Viewing 2 posts - 1 through 2 (of 2 total)
-
AuthorPosts
-
July 18, 2016 at 5:42 pm #951208
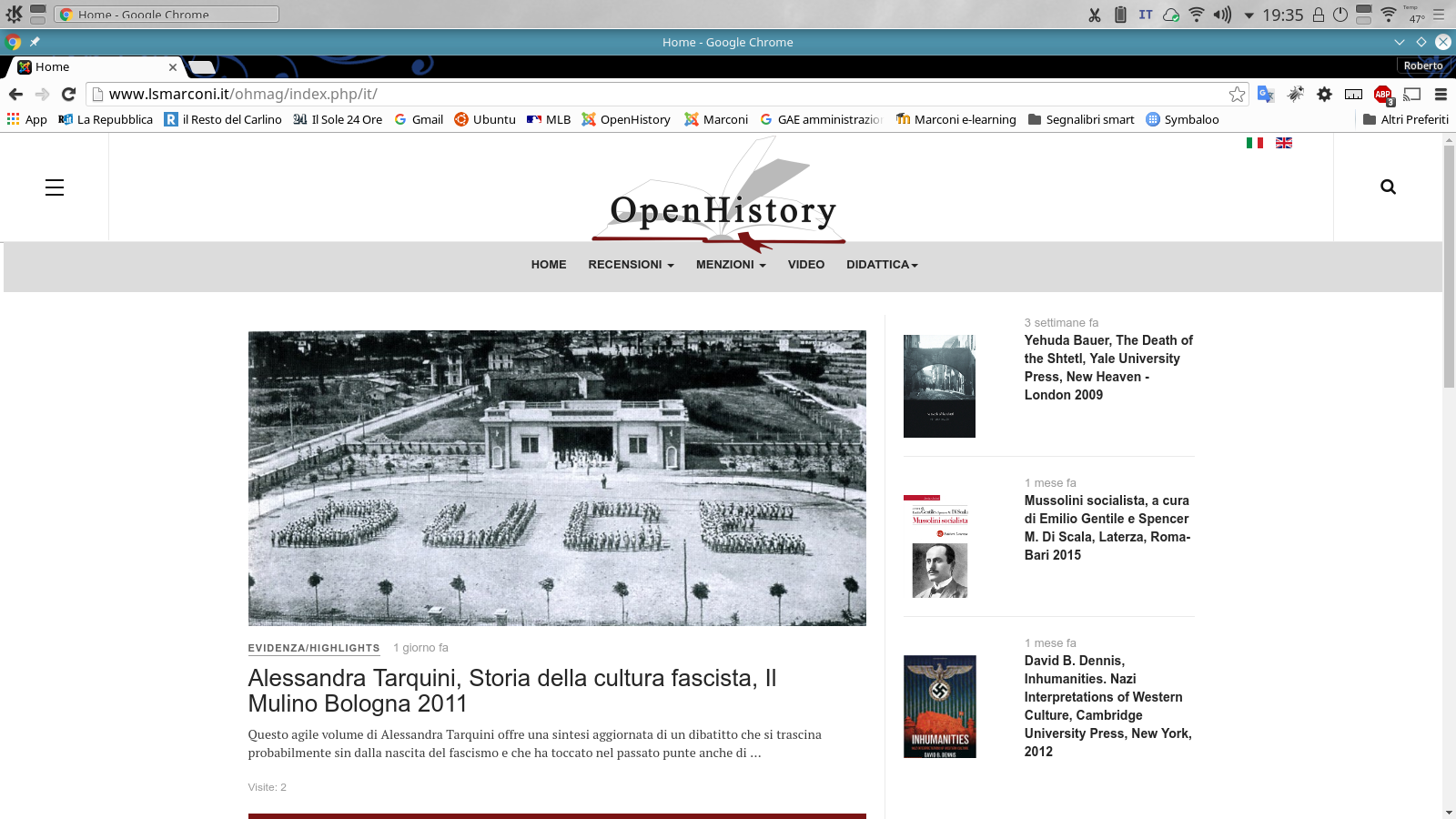
I want to have the nav bar always visible while scrolling down the page so I managed to change some css. rules. The screenshot shows the result.
After that I discovered the rule I added to have the grey bar extended to the whole page (margin-left: -17%) changes the link of the main menu making them all pointing to the home page. Same result if I add a width rule larger than 25 %. Could you explain me how is it possible and how can I get over this trouble?
Thanks in advance
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 18, 2016 at 5:44 pm #951210Hi
Kindly post your working site url here , i will take a look on it .AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 1 reply, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 4 months ago.
Pankaj Sharma 8 years, 4 months ago.We moved to new unified forum. Please post all new support queries in our New Forum