-
AuthorPosts
-
September 29, 2010 at 2:23 pm #154743
I’m sad I’m forced to deal with the T3 framework now with all new templates. It is a step in the wrong direction, very few module positions (compared to Rockettheme), and very hard to edit. Have you taken a look at Rocketthemes framework? It’s one page with options, not split into numerous tabs with “Profiles”, “Layouts”, “Themes”. The way T3 is organized makes no sense, and I do not have the time to read all of your documentation (why should I? the previous way you made your templates worked fine)
You need to take a step back and look at T3 from our perspective, not from your perspective since you’ve been the developer (of course it’s easy for you). Referring people to read pages and pages of documentation when they do not understand is a horrible practice as well.
A good approach to this sort of product development is to make something that is not only powerful, but easy to use and change. T3 is confusing, and a good reason I will not be renewing my subscription here.
Also, why you thought it was a good idea to have only 2 module postions on the left and right of the main content area was poorly thought out as well. What are you guys thinking?!
And for some credibility to my statements: I’ve created numerous templates from scratch and developed over 75 Joomla websites.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
September 30, 2010 at 12:06 pm #357189This is very interesting post! chuntley.
First of all, thank you for bring it up! Let’s split into each point and see how JAT3 is handling it!
<blockquote>
It is a step in the wrong direction, very few module positions (compared to Rockettheme), and very hard to edit.
</blockquote>I have just downloaded the latest version of Gantry and then installed the JAT3 framework into the Gantry quickstart, set JAT3 blank template as default templateIt took me 30 minutes to collect all supported module positions from the index.php page of Gantry
<?php
/**
* @package Gantry Template Framework – RocketTheme
* @version 3.0.11 September 5, 2010
* @author RocketTheme http://www.rockettheme.com
* @copyright Copyright (C) 2007 – 2010 RocketTheme, LLC
* @license http://www.gnu.org/licenses/gpl-2.0.html GNU/GPLv2 only
*
* Gantry uses the Joomla Framework (http://www.joomla.org), a GNU/GPLv2 content management system
*
*/
// no direct access
defined( ‘_JEXEC’ ) or die( ‘Restricted index access’ );// load and inititialize gantry class
require_once(‘lib/gantry/gantry.php’);
?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”<?php echo $gantry->language; ?>” lang=”<?php echo $gantry->language;?>” >
<head>
<?php
$gantry->displayHead();
$gantry->addStyles(array(‘template.css’,’joomla.css’,’style.css’));
?>
</head>
<body <?php echo $gantry->displayBodyTag(); ?>>
<?php /** Begin Drawer **/ if ($gantry->countModules(‘drawer’)) : ?>
<div id=”rt-drawer”>
<div class=”rt-container”>
<?php echo $gantry->displayModules(‘drawer’,’standard’,’standard’); ?>
<div class=”clear”></div>
</div>
</div>
<?php /** End Drawer **/ endif; ?>
<?php /** Begin Top **/ if ($gantry->countModules(‘top’)) : ?>
<div id=”rt-top” <?php echo $gantry->displayClassesByTag(‘rt-top’); ?>>
<div class=”rt-container”>
<?php echo $gantry->displayModules(‘top’,’standard’,’standard’); ?>
<div class=”clear”></div>
</div>
</div>
<?php /** End Top **/ endif; ?>
<?php /** Begin Header **/ if ($gantry->countModules(‘header’)) : ?>
<div id=”rt-header”>
<div class=”rt-container”>
<?php echo $gantry->displayModules(‘header’,’standard’,’standard’); ?>
<div class=”clear”></div>
</div>
</div>
<?php /** End Header **/ endif; ?>
<?php /** Begin Menu **/ if ($gantry->countModules(‘navigation’)) : ?>
<div id=”rt-menu”>
<div class=”rt-container”>
<?php echo $gantry->displayModules(‘navigation’,’basic’,’basic’); ?>
<div class=”clear”></div>
</div>
</div>
<?php /** End Menu **/ endif; ?>
<?php /** Begin Showcase **/ if ($gantry->countModules(‘showcase’)) : ?>
<div id=”rt-showcase”>
<div class=”rt-container”>
<?php echo $gantry->displayModules(‘showcase’,’standard’,’standard’); ?>
<div class=”clear”></div>
</div>
</div>
<?php /** End Showcase **/ endif; ?>
<?php /** Begin Feature **/ if ($gantry->countModules(‘feature’)) : ?>
<div id=”rt-feature”>
<div class=”rt-container”>
<?php echo $gantry->displayModules(‘feature’,’standard’,’standard’); ?>
<div class=”clear”></div>
</div>
</div>
<?php /** End Feature **/ endif; ?>
<?php /** Begin Utility **/ if ($gantry->countModules(‘utility’)) : ?>
<div id=”rt-utility”>
<div class=”rt-container”>
<?php echo $gantry->displayModules(‘utility’,’standard’,’basic’); ?>
<div class=”clear”></div>
</div>
</div>
<?php /** End Utility **/ endif; ?>
<?php /** Begin Breadcrumbs **/ if ($gantry->countModules(‘breadcrumb’)) : ?>
<div id=”rt-breadcrumbs”>
<div class=”rt-container”>
<?php echo $gantry->displayModules(‘breadcrumb’,’standard’,’standard’); ?>
<div class=”clear”></div>
</div>
</div>
<?php /** End Breadcrumbs **/ endif; ?>
<?php /** Begin Main Top **/ if ($gantry->countModules(‘maintop’)) : ?>
<div id=”rt-maintop”>
<div class=”rt-container”>
<?php echo $gantry->displayModules(‘maintop’,’standard’,’standard’); ?>
<div class=”clear”></div>
</div>
</div>
<?php /** End Main Top **/ endif; ?>
<?php /** Begin Main Body **/ ?>
<?php echo $gantry->displayMainbody(‘mainbody’,’sidebar’,’standard’,’standard’,’standard’,’standard’,’standard’); ?>
<?php /** End Main Body **/ ?>
<?php /** Begin Main Bottom **/ if ($gantry->countModules(‘mainbottom’)) : ?>
<div id=”rt-mainbottom”>
<div class=”rt-container”>
<?php echo $gantry->displayModules(‘mainbottom’,’standard’,’standard’); ?>
<div class=”clear”></div>
</div>
</div>
<?php /** End Main Bottom **/ endif; ?>
<?php /** Begin Bottom **/ if ($gantry->countModules(‘bottom’)) : ?>
<div id=”rt-bottom”>
<div class=”rt-container”>
<?php echo $gantry->displayModules(‘bottom’,’standard’,’standard’); ?>
<div class=”clear”></div>
</div>
</div>
<?php /** End Bottom **/ endif; ?>
<?php /** Begin Footer **/ if ($gantry->countModules(‘footer’)) : ?>
<div id=”rt-footer”>
<div class=”rt-container”>
<?php echo $gantry->displayModules(‘footer’,’standard’,’standard’); ?>
<div class=”clear”></div>
</div>
</div>
<?php /** End Footer **/ endif; ?>
<?php /** Begin Copyright **/ if ($gantry->countModules(‘copyright’)) : ?>
<div id=”rt-copyright”>
<div class=”rt-container”>
<?php echo $gantry->displayModules(‘copyright’,’standard’,’standard’); ?>
<div class=”clear”></div>
</div>
</div>
<?php /** End Copyright **/ endif; ?>
<?php /** Begin Debug **/ if ($gantry->countModules(‘debug’)) : ?>
<div id=”rt-debug”>
<div class=”rt-container”>
<?php echo $gantry->displayModules(‘debug’,’standard’,’standard’); ?>
<div class=”clear”></div>
</div>
</div>
<?php /** End Debug **/ endif; ?>
<?php /** Begin Analytics **/ if ($gantry->countModules(‘analytics’)) : ?>
<?php echo $gantry->displayModules(‘analytics’,’basic’,’basic’); ?>
<?php /** End Analytics **/ endif; ?>
</body>
</html>
<?php
$gantry->finalize();
?>
And declare them into the default layout of T3, after 5 minutes I have this layout codes<?xml version=”1.0″ encoding=”utf-8″?>
<layout name=”desktop”>
<!–Extra css load for this layout–>
<stylesheets>
</stylesheets>
<blocks name=”top” style=”xhtml”>
<block name=”header” type=”header”></block>
<block name=”cpanel” type=”usertools/cpanel”></block>
<block name=”top” type=”spotlight” main-inner=”1″>top-a,top-b,top-e,top-d,top-e,top-f</block>
<block name=”header1″ type=”spotlight” main-inner=”1″>header-a,header-b,header-e,header-d,header-e,header-f</block>
<block name=”mainnav” type=”mainnav” main-inner=”1″></block>
<block name=”showcase” type=”spotlight”>showcase-a,showcase-b,showcase-c,showcase-d,showcase-e,showcase-f</block>
<block name=”feature” type=”spotlight” >feature-a,feature-b,feature-c,feature-d,feature-e,feature-f</block>
<block name=”utility” type=”spotlight”>utility-a,utility-b,utility-c,utility-d,utility-e,utility-f</block>
<block name=”maintop” type=”spotlight”>maintop-a,maintop-b,maintop-c,maintop-d,maintop-e,maintop-f</block>
</blocks>
<blocks name=”middle” colwidth=”20″>
<block name=”content-top” type=”spotlight”>content-top-a,content-top-b,content-top-c</block>
<block name=”content-bottom” type=”spotlight” >content-bottom-a,content-bottom-b,content-bottom-c</block>
<block name=”inset2″ type=”modules” >sidebar-a</block>
<block name=”right1″ type=”modules” >sidebar-b</block>
<block name=”right2″ type=”modules” >sidebar-c</block>
</blocks>
<blocks name=”bottom” style=”xhtml”>
<block name=”mainbottom” type=”spotlight” main-inner=”1″>mainbottom-a,mainbottom-b,mainbottom-c,mainbottom-d,mainbottom-e,mainbottom-f</block>
<block name=”bottom” type=”spotlight” main-inner=”1″>bottom-a,bottom-b,bottom-c,bottom-d,bottom-e,bottom-f</block>
<block name=”footer” type=”spotlight” main-inner=”1″>footer-a,footer-b,footer-c,footer-d,footer-e,footer-f</block>
</blocks></layout>
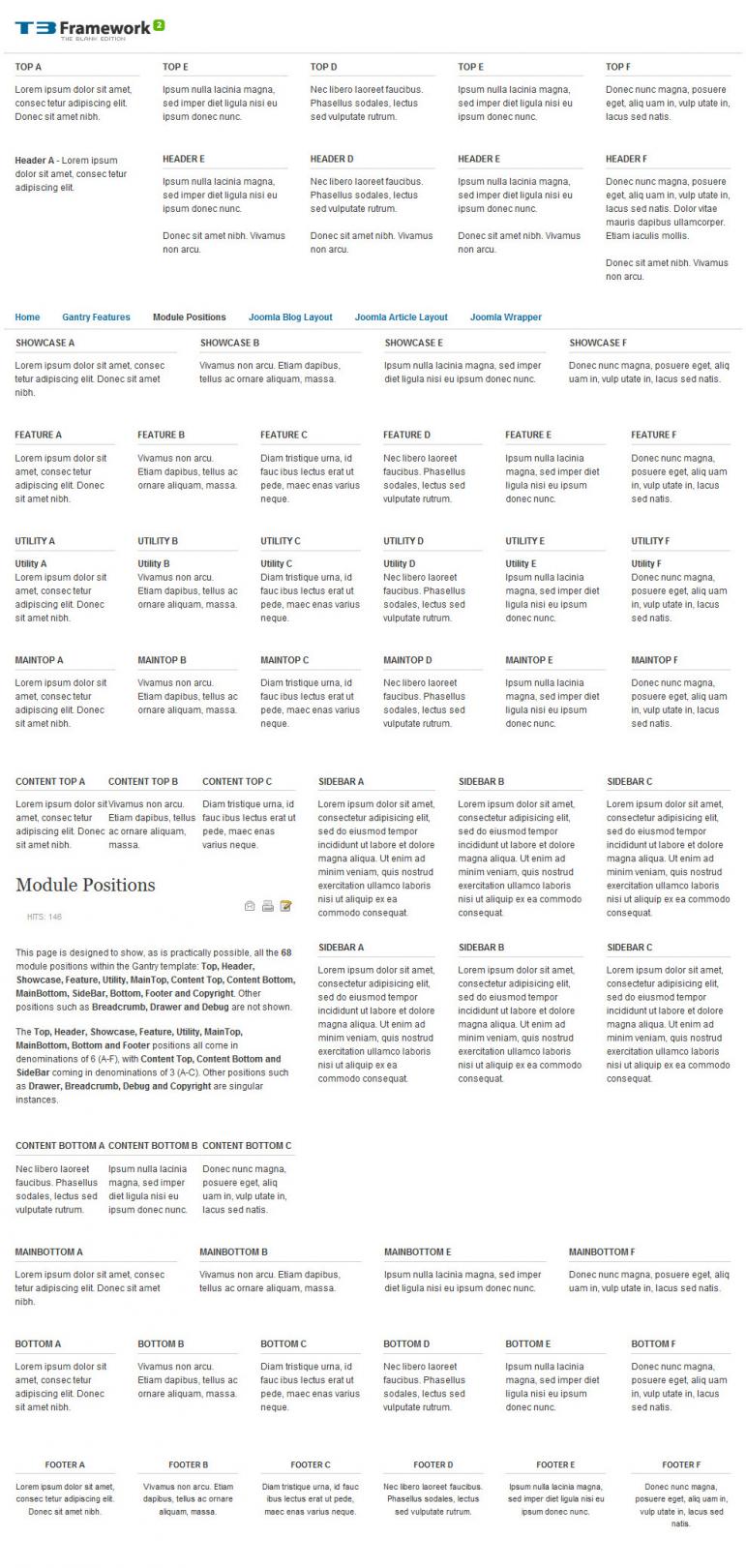
And here is what I got after refreshing the homepage
I hope this has answered your question about how many position JAT3 can support. It has no limit on the number of module positions :). If you know how to arrange them, you can put hundreds of modules.
<blockquote>
Have you taken a look at Rocketthemes framework? It’s one page with options, not split into numerous tabs with “Profiles”, “Layouts”, “Themes”.</blockquote>
It is hard question for me because for me it is out of question 🙂
I see the logic in putting them into tabsit is not fair for fellows at RocketTheme if I said our Tabs structures is better than 1 page option structure. If you have developed 75 Joomla websites, how many templates you used Tab module/plugin? Have you wanted to put your content in tabs or you want to put everything in 1 page?
<blockquote>
A good approach to this sort of product development is to make something that is not only powerful, but easy to use and change. T3 is confusing</blockquote>You are right. Usability is the biggest problem for all of software makers not just for Joomla template developers. More features, more flexibilities means more code and more difficult to use.I am not sure how easy/hard JAT3 is to use/customize but I hope other member can help me to confirm on this.
<blockquote>You need to take a step back and look at T3 from our perspective, not from your perspective since you’ve been the developer (of course it’s easy for you). Referring people to read pages and pages of documentation when they do not understand is a horrible practice as well.</blockquote>
No, this is wrong. JAT3 is developed not only for us. We developed it with “user and other joomla developer perspective” set in mind.
We may have not made the best cake for everyone, however we are quite sure that most of people like the cake and it is more important that we are trying to make it better day by day.
<blockquote>
Also, why you thought it was a good idea to have only 2 module postions on the left and right of the main content area was poorly thought out as well. What are you guys thinking?!And for some credibility to my statements: I’ve created numerous templates from scratch and developed over 75 Joomla websites. </blockquote>
That’s an amazing number. JAT3 should have been the right choice for a Joomla expert like you.
May I know how many template have you tried with JAT3?
scotty Friend
scotty
- Join date:
- March 2008
- Posts:
- 2339
- Downloads:
- 0
- Uploads:
- 13
- Thanks:
- 76
- Thanked:
- 827 times in 595 posts
September 30, 2010 at 12:55 pm #357194<em>@chuntley 196021 wrote:</em><blockquote>…I do not have the time to read all of your documentation (why should I? the previous way you made your templates worked fine)
</blockquote>
Have a look at an old template on an iPhone/iPad/Android then have a look at T3 on one of those devices. Still think the old system worked fine?Any new system is going to look complicated at first and that applies to anything, not just Joomla or computers in general… but if you stick with it and learn it properly you might be surprised at how easy it actually is to use.
I think the greatest endorsement of the T3 framework comes from GavickPro. Here we have a major competitor of Joomalrt’s with the skills and knowledge to easily develop their own template framework but what do they do? They use T3! Why? Because they realised they could not improve on it.
T3 gives you far more control over your template on various devices and this is something that will be most important in the near future as more and more people use these devices.
The other template clubs who have developed frameworks seem to have developed them pretty much to only suit their own templates. T3 is easily adaptable to any template and to me, seems to be a far better option. I think Joomlart have struck a nice balance between ease of use and features.
<blockquote> I’ve created numerous templates from scratch</blockquote>I think if you take the time to learn the T3 system you will find that creating templates from scratch is where T3 excels! You will create better templates faster and they will be compatible across devices.
T3 or stick with old system…? It’s a no-brainer for me.
1 user says Thank You to scotty for this useful post
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
September 30, 2010 at 1:51 pm #357199It is always interesting to hear views from others. Your comparisson to Gantry is quite relevant to me at the moment as just last week I was trying to help a friend out with his Gantry based site. I found the opposite to you in that for me the T3 framework was a lot easier. It may be that is just what I have become used to, your mind adapts to a particular workflow and when that gets disturbed it takes a while to adjust.
I fully agree with Scotty. You may think I have this impression just because I have been lucky enough to help out with the JA team but you could not be further from the truth. I honestly think T3 is one of the best systems there is and while I too struggled at first it didn’t take long to realise exactly how much power I had at my fingertips.
If you are struggling with any part of the T3 system then we are here to help. At a basic level it is very simple but is also scalable so can become complex as you expand on it. If you have any suggestion of ways the structure could be simplified for the newcomer while still retaining the power of the current system then please feel free to submit your ideas. It is only with collaboration from the wider community that JA can continue to be the top of the template club tree.
3 users say Thank You to Phill for this useful post
September 30, 2010 at 2:52 pm #357208I appreciate the comments back, my post was a knee-jerk reaction to a clients frustration, which led to my frustration. I have created many sites for him, and he does a little bit of editing on his own. He could not figure out how to change the color theme of the site (which oddly enough, is not under the “Theme” tab, but under “Profiles”). It was the first time I actually needed to switch around some settings for one of your new themes, so I had no idea where it was located as well.
Like Phill mentioned, it’s a different mindset. I’m more of a code guy, that likes to just dive into the files and make changes. Thats what I like about Gantry, you can easily make changes to different sections of the site through code. For T3 you have to copy files from the plugins folder into an empty folder in Templates? I still do not understand the thought process behind that workflow.
Also Hung, your example of the module positions is impressive, but still does not solve my issue with the module positions. No matter what, the module postions have to be all to the left of the main content area, or all to the right? You cannot have sidebar-a on the left side of the main content area, with sidebar-b on the right? Do I call something like “<block name=”left1″ type=”modules” >sidebar-g</block>” to get it to the left? I cannot wrap my head around that (is there specific documentation to how you developed that sample page with all the module positions?)
Also, this is my 4th site using JAT3 (with a 5th starting this morning), but its the first time I’ve had to make adjustments. Your new themes are very impressive.
A lot of my sites do not even have a main content area on the homepage, but can have sidebar-a and sidebar-b positions. Can the framework accommodate that as well?
You guys make some very impressive themes, and no matter how frustrated I currently am with the framework I just started another site this morning using the new Social template. I really appreciate this discussion and the time you are taking to help me *hopefully* understand the concept of T3 better.
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
September 30, 2010 at 3:09 pm #357210You can have all the positions you wish including not having the content area on a page. I fact, there is a setting for that. Do a graphical layout of what you want and we will see if we can help direct you.
For examples no content area I believe the frontpage of Norite does just that (though I cannot check right now due to network problems).
