-
AuthorPosts
-
antoniocerasuolo Friend
antoniocerasuolo
- Join date:
- February 2011
- Posts:
- 274
- Downloads:
- 0
- Uploads:
- 59
- Thanks:
- 55
- Thanked:
- 7 times in 1 posts
January 3, 2013 at 11:38 am #183591Hi
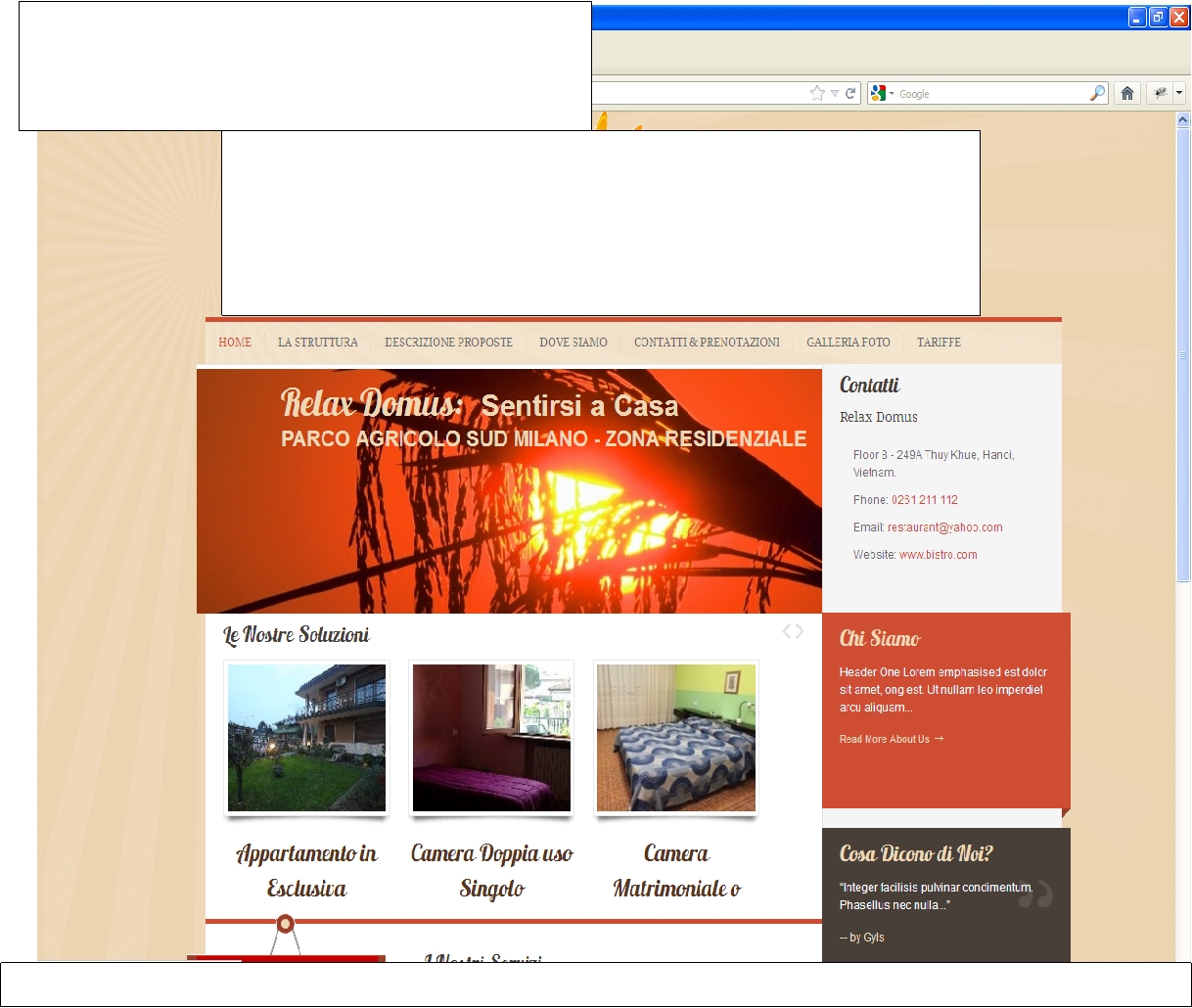
as you can see from the attachment it seems that the site is not well centered..
how can I shift everything a little more to the left???
ciao,
Antonio
Luna Garden Moderator
Luna Garden
- Join date:
- July 2011
- Posts:
- 2617
- Downloads:
- 80
- Uploads:
- 96
- Thanks:
- 78
- Thanked:
- 453 times in 425 posts
January 4, 2013 at 7:37 am #478406Hello,
In order to move the layout to the left, go to this file: <blockquote>templates/ja_bistro/css/templates.css</blockquote>
find these lines:
#ja-header .main {
padding: 90px 0 0 60px; >> change to padding: 90px 0 0;
}.main {
margin: 0 auto;
max-width: 1200px;
padding-left: 60px; >> change to padding-left:0;
position: relative;
width: 950px !important;
}#ja-container .main {
padding: 0 0 0 60px; >> change to padding: 0;
}
#ja-botsl .main {
padding: 0 0 0 60px; >> change to padding: 0;
}#ja-navhelper .main {
padding: 0 0 0 60px; >> change to padding: 0;
}#ja-footer .main {
padding: 0 0 5px 60px; >> change to padding: 0 0 5px 0;
text-align: left;
}#ja-footer .ja-decor {
background: url("/ja_bistro/templates/ja_bistro/images/decor-bg1.png") repeat-x scroll left bottom transparent;
bottom: 0;
height: 5px;
left: 60px; >> change to left:0;
position: absolute;
width: 950px;
}antoniocerasuolo Friend
antoniocerasuolo
- Join date:
- February 2011
- Posts:
- 274
- Downloads:
- 0
- Uploads:
- 59
- Thanks:
- 55
- Thanked:
- 7 times in 1 posts
January 4, 2013 at 7:40 am #478407Hi,
How can I change the font of the Home Menu below the logo from Times New Roman to whatever style I want??
ciao,
Antonioantoniocerasuolo Friend
antoniocerasuolo
- Join date:
- February 2011
- Posts:
- 274
- Downloads:
- 0
- Uploads:
- 59
- Thanks:
- 55
- Thanked:
- 7 times in 1 posts
January 4, 2013 at 8:40 am #478418Hi,
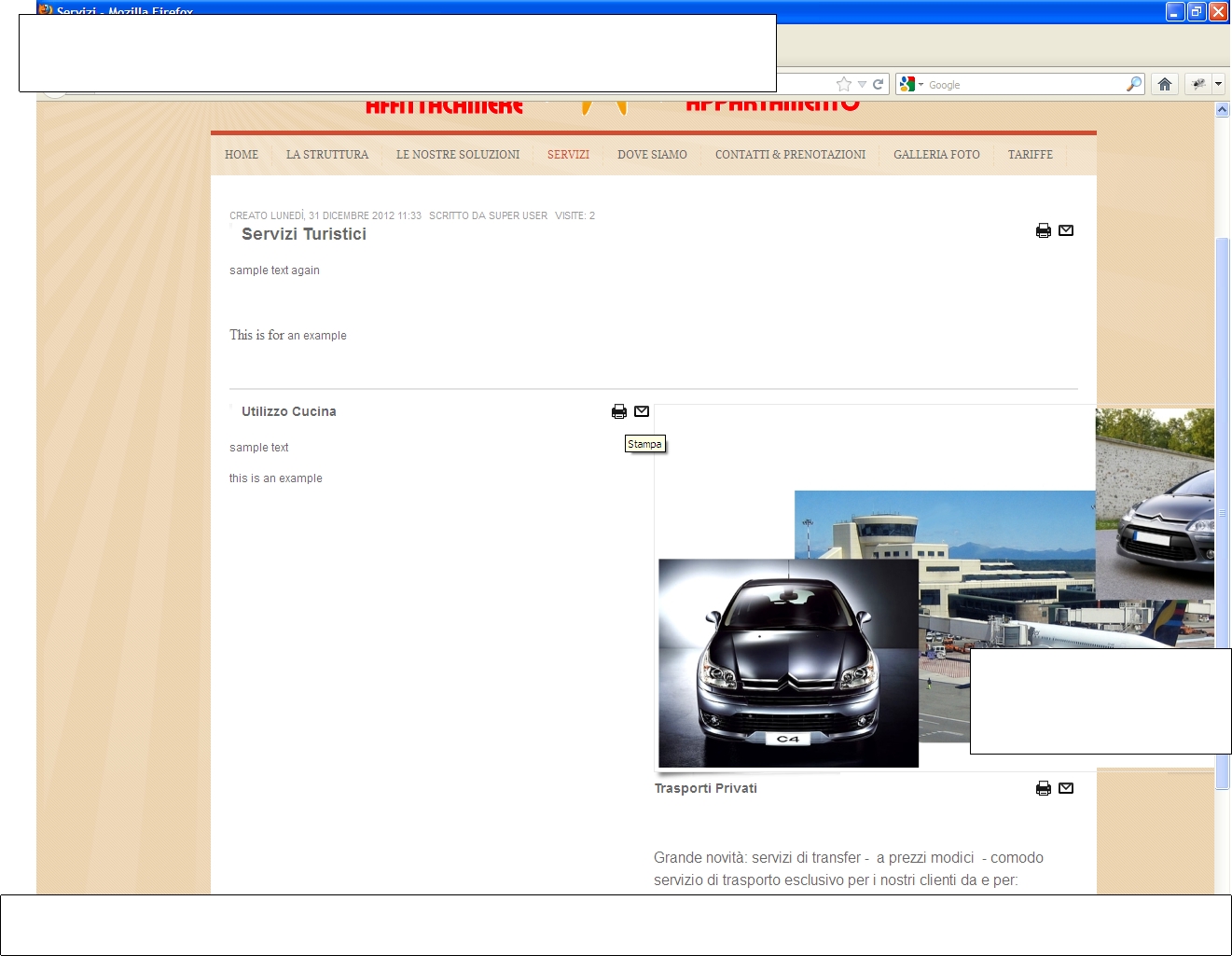
How do i use a thumbnail in the category blòog listing ?? because as you can see in the attachment here at the moment the category blog listing is showiung the picture that is way too big for the section.
ciao,
Antonio
Luna Garden Moderator
Luna Garden
- Join date:
- July 2011
- Posts:
- 2617
- Downloads:
- 80
- Uploads:
- 96
- Thanks:
- 78
- Thanked:
- 453 times in 425 posts
January 5, 2013 at 7:44 am #478497<em>@antoniocerasuolo 353386 wrote:</em><blockquote>Hi,
How can I change the font of the Home Menu below the logo from Times New Roman to whatever style I want??
</blockquote>
Hello,
To change the font of the Home Menu, go to: <blockquote>templates/ja_bistro/css/menu/mega.css</blockquote>
Find these lines:
.ja-megamenu ul.level0 {
font-family: "DroidSerifRegular",Arial,sans-serif; >> change to the font you want.
}<blockquote>How do i use a thumbnail in the category blòog listing ?? because as you can see in the attachment here at the moment the category blog listing is showiung the picture that is way too big for the section.</blockquote>
Kindly PM me your site URL, back-end access info and FTP account and the link of page where error can be seen for further check.
1 user says Thank You to Luna Garden for this useful post
antoniocerasuolo Friend
antoniocerasuolo
- Join date:
- February 2011
- Posts:
- 274
- Downloads:
- 0
- Uploads:
- 59
- Thanks:
- 55
- Thanked:
- 7 times in 1 posts
January 5, 2013 at 10:19 am #478516<blockquote>
Kindly PM me your site URL, back-end access info and FTP account and the link of page where error can be seen for further check.</blockquote>Hi I fixed this by downloading a plugin that automatically resizes the picutres in the category blog listing.
antoniocerasuolo Friend
antoniocerasuolo
- Join date:
- February 2011
- Posts:
- 274
- Downloads:
- 0
- Uploads:
- 59
- Thanks:
- 55
- Thanked:
- 7 times in 1 posts
January 5, 2013 at 10:41 am #478527Hi luna,
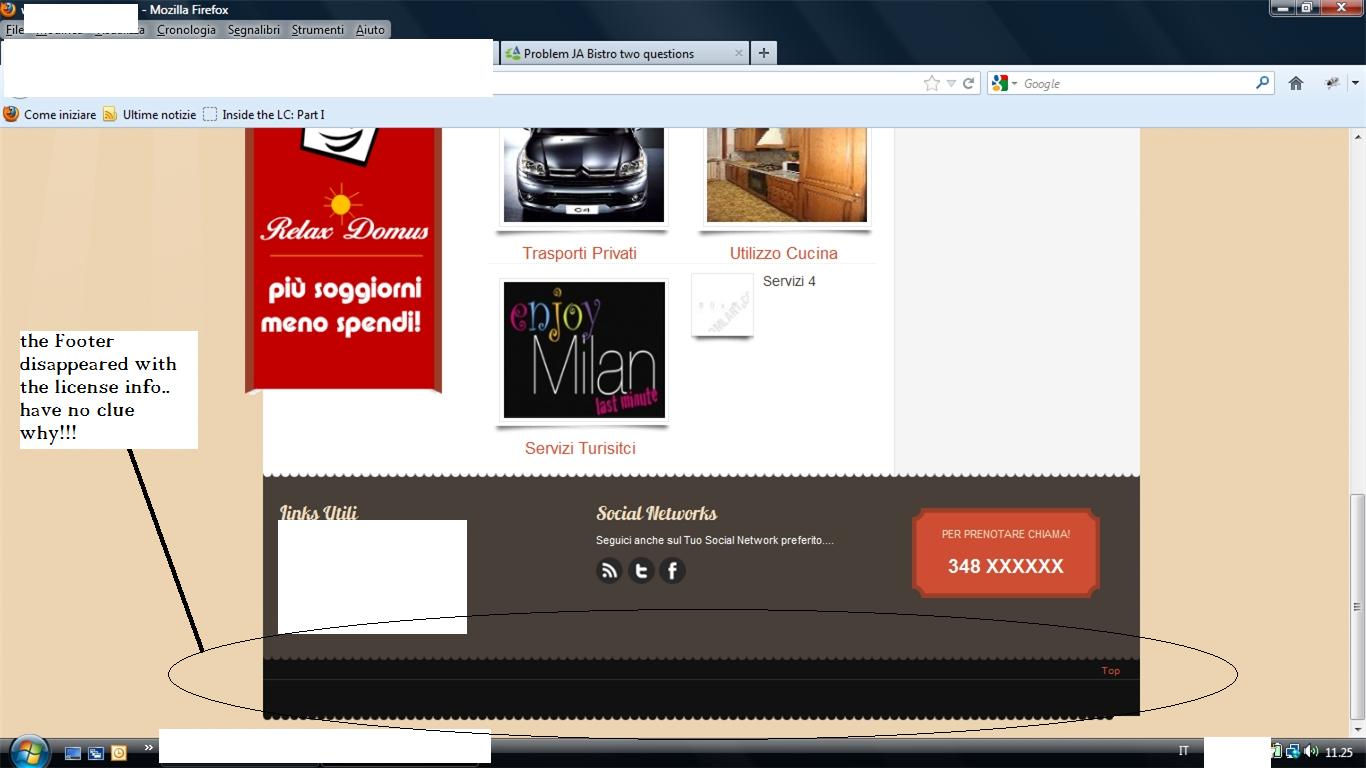
1) here is the new problem that arose, in the attachment you can see that the footer disappeared and also
2) as you can see there is a disalignement at the bottom as well which may be because I went into the layout.css and changed the following:
i changed the width from 950 to 980 as you can see here...main { width: 980px !important; max-width: 1200px; margin: 0 auto; position: relative; padding-left: 60px; }
this cause some other issues regarding the shadow under pictures but i managed to fix them.
but can you help here?? I have no clue how to fix these..
ciao,
Antonio
antoniocerasuolo Friend
antoniocerasuolo
- Join date:
- February 2011
- Posts:
- 274
- Downloads:
- 0
- Uploads:
- 59
- Thanks:
- 55
- Thanked:
- 7 times in 1 posts
January 5, 2013 at 11:06 am #478532<em>@antoniocerasuolo 353550 wrote:</em><blockquote>Hi luna,
1) here is the new problem that arose, in the attachment you can see that the footer disappeared and also
</blockquote>Hi Luna, I was able to fix this.. for some reason the footer module was disabled for eaxh page..
and I was also able to fix the second problem through firebug debug..
thank you very much for your guidance and help!
ciao,
Antonioantoniocerasuolo Friend
antoniocerasuolo
- Join date:
- February 2011
- Posts:
- 274
- Downloads:
- 0
- Uploads:
- 59
- Thanks:
- 55
- Thanked:
- 7 times in 1 posts
January 6, 2013 at 11:31 am #478584Hi
i set the the handheld as iphone , for the mobile devices.. and I wanted to know:
1) at the moment the main page is showing the custom HTML module, how can change to show whatever module I want in the iphone show??
2) how can I change the colors of the display to be more like the default ja bistro colors??
3) I have disabled the login form but on the iphone version the login is present on top. how can i get rid of it on the iphone??
ciao,
antonioLuna Garden Moderator
Luna Garden
- Join date:
- July 2011
- Posts:
- 2617
- Downloads:
- 80
- Uploads:
- 96
- Thanks:
- 78
- Thanked:
- 453 times in 425 posts
January 7, 2013 at 7:36 am #478665Hello Antonio,
<em>@antoniocerasuolo 353555 wrote:</em><blockquote>Hi Luna, I was able to fix this.. for some reason the footer module was disabled for eaxh page..
and I was also able to fix the second problem through firebug debug..
thank you very much for your guidance and help!
ciao,
Antonio</blockquote>Glad you solve your problems.
Here is my answer for your mobile problem:
1. In order to change layout of Iphone, please go to <blockquote>templatesja_bistroetclayoutsiphone.xml</blockquote>
You can see that:
<blockquote><blocks name=”middle”>
<block name=”content-top”>content-top</block> >> means module at position content-block is called
</blocks></blockquote>2) how can I change the colors of the display to be more like the default ja bistro colors??For style of iphone view, please go to: <blockquote>templatesja_bistrocssiphone</blockquote> to edit file.
<blockquote>3) I have disabled the login form but on the iphone version the login is present on top. how can i get rid of it on the iphone??</blockquote>
Go to this file: <blockquote>templatesja_bistroblocksiphonemainnav.php</blockquote>
Remove this lines:
<blockquote><a class=”toggle button btn-login ip-button” href=”#ja-login” title=”Login”><span>Login</span></a></blockquote>antoniocerasuolo Friend
antoniocerasuolo
- Join date:
- February 2011
- Posts:
- 274
- Downloads:
- 0
- Uploads:
- 59
- Thanks:
- 55
- Thanked:
- 7 times in 1 posts
January 8, 2013 at 9:03 pm #478966Hi Luna,
thank you for the answers..
1 )One other question is there a way to choose which module appears within the specified position?? if there are more than one module with the same position??
2) I noticed that the text is not formatted correctly as is on the web version.. how can I change the text size on the iphone view??
ciao,
Antonio2)
Luna Garden Moderator
Luna Garden
- Join date:
- July 2011
- Posts:
- 2617
- Downloads:
- 80
- Uploads:
- 96
- Thanks:
- 78
- Thanked:
- 453 times in 425 posts
January 10, 2013 at 2:44 am #479190Hello Antonio,
<blockquote>1 )One other question is there a way to choose which module appears within the specified position?? if there are more than one module with the same position??</blockquote>
Yes, you can set more than one module to one position. Go to module editor page at back-end, then at position, type the position you want place the module to, like this capture: http://easycaptures.com/fs/uploaded/509/2653960364.png
Here is the image position of JA Bistro for reference: http://static.joomlart.com/images/templates/J16/ja_bistro/fed.jpg
<blockquote>2) I noticed that the text is not formatted correctly as is on the web version.. how can I change the text size on the iphone view??</blockquote>
With web version, you can use firebug to find what class name, or id has the incorrect format, then please go to:
<blockquote>templatesja_bistrocssiphonetemplate.css</blockquote>to edit style for iphone view.
1 user says Thank You to Luna Garden for this useful post
antoniocerasuolo Friend
antoniocerasuolo
- Join date:
- February 2011
- Posts:
- 274
- Downloads:
- 0
- Uploads:
- 59
- Thanks:
- 55
- Thanked:
- 7 times in 1 posts
January 10, 2013 at 6:35 pm #479306Hi, Luna.
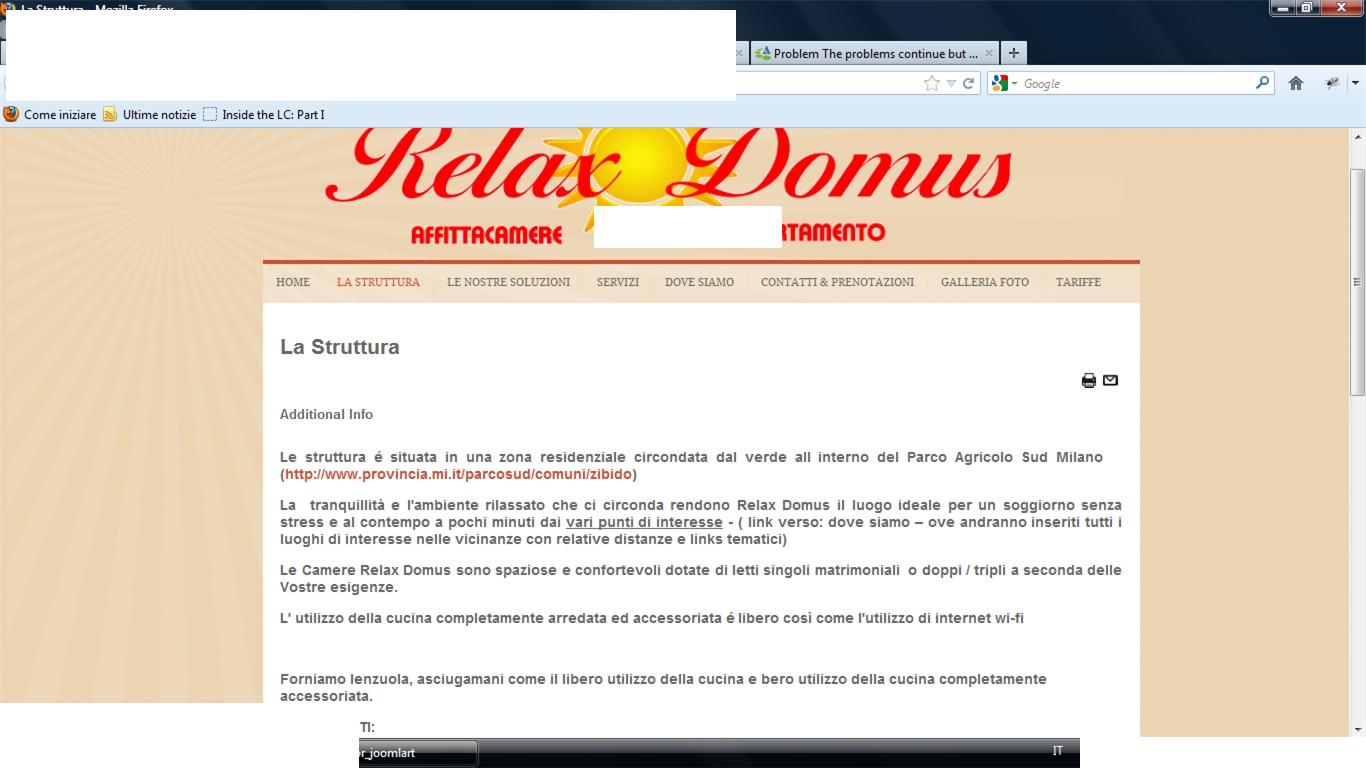
please look at the attachment
1) I want to change the color of the white background to a different color can you suggest a nice color that would do fine as well as explain to me how to change it to that color?
2) how can I change the article title ( la struttura) at the top to the lobster13 text style??
ciao,
Antonio
Luna Garden Moderator
Luna Garden
- Join date:
- July 2011
- Posts:
- 2617
- Downloads:
- 80
- Uploads:
- 96
- Thanks:
- 78
- Thanked:
- 453 times in 425 posts
January 11, 2013 at 4:13 am #479357Hello,
<blockquote>1) I want to change the color of the white background to a different color can you suggest a nice color that would do fine as well as explain to me how to change it to that color?</blockquote>
Please check my suggestion about color for content background in this attachment: http://www.joomlart.com/forums/attachment.php?attachmentid=25322&stc=1&d=1357876341
You can use some software like Photoshop to get color code.
In order to change color of background content, please go to: <blockquote>templatesja_bistrocsstemplate.css</blockquote>
Add these lines:
<blockquote>#ja-main {
background: #f5f2c5 >> change to your color code.
}</blockquote>For more, you can go to this link: http://www.colourlovers.com/palettes/search?sortCol=votes&sortBy=DESC&query=retro&hex_logic=AND&page=1 find the other color to fit with Retro Style of JA Bistro.
<blockquote>2) how can I change the article title ( la struttura) at the top to the lobster13 text style??</blockquote>
Please go to <blockquote>templatesja_bistrocsstemplate.css</blockquote>
Find these lines:
<blockquote>h1.componentheading, .componentheading{
color: #473f38
display: block;
font-family: “Lobster13Regular”, sans-serif;
font-size: 180%;
font-weight: normal;
line-height: 1;
padding: 0;
margin: 0 0 15px;
}
</blockquote>change to
<blockquote>h1.componentheading, .componentheading , #ja-content-main h2{
color: #473f38
display: block;
font-family: “Lobster13Regular”, sans-serif;
font-size: 180%;
font-weight: normal;
line-height: 1;
padding: 0;
margin: 0 0 15px;
}
</blockquote>-
1 user says Thank You to Luna Garden for this useful post
antoniocerasuolo Friend
antoniocerasuolo
- Join date:
- February 2011
- Posts:
- 274
- Downloads:
- 0
- Uploads:
- 59
- Thanks:
- 55
- Thanked:
- 7 times in 1 posts
January 13, 2013 at 4:14 pm #479536Hi Luna,
thanks for everything!!
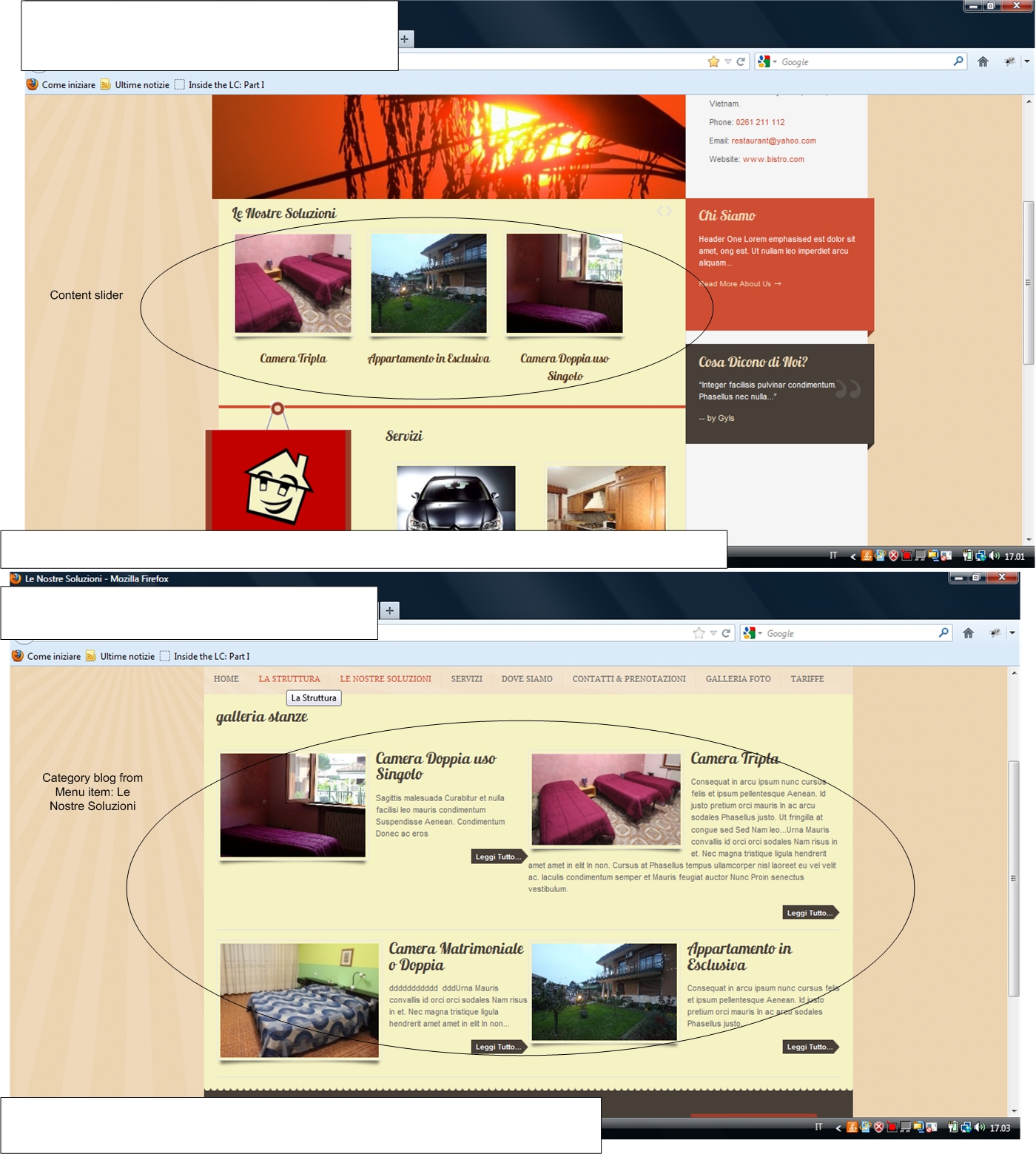
heres a question in the attached jpg i want to ask you how can I have one picture show up in the content slider on the home page but a different one show up on the content blog page for the same article??
let me summarize:
picture a on the home slider
picture b on the category blog listing page and therefore picture b will also be the firts picture of the Article itself..
ciao,
Antonio
AuthorPostsThis topic contains 44 replies, has 3 voices, and was last updated by
Saguaros 11 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum