-
AuthorPosts
-
 loukasgr
Friend
loukasgr
Friend
loukasgr
- Join date:
- January 2017
- Posts:
- 53
- Downloads:
- 71
- Uploads:
- 27
- Thanks:
- 20
- Thanked:
- 1 times in 1 posts
February 24, 2017 at 3:22 pm #1013385Can i make images to look smaller on phones so i can order it like 3 in line and dont need to scroll up and down all the time to see about info??
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 24, 2017 at 5:07 pm #1013409Hi
Kindly provide site URL and a mockup how u want to display image so i can assist you better
Regards loukasgr
Friend
loukasgr
Friend
loukasgr
- Join date:
- January 2017
- Posts:
- 53
- Downloads:
- 71
- Uploads:
- 27
- Thanks:
- 20
- Thanked:
- 1 times in 1 posts
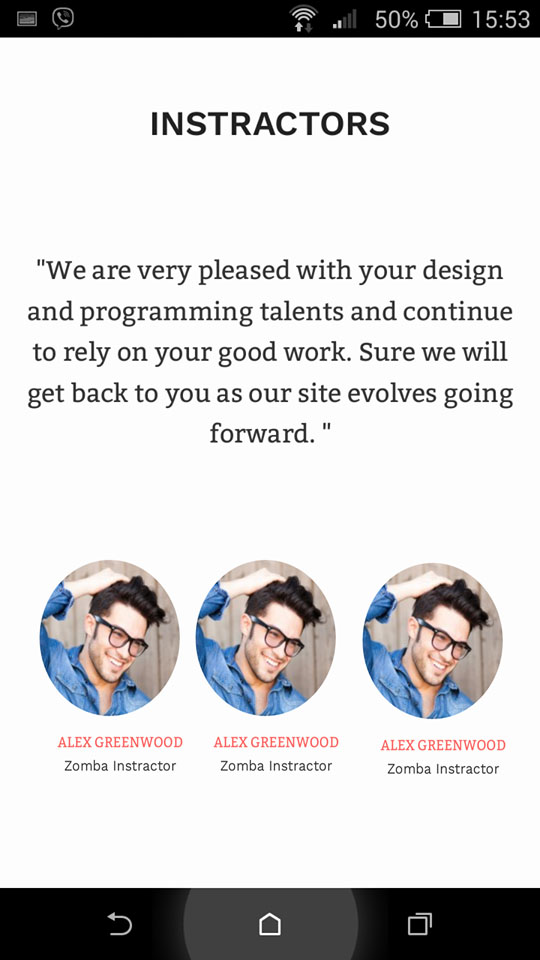
February 24, 2017 at 6:57 pm #1013423Site
I want images of "persons" to be smaller and have it ~3 in a line
Something like in image i attach below.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 25, 2017 at 12:52 pm #1013534Hi
In the mobile the width is not enough to make them in one like.
You can try to check it.
Open templates/ja_resume/acm/testimonials/css/style.css
Find@media (max-width: 767px) style.css:82 .acm-testimonials .author-info > div { margin: 0; margin-bottom: 24px; width: 100%; }Change the width to 20% or more you will it does not fit.
Regards1 user says Thank You to Pankaj Sharma for this useful post
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 10 months ago.
Pankaj Sharma 7 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Testimonials icons for mobile version
Viewing 4 posts - 1 through 4 (of 4 total)