-
AuthorPosts
-
March 17, 2017 at 10:41 pm #1019607
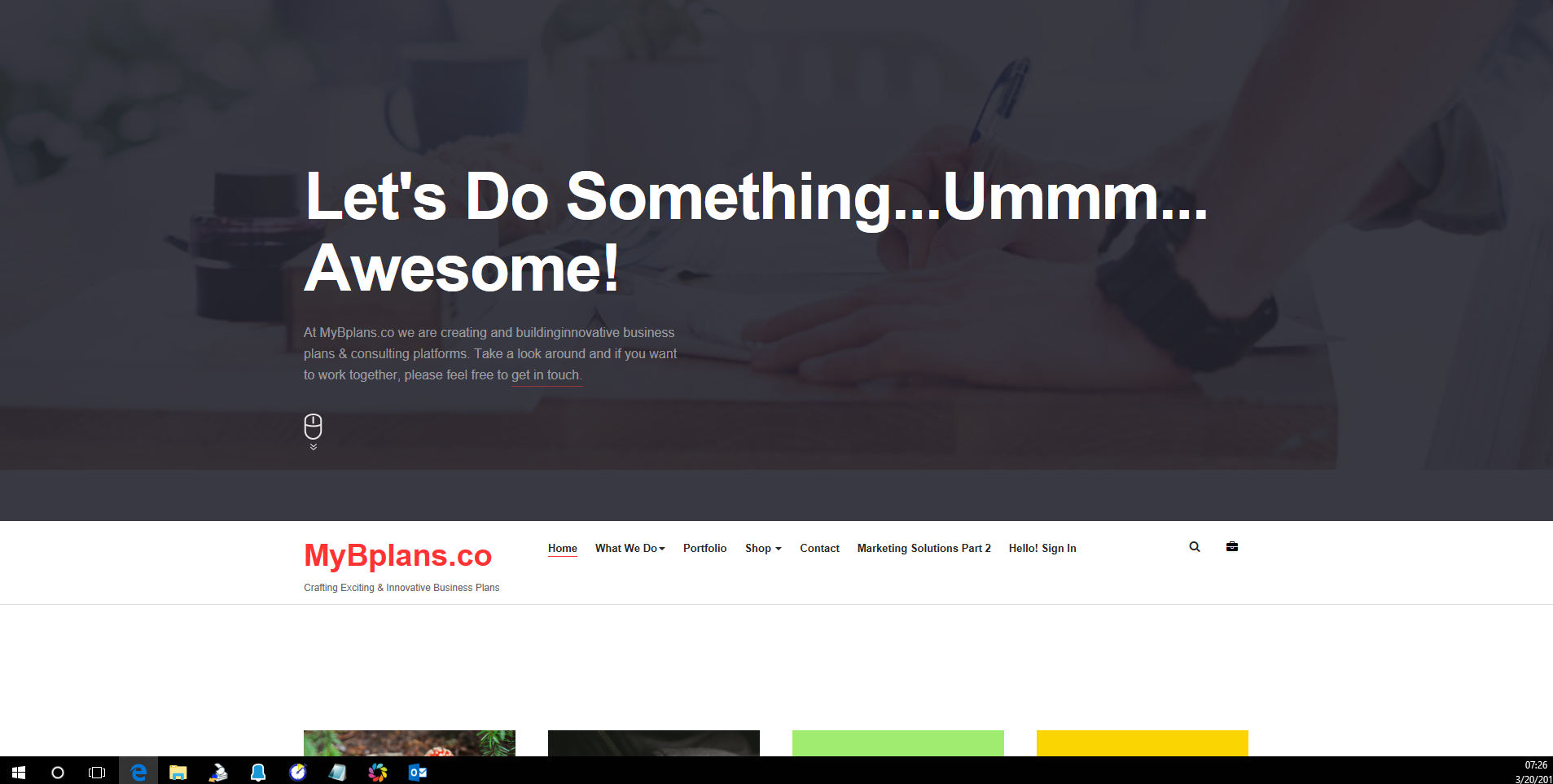
Hello, I want to change the "tint" or (transparency) level on the JA-Jason home page. It is the image/video section at the top. Maybe "intro-1" I think it is. Do I do this in the "/less/variables.less" in template "ja_jason" ? If you answer, could you please be specific. Thank you.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 20, 2017 at 2:18 am #1019970Hi
Can u share the site URL here and screenshot of your modification so that i can suggest you better on this.Regards
March 20, 2017 at 2:29 pm #1020159 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 21, 2017 at 2:25 am #1020361Hi
Add below code in /css/custom.css file in the template folder to remove mask.t3-header.t3-header-mask:before { background: transparent!important;}Regards
March 21, 2017 at 6:26 pm #1020610I cannot find the file you mention above. I am in the Template folder but have no luck finding the /css/custom.css file. Also, is there not a way to increase and decrease the transparency? Or can I only remove/add it?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 21, 2017 at 11:57 pm #1020699Hi
Kindly create custom.css file in css folder if its not present and add the code.
The code is based on demo site. So in case its not working kindly post the URL of site.
RegardsMarch 26, 2017 at 6:10 pm #1021896Hello again, I did as you mentioned but the "tint" remains on the site page. What else can I do to fix this? Thank you, Peter
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 27, 2017 at 12:47 am #1021919Hi
kindly post the URL of site here.
RegardsMarch 27, 2017 at 3:49 pm #1022267This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 28, 2017 at 2:08 am #1022390Hi
I checked your site and notice you have not added the code in custom.css file.
Kindly open the template folder /css/custom.css file and add the code.t3-header.t3-header-mask:before { background: transparent!important;}If there is no custom.css file kindly create it and add code.
Regards
March 28, 2017 at 12:31 pm #1022603This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 28, 2017 at 2:40 pm #1022647Hi
Yes you added wrong file.
See the file in your screenshot is not custom.css.
Add custom.css file in /css folder.
Custom.css is a css file not a folder .Path: /templates/ja-jason/css/custom.css
March 28, 2017 at 5:45 pm #1022688Hello again, sorry to bother you. I fixed the issue, thanks. But can I apply a small amount of tint the image. For instance 1%, 5%, 10%, etc.? I would like to be able to adjust as needed. Also, If I add other images elsewhere on the site, how do I go about tinting those? Peter
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
March 29, 2017 at 2:16 am #1022742Hi
If you want to use the mask and want to change opacity.
Kindly remove the previous code and use this code in custom.css file.t3-header.t3-header-mask:before { opacity: 0.9!important; filter: alpha(opacity=90)!important; }Change the value 0.9 and 90 to lower to decrease the opacity.
If you want to add the mask on any other class you have to define the
custom class
example :.class:before { background: #23232e; content: ""; display: block; height: 100%; left: 0; position: absolute; top: 0; width: 100%; z-index: 1; opacity: 0.9; filter: alpha(opacity=90); }Regards
1 user says Thank You to Pankaj Sharma for this useful post
March 29, 2017 at 4:56 pm #1022988Hello again,
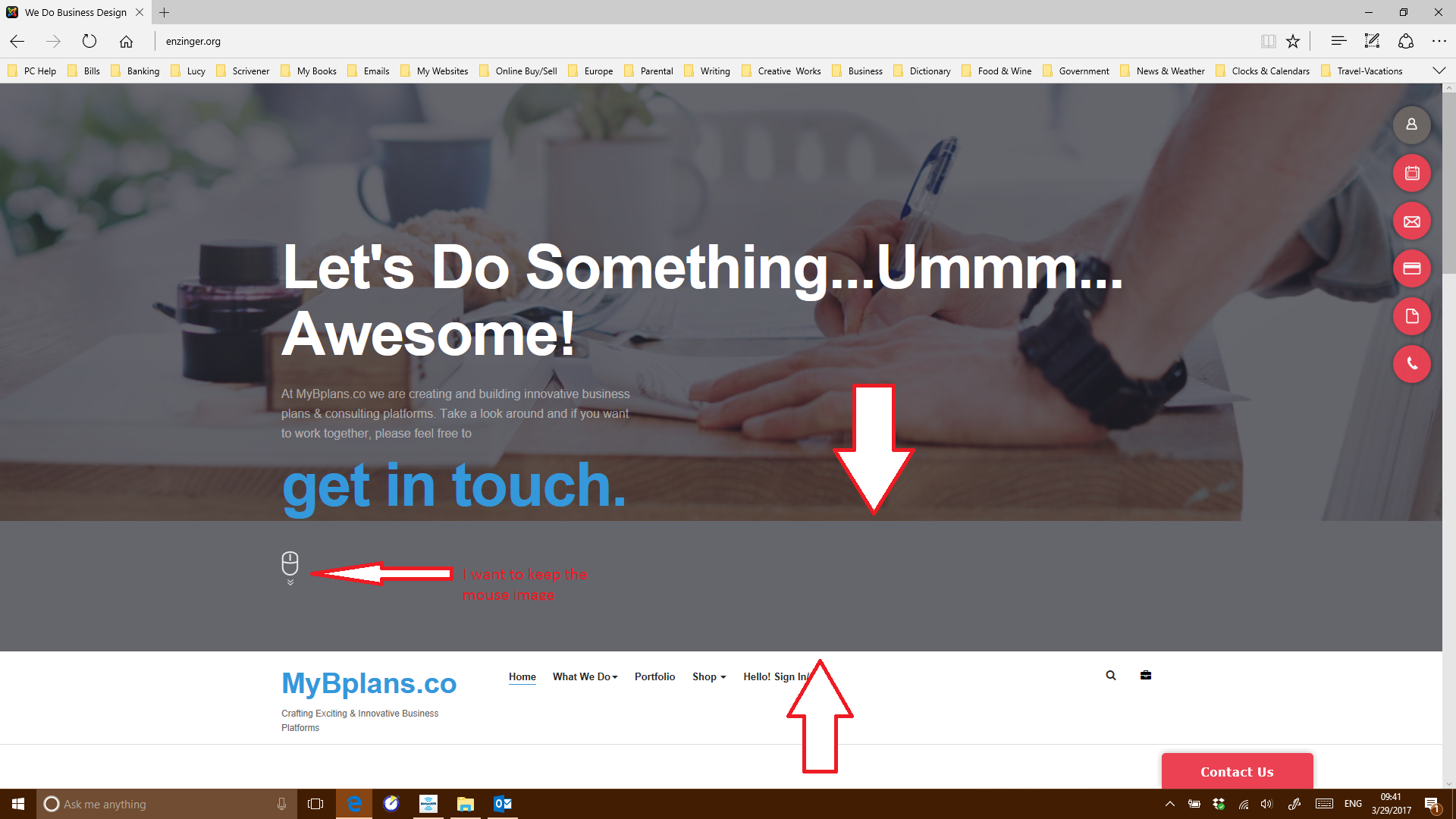
Thank you very much, it worked. However, now I have a "grayish" area directly under the "get in touch"I want to keep everything the way it is but would like to remove the gray area. How can I do this?
Please see the screen shot.
AuthorPostsThis topic contains 17 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 7 months ago.
Pankaj Sharma 7 years, 7 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum