-
AuthorPosts
-
cssdaweb Friend
cssdaweb
- Join date:
- December 2012
- Posts:
- 35
- Downloads:
- 37
- Uploads:
- 3
- Thanks:
- 3
- Thanked:
- 2 times in 1 posts
April 3, 2013 at 4:51 pm #186418I would like to have a megamenu with two modules, but the total space (width) available for both isn’t sufficiant. I can set each to be from 1-12, but that doesn’t change the total width available for them. How do I increase the total width of the T3 megamenu?
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
April 3, 2013 at 5:14 pm #488725Can you provide the url of the site you’re working on?
cssdaweb Friend
cssdaweb
- Join date:
- December 2012
- Posts:
- 35
- Downloads:
- 37
- Uploads:
- 3
- Thanks:
- 3
- Thanked:
- 2 times in 1 posts
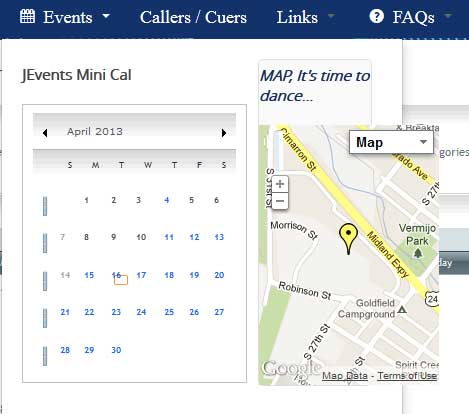
April 3, 2013 at 6:44 pm #488732Thank you for responding. The site URL is: http://coloradosquaredance.com/. For now, I have an image being displayed in the second module position of the ‘Events’ menu dropdown. Both the mini calendar and image are set to be 6 columns wide, but total wide is now less then needed so the modules are overlapping. What I would like to do is set the total width to be wider. Thanks…fred
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 4, 2013 at 7:01 am #488788Hi fred,
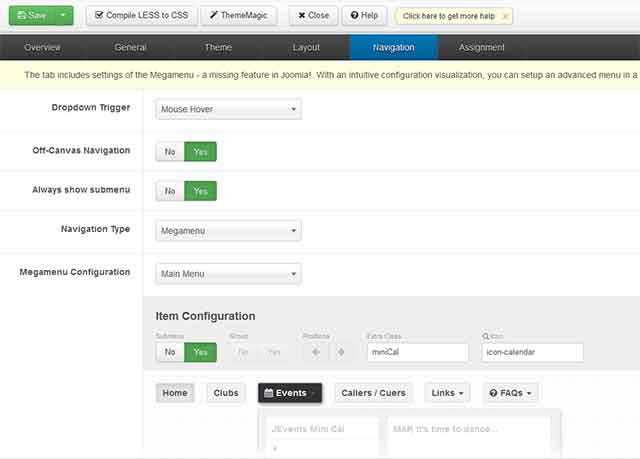
You can go to backend settings > Navigation of style you are assigning to home page > Hover the submenu of menu Events in your site and change the width as desired:

Then you can change again the width of each column inside this submenu:

Regards
cssdaweb Friend
cssdaweb
- Join date:
- December 2012
- Posts:
- 35
- Downloads:
- 37
- Uploads:
- 3
- Thanks:
- 3
- Thanked:
- 2 times in 1 posts
April 4, 2013 at 6:18 pm #488877Thank you for responding. I must be running a different version of the T3 frameworks since what I’m seeing when I go to the megamenu configuration is different then what you’ve shown. I’m running version 1.2.1 of the T3 Framework. Here’s a screen capture of what I’m seeing…
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 5, 2013 at 1:36 am #488889You can pm me admin account of your site, I will have a look at this.
🙂
cssdaweb Friend
cssdaweb
- Join date:
- December 2012
- Posts:
- 35
- Downloads:
- 37
- Uploads:
- 3
- Thanks:
- 3
- Thanked:
- 2 times in 1 posts
April 15, 2013 at 6:42 pm #489960I’m still looking for a way to adjust the overall width of the megamenu. I can adjust the number of columns for each module, but the two modules I’m trying to show need more total space/width. Any suggestions/ideas? Thanks…fred
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 16, 2013 at 10:19 am #490021Hi,
The problem seems to come from the module with title: MAP, It’s time to dance…, it cannot display in your site. I see in backend you assign it to position-8 but I don’t see it in frontend.
Could you check this module again?
cssdaweb Friend
cssdaweb
- Join date:
- December 2012
- Posts:
- 35
- Downloads:
- 37
- Uploads:
- 3
- Thanks:
- 3
- Thanked:
- 2 times in 1 posts
April 17, 2013 at 1:29 am #490093<em>@Saguaros 369129 wrote:</em><blockquote>Hi,
The problem seems to come from the module with title: MAP, It’s time to dance…, it cannot display in your site. I see in backend you assign it to position-8 but I don’t see it in frontend.
Could you check this module again?</blockquote>
There is a problem with the MAP displaying within the module on the homepage, but when it’s working as can be seen here on the Events page (http://coloradosquaredance.com/index.php/events/month.calendar/2013/04/16/-), the overall width of the megamenu isn’t sufficiant to show both it and the calendar. That’s why I need to be be able to change the overall width of the T3 Megamenu.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 23, 2013 at 4:31 am #490768Hi,
I see you disable that module in mega menu, do you still want to use it?
April 25, 2013 at 8:54 pm #491069Greetings. And tell me how you can style the mega-menu on the enlargement of less than 768 ps, which would not hurt the styles of the main menu on the big Extender
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 26, 2013 at 4:39 am #491100Hi,
You can use media jQueries to apply css rule for specific screen resolution, see this tips for more info: http://css-tricks.com/snippets/css/media-queries-for-standard-devices/
Regards
AuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 12 replies, has 4 voices, and was last updated by
Saguaros 11 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum