-
AuthorPosts
-
August 14, 2013 at 3:43 pm #189739
Hi Leo Burnetts,
We are having the following problems , kindy suggest solutions
When we are seeing the site in mobile & while zoom in
1. Menu Bar is not displaying properly .
Ideally menu bar & little content should be visible at a time as in ja_fubix demo ,
see this attachment :
But in our case , we are seeing only menu no content is displaying ,
see this :2. We are using “JA Content Pop Up ” Module for showing videos , here we are unable to scroll in Pop Up ,backside content is scrolling not the pop up.
Here you can see in this attachment :
there is no scroll bar in Pop Up , even though it has content .3. In Home Page , Events module is not responsive & Under “Career Tab -> WOD Menu ” this is also not responsive , as told before.
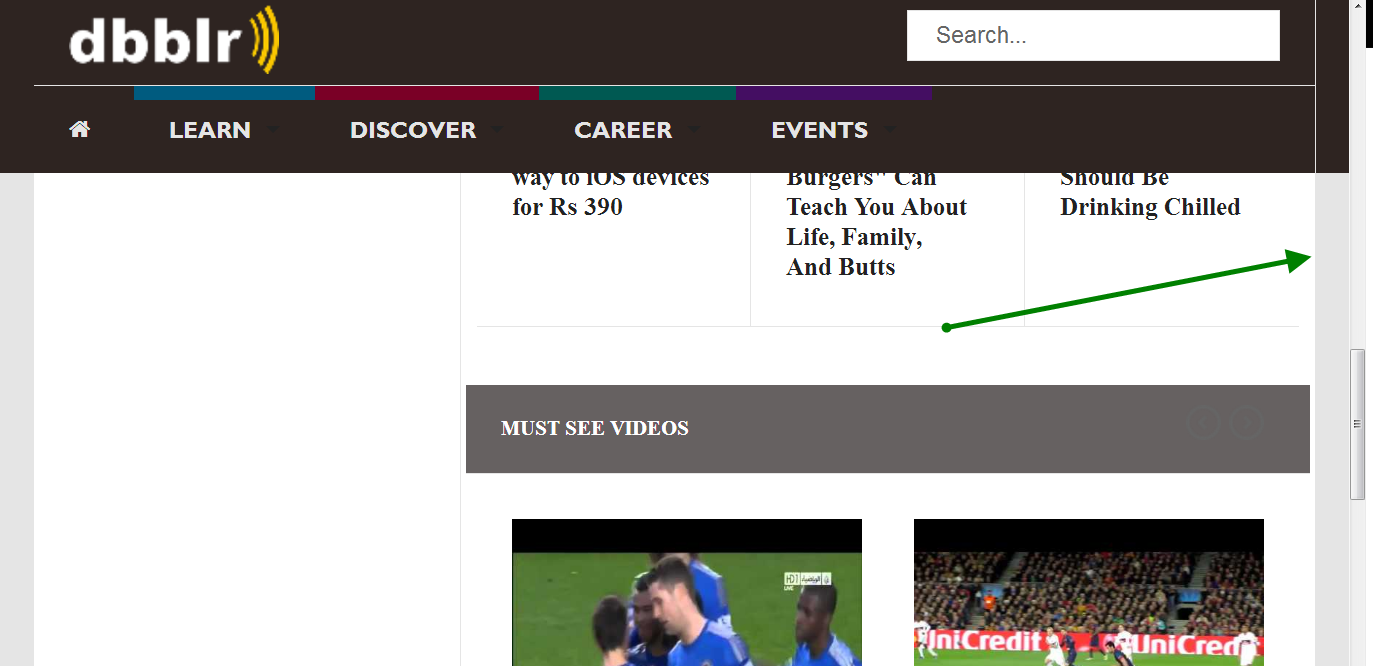
4. In Mobile Chrome Browser we are unable to scroll the page, & in Desktop while we zoom in we are not able to scroll with Mouse , we have to use Page Down/ down arrow,
see this :
Ideally we should have scroll at exteme right side like here :Here you can see our site : dev.integralminds.co.in
Thanks In Advance , your help is much appreciated .



phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 15, 2013 at 10:50 am #502331Hi redmatter,
Not sure, it seems that your customizations make the javasript functions of calling the css styles in id=”off-canvas-nav” not effective on your website, that is why on the mobile view, the dropdown menu section is not leaving a space on the right to showing little content, even you set Yes to Off-canvas menu option. Well, I need more time to check out this menu issue and other problems with scrolling, responsive feature on your website, I will back to you with detailed solution soon. Hope you can wait for this !
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 16, 2013 at 11:50 am #502490Hi reddmatter,
I come back. Here are my detailed explanation on your concern:
1. Menu Bar is not displaying properly .
This issue is related to our old T3 system plugin version. You can solve this issue by upgrading to verion T3 1.3.1 or higher, T3 1.4.0 is better which contains the bug fix of the conflict between our plugin with Bootstrap modal on mobile. You should upgrade this plugin via our JAEM component and make sure you backuped your files before upgrading.2. Unable to scroll in Pop Up
I transfer this issue to our dev team for the bug fix in the next update of this module, you can keep track on work flow at http://pm.joomlart.com/browse/CSPR-5674 .3. Events module is not responsive, Under “Career Tab -> WOD Menu
As you know, when you install the 3rd party extensions on our T3 templates, you will have to adjust the responsive style by yourself. I suggest you to put that extra codes into templates/ja_fubix/css/custom.css file.4. In Mobile Chrome Browser we are unable to scroll the page, & in Desktop
The scroll bar still worked fine when I zoommed in the Chrome browser to 67% width like your snapshot. And as you know, we just adjust the responsive and scroll feature to work fine on the real device’s solutions. So that, i suggest you to test your website on the a real device, we will back to assist you if any problems happen. Hope you understand these.August 23, 2013 at 11:42 am #503274Hi Leo Burnetts,
I am working in localhost. i need some suggestion for fallowing questions
1) I have very long sub-menu with items from 1 to 100. So sometimes it’s goes down outside the window height. How can I define the height of dropDown sub-menu list and generate the scroller, and from which file megamenu is actually accessing ?
2) k2 comments not showing any thing , this is actual image what you shown in the demo ,
this is my template comments module3) How can i add this ‘RELATED ITEMS’ module for joomla articles
4) Creted one menu with menu type category blog in that i want to remove image zooming effect ?
Thanks in advnace.

phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 26, 2013 at 5:44 pm #503507Hi redmatter,
1. How can I define the height of dropDown sub-menu list and generate the scroller, and from which file megamenu is actually accessing ?
In this case, i suggest you to set the multi-columns on your sub-menu items, it will have to reduce the height of the dropdown menu instead of customizing the css & javascripts to get the scroll bar.
2. K2 comments not showing any thing , this is actual image what you shown in the demo
You should update your K2 to latest version 2.6.7, and in order to make the K2 comments appear, you need to go K2 backend >> Parameters >> Comments tab >> Select option in Global setting for comments.
3. How can i add this ‘RELATED ITEMS’ module for joomla articles
In this case, you can try to load a module position in the Joomla article by follow this tip at http://www.inmotionhosting.com/support/edu/joomla-25/extensions/module-in-article
Than adjus the loaded module with css styles if needed. You can create the module class suffix for this module in custom.cs file.
4. Creted one menu with menu type category blog in that i want to remove image zooming effect ?
You can try to put below codes into templates/ja_argo/css/custom.css file:
.blog-layout .images-content:hover img {
-webkit-transform: none;
}August 27, 2013 at 2:05 pm #503638Hi Leo Burnetts,
thanks for your reply1.In my site i have very long sub menu so i would like to have scroll in the sub menu so please help me with solution.
you can this in my attachment
2.In IE8 mysite is not dispalying properly how can i solve this3.when i zoom the page Main menu bar is coming down u can see this in attachment and u can check it in my website
you can also check in my website dev.integralminds.co.in
Thanks in Advance-
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 27, 2013 at 2:38 pm #503645Hi redmatter,
<blockquote>1.In my site i have very long sub menu so i would like to have scroll in the sub menu so please help me with solution.</blockquote>
As you know, customizing our Mega menu functions is not under our forum support service so that I suggest you to hire an experiened developer to help you handling this task.In addition, as i mentioned above, you can try to set the Mathematic 1’s dropdown into 2 columns. It will help to display all your dropdown menu items.
<blockquote>2.In IE8 mysite is not dispalying properly how can i solve this</blockquote>
You just need to turn off Development mode in Template Manager so that the template will load the compiled css files only. Your website will looks fin on IE8 then.
<blockquote>3.when i zoom the page Main menu bar is coming down u can see this in attachment and u can check it in my website </blockquote>
In this case, you will need to adjust the width of mainnav elements on the specific resolutions. I will take much time to explain in details, but I will suggest you some main points below:– You need to reduce the the width of menu items, logo and search box within the resolutions:
@media (min-width: 845px) and (max-width: 1090px) {
/*Your styles*/
}
– Put your extra codes into custom.css file.
September 4, 2013 at 2:14 pm #504576Hi Leo Burnetts,
How can i change my own font style for total template.
Thanks in advancly,,,
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
September 5, 2013 at 4:31 am #504639Hi redmatter,
You can refer this tip to get your requirement at http://www.joomlart.com/forums/topic/how-to-add-new-font-into-t3-templates-brisk-mero-onepage/
September 5, 2013 at 8:25 am #504665Hi Leo Burnetts,
i done this issue,, i am going to close this ticket,,,
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
September 6, 2013 at 2:41 am #504792Hi redmatter,
It is nice that you solved your issue 🙂
September 11, 2013 at 9:07 am #505328Hi Leo Burnetts,
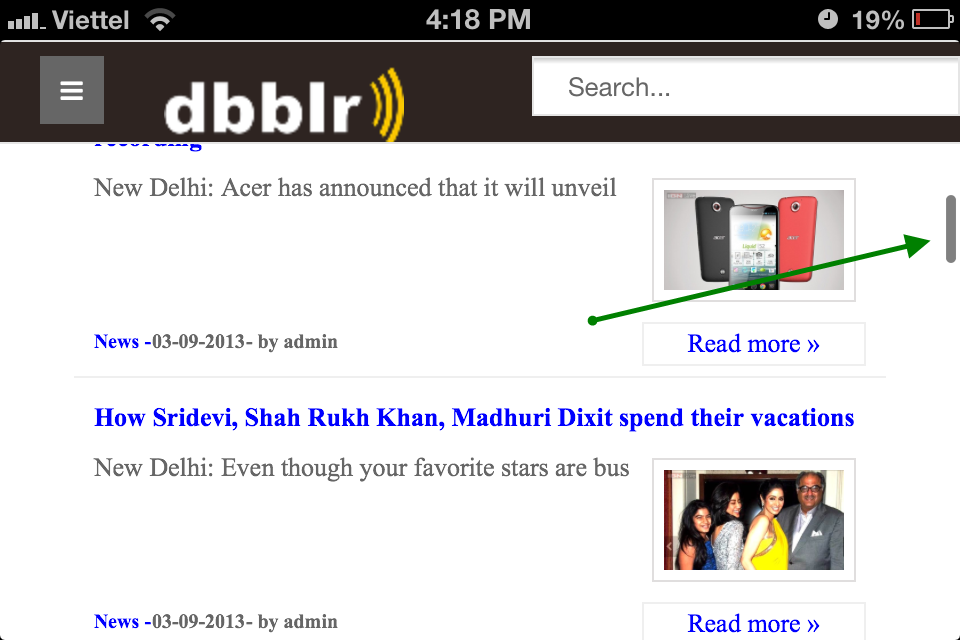
We are unable to scroll the page in chrome browser in mobile.when i zoom the page 175% the scrol bar will automatically gets disappear so please help to me reslove this issue.you can see this is following attachmentBefore Zoom:
AfterZoom:
and we can also check this issue in dev.integralminds.co.inhttp://dev.integralminds.co.in/
-
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
September 11, 2013 at 9:30 am #505341Hi readmatter,
When you zoom to 175% (<= 600px) the template will load the layout styles on the mobile landscape view. I already checked your website on both zooming Chrome and my iPhone, the scroll bar displayed fine on both.
– Zooming out Chrome.

– iPhone 4.

Note: As I mentioned in the previous reply, the bar scroll/ infinity scroll/ responsive effect of our template are built for the real device’s resolutions, so that I suggest you should check out your website’s on the real devices. We will back to help to assist if there are any problems on that device.
September 14, 2013 at 8:06 am #505815Hi Leo Burnetts,
I have very long sub-menu with items from 1 to 100. So sometimes it’s goes down outside the window height. How can I define the height of dropDown sub-menu list and generate the scroller, and from which file megamenu is actually accessing ?
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
September 14, 2013 at 10:25 am #505817Hi redmatter,
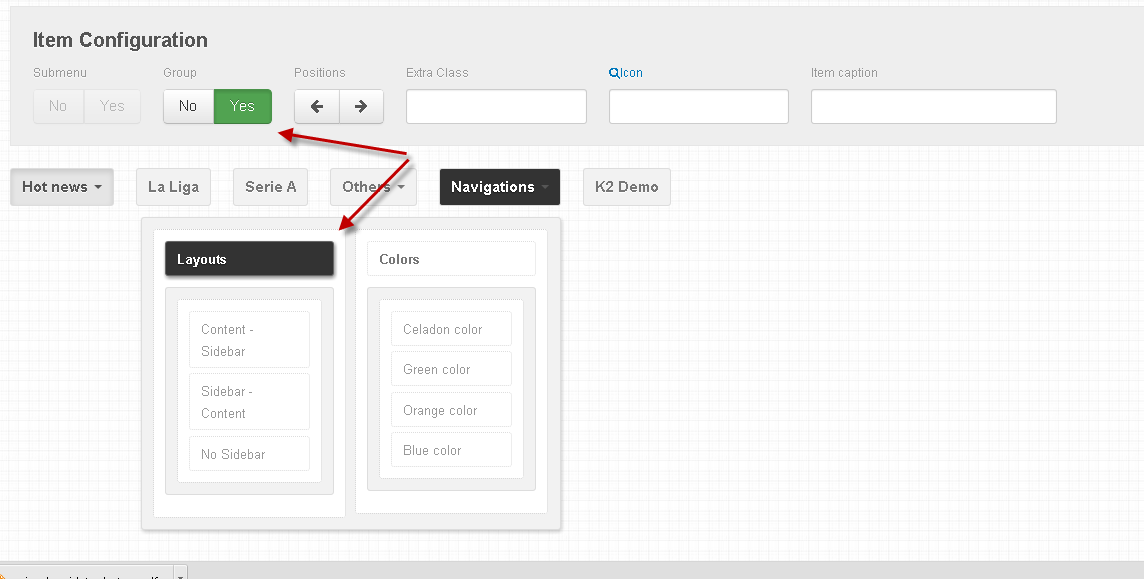
Adding scroll bar to long drop-down menu will take much time to customize our T3 Mega menu and this requirement is not under our support terms. In this case, i suggest you to group the child menu items into group by using our Mega menu feature in Template Manager. This will helps to reduce the length of drop-down menu.

Note: If you want to customize our Mega menu, you can work with pluginssystemt3basejsmega.js. Make sure you backup your file before applying changes.
-
AuthorPosts
This topic contains 23 replies, has 2 voices, and was last updated by
phong nam 11 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum