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
September 30, 2010 at 5:03 pm #357227Some examples of content in the middle – http://www.joomlart.com/demo/#templates.joomlart.com/ja_social
Click on the “Features” dropdown in the menu and then try the layout options.
October 8, 2010 at 10:35 am #358209Let me join to the discussion.. i try both.. here’s my comment.
Feature: definetly T3 !
no question about it the feature list speak for itself…User Interface: i choose gantry by design, but choose T3 for my daily activites.
i believe this is like comparing iphone and windows mobile 6. Gantry offer more slick design (quick preview, etc), more interactive setting. In designer perspective this is more user friendly than T3. But consider from developer perspective.. graphics means loading time…Learning Curve: gantry faster, T3 slower
i’m building my first real project with T3 (after several “for fun” project) , i admit for the first time, i need a lot of time to grasp the concept of T3.. i need to look at the code on how blocks work, etc… the XML attributes and feature for block type can be different…but i think T3 still worth to learnto be honest T3 Blank Template can make newbie confuse as to build custom template we sometime have to override base-theme… and sometime have to override the blank template… if i look to my CSS, its kinda funny while i set many “!important” parameter to my CSS while it suppose to be more easier if i delete the blank template and start from scratch.. i’m building my own blank template that really blank right now….
i agree with scotty, to choose between T3 or other template framework is no-brainer ,
but a first step to T3 really need a fresh-brain.. he he he1 user says Thank You to veeco for this useful post
bertmc Friend
bertmc
- Join date:
- May 2010
- Posts:
- 33
- Downloads:
- 63
- Uploads:
- 2
- Thanks:
- 2
- Thanked:
- 3 times in 1 posts
October 9, 2010 at 10:20 am #358280Wow. I am glad to see this thread. I use both, but my preference is T3. I use gantry for simple eyecandy sites that dont have any challenging design constraints. But when it comes to heavy lifting, doing things very precisely, its T3 all the way. I know in advance which category each project fits into. I tried to do a “hard” project in gantry. Horrifically frustrating. But Its great for simple tweaks for intensely stylized, small sites. I say small, because I believe that Rockettheme (as fantastic as they are) overemphasize bloated templates, and the thrill sorta disapears when you turn off the eye candy.
Really, if I had to choose one or the other, I would choose T3. My productivity in tempate customization has taken a huge leap. I tweak and everything works. Wow. I think I am still scratching the surface.
October 9, 2010 at 5:44 pm #358306a small notes… i quite concern about the resource usage.. since T3 is more resource hog than Gantry
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
October 9, 2010 at 7:39 pm #358310<em>@veeco 197665 wrote:</em><blockquote>a small notes… i quite concern about the resource usage.. since T3 is more resource hog than Gantry</blockquote>
I would contest that. If you use a basic template (no styling, just layout) with both Gantry and T3 there is little in it. Both are fantastic framework.s As you add more features both frameworks can become heavy but most users switch off what they do not require. The latest iteration of the T3 framework compresses all css/js (if required by the user) very well too.
JA are working very hard to optimize the framework and with every release this improves. There are plans afoot to reduce the size of the css files substantially in the future too so the developer can then add only the features they require. Couple that with the huge potential of the system and its ease of scalability and it really is a no brainer. If you put in a little time to learn the inherent power in T3 you will be rewarded
1 user says Thank You to Phill for this useful post
October 20, 2010 at 1:23 pm #359694I use templates mainly from Rockettheme, JoomlArt, JoomlaBamboo and Gavick.
I find the T3 framework more difficult to work with than Gantry. My first experiences with new JoomlArt templates are often the most versatile and professional, but they are much more difficult to administer, especially since they seem to change some of the basic, regular ways of working with Joomla.
Things like simple template overrides, being able to edit css files from the template manager, and I think the worst is having a Plugin folder as well as a Template folder ( on top of your regular Joomla installation folders ) in which you need to edit CSS, HTML, PHP, Java… And I don’t know why, but the last few T3 powered projects don’t even work out of the box, I can’t even use the template administrator to change anything anyway.
I’ll continue to use JoomlArt because I love the template styles, but this T3 framework has made my life more difficult right now, not easier:(
November 22, 2010 at 4:59 am #363677It’s a cool thread for discussion.
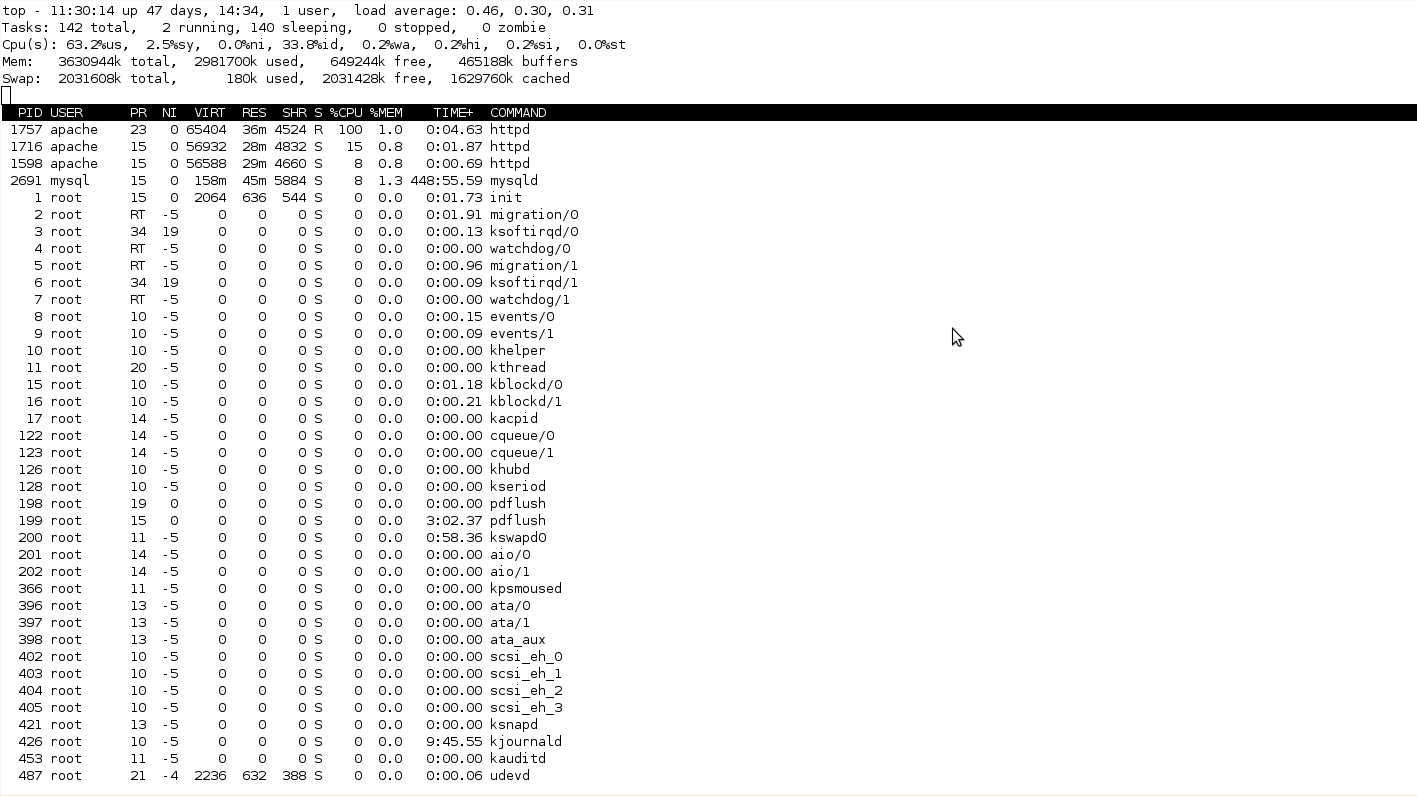
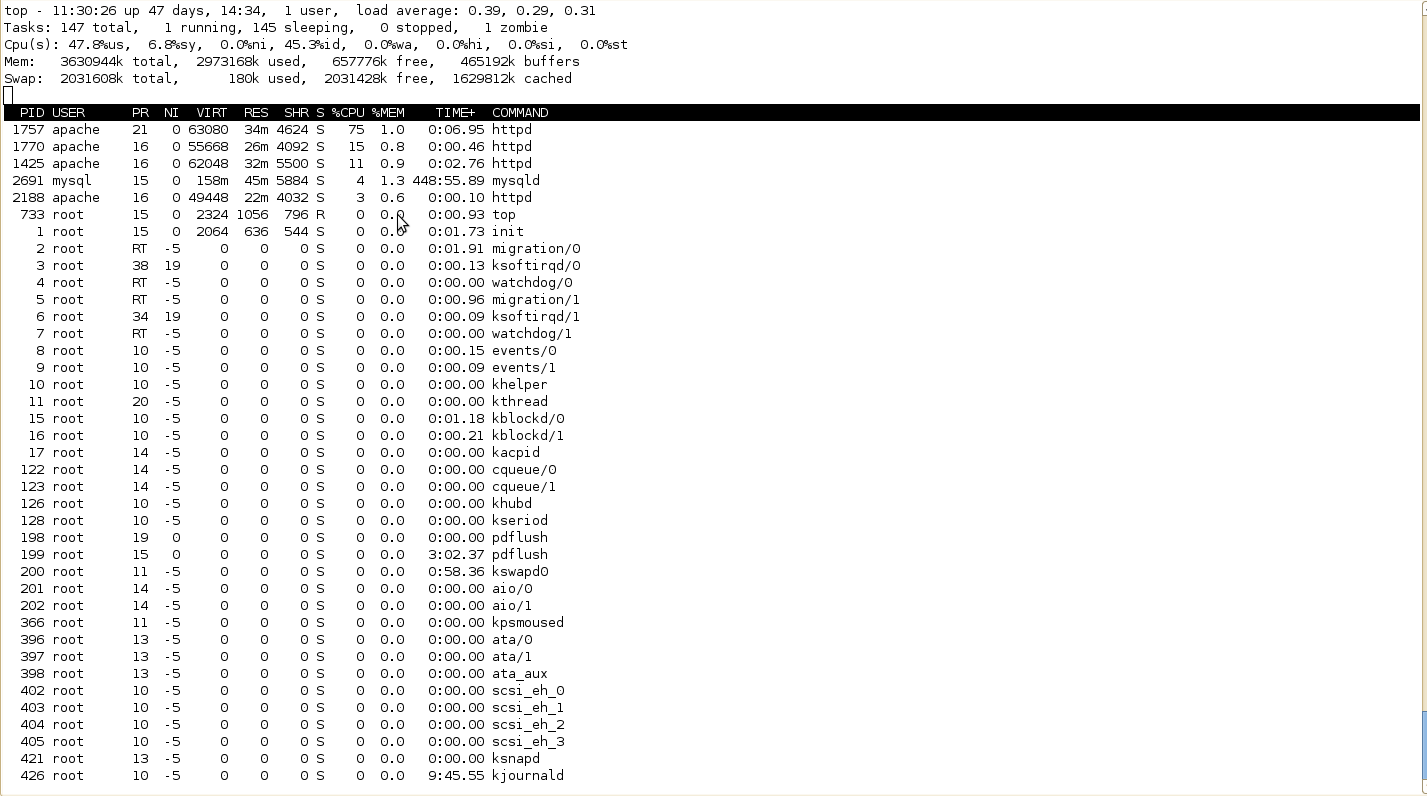
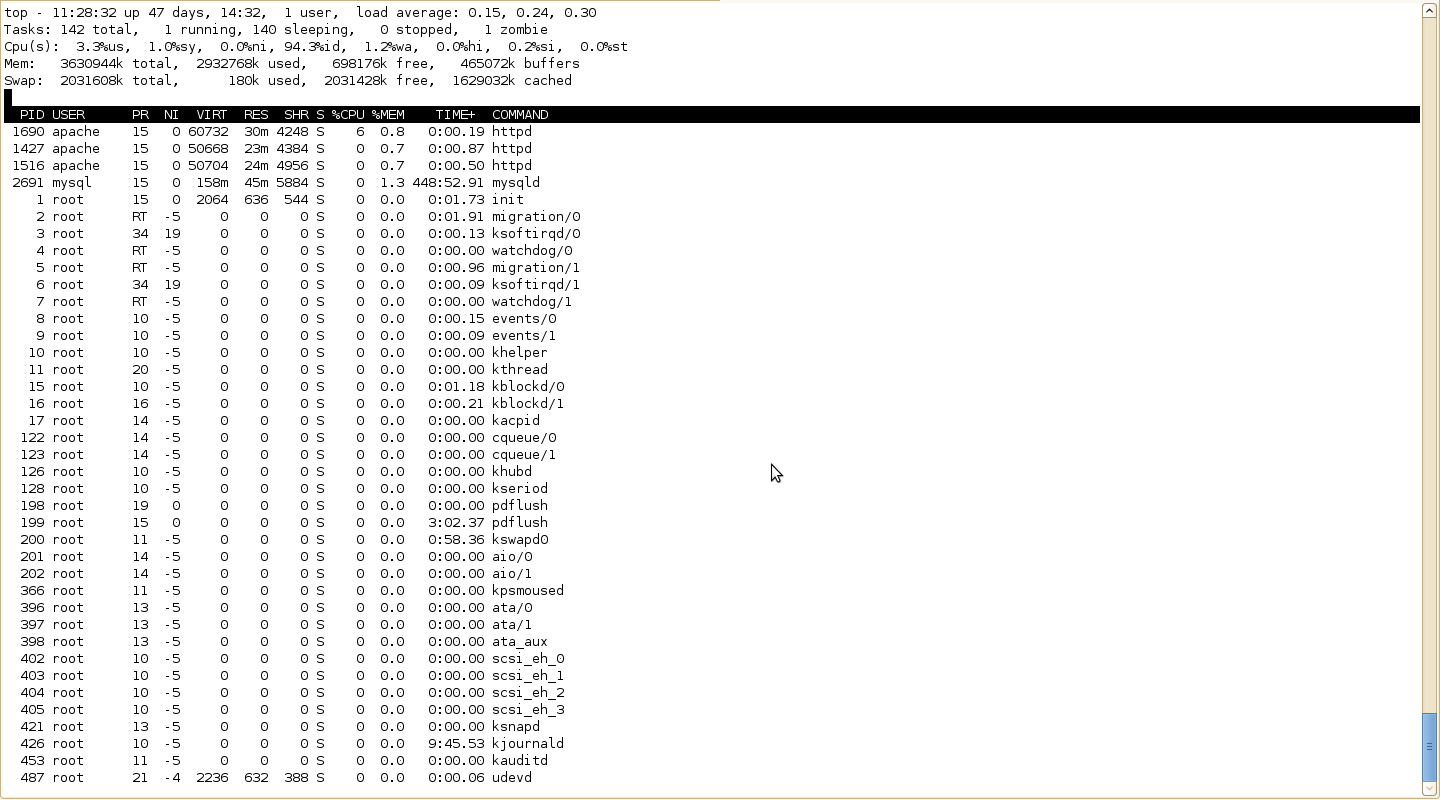
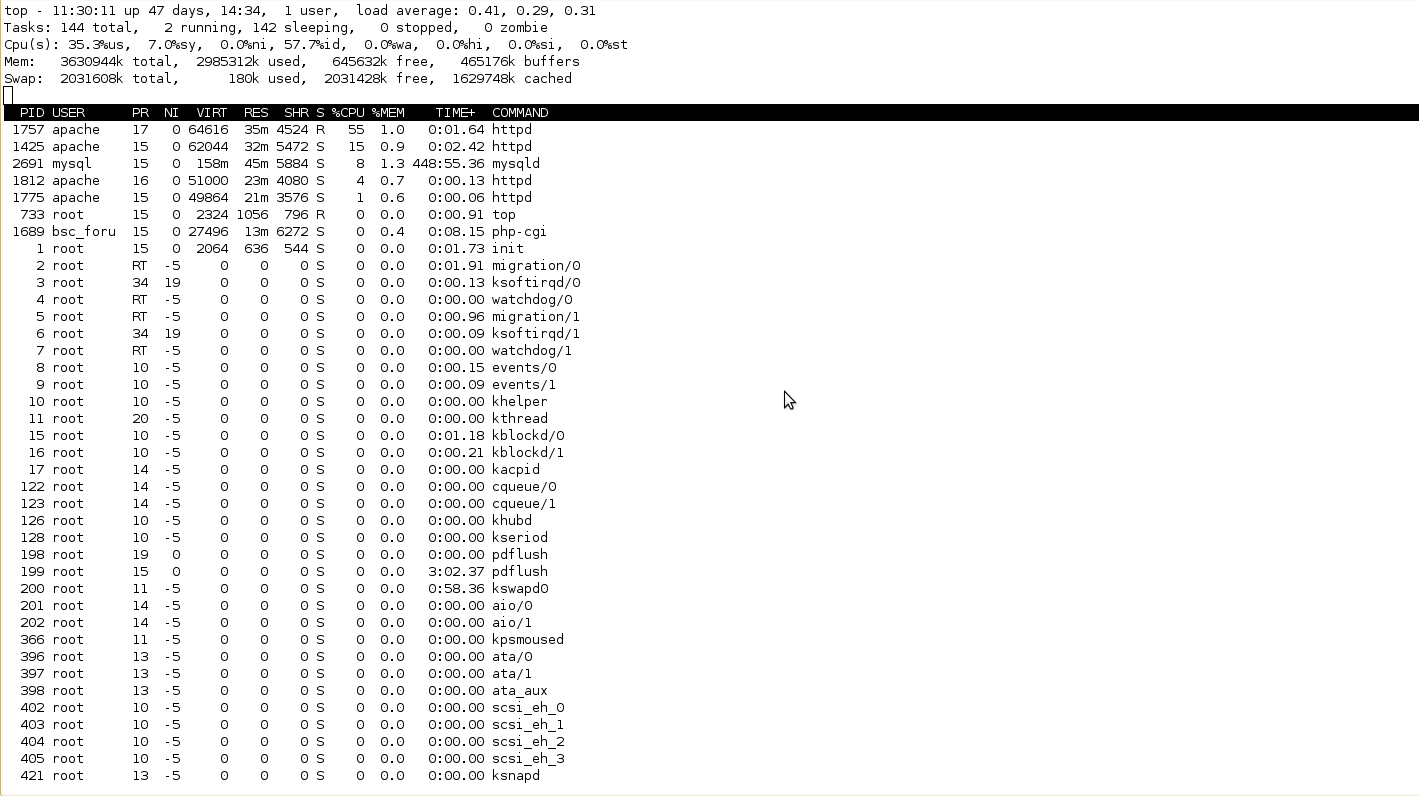
I think T3 is very flexible for developer. But I found that T3 takes much higher system resource (CPU) than the other. On JA Community Plus templates, T3 usually takes more than 60% CPU when website get a hit.
It’s also slow down other applications (Jomsocial and Kunena in my case).
When I turn off JA Community Plus and get back to original joomla template, both jomsocial and kunena are d.a.m.n faster.
May be I’m wrong, buthope that T3’s developer please take a look on this to improve our framework.
My server information:
- Intel Xeon 2.4 Ghz, 4GB RAM, 02 x 320GB SATA RAID 1;
- RHEL 5, PHP 5.2.9, MySQL 5, Apache 2
Regards,

 November 25, 2010 at 5:10 am #364211
November 25, 2010 at 5:10 am #364211Have you tried with cache / no-cache enabled ?
for the first time visit.. i could tolerate if there’s a lot of task to do so i get cached… so 5-10 for first byte respond (for me) is ok..
if you use cache.. i think it still worth to useNovember 25, 2010 at 6:17 am #364214<em>@veeco 205248 wrote:</em><blockquote>Have you tried with cache / no-cache enabled ?
for the first time visit.. i could tolerate if there’s a lot of task to do so i get cached… so 5-10 for first byte respond (for me) is ok..
if you use cache.. i think it still worth to use</blockquote>It’s the same result for cache/non-cached. Also for the first time visit and next next next time
AuthorPostsThis topic contains 31 replies, has 16 voices, and was last updated by
n6rej 13 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum