-
AuthorPosts
-
ceeyee Friend
ceeyee
- Join date:
- July 2011
- Posts:
- 231
- Downloads:
- 3
- Uploads:
- 15
- Thanks:
- 112
- Thanked:
- 1 times in 1 posts
January 24, 2016 at 5:36 am #866598I have recently updated my Teline III v2 site to 3.4.8 from 2.5.27. However, now the top dropdown menu no longer "drops down".
Can you please take a look for me? Thank you very much.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
January 25, 2016 at 6:03 am #867428Hi,
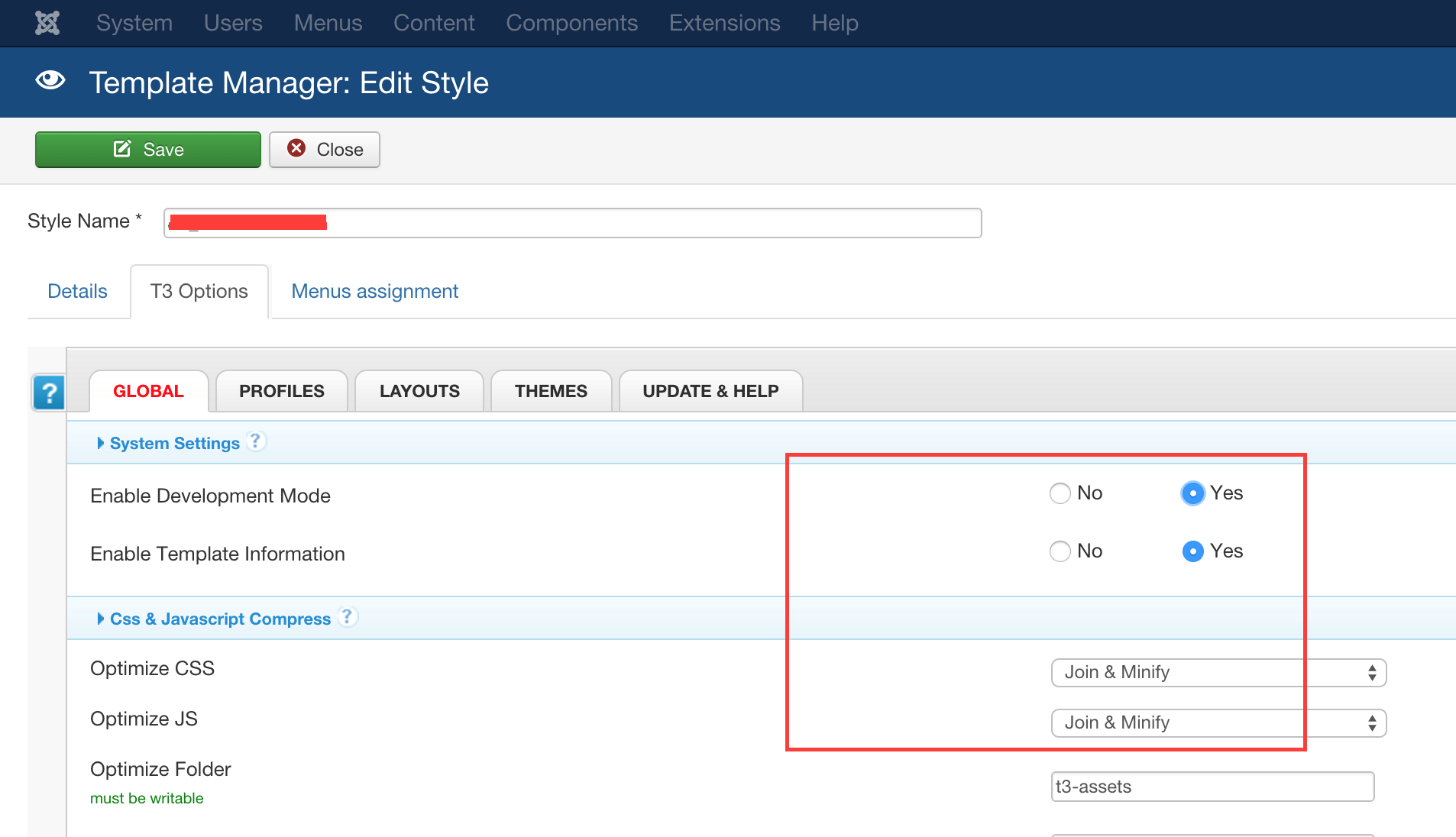
After finishing to upgrade Teline III v2 site to 3.4.8 on your site, you must check and upgrade T3v2 framework on your site to 2.7.2 from JA Extensions Manager (JAEM) and configure it as my screenshot
Once done, remember to clear cache from admin area.
Let me know if it helps
Regards
ceeyee Friend
ceeyee
- Join date:
- July 2011
- Posts:
- 231
- Downloads:
- 3
- Uploads:
- 15
- Thanks:
- 112
- Thanked:
- 1 times in 1 posts
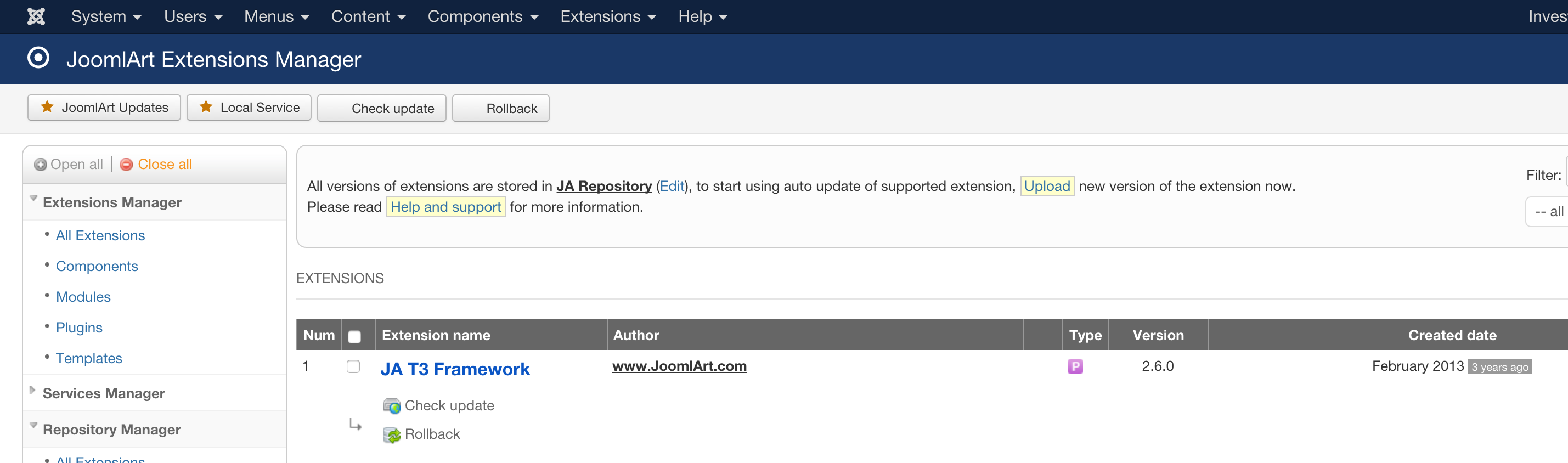
January 25, 2016 at 7:42 pm #868161I installed JA Extensions Manager.
- There was no T3v2 in the list. There was only a "JA T3 Framework 2.6.0". Is this the correct one to update?
- When I clicked update, it said "Sorry, no version uploaded in Repository". How do I find the update file?
Thanks.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
January 27, 2016 at 6:36 am #8694331 – Yes, I mean that JA T3 framework
2 – By default, JAEM is set with ‘Local Update service, kindly check in Service Manager and change to JoomlArt Update services. Also add your membership JoomlArt authentication info as screenshot below and initiate to update again. (REMEMBER to backup everything first).
-
1 user says Thank You to Ninja Lead for this useful post
ceeyee Friend
ceeyee
- Join date:
- July 2011
- Posts:
- 231
- Downloads:
- 3
- Uploads:
- 15
- Thanks:
- 112
- Thanked:
- 1 times in 1 posts
February 22, 2016 at 11:29 pm #888794After updating T3 to 2.7.2, and Teline III to 2.5.3, the top menu is able to drop down on Joomla 3.4.8.
However, as soon as we left click on the username or password box on the member menu, the menu immediately hides back up before we can type anything. As a result, there is no way to log in.
This problem occurs on Chrome but not Firefox. It also fails on safari on mobile.
Please fix this issue as soon as possible, as our users are not able to log in. Thank you very much.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
ceeyee Friend
ceeyee
- Join date:
- July 2011
- Posts:
- 231
- Downloads:
- 3
- Uploads:
- 15
- Thanks:
- 112
- Thanked:
- 1 times in 1 posts
February 24, 2016 at 3:05 am #889489This reply has been marked as private.ceeyee Friend
ceeyee
- Join date:
- July 2011
- Posts:
- 231
- Downloads:
- 3
- Uploads:
- 15
- Thanks:
- 112
- Thanked:
- 1 times in 1 posts
February 24, 2016 at 6:04 pm #889911Ninja,
I uninstalled Akeeba Tools just now, in case you are not able to log in.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
ceeyee Friend
ceeyee
- Join date:
- July 2011
- Posts:
- 231
- Downloads:
- 3
- Uploads:
- 15
- Thanks:
- 112
- Thanked:
- 1 times in 1 posts
February 25, 2016 at 4:17 am #890047This reply has been marked as private. Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
February 26, 2016 at 8:09 am #890747The problem on your site is fixed with the solution below
Open templates/ja_teline_iii/js/menu/topmega.js file
find and change
var container = $('ja-wrapper'); if (!container) container = document.body; container.addEvent ('click',function (e) { this.itemHideOthers(null); }.bind(this));to
// var container = $('ja-wrapper'); // if (!container) container = document.body; // container.addEvent ('click',function (e) { // this.itemHideOthers(null); // }.bind(this));Let me know if it helps
1 user says Thank You to Ninja Lead for this useful post
ceeyee Friend
ceeyee
- Join date:
- July 2011
- Posts:
- 231
- Downloads:
- 3
- Uploads:
- 15
- Thanks:
- 112
- Thanked:
- 1 times in 1 posts
February 27, 2016 at 9:22 pm #891530Thank you very much.
AuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 11 replies, has 2 voices, and was last updated by
ceeyee 8 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
melih