-
AuthorPosts
-
May 29, 2012 at 9:06 pm #177668
HI there,
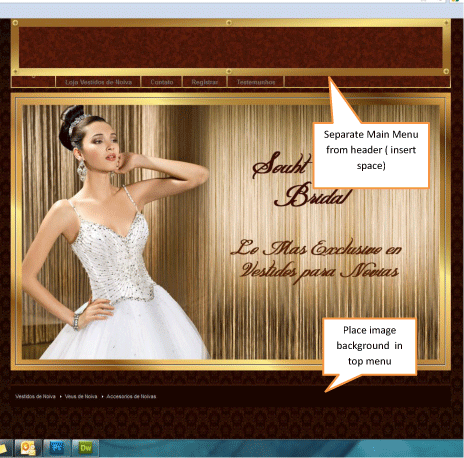
– I would like to insert a space between the header and main menu. How to do this?
– Also to place and image background in the top menu.
Please check image attached.
Thanks,
Tulio
May 30, 2012 at 1:34 am #455417sorry forgot. http://www.sobeb.com
Tulio
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
June 5, 2012 at 2:33 am #455976Hi tulio,
if you want to insert a space between the header and main menu you can open the file of templates/ja_zeolite_ii/css/template.css search for this css
#ja-header .main {
background: url(“../images/header-bg.gif”) no-repeat scroll 0 0 transparent;
height: 150px;
min-height: 150px;
}you can increase the height value there to get a space display as you wished
To add an image background to the footer area you also open the file templates/ja_zeolite_ii/css/template.css looking for the css
<blockquote>
#ja-footer .main {
background: none repeat scroll 0 0 #1A0501
border-top: 3px solid #04A504
color: #666666
padding: 15px 0;
position: relative;
}
</blockquote>Adding a background image here so change it to
<blockquote>
#ja-footer .main {
background: url(“../images/your-image-name”) no-repeat scroll 0 0 #1A0501
background: none repeat scroll 0 0 #1A0501
border-top: 3px solid #04A504
color: #666666
padding: 15px 0;
position: relative;
}
</blockquote>I hope you got the ideal and it help !
June 5, 2012 at 2:02 pm #456088is it possible to add a background repeating image to ja kranos template i want it to look like this background
http://www.reliableroofers.net/ i have the image already .here is the site im working on http://reliableroofingmd.com/
thanks
Kyle:-[
June 5, 2012 at 2:07 pm #456089Hi Sherlock, thanks for your reply.
There should be something wrong. Please check it.
Thanks,
Tulio
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
June 6, 2012 at 3:00 am #456195<em>@newwebsi 323650 wrote:</em><blockquote>is it possible to add a background repeating image to ja kranos template i want it to look like this background
http://www.reliableroofers.net/ i have the image already .here is the site im working on http://reliableroofingmd.com/
thanks
Kyle:-[</blockquote>you can open the file of templates/your_template/css/template.css looking for this css
#ja-container {
position: relative;
z-index: 5;
}there you can add a background-image attribute as you wished.
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
June 6, 2012 at 3:01 am #456196<em>@tulio 323651 wrote:</em><blockquote>Hi Sherlock, thanks for your reply.
There should be something wrong. Please check it.
Thanks,
Tulio</blockquote>
Can you explain to me what is wrong ?
June 6, 2012 at 11:44 am #456290Hi Sherlock,
Is not showing the image in the background of the top menu as it is in the main menu.
Thanks,
Tulio
Sherlock