-
AuthorPosts
-
hengstler Friend
hengstler
- Join date:
- August 2006
- Posts:
- 123
- Downloads:
- 7
- Uploads:
- 23
- Thanks:
- 106
- Thanked:
- 4 times in 1 posts
December 5, 2013 at 9:48 am #192745Dear JoomlArt-Team
In previous version of JA Teline IV, I was able to adjust the template width to “Auto” or “Wide”.
How can I set width to “Auto” or “Wide” in latest version of JA Teline IV T3 ??
Kind regards
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
December 5, 2013 at 8:21 pm #514483Taken from the T3 FRAMEWORK DOCUMENTATION . . . .
<blockquote>Template Width Customization
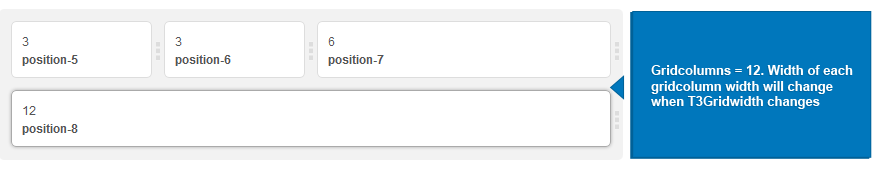
Template width is defined by grid, and divided into number of columns (default is 12 columns).
To change width of template, open file: variables.less in: templates/t3_blank/less then change defined width of template.[php]
// Default 940px grid
// ————————-
@T3gridWidth: 940px; // T3 add. For non-responsive layout.
@gridColumns: 12;
@gridGutterWidth: 40px;
@gridColumnWidth: floor((@T3gridWidth – @gridGutterWidth * (@gridColumns – 1)) / @gridColumns);
@gridRowWidth: (@gridColumns * @gridColumnWidth) + (@gridGutterWidth * (@gridColumns – 1)); [/php]We base on grid column of 12. Width of each column is:
[PHP]floor((@T3gridWidth – @gridGutterWidth * (@gridColumns – 1)) / @gridColumns); [/PHP]

To change width of template, you just need to change T3gridWidth. The gridColumnWidth will be auto caculated.
From the base, we build up responsive grid system as follow:[PHP]
// 1200px min
@T3gridWidth1200: 1200px; // T3 add
@gridGutterWidth1200: 40px;
@gridColumnWidth1200: floor((@T3gridWidth1200 – @gridGutterWidth1200 * (@gridColumns – 1)) / @gridColumns);
@gridRowWidth1200: (@gridColumns * @gridColumnWidth1200) + (@gridGutterWidth1200 * (@gridColumns – 1));// 980px-1199px
@T3gridWidth980: 940px; // T3 add
@gridGutterWidth980: 40px;
@gridColumnWidth980: floor((@T3gridWidth980 – @gridGutterWidth980 * (@gridColumns – 1)) / @gridColumns);
@gridRowWidth980: (@gridColumns * @gridColumnWidth980) + (@gridGutterWidth980 * (@gridColumns – 1));// T3 Add: 768px-979px
@T3gridWidth768: 740px; // T3 add
@gridGutterWidth768: 20px;
@gridColumnWidth768: floor((@T3gridWidth768 – @gridGutterWidth768 * (@gridColumns – 1)) / @gridColumns);
@gridRowWidth768: (@gridColumns * @gridColumnWidth768) + (@gridGutterWidth768 * (@gridColumns – 1));
[/PHP]</blockquote>Hope That Helps
🙂
1 user says Thank You to TomC for this useful post
-
AuthorPosts
This topic contains 4 replies, has 2 voices, and was last updated by ![]() TomC 10 years, 11 months ago.
TomC 10 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

