-
AuthorPosts
-
 fbernardello
Friend
fbernardello
Friend
fbernardello
- Join date:
- February 2015
- Posts:
- 287
- Downloads:
- 16
- Uploads:
- 35
- Thanks:
- 51
- Thanked:
- 2 times in 2 posts
August 30, 2016 at 12:41 pm #964241Dear Support,
I’m developing my blog with JA Resume using the "standard" features, but I don’t like very much the small views because of the right sidebar which restricts the contents.
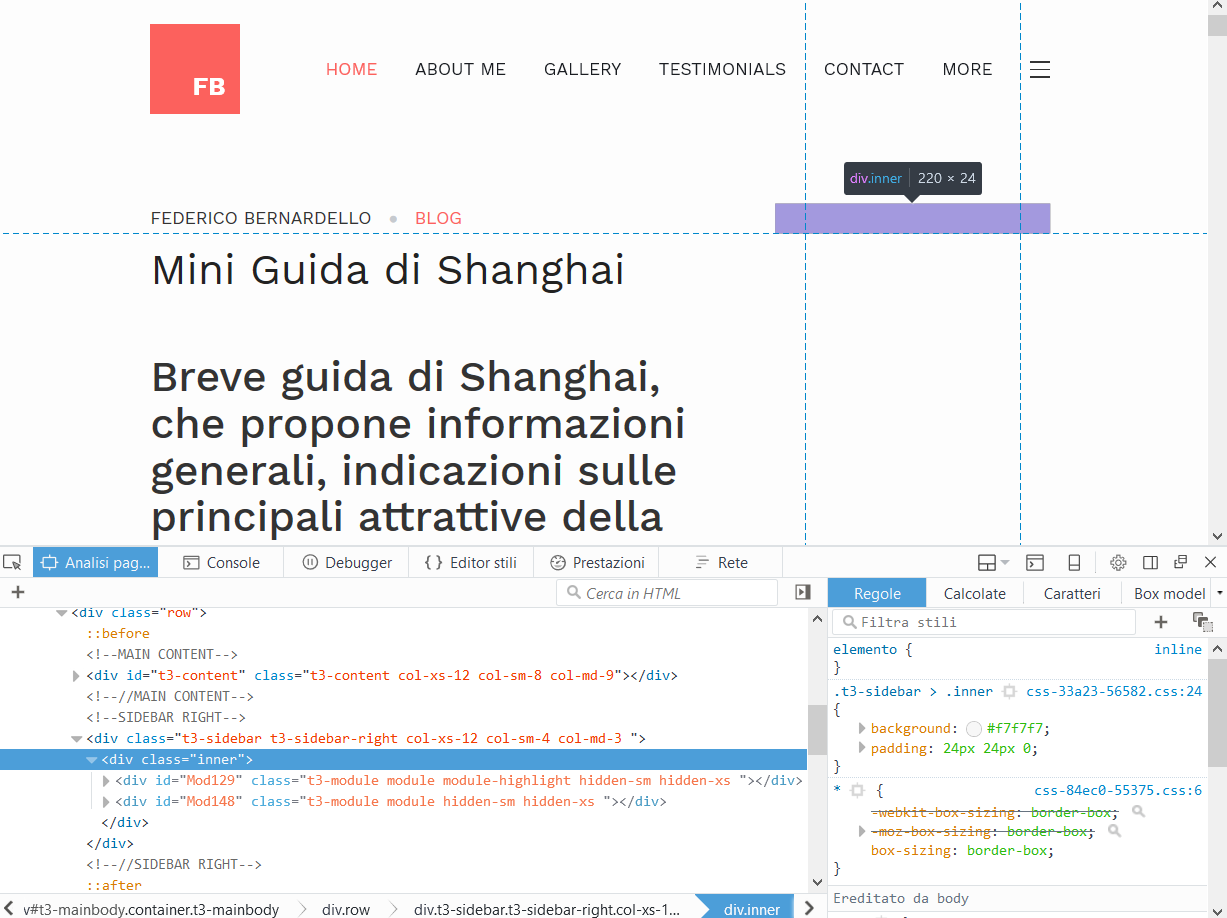
So, I’m having only two modules on "sidebar-2" position, and I inserted on "Module Class Suffix" the rules " module-highlight hidden-sm hidden-xs.On smartphone everything is ok, but on tablet views the template shows a grey rectangle on the sidebar.
See for example this page, and reduce the browser screen to simulate the tablet view (see attachment): http://www.bernardello.it/blog/miniguida-shanghai.htmHow can I hide it?
Regards,
Federico
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
September 1, 2016 at 3:09 am #964774Hi Federico,
If you want to hide the whole sidebar in small view, you can open the associated PHP file: ROOT/templates/ja_resume/tpls/blocks/mainbody/one-sidebar-right.php
Look for this line of code:
<div id="t3-content" class="t3-content col-xs-12 col-sm-8 col-md-9">and add hidden-sm hidden-xs:
<div id="t3-content" class="t3-content col-xs-12 col-sm-8 col-md-9 hidden-sm hidden-xs"> fbernardello
Friend
fbernardello
Friend
fbernardello
- Join date:
- February 2015
- Posts:
- 287
- Downloads:
- 16
- Uploads:
- 35
- Thanks:
- 51
- Thanked:
- 2 times in 2 posts
September 1, 2016 at 3:31 pm #964914Dear @saguaros,
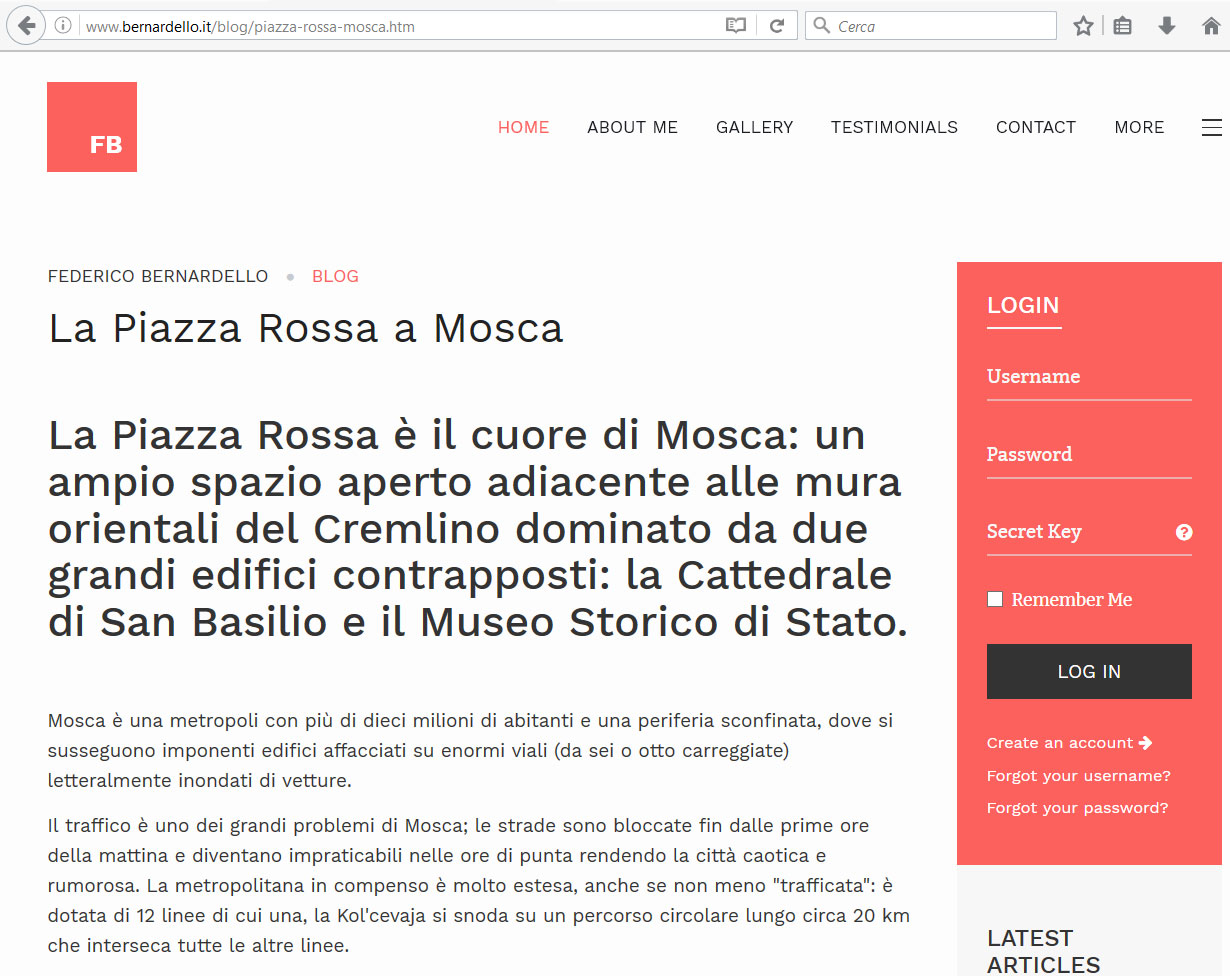
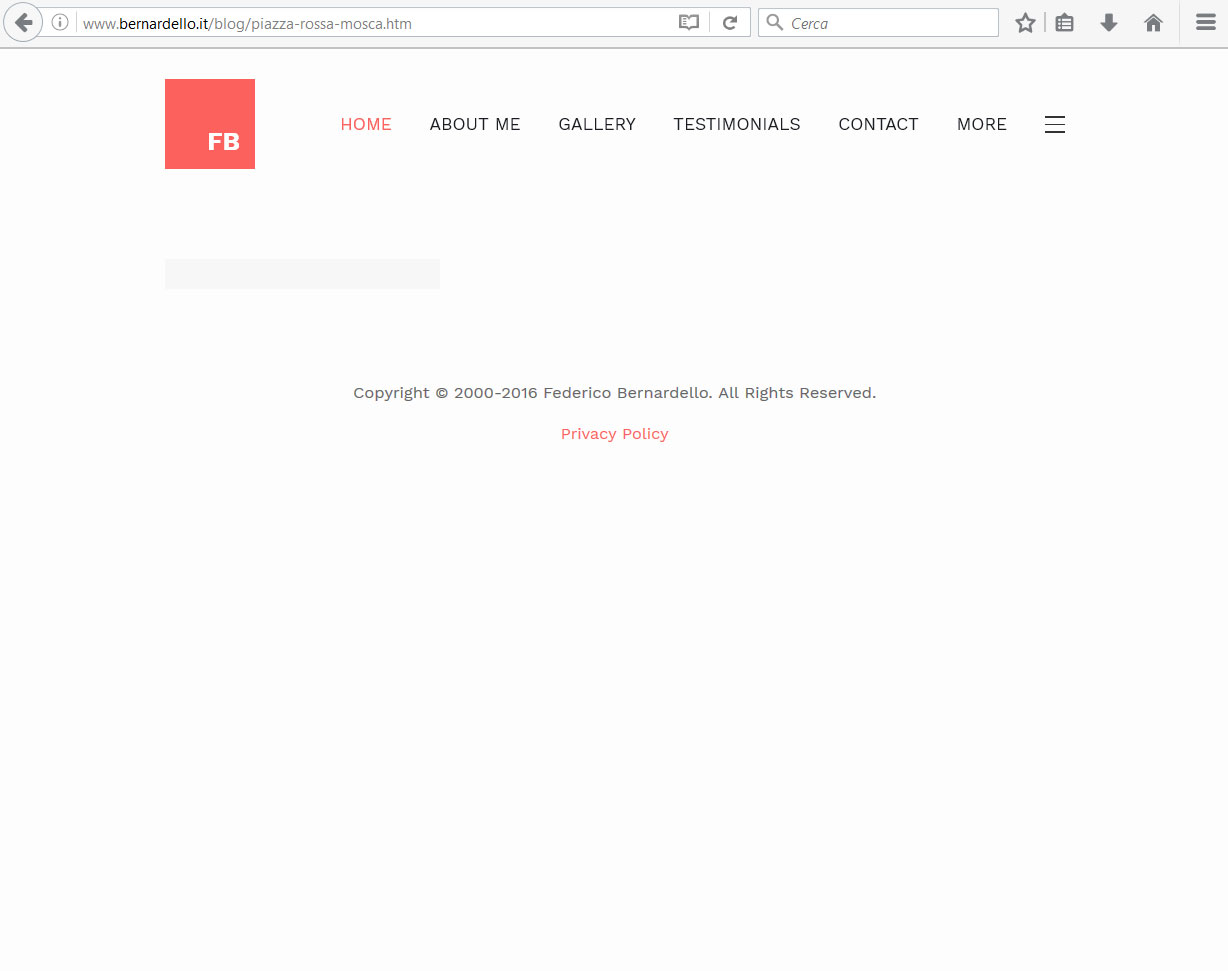
thanks, but if I do it, the content disappears from the page in tablet view.
See as example my new attachments from "standard view" to "tablet view".Ciao,
Federico-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
September 5, 2016 at 1:04 am #965542My bad! I meant that you can add above class into the div for the sidebar, not ‘t3-content’
It should be like this:
<div class="t3-sidebar t3-sidebar-right col-xs-12 col-sm-4 col-md-3 <?php $this->_c($vars['sidebar']) ?> hidden-sm hidden-xs"> -
AuthorPosts
Viewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
Saguaros 8 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum