-
AuthorPosts
-
xxxvinixxx Friend
xxxvinixxx
- Join date:
- August 2013
- Posts:
- 81
- Downloads:
- 0
- Uploads:
- 27
- Thanks:
- 30
- Thanked:
- 2 times in 1 posts
October 24, 2013 at 4:00 pm #191681Hello!
Please tell me how to change the size of the logo? TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
October 24, 2013 at 4:05 pm #510144So that we can try to best assist you, please provide the url of the site you’re working on,
as well as temporarily set your site to “Development Mode” within your Template Manager–General settings1 user says Thank You to TomC for this useful post
xxxvinixxx Friend
xxxvinixxx
- Join date:
- August 2013
- Posts:
- 81
- Downloads:
- 0
- Uploads:
- 27
- Thanks:
- 30
- Thanked:
- 2 times in 1 posts
October 25, 2013 at 7:45 am #510185<em>@TomC 395113 wrote:</em><blockquote>So that we can try to best assist you, please provide the url of the site you’re working on,
as well as temporarily set your site to “Development Mode” within your Template Manager–General settings</blockquote>
http://sportsbookie.ru/ Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
October 25, 2013 at 8:13 am #510188I have checked URL of your site. But your site is using logo text or not logo image. You can try the following to change size of your logo text
Open templates/ja_fubix/less/navigation.less file
.t3-mainnav {
background: @white;
border-bottom: solid 1px #d5d5d5;
height: @navbarHeight; <- change height if you like
Open templates/ja_fubix/less/style.less file
.logo {
border-left: solid 1px @T3borderColor;
border-right: solid 1px @T3borderColor;
height: @navbarHeight; <- change height if you like
float: left;
display: inline-block;h1, h1 a {
display: inline-block;
line-height: 1;
margin: 5px 10px 0 10px;
}
}
1 user says Thank You to Ninja Lead for this useful post
xxxvinixxx Friend
xxxvinixxx
- Join date:
- August 2013
- Posts:
- 81
- Downloads:
- 0
- Uploads:
- 27
- Thanks:
- 30
- Thanked:
- 2 times in 1 posts
October 25, 2013 at 10:54 am #510221I’ll set the image. How to be with him?
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
October 25, 2013 at 3:31 pm #510230<em>@xxxvinixxx 395213 wrote:</em><blockquote>I’ll set the image. How to be with him?</blockquote>
Not sure what you mean by “how to be with him?” :confused:xxxvinixxx Friend
xxxvinixxx
- Join date:
- August 2013
- Posts:
- 81
- Downloads:
- 0
- Uploads:
- 27
- Thanks:
- 30
- Thanked:
- 2 times in 1 posts
October 26, 2013 at 5:33 pm #510272The size of my image 328 x 92. How do I properly set in the code?
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
October 29, 2013 at 7:40 am #510487If you want to set Image logo you can follow as below
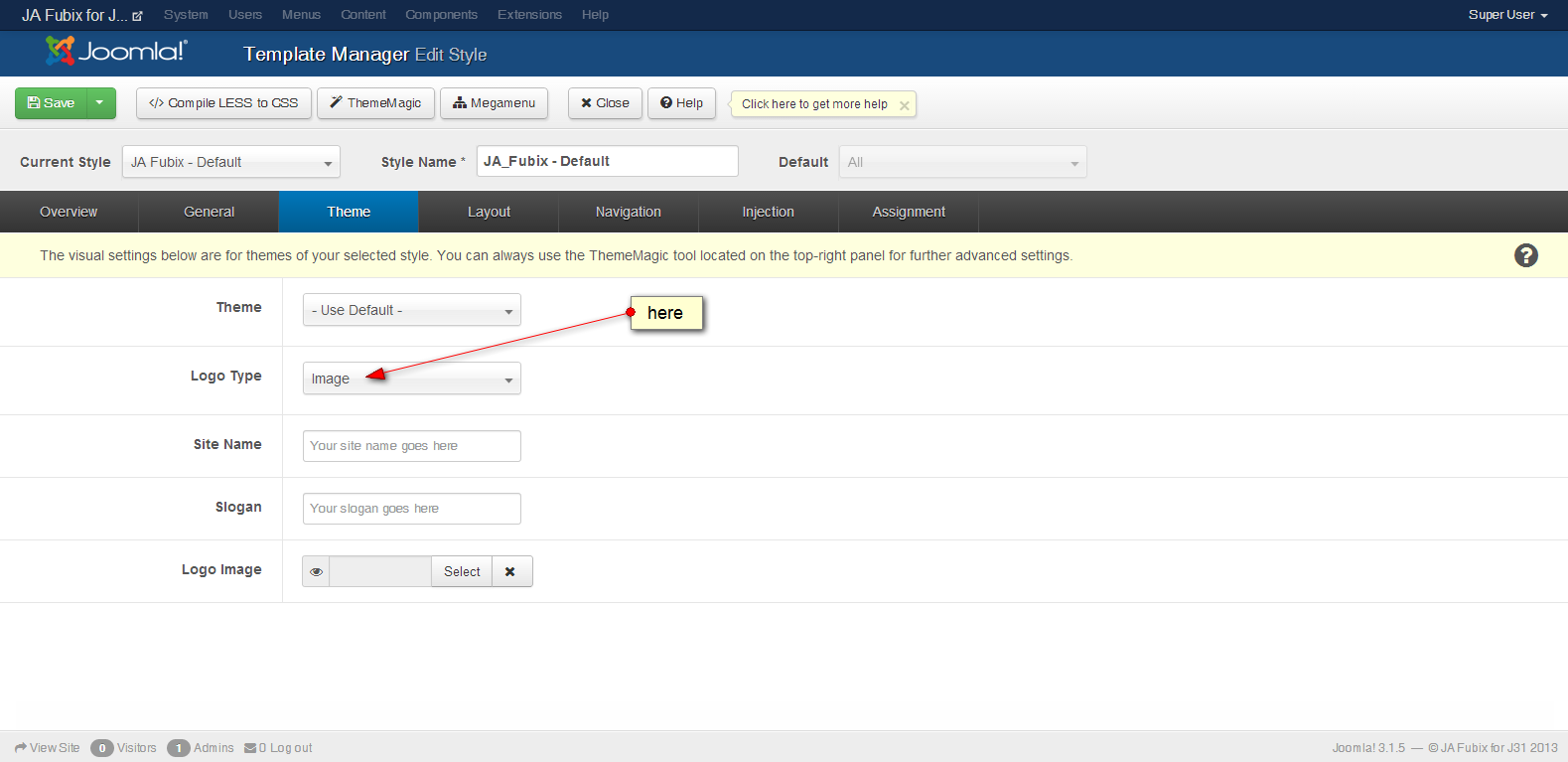
1) Login to back-end site and change the config to image logo
2) Change the css style as
From
.logo-image a {
background-image: url("../images/logo.png");
background-repeat: no-repeat;
width: 70px;
height: 17px;
}.t3-mainnav {
background: #fff;
border-bottom: solid 1px #d5d5d5;
height: 50px;
}Change to
.logo-image a {
background-image: url("../images/logo.png");
background-repeat: no-repeat;
width: 328px;
height: 92px;
}.t3-mainnav {
background: #fff;
border-bottom: solid 1px #d5d5d5;
height: 92px;
}-
1 user says Thank You to Ninja Lead for this useful post
December 1, 2014 at 7:55 am #557152Hello,
I want to do the same thing and I have tried changing the code of green template css file, but there is no change.
Which file is responsible for the logo size?
“Under contruction” version of the site is here
http://zivotinjsko-carstvo.com/final/Thank you for your time!
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
December 2, 2014 at 4:58 am #557320<em>@crnamrlja 455615 wrote:</em><blockquote>Hello,
I want to do the same thing and I have tried changing the code of green template css file, but there is no change.
Which file is responsible for the logo size?
