Tagged: Ja magz II, module, sticky
-
AuthorPosts
-
modalia Friend
modalia
- Join date:
- June 2011
- Posts:
- 96
- Downloads:
- 12
- Uploads:
- 49
- Thanks:
- 39
- Thanked:
- 7 times in 1 posts
August 31, 2016 at 5:13 pm #964646Hello, how could I place a sticky on the article-sidebar position? I would like to place a module that was falling. That was fixed with sticky effect.
Any suggestions?
Thank you very much.
Javier
http://www.modalia.es Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
September 5, 2016 at 7:20 am #965656Hi,
If possible, you can give me the screenshot and description on that and it would help to understand your request. I will help you check further
Regards
modalia Friend
modalia
- Join date:
- June 2011
- Posts:
- 96
- Downloads:
- 12
- Uploads:
- 49
- Thanks:
- 39
- Thanked:
- 7 times in 1 posts
October 5, 2016 at 4:01 pm #973798Hi,
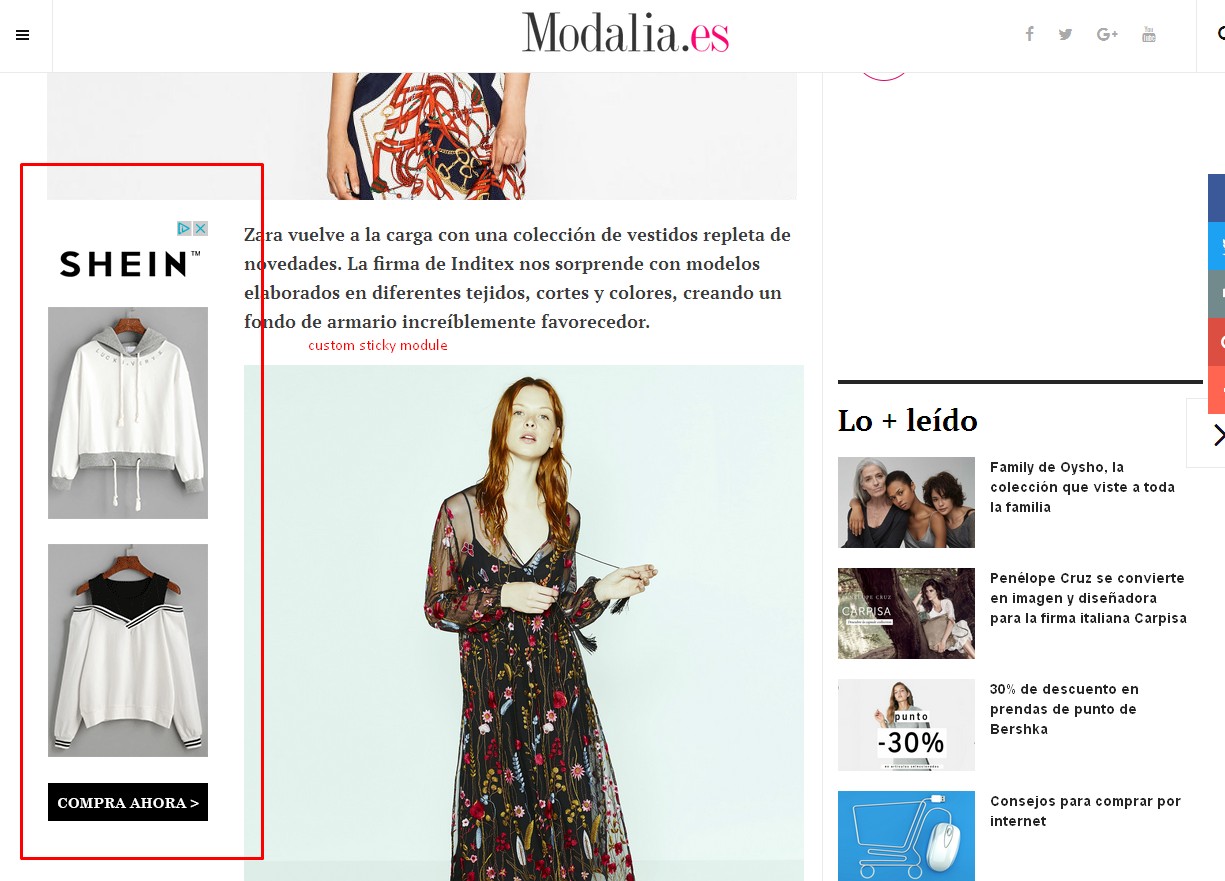
I inserted a div (sidebar left) in div class = "col-lg-3". Here, I want a sticky module. You can see in the screenshot. To do this, I followed these instructions:
https://github.com/wilddeer/stickyfill
With this code css:
# sidebarleft { padding: 1px; width: 165px; height: 1600px; } .adleft { position: -webkit-sticky; position: sticky; top: 95px; }It works in firefox. But not in Chrome, Opera, or Internet Explorer.
To work in all browsers, I need to include this code JS, but do not know where or how.
var sidebar = document.getElementById('sidebar'); Stickyfill.add(sidebar);You can see an example of the code and its operation. http://codepen.io/tutsplus/pen/pJRRKW
http://www.modalia.es/moda/zara/vestidos-zara/12731-coleccion-de-vestidos-de-zara-las-novedades-otono-invierno-2016.html
Any suggestions?
Thank you very much
Javier
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
October 6, 2016 at 3:17 pm #974180I would like to clarify that for heavy customization. I am afraid it needs heavy customization which is beyond scope of JA support. You should hire a developer to carry out such work, customization support is out of JA support scope.
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Ninja Lead 8 years, 2 months ago.
Ninja Lead 8 years, 2 months ago.We moved to new unified forum. Please post all new support queries in our New Forum