-
AuthorPosts
-
Gigaparts Friend
Gigaparts
- Join date:
- February 2016
- Posts:
- 116
- Downloads:
- 309
- Uploads:
- 16
- Thanked:
- 2 times in 2 posts
October 25, 2016 at 6:43 am #979988 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 25, 2016 at 7:37 am #980010Hi
may i know what type of button you want to add ? I have not found any special button in demo site : http://ja-cagox.demo.joomlart.com/index.php/en/Gigaparts Friend
Gigaparts
- Join date:
- February 2016
- Posts:
- 116
- Downloads:
- 309
- Uploads:
- 16
- Thanked:
- 2 times in 2 posts
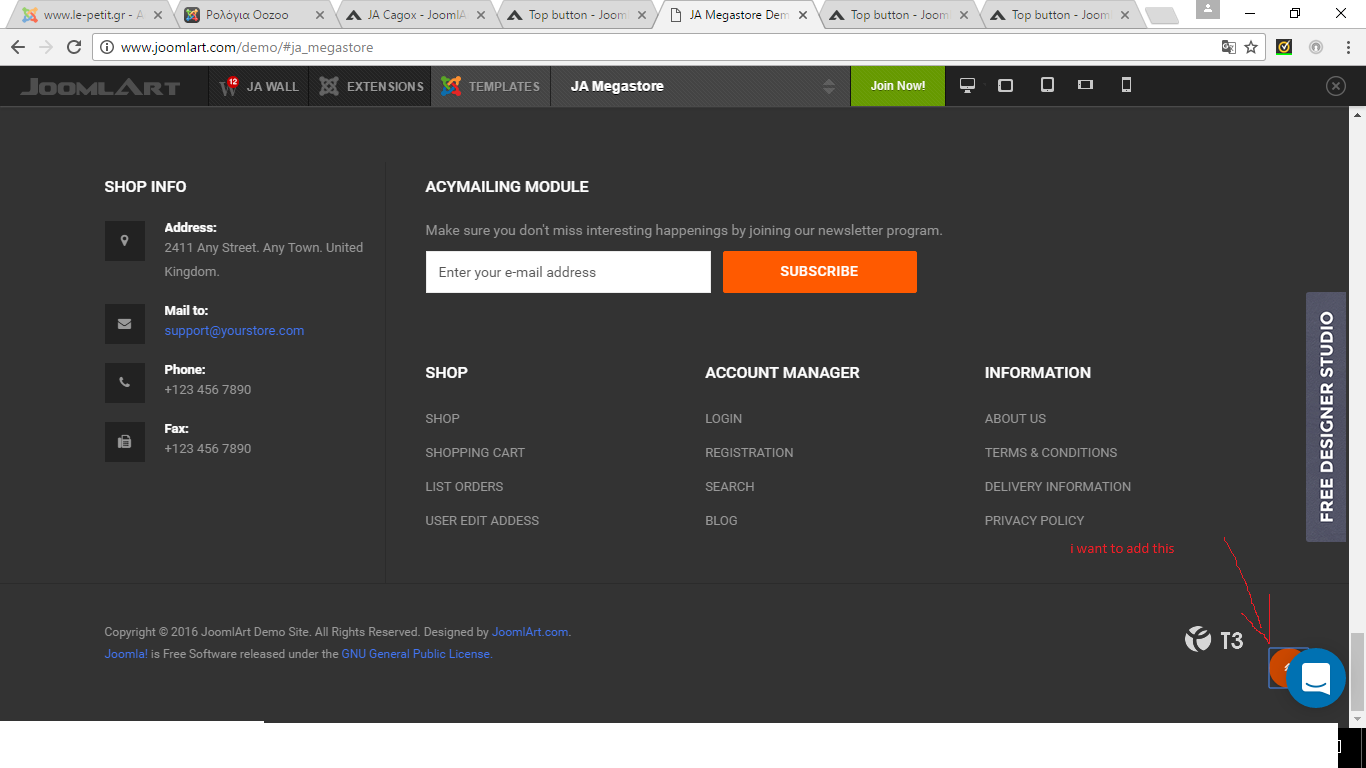
October 25, 2016 at 7:57 am #980019Your site does not have top button.
I want to implement one.
Pages are big and it is very easy for my clients.
I like the way that is for example in JA Megastore
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 25, 2016 at 8:41 am #980033Hi
please share screenshot of your request . Here is demo site : http://prntscr.com/cyn2rq
of JA MegastoreGigaparts Friend
Gigaparts
- Join date:
- February 2016
- Posts:
- 116
- Downloads:
- 309
- Uploads:
- 16
- Thanked:
- 2 times in 2 posts
October 25, 2016 at 8:49 am #980035 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 25, 2016 at 9:27 am #980056Hi
For this open /tpls/blocks/footer.php file add below code like in my screenshot
http://prntscr.com/cynl6n<!-- BACK TOP TOP BUTTON --> <div id="back-to-top" data-spy="affix" data-offset-top="200" class="back-to-top hidden-xs hidden-sm affix-top"> <button class="btn btn-primary" title="Back to Top"><i class="icon-arrow-up fa fa-angle-double-up"></i></button> </div> <script type="text/javascript"> (function($) { // Back to top $('#back-to-top').on('click', function(){ $("html, body").animate({scrollTop: 0}, 500); return false; }); })(jQuery); </script> <!-- BACK TO TOP BUTTON -->then add below code in custom.css file
.back-to-top { position: fixed; bottom: 40px; right: 40px; z-index: 2; }.back-to-top .btn { box-shadow: 0 0 4px rgba(0,0,0,0.3); border-radius: 50%; border: 0; padding: 0; height: 40px; width: 40px; -webkit-transition: all 600ms; -o-transition: all 600ms; transition: all 600ms; -webkit-transform: scale(0); -ms-transform: scale(0); -o-transform: scale(0); transform: scale(0); } .back-to-top.affix .btn { -webkit-transform: scale(1); -ms-transform: scale(1); -o-transform: scale(1); transform: scale(1); } .back-to-top .btn-primary { color: #ffffff; background-color: #ff5a00; border-color: #ff5a00; }Gigaparts Friend
Gigaparts
- Join date:
- February 2016
- Posts:
- 116
- Downloads:
- 309
- Uploads:
- 16
- Thanked:
- 2 times in 2 posts
October 25, 2016 at 10:23 am #980078Hello
I did all that and the top button appeared but
It does not send me on top of the page.
Also the arrows are not centered in the circle as you can see.
Gigaparts Friend
Gigaparts
- Join date:
- February 2016
- Posts:
- 116
- Downloads:
- 309
- Uploads:
- 16
- Thanked:
- 2 times in 2 posts
October 25, 2016 at 10:30 am #980083Correction.
After clear cashe it goes up correcty.
Just the arrow to make it in the centre
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 25, 2016 at 10:31 am #980085Hi
I fixed it directly on your site , kindly check the site now .
PS : It is back to top button .Gigaparts Friend
Gigaparts
- Join date:
- February 2016
- Posts:
- 116
- Downloads:
- 309
- Uploads:
- 16
- Thanked:
- 2 times in 2 posts
October 25, 2016 at 10:39 am #980088Works great.
Can you please send me the code you inserted so i can implement this method to other sites as well?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
October 25, 2016 at 11:29 am #980095Its the same code , you can check footer.php and custom.css file .
AuthorPostsViewing 11 posts - 1 through 11 (of 11 total)This topic contains 10 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 2 months ago.
Pankaj Sharma 8 years, 2 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Top button
Viewing 11 posts - 1 through 11 (of 11 total)