-
AuthorPosts
-
March 7, 2008 at 3:48 am #126399
Hi guys
may i know how i can enabled the submenu bar – evendo im using dropdown menu or suckerfish.
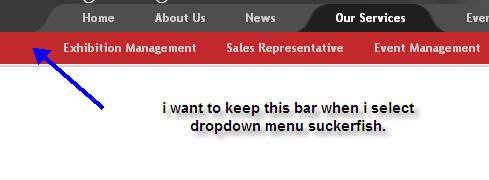
i attach pic of my current menu.
i hope to get good respond from mod.
-
March 11, 2008 at 1:30 am #241875
erm… its already 11 / 3 / 2008 and still no respond..
Michael Casha Friend
Michael Casha
- Join date:
- September 2014
- Posts:
- 2561
- Downloads:
- 1
- Uploads:
- 32
- Thanks:
- 41
- Thanked:
- 119 times in 1 posts
March 13, 2008 at 4:49 am #242089Hi Mate,
Just create a menu item, and where you see a list of your other menu options, click on the option that you want the new menu item to be a sub menu of.
For more info check http://www.joomla.org
March 13, 2008 at 4:54 am #242090hi bro, its kinda hard to explain
can you take alook an image attachment i put on the first post.
actually i want to keep the bar even do i select suckerfish menu.
any solution on this ?
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 13, 2008 at 5:43 am #242091Hi skyjuice,
There is no way to use the combined menus as you wishes without a heavy cusomization to the menu system. However, I also suggest not display 2 navigations system in one page.Menalto Friend
Menalto
- Join date:
- May 2007
- Posts:
- 4736
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 2
- Thanked:
- 531 times in 361 posts
March 13, 2008 at 10:16 pm #242161If i understand it correct you want just the red bar to show up below the main menu?
This here is untested,but try this:
Find this code in the index.php:
<?php if ($subnav) {?>
<div id="ja-subnavwrap">
<div id="ja-subnav" class="clearfix">
<?php
if ($ja_menutype == 1) $jasplmenu->genMenu (1);
if ($ja_menutype == 4) echo $subnav;
?>
</div>
</div>
<?php } ?>
And change it to this:
<div id="ja-subnavwrap">
<div id="ja-subnav" class="clearfix">
<?php
if ($ja_menutype == 1) $jasplmenu->genMenu (1);
if ($ja_menutype == 4) echo $subnav;
?>
</div>
</div>March 14, 2008 at 1:44 am #242171<em>@Menalto 44413 wrote:</em><blockquote>If i understand it correct you want just the red bar to show up below the main menu?
This here is untested,but try this:
Find this code in the index.php:<?php if ($subnav) {?>
<div id="ja-subnavwrap">
<div id="ja-subnav" class="clearfix">
<?php
if ($ja_menutype == 1) $jasplmenu->genMenu (1);
if ($ja_menutype == 4) echo $subnav;
?>
</div>
</div>
<?php } ?>And change it to this:
<div id="ja-subnavwrap">
<div id="ja-subnav" class="clearfix">
<?php
if ($ja_menutype == 1) $jasplmenu->genMenu (1);
if ($ja_menutype == 4) echo $subnav;
?>
</div>
</div>
</blockquote>@hung Dinh : There is no way to use the combined menus as you wishes without a heavy cusomization to the menu system. However, I also suggest not display 2 navigations system in one page. — i didnt want to use 2 navigation system in one page actually but i want that sub navigation bar to appear when i select Drowdown or Suckerfish menu.
here i put a large picture of it and how its supposed to be look like.
@menalto : ya that what i want, i already try your tips but sadly its not work.
mj1256 Friend
mj1256
- Join date:
- June 2007
- Posts:
- 1473
- Downloads:
- 10
- Uploads:
- 35
- Thanks:
- 84
- Thanked:
- 225 times in 118 posts
March 14, 2008 at 4:09 pm #242224I’m trying to figure out what you want too 🙂
if you want the bar to only show if a menu item is selected, but have no actual menu items on that bar, try this
make a new menu item using Separator / Placeholder, enter alt255 (thats an ascii code space) into the
Pattern/Name: spot, then make it a sub of the each main menu item and viola, your bar will appear with no menu items when ever a top level menu item is selected.Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
March 15, 2008 at 4:52 am #242254Find this code in index.php
<?php if ($subnav) {?>
<div id="ja-subnavwrap">
<div id="ja-subnav" class="clearfix">
<?php
if ($ja_menutype == 1) $jasplmenu->genMenu (1);
if ($ja_menutype == 4) echo $subnav;
?>
</div>
</div>
<?php } ?>
Change to
<?php //if ($subnav) {?>
<div id="ja-subnavwrap">
<div id="ja-subnav" class="clearfix">
<?php
if ($ja_menutype == 1) $jasplmenu->genMenu (1);
if ($ja_menutype == 4) echo $subnav;
if ($ja_menutype == 2) echo '<div class="sublevel" heihgt="40px"> </div>';
?>
</div>
</div>
<?php //} ?>
And go to template_css.css, find this code
#ja-subnavwrap {
background: #1F1F1F;
}
Change to
#ja-subnavwrap {
background: #1F1F1F;
height : 25px;
}
You can change 25px to height as you want.
Hope can hep.1 user says Thank You to Sherlock for this useful post
March 17, 2008 at 7:47 am #242363thank you nguoiabcd its REALLY WORKING now 🙂 i really appreciate it. THANK YOU AGAIN 🙂
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 6 voices, and was last updated by
skyjuice 16 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-