Thumbnail Mode Guide for JA Extensions
JA Module Thumbnail Mode options are available in some of our extensions, which allows the user to customize the image display in the frontend.
Please go through the complete guide to understand and to distinguish between the 3 modes: Using Image Source, Using Crop, and Using Resize
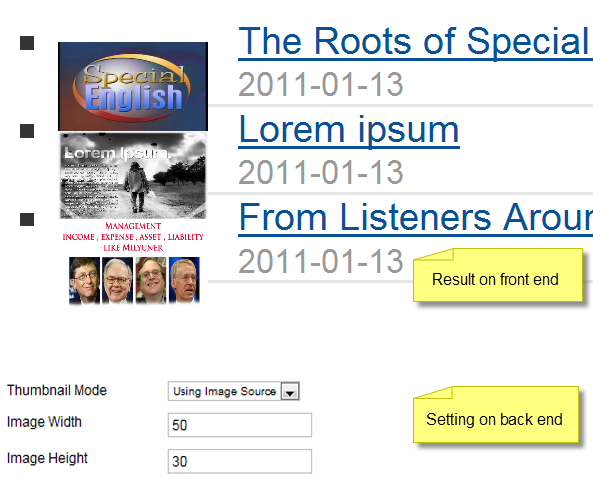
1. Using Image Source
This mode uses the function zoom-in (Two-dimensional) based on image’s original ratio to re-size the image with the user’s desired size.
Example:
Note: – Using this mode keeps the original quality of image -> high quality
– Size is calculated in Pixel
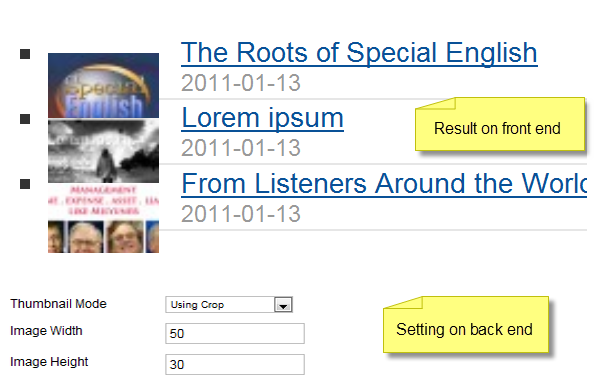
2. Using Crop
For this mode, when user desires their image size, image is first cut to the right desired ratio then it will be re-sized to the desired image size
Example:
Here, the ratio is 50/30. So, firstly, image is cut to this ratio then it is re-sized to the desired size (Width = 50, Height = 30)
3. Using Resize
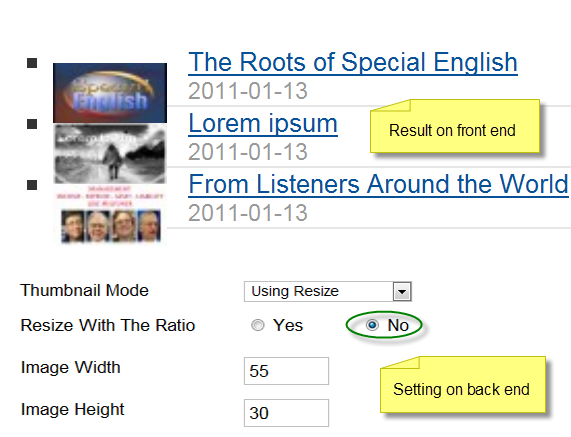
3.1 Resize with the ratio = “No”
This mode doesn’t use the current ratio of image
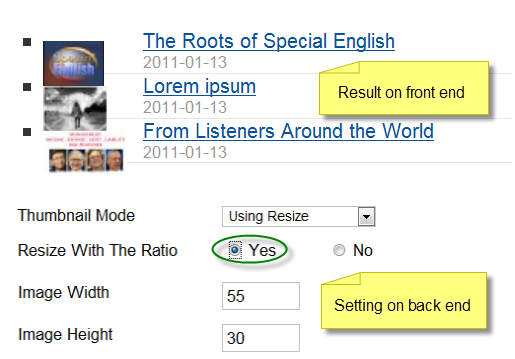
3.2 Resize with the ratio = “Yes”
This mode uses original ratio of image then re-size to new image with user’s desired size
Example:
Note: – Using this mode, images on front end are not in same size
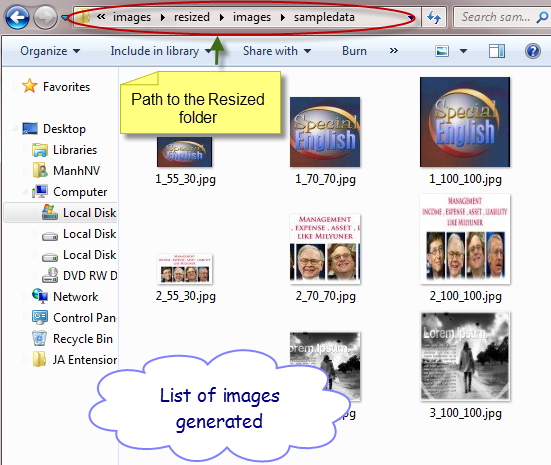
– For all the images that user has re-sized (Using Crop and Using Resize), thumbnail images are generated and stored in the images/resized …folder of your joomla installation folder.
For troubleshooting, one can manually, safely delete these thumbnails and try to config again.
Hung Dinh
Hung Dinh 13 years, 11 months ago.