-
AuthorPosts
-
glenng Friend
glenng
- Join date:
- February 2012
- Posts:
- 256
- Downloads:
- 24
- Uploads:
- 64
- Thanks:
- 45
- Thanked:
- 7 times in 1 posts
July 13, 2016 at 11:53 am #949721Hi, I update T3 Assets t3-assets for instance: …….. /dev/green/templates.ja_bookshop.less.navbar.less.css
to change navigation bar color etc… but after sometime system updates itself and colours and other settings back to original. Where do I need to update exactly?
I have changed navigation width, color, link colors.
Thanks!
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 13, 2016 at 12:00 pm #949724Hi
T3-assets is cached folder , do not make customizations in this folder , it will be updated after a regulator
interval of time .
I suggest you to use custom.css file to make new style override in this file .
Path : /templates/YOUR JA Template/css/custom.css file .
If file is not present then create it manually and add your custom style code .glenng Friend
glenng
- Join date:
- February 2012
- Posts:
- 256
- Downloads:
- 24
- Uploads:
- 64
- Thanks:
- 45
- Thanked:
- 7 times in 1 posts
August 20, 2016 at 1:52 pm #961623Hi,
I have used custom.css but it didn’t work. I also changed:
/public_html/templates/ja_bookshop/css/template.css
and same template.css file within /public_html/templates/ja_bookshop/local/css
but it didn’t change at all.
I only want to change Navigation bar color and as well as logo color and its size.
Any suggestions?
Thanks!
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 22, 2016 at 1:52 am #961787Hi
Kindly turn of the Css compression on your site and give me the details of code that u added in custom.css file with the highlighted screenshot that need to be changed with the custom.css file codes .
Also post the URL of page where u applied the code .glenng Friend
glenng
- Join date:
- February 2012
- Posts:
- 256
- Downloads:
- 24
- Uploads:
- 64
- Thanks:
- 45
- Thanked:
- 7 times in 1 posts
August 22, 2016 at 6:48 am #961873Hi,
Here is the URL:
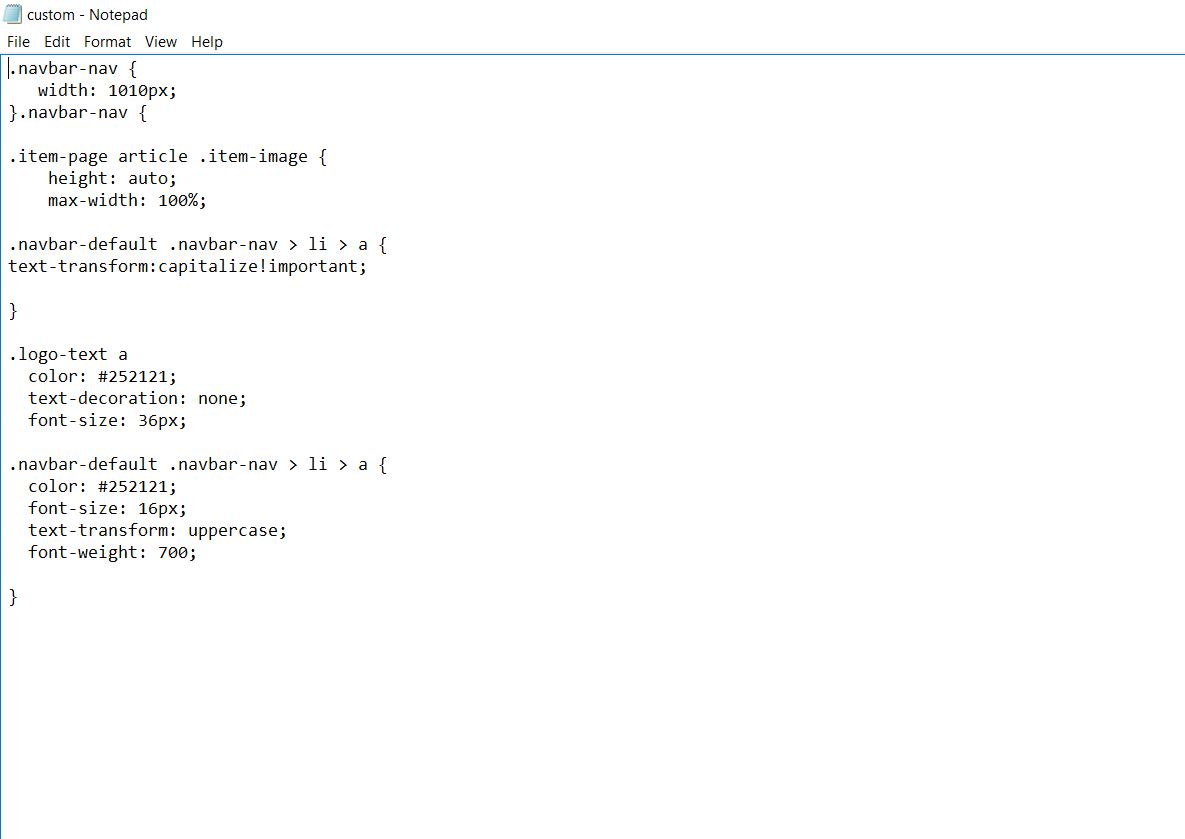
/public_html/templates/ja_bookshop/css/custom.cssYou can see the attached custom.css screenshot and also here:
.navbar-nav {
width: 1010px;
}.navbar-nav {.item-page article .item-image {
height: auto;
max-width: 100%;.navbar-default .navbar-nav > li > a {
text-transform:capitalize!important;}
.logo-text a
color: #252121;
text-decoration: none;
font-size: 36px;.navbar-default .navbar-nav > li > a {
color: #252121;
font-size: 16px;
text-transform: uppercase;
font-weight: 700;}
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 22, 2016 at 6:51 am #961876Hi
I need URL of the site page where i can check the changes .glenng Friend
glenng
- Join date:
- February 2012
- Posts:
- 256
- Downloads:
- 24
- Uploads:
- 64
- Thanks:
- 45
- Thanked:
- 7 times in 1 posts
August 22, 2016 at 8:10 pm #962120Here is the url http://www.whatissocialism.net/ I had included in my first post.
Thanks
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 23, 2016 at 2:27 am #962199Hi
Kindly check your code is working :
http://prntscr.com/c96i8q
Rest some the code not working because of no syntax in code
like :`
.logo-text a
color: #252121;
text-decoration: none;
font-size: 36px;it should be.logo-text a {
color: #252121;
text-decoration: none;
font-size: 36px; }and class does not match with the site classes , I suggest you to use inspect element or firebug to check classes and then override them via custom.css file .AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 7 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 4 months ago.
Pankaj Sharma 8 years, 4 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
T3 Assets Updatings
Viewing 8 posts - 1 through 8 (of 8 total)