“Under contruction” version of the site is here
http://zivotinjsko-carstvo.com/final/Thank you for your time!</blockquote>
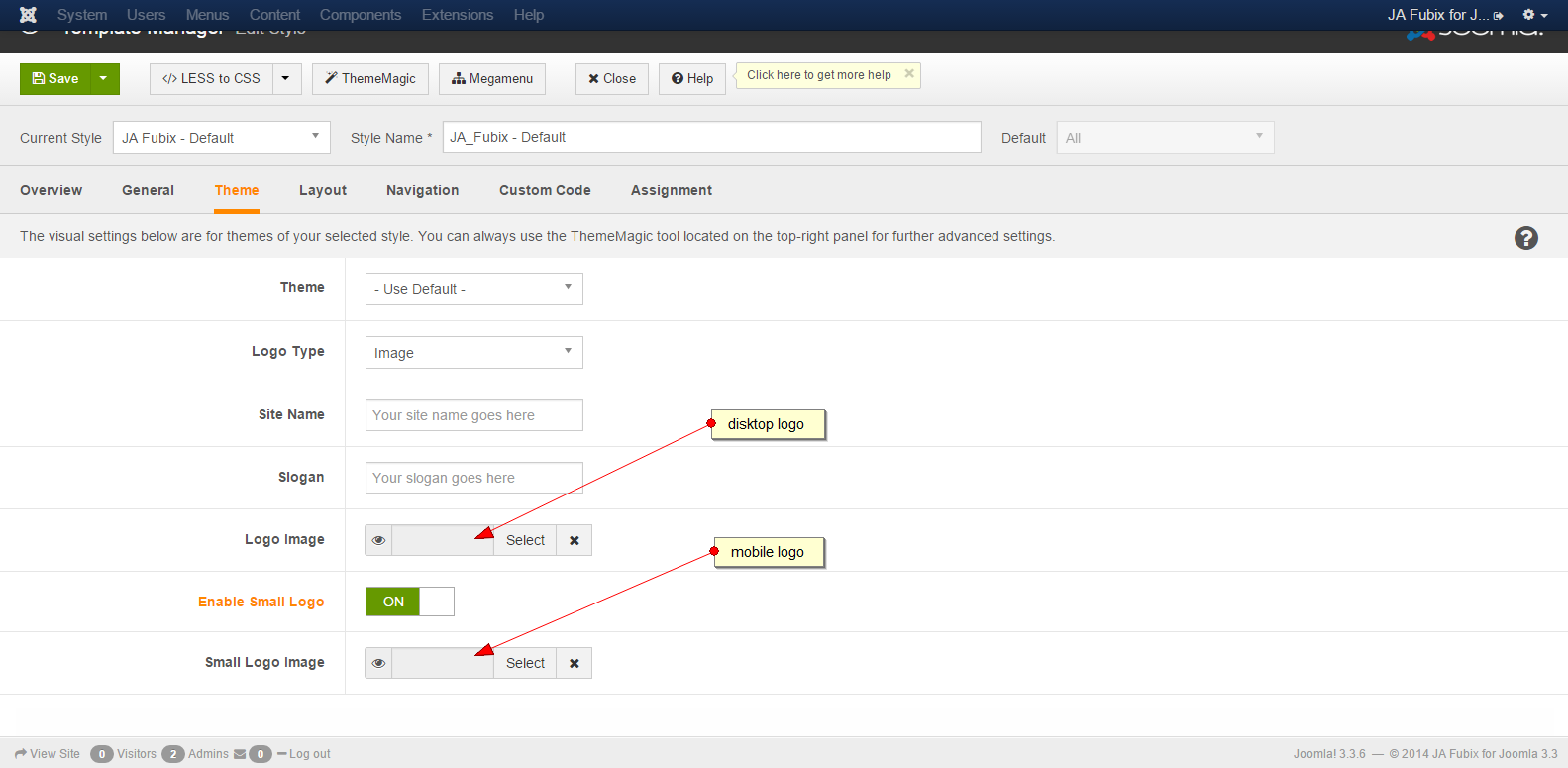
I see the logo on your site is very big and it doesn’t look good on mobile view port.
In backend settings (template manager section) of this template, we provide options so that you can add logo for both desktop and mobile versions. See this screenshot
For the desktop logo, you can find the declaration in templates/ja_fubix/local/css/themes/green/template.css file
Find and change
.logo-image a {
display: block;
padding: 15px 15px 0;
width: 400px;
height: 46px;
}To
.logo-image a {
display: block;
padding: 2px;
width: 400px;
height: 46px;
}
December 8, 2014 at 10:02 am #557835I also face same thing, I have tried to edit it, but it doesn’t change, please help
this is my url site: rental supplier.com.my
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
December 8, 2014 at 5:50 pm #557881<em>@histeam 456520 wrote:</em><blockquote>I also face same thing, I have tried to edit it, but it doesn’t change, please help
this is my url site: rental supplier.com.my</blockquote>
Your site appears to be password protected
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
December 8, 2014 at 6:14 pm #557885<em>@histeam 456520 wrote:</em><blockquote>I also face same thing, I have tried to edit it, but it doesn’t change, please help
this is my url site: rental supplier.com.my</blockquote>
What are the dimensions of your logo – as you would like for it to be displayed?
December 8, 2014 at 6:17 pm #557886214 x 40 px
thank you
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
December 8, 2014 at 6:21 pm #557887<em>@histeam 456588 wrote:</em><blockquote>214 x 40 px
thank you</blockquote>
214px width, 40px height ?? – or vice versa?
AuthorPostsThis topic contains 20 replies, has 5 voices, and was last updated by
 Ninja Lead 9 years, 11 months ago.
Ninja Lead 9 years, 11 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum