Viewing 5 posts - 1 through 5 (of 5 total)
-
AuthorPosts
-
vernontee Friend
vernontee
- Join date:
- November 2015
- Posts:
- 440
- Downloads:
- 53
- Uploads:
- 22
- Thanks:
- 18
- Thanked:
- 4 times in 4 posts
August 30, 2016 at 2:43 am #964073Greeting ,I like to ask why the default button in directory with no padding bottom when I adjust the screen size, as shown in the attached
vernontee Friend
vernontee
- Join date:
- November 2015
- Posts:
- 440
- Downloads:
- 53
- Uploads:
- 22
- Thanks:
- 18
- Thanked:
- 4 times in 4 posts
August 30, 2016 at 2:46 am #964075link is as below:
http://rapidfy.com/malaysia/home-improvement/renovation-services-23724 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 30, 2016 at 4:45 am #964118Hi
on which module device you are getting this issue . I checked your site on mobile and its fine : http://prntscr.com/cby6l9vernontee Friend
vernontee
- Join date:
- November 2015
- Posts:
- 440
- Downloads:
- 53
- Uploads:
- 22
- Thanks:
- 18
- Thanked:
- 4 times in 4 posts
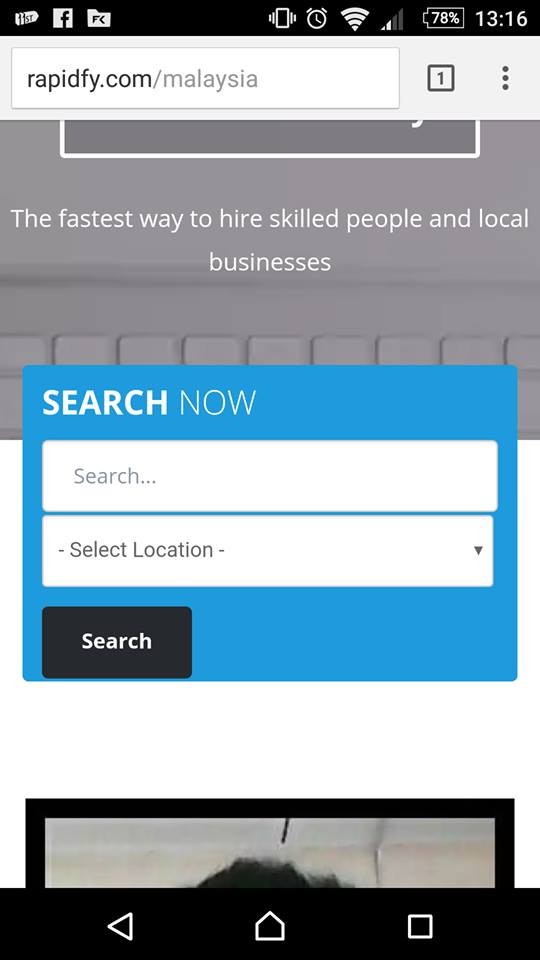
August 30, 2016 at 5:16 am #964120Link: http://rapidfy.com/malaysia
The image shown is the view in my phone, the search button with no padding-bottom
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 30, 2016 at 5:33 am #964123Hi
add this code in custom.css file to add space@media (max-width: 480px) { .t3-section .ja-k2filter.form-horizontal .last-item, .t3-sidebar .ja-k2filter.form-horizontal .last-item { margin-bottom: 13px!important; }}AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 4 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 2 months ago.
Pankaj Sharma 8 years, 2 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum