-
AuthorPosts
-
calavaro Friend
calavaro
- Join date:
- August 2013
- Posts:
- 125
- Downloads:
- 7
- Uploads:
- 34
- Thanks:
- 28
- Thanked:
- 24 times in 1 posts
October 23, 2013 at 7:04 pm #191647Hi,
I followed the instructions here to make stockable cart variants (incl. child products): http://forum.virtuemart.net/index.php?topic=100480.0
Everything goes well, the setup is fine, and details show up on the product page as expected.However, when I want to add this product to the cart, it does not work. It simply just redirects me to the front page, not adding anything to the cart. Is there anything I need to know about Hawkstore to make it work as expected?
Why is this important? The product in question has different sizes, and each size has different stock levels.
eg. Size S has 10 pieces, Size M 20 pieces, Size L 50 pieces, Size XL 20 pieces.If front and back end access is needed, please indicate so and I will PM details.
Thanks for any help.
All the best,
Calavaro
jtester Friend
jtester
- Join date:
- September 2012
- Posts:
- 42
- Downloads:
- 2
- Uploads:
- 16
- Thanks:
- 16
- Thanked:
- 1 times in 1 posts
October 24, 2013 at 12:37 am #510027Me too
I change template version to 1.0.0
Now stockable cart variant show up
But got the same problem
jtester Friend
jtester
- Join date:
- September 2012
- Posts:
- 42
- Downloads:
- 2
- Uploads:
- 16
- Thanks:
- 16
- Thanked:
- 1 times in 1 posts
October 24, 2013 at 3:29 am #510045OK >:(
I found solution
If you use Ja Hawkstore1.0.0 / Virtuemart 2.0.22b (It’s important!!!)
Just follow this thread: http://www.joomlart.com/forums/topic/custom-stockable-variants-plugin-seems-not-to-work/#post-495124
I think Joomlart should warn users about this……..
AND
When will you fix this problem???>:(
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 24, 2013 at 8:55 am #510081Hi calavaro,
Our template developer confirmed me that the jQuery of Plugins (Custom Fields type) used to create stockable variants has been getting conflict with jQuery of our customzied Add to Cart effect (Fancy Popup). And it was admited that it can not be possible for both Plugins type and our Add to Cart (Fancy Popup) to work fine together on our JA Hawkstore template.
The suggestion in this case that you can still use the Stockable Variants on product item with default VM Add to Cart effect, not our customized fancy popup. I can assist you to roll back default VM Add to Cart, please reply to confirm your choice.
1 user says Thank You to phong nam for this useful post
calavaro Friend
calavaro
- Join date:
- August 2013
- Posts:
- 125
- Downloads:
- 7
- Uploads:
- 34
- Thanks:
- 28
- Thanked:
- 24 times in 1 posts
October 24, 2013 at 5:24 pm #510154<em>@Leo Burnetts 395039 wrote:</em><blockquote>Hi calavaro,
Our template developer confirmed me that the jQuery of Plugins (Custom Fields type) used to create stockable variants has been getting conflict with jQuery of our customzied Add to Cart effect (Fancy Popup). And it was admited that it can not be possible for both Plugins type and our Add to Cart (Fancy Popup) to work fine together on our JA Hawkstore template.
The suggestion in this case that you can still use the Stockable Variants on product item with default VM Add to Cart effect, not our customized fancy popup. I can assist you to roll back default VM Add to Cart, please reply to confirm your choice.</blockquote>
Hi Leo,
I have made backups, so you can go ahead and revert to the default add to cart effect. If anything goes awry, then it’s a simple restore.
Thanks for your continued massive efforts. It’s very much appreciated.
All the best,
Calavaro
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 25, 2013 at 2:13 pm #510228Hi Calavaro,
I has already finished to roll back the default Add to cart effect to make Stockable Variants work fine on your Hawkstore template, here are what i did:
1. Open templatesja_hawkstorejsjavmprices.js file, remove the scripts of flyingTo that i called Fancy Popup at lines:
function flyToElement(flyer, flyingTo, callBack /*callback is optional*/) {
var $func = $(this);var divider = 1000;
var flyerClone = $(flyer).clone();
$(flyerClone).css({
position: 'absolute',
top: $(flyer).offset().top + "px",
left: $(flyer).offset().left + "px",
opacity: 1,
'z-index': 1000
});
$('body').append($(flyerClone));var gotoX = $(flyingTo).offset().left + ($(flyingTo).width() / 2) - ($(flyer).width()/divider)/2;
var gotoY = $(flyingTo).offset().top + ($(flyingTo).height() / 2) - ($(flyer).height()/divider)/2;$(flyerClone).animate({
opacity: 0.4,
left: gotoX,
top: gotoY,
width: 0,
height: 0
}, 1000,
function () {
$(flyingTo).fadeOut('fast', function () {
$(flyingTo).fadeIn('fast', function () {
$(flyerClone).fadeOut('fast', function () {
$(flyerClone).remove();
if( callBack != null ) {
callBack.apply($func);
}
});
});
});
});
}2. Open and rename (remove) templatesja_hawkstorehtmlcom_virtuemartproductdetailsdefault_addtocart.php file. By this way, the VM product details page will load the default AddToCart layout of its component.
Can you check out AddToCart of the Combat Warrior Rashguard product that you are using Stockable Variants on and back to confirm me the result ? And I also attached the javmprices.js for who has the same issue without editing file. Thank you for your patience !
1 user says Thank You to phong nam for this useful post
calavaro Friend
calavaro
- Join date:
- August 2013
- Posts:
- 125
- Downloads:
- 7
- Uploads:
- 34
- Thanks:
- 28
- Thanked:
- 24 times in 1 posts
October 28, 2013 at 8:49 am #510368It was fantastic support by Leo.
Everything works as it should.Thank you very much!
1 user says Thank You to calavaro for this useful post
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 28, 2013 at 9:26 am #510372Hi,
Just take it easy, mate 😉
calavaro Friend
calavaro
- Join date:
- August 2013
- Posts:
- 125
- Downloads:
- 7
- Uploads:
- 34
- Thanks:
- 28
- Thanked:
- 24 times in 1 posts
October 28, 2013 at 10:52 am #510388I celebrated too soon.
For some or other reason now my shipping fee doesn’t work. It does not update the shipping fee in the cart.
Sadly a very critical part of the checkout is now broken. How do I fix it?
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 29, 2013 at 10:05 am #510519Hi calavaro,
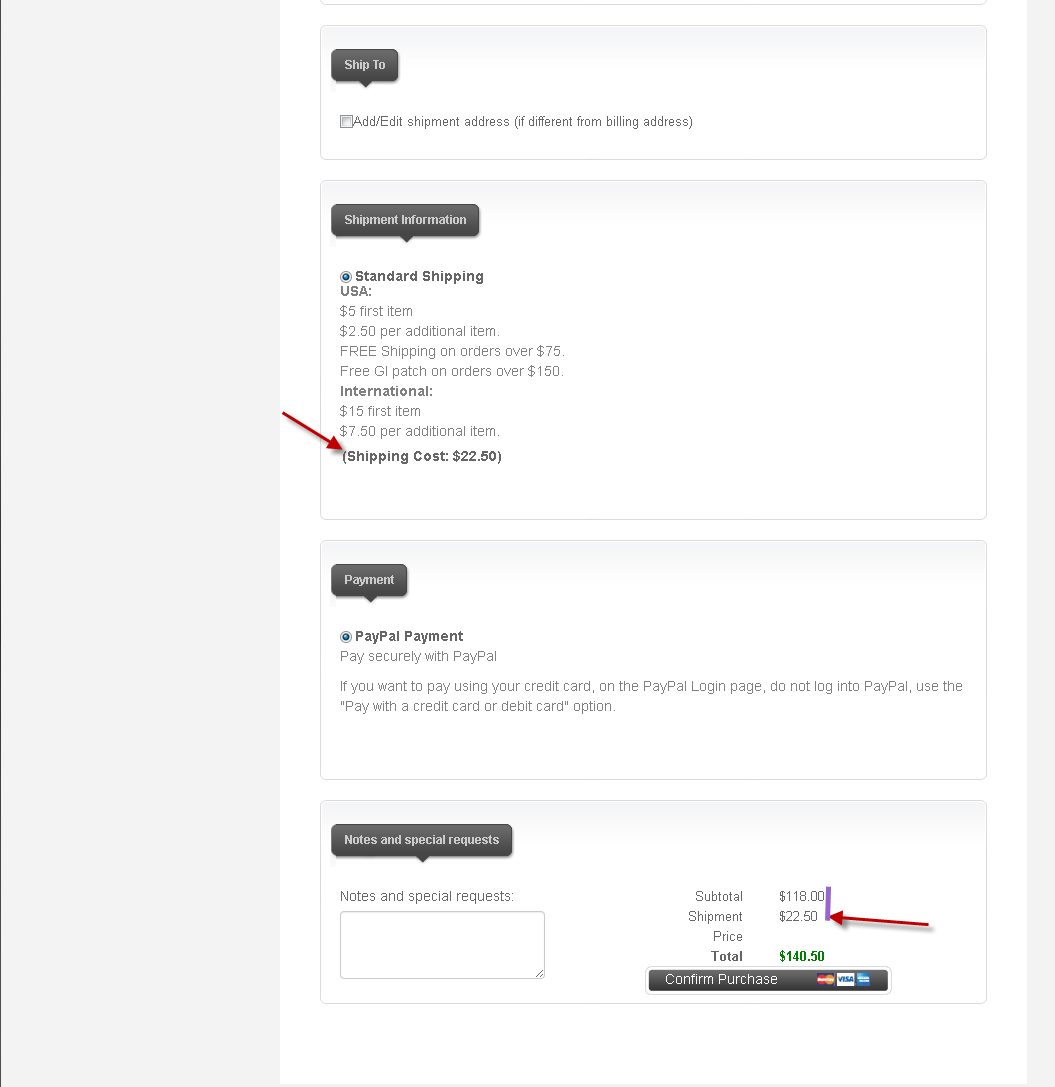
I has already checked out the shipping fee on the checkout cart of your website, found that the shipping fee was counted correctly in total price the buyer needs to pay for selected product items. You can see my testing result in attached snapshot.
Can you check it again ? I have also sent you PM with my Skype contact so that I can support you quickly in this case. In addition, there are few admin info i need you to send me again, because I could no longer acess the administration of the site with your given info.
Regards,
calavaro Friend
calavaro
- Join date:
- August 2013
- Posts:
- 125
- Downloads:
- 7
- Uploads:
- 34
- Thanks:
- 28
- Thanked:
- 24 times in 1 posts
October 29, 2013 at 10:32 am #510528It’s working now because I had to reinstall the shipping plugin and change cart templates. I could them switch back to the original template and have it still working. It’s a very strange error. I only found out from trial and error (and some luck).
For now it’s working, but I will keep a very close eye on it.
1 user says Thank You to calavaro for this useful post
AuthorPostsViewing 11 posts - 1 through 11 (of 11 total)This topic contains 11 replies, has 3 voices, and was last updated by
calavaro 11 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Stockable cart variant: Add to cart only redirects to front page…
Viewing 11 posts - 1 through 11 (of 11 total)