-
AuthorPosts
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 13, 2016 at 10:26 am #917457Hi @cbtt,
Actually, the promobar is still sticky, however, it displays under the main menu (which is also fixed on top when scroll).
You can open the file: ROOT/templates/your_default_template/css/custom.css (create this file if it doesn’t exist) and add this css rule:
.uber-header.affix { top: 46px; }April 13, 2016 at 2:06 pm #917573Hi @saguaros,
I see what you’re saying. I have added the css rule (see here http://beta.cbtt.sk/templates/uber/css/custom.css) but nothing has changed.
Any ideas?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 14, 2016 at 3:16 am #917807This reply has been marked as private.April 19, 2016 at 11:57 am #919871This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 20, 2016 at 4:08 am #920177That’s awesome! Thank you, Saguaros. What did you change? Only added the code in custom.css?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 20, 2016 at 4:11 am #920178Yes, I added ‘!important’ property so it overrides other style.
April 20, 2016 at 4:15 am #920197Thanks a lot, again.
One more (unrelated) question: can I use smooth scrolling in Uber templates? Right now, when you click on "Aktivity" from the menu bar, it just jumps to the location on the page. I would like to smoothly scroll there, just like "Back to top" button does. Is that possible?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 20, 2016 at 7:35 am #920314You will need to customise the JS code here, this falls into custom work, pls hire a developer who can get it done for you.
April 20, 2016 at 8:09 am #920353Thank you for the reply. I’ll leave the smooth scroll for another day. 🙂
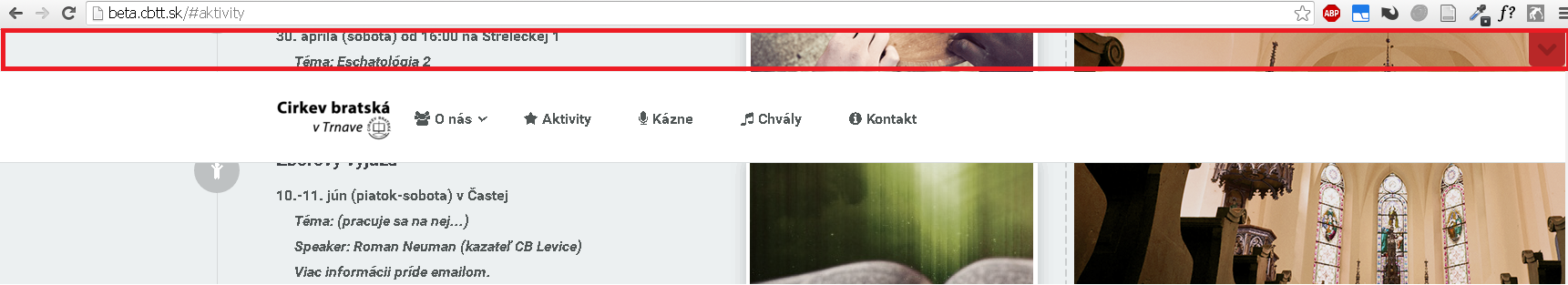
One more thing about the JA Promo Bar, when I hide it now using the arrow on the right, it creates a blank space / gap (see the attached file). I can think of 2 possible solutions:
- Remove the arrow for hiding the message (but it removes a helpful feature)
- When you hide JA Promo Bar, the menu bar scrolls back up thus removing the gap
Any ideas how it can be fixed?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
April 21, 2016 at 2:33 am #920708Its weird as when I click the arrow to hide promobar, it looks like this: http://nimb.ws/L473de
April 21, 2016 at 5:38 am #920812Hi Saguraos,
After all I have decided to go with another option. I made the menu bar not sticky and removed the extra spacing for the promo bar.
Thank you for all your assistance. I guess this thread can be now closed.
AuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 12 replies, has 2 voices, and was last updated by
cbtt 8 years, 8 months ago.
The topic ‘The module settings (sticky, transparency, animations) not working’ is closed to new replies.
The module settings (sticky, transparency, animations) not working
Viewing 12 posts - 1 through 12 (of 12 total)