-
AuthorPosts
-
November 26, 2010 at 4:52 am #364341
i think for heavy traffic site T3 based template might require at least a vps or dedicated server… i wonder if Joomlart’s team could give comment about this..
there’s also slight issue in guest perspective as well, you can see it here: http://www.joomlart.com/forums/topic/speed-optimization-tests/
but telling “T3 Framework is a step in the wrong direction” i think is wrong.. the idea is great, the ambitious is great… the potential is awesome… just hope the implementation follows…
Temporary solution:
1. choose your script/component/module wisely
2. use CDN as much as possibleRock on dude..
November 26, 2010 at 5:00 am #364345<em>@veeco 205418 wrote:</em><blockquote>i think for heavy traffic site T3 based template might require at least a vps or dedicated server… i wonder if Joomlart’s team could give comment about this..
there’s also slight issue in guest perspective as well, you can see it here: http://www.joomlart.com/forums/topic/speed-optimization-tests/
but telling “T3 Framework is a step in the wrong direction” i think is wrong.. the idea is great, the ambitious is great… the potential is awesome… just hope the implementation follows…
Temporary solution:
1. choose your script/component/module wisely
2. use CDN as much as possibleRock on dude..</blockquote>
Hello veeco,
It was a dedicated server 😉
My test website is just simple original JA Community Plus with Jomsocial & Kunena. And it’s work **** faster with default template of Joomla.
Sry but I’m not sure what’s CDN mean?
Regards,
December 15, 2010 at 1:13 am #366807<em>@veeco 197665 wrote:</em><blockquote>a small notes… i quite concern about the resource usage.. since T3 is more resource hog than Gantry</blockquote>
i think you are right:laugh:
davidyv Friend
davidyv
- Join date:
- July 2007
- Posts:
- 97
- Downloads:
- 1
- Uploads:
- 10
- Thanks:
- 4
- Thanked:
- 2 times in 1 posts
December 18, 2010 at 1:39 am #367424Yes, T3 have many positions to meet many needs. But now i have a question with the template T3V2.0: I need add three modules in the middle block between the position content-top and content-bottom, how can i do?
thanks,
David
Khanh Le Moderator
Khanh Le
- Join date:
- November 2013
- Posts:
- 1884
- Downloads:
- 41
- Uploads:
- 31
- Thanks:
- 44
- Thanked:
- 203 times in 131 posts
December 20, 2010 at 8:03 am #367699<em>@davidyv 209348 wrote:</em><blockquote>Yes, T3 have many positions to meet many needs. But now i have a question with the template T3V2.0: I need add three modules in the middle block between the position content-top and content-bottom, how can i do?
thanks,
David</blockquote>
If you give me a picture of the layout, I can give you some suggestion how to implement it with T3v2.davidyv Friend
davidyv
- Join date:
- July 2007
- Posts:
- 97
- Downloads:
- 1
- Uploads:
- 10
- Thanks:
- 4
- Thanked:
- 2 times in 1 posts
December 20, 2010 at 12:27 pm #367766Khanh Le Moderator
Khanh Le
- Join date:
- November 2013
- Posts:
- 1884
- Downloads:
- 41
- Uploads:
- 31
- Thanks:
- 44
- Thanked:
- 203 times in 131 posts
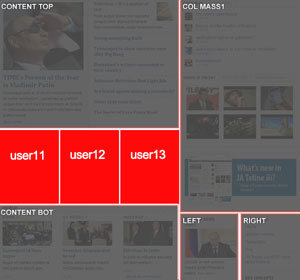
December 21, 2010 at 2:53 am #367858With current block types, T3v2 cannot adapt this need. However, we could create a custom block type to load 4 modules positions: content-top & 3 user blocks. You could override the current “spotlight” block (copy plugins/system/jat3/base-themes/default/blocks/spotlight.php to templates//blocks/spotlight). In the overridden block, just load the “content-top” module position before other spotlight modules (use jdoc…). In the layout xml, redifine the block content-top to:
<block name=”content-top” type=”spotlight”>user11,user12,user13</block>
davidyv Friend
davidyv
- Join date:
- July 2007
- Posts:
- 97
- Downloads:
- 1
- Uploads:
- 10
- Thanks:
- 4
- Thanked:
- 2 times in 1 posts
December 23, 2010 at 3:04 am #368228Thank you very much. I get it.
David
December 24, 2010 at 9:31 pm #368515thanks so much
February 1, 2011 at 11:15 am #374723Hello JA team, as i aware on this thread you not give any response or feedback regarding the resource usage issue by T3… i know T3 is awesome in feature, but it also consume lot of CPU resources…
Hope i will hear your plan about this…
September 28, 2011 at 11:05 am #415457Thanks for making us aware of the problem. In fact i tested on my dedicated server at hostgator and the cpu usage compared to the default joomla template or even a rockett….e template were significant. i am really sorry to proof that since i just invested lot of days to learn the ja t3 v2 framework.
I am so sad i can not use t3 v2 framework anymore since most of the websites i do are itself resource intense and target between 5’000 and 100’000 daily customers.
the reason for the slow speed of the t3 v2 framework comes from its inner structure rendering everything 2 or 3 times. i see the advantages of overriding the base and blank templates BUT if the disadvantages are so huge, i don’t want to consider using the framework. its a matter of priority setting, which imo went in the completely wrong direction.
don’t understand me wrong i loved ja design and the themes way back.
splico123 Friend
splico123
- Join date:
- January 2007
- Posts:
- 339
- Downloads:
- 80
- Uploads:
- 7
- Thanks:
- 24
- Thanked:
- 93 times in 16 posts
October 23, 2011 at 8:44 pm #421063<em>@mareklungo 271128 wrote:</em><blockquote>Thanks for making us aware of the problem. In fact i tested on my dedicated server at hostgator and the cpu usage compared to the default joomla template or even a rockett….e template were significant. i am really sorry to proof that since i just invested lot of days to learn the ja t3 v2 framework.
I am so sad i can not use t3 v2 framework anymore since most of the websites i do are itself resource intense and target between 5’000 and 100’000 daily customers.
the reason for the slow speed of the t3 v2 framework comes from its inner structure rendering everything 2 or 3 times. i see the advantages of overriding the base and blank templates BUT if the disadvantages are so huge, i don’t want to consider using the framework. its a matter of priority setting, which imo went in the completely wrong direction.
don’t understand me wrong i loved ja design and the themes way back.</blockquote>
yeah i noticed the resource spikes way up with all the multiple renderings, specially if you have multiple versions of the template, by version i mean multiple skins of same template then the renderings go like this which is a lot of rendering for cpu on each page request:
template skin1 over “main template” over “JAT3 base”
now this is ok on smaller sites, but high traffic sites i had to simply dig into the code and rearange a lot of code and add tons too to get rid of that, which then made site almost 3 times faster.
IMO i think there should be just small tweaks by dev team to get rid of the multiple renderings. Calling all the css files is small problem, when you add a lot of Jscripts to that it becomes a hog.
Still the T3 framework is the choice for me even with these problems since i have enough knowledge to recode certain parts for my needs as i see them fit.
Cheers
1 user says Thank You to splico123 for this useful post
October 24, 2011 at 3:42 am #421104zdravo splico123
thanks for your feedback on this.
<blockquote>
now this is ok on smaller sites, but high traffic sites i had to simply dig into the code and rearange a lot of code and add tons too to get rid of that, which then made site almost 3 times faster.
</blockquote>
i thought about that too. would be interested in your code … only if you don’t mind. otherwise an integrated solution from joomlart would be welcome. atm i hacked the framework to generate static files. if i finish and tested my full solution i will share.Speed is one of the most important arguments for a theme or a framework – i am eager to hear joomlart’s point of view about this.
have a good day
socoweb Friend
socoweb
- Join date:
- April 2008
- Posts:
- 30
- Downloads:
- 8
- Uploads:
- 1
- Thanked:
- 5 times in 1 posts
October 24, 2011 at 6:19 pm #421294Khanh le,
would you mind giving more detail on how to do the following? I am using T3 V2 with Joomla 1.7, and some threads in the forum (Including an early post in this one) indicate that it is possible to add spotlight positions within the middle,, and others say it is not possible. I would like to add two modules in a spotlight type under the main content, but am not having success.
– How to create the custom block type that you mention
– How to load the content-top using jdoc<em>@khanh le 209912 wrote:</em><blockquote>With current block types, T3v2 cannot adapt this need. However, we could create a custom block type to load 4 modules positions: content-top & 3 user blocks. You could override the current “spotlight” block (copy plugins/system/jat3/base-themes/default/blocks/spotlight.php to templates//blocks/spotlight). In the overridden block, just load the “content-top” module position before other spotlight modules (use jdoc…). In the layout xml, redifine the block content-top to:
<block name=”content-top” type=”spotlight”>user11,user12,user13</block>
</blockquote>n6rej Friend
n6rej
- Join date:
- November 2006
- Posts:
- 1040
- Downloads:
- 0
- Uploads:
- 63
- Thanks:
- 79
- Thanked:
- 145 times in 90 posts
October 28, 2011 at 10:56 am #422154look in the wiki about “creating custom blocks”
AuthorPostsThis topic contains 31 replies, has 16 voices, and was last updated by
n6rej 13 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum