-
AuthorPosts
-
January 23, 2013 at 3:39 am #184293
Hi,
1) I wanted to disable sub logo near the footer as it displays the default theme logo even when text logo is enabled. I commented the CSS for the sub logo but now it displays JA Cloris instead. How do i disable it. image attached.
2) Center the menu. Menu is not centered, please direct me to any post that might help (i also posted same in one of the post before a day). I have added padding for menu items so they appear almost centered but surely this is not the correct solution.
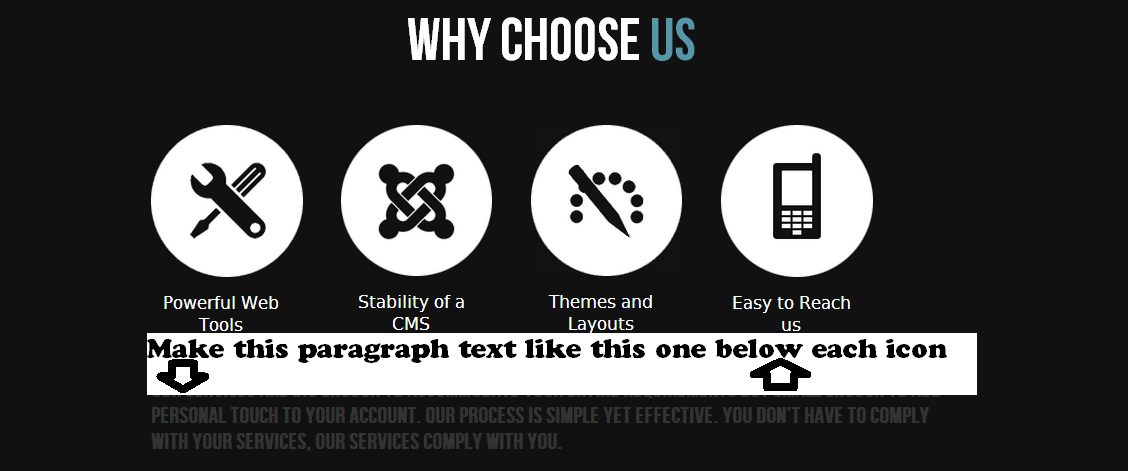
3) I want to add a paragraph for a dark page in position 4. Wanted help to make the font look like the one below the image icons. attached image should explain what exactly i am trying to do.
If you can direct me where to make change in CSS, that would be wonderful.Thanks
-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
January 24, 2013 at 11:31 am #4810321) You can disable it by css
<blockquote>templates/ja_cloris/css/template.css</blockquote>
from
#ja-footer .ja-sublogo a {
background: url(../images/logo.png) no-repeat 0 0;
display: block;
height: 185px;
text-indent: -999em;
width: 100px;
}
change to
#ja-footer .ja-sublogo a {
background: url(../images/logo.png) no-repeat 0 0;
display: block;
height: 185px;
text-indent: -999em;
width: 100px;
display:none;
}2) I’m scared you can not change on this because on this many customize about css file.
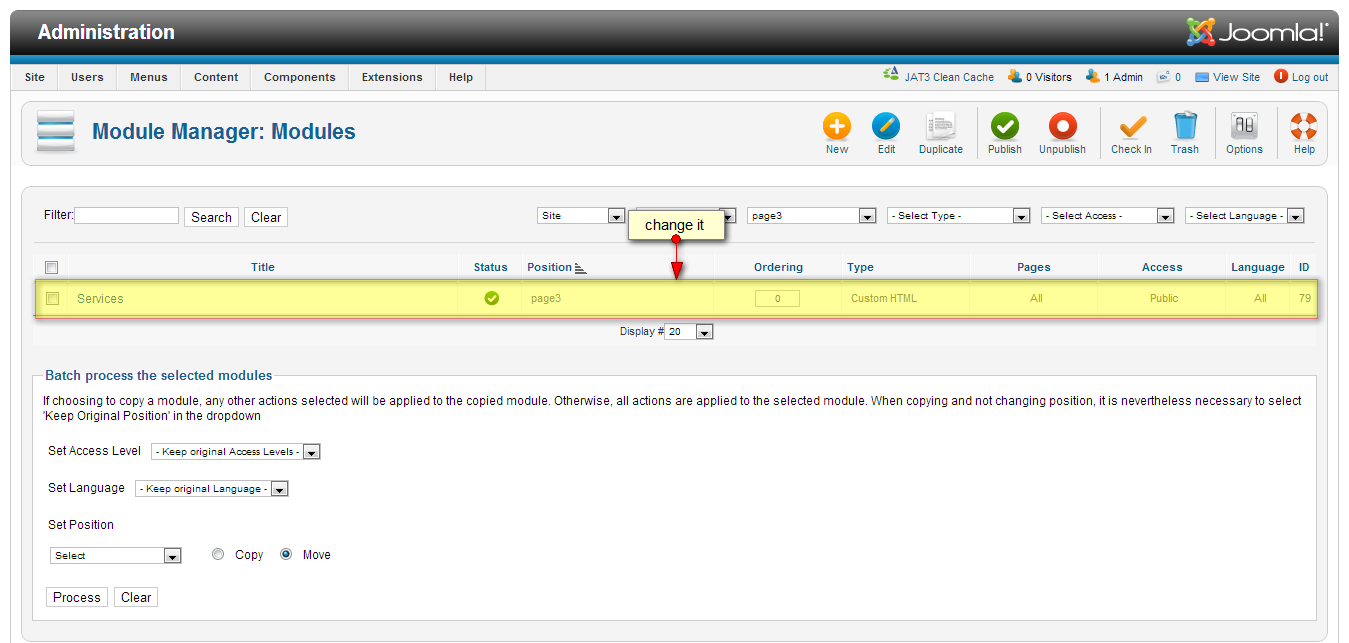
3) You can find it on module manager, see the screenshot
and css file need to customize here
<blockquote>templates/ja_cloris/css/typo.css</blockquote>
/* Features ---*/
.ja-feature-box { text-align: center; width: 140px; }.ja-feature-box.left { margin-right: 50px; }
.ja-feature-box.center { float: left; margin-right: 50px; }
.ja-feature-box img {
margin-bottom: 15px;
}.ja-feature-box p {
color: #fff;
font-size: 120%;
font-family: BitstreamVeraSansRoman;
line-height: 1.3;
}.video-wrap {
background: #000
padding: 20px;
text-align: center;
}-
1 user says Thank You to Ninja Lead for this useful post
January 26, 2013 at 3:44 am #481193I just had to create class with same CSS and assign. Thanks for pin point directions
AuthorPostsViewing 3 posts - 1 through 3 (of 3 total)This topic contains 3 replies, has 2 voices, and was last updated by
Vicky T 11 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-