-
AuthorPosts
-
nsak Friend
nsak
- Join date:
- June 2011
- Posts:
- 182
- Downloads:
- 5
- Uploads:
- 13
- Thanks:
- 55
- Thanked:
- 5 times in 1 posts
April 25, 2016 at 2:05 pm #922527Hi
My desktop has a 1600x 1050 resolution. I need to fix my uber template to have a standard layout width at 1400, otherwise the images will not show well.
I see in the .less file the setting
@screen-lg: 1200px;
However the width of the layout will not restrict to 1200; it will span all across the screen; check http://www.horeca21.com
Do I miss something?
Thanks, Nikos
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 26, 2016 at 5:47 am #922807Hi,
Uber template is setting with width for desktop at 1200px but some places on that are showing full width and does not restrict to 1200px and you need to force that place to screen-lg size
Besides that, you can change the screen-lg from templates/uber/less/variables.less file
// Note: Deprecated @screen-lg and @screen-lg-desktop as of v3.0.1 @screen-lg: 1200px;Once done to click compile LESS to CSS file, please don’t forget to backup old CSS files on your site before doing changes
Regards
nsak Friend
nsak
- Join date:
- June 2011
- Posts:
- 182
- Downloads:
- 5
- Uploads:
- 13
- Thanks:
- 55
- Thanked:
- 5 times in 1 posts
April 26, 2016 at 8:26 am #922855Hi Ninja Lead,
I see something about a response but not the response itself
Nikos
nsak Friend
nsak
- Join date:
- June 2011
- Posts:
- 182
- Downloads:
- 5
- Uploads:
- 13
- Thanks:
- 55
- Thanked:
- 5 times in 1 posts
April 26, 2016 at 11:38 am #922921…what you mean "some places"?
I told already that screen-lg is set at 1200 px in the .less file. BUT, as you can see the site spans all across my 1600 screen
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
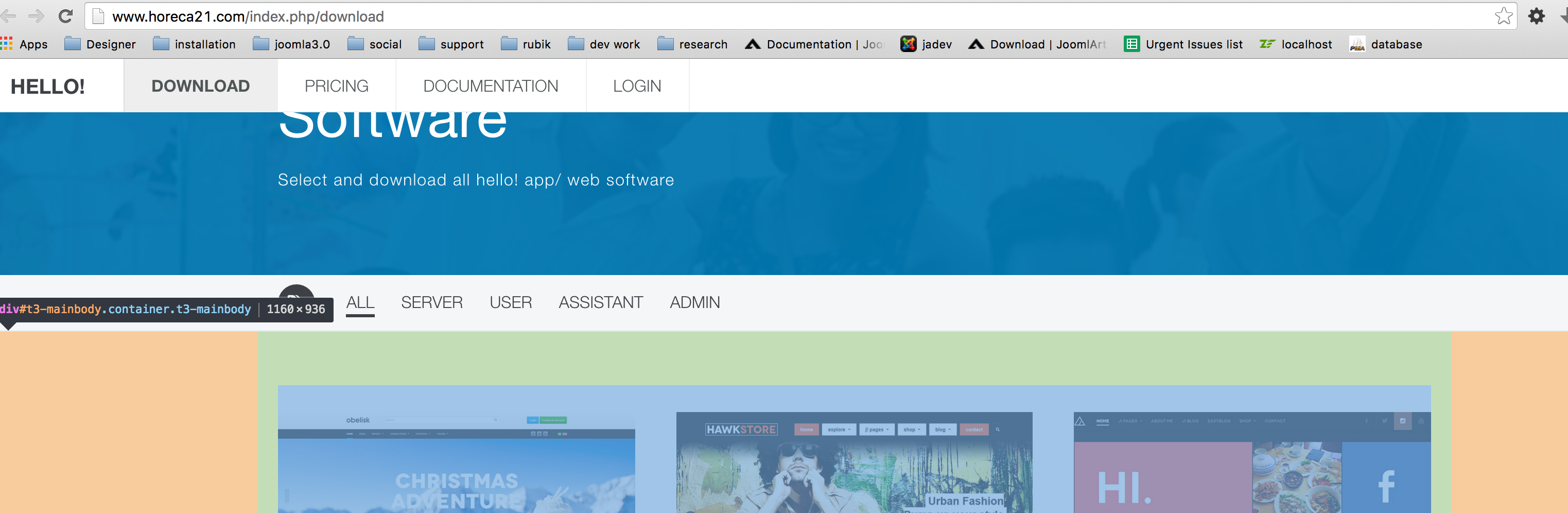
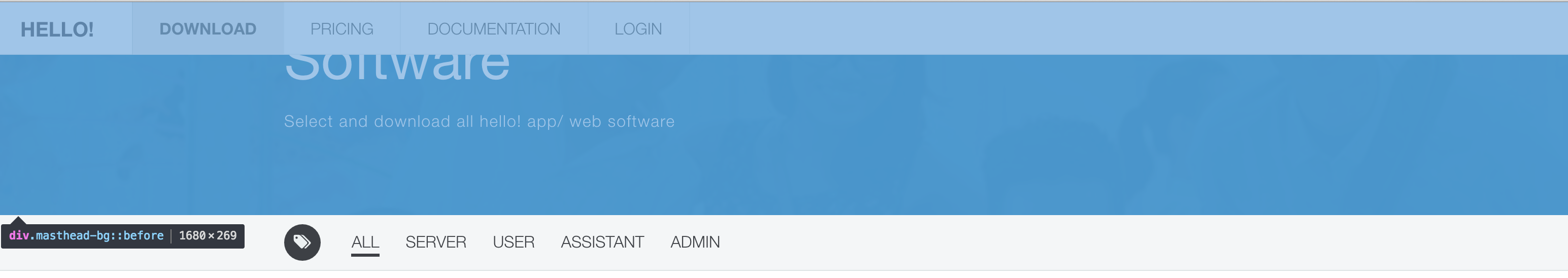
April 27, 2016 at 1:24 am #923182Kindly a look at both images below and you will see a full-width size and a restrict < 1200 px, if you want to show the screen-lg is set at 1200 px maybe you have to make a custom work
-
nsak Friend
nsak
- Join date:
- June 2011
- Posts:
- 182
- Downloads:
- 5
- Uploads:
- 13
- Thanks:
- 55
- Thanked:
- 5 times in 1 posts
May 5, 2016 at 10:01 am #927091Hi,
sorry for not making my point clear; I want ALL content restricted to 1200px. In both your images the menu still spans all across the screen, it is not restricted/ centered to 1200 px.
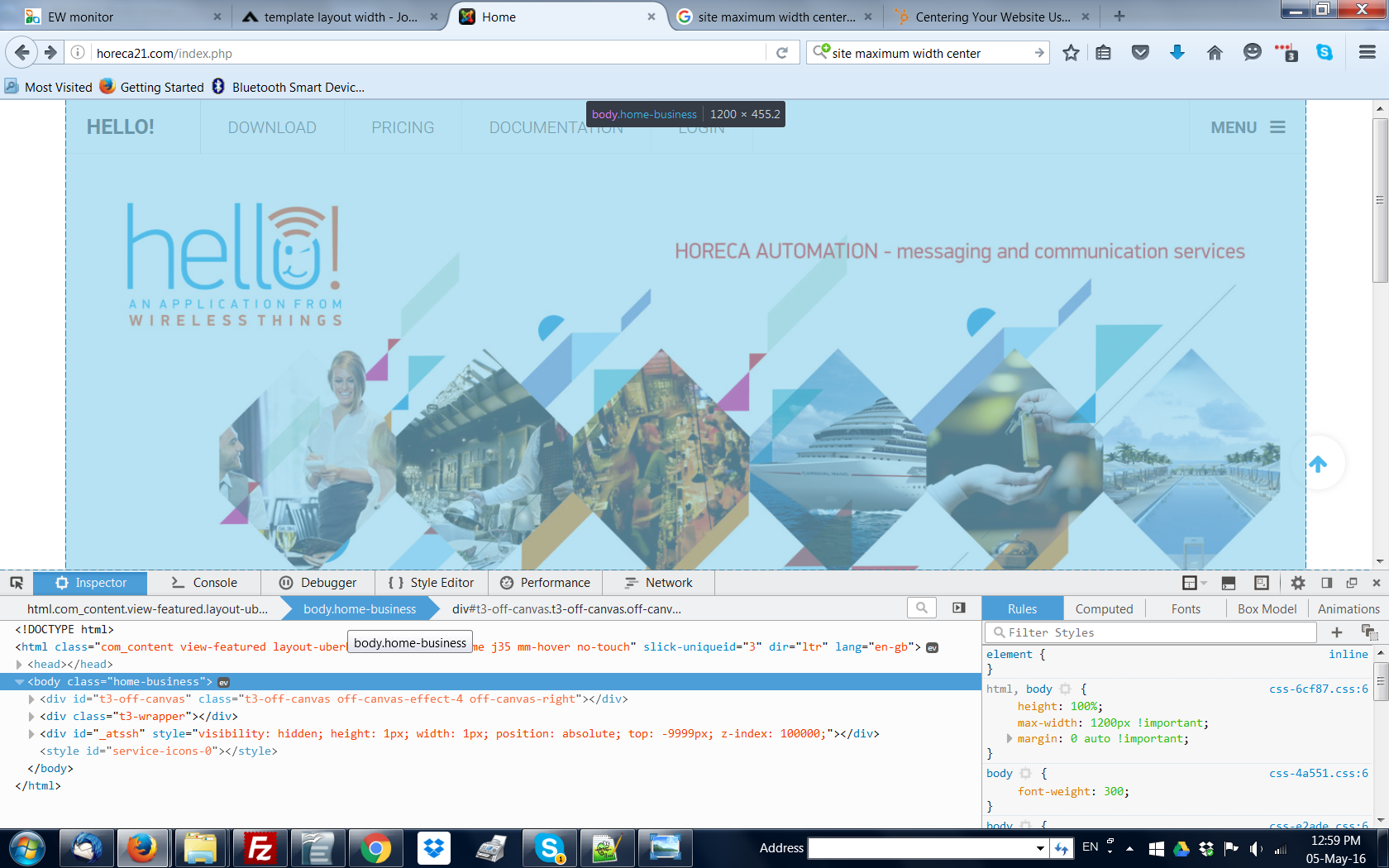
See attached image to see how I want it to look like; ALL content centered/ restricted to 1200 px
You can see I have done this with the lines
max-width:1200px!important;
margin: 0 auto !important;Only question is which css file should I change to have permanently show like that?
thanks! Nikos
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
May 6, 2016 at 1:29 am #927347You can create templates/uber/css/custom.css file and add the CSS style on that
AuthorPostsViewing 7 posts - 1 through 7 (of 7 total)This topic contains 6 replies, has 2 voices, and was last updated by
 Ninja Lead 8 years, 6 months ago.
Ninja Lead 8 years, 6 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum