-
AuthorPosts
-
February 13, 2016 at 12:24 pm #882379
Hi!
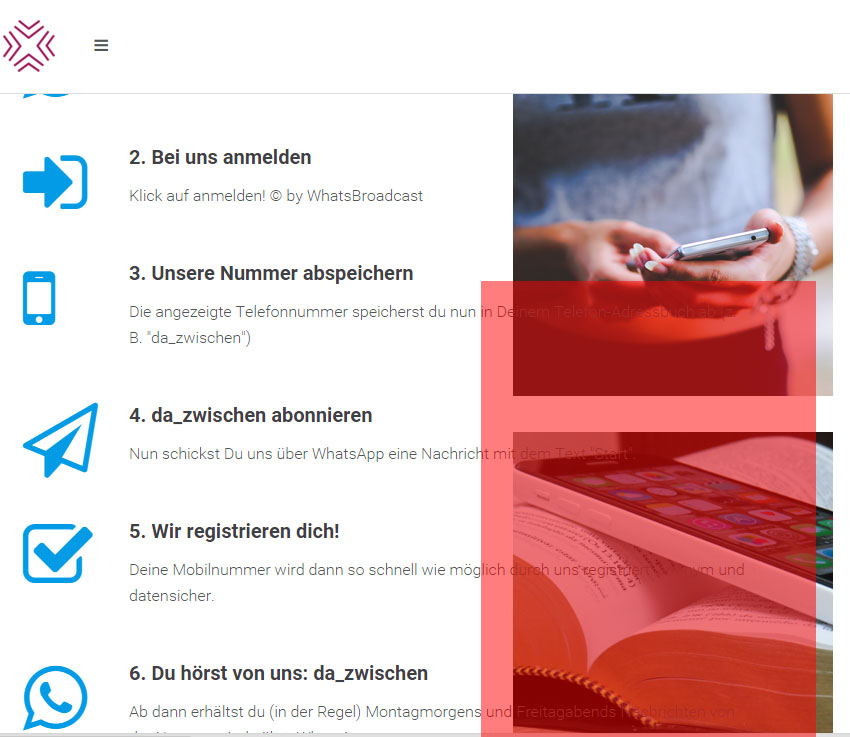
The text is displayed over the image (see screenshot or here: http://netzgemeinde-dazwischen.de/index.php?option=com_content&view=article&id=326&Itemid=726).
Can I embed the image so that it appears on smaller devices different? Thanks!
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 14, 2016 at 5:46 pm #882736Hi
its a bg image that used on this ACM module , half part of image is transparent and half not , when u re-size the image will also re size and text will show as its currently showing , you can not use different image . Its bg image that looks same .
You can add below code in custom.css to make a reduce the width of P tag in this ACM module to control the text@media(max-width:980px) { .acm-features.style-9 .features-item p { width: 50%!important; }}Hope it helps .
1 user says Thank You to Pankaj Sharma for this useful post
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 1 reply, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 11 months ago.
Pankaj Sharma 8 years, 11 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Text over Image
Viewing 2 posts - 1 through 2 (of 2 total)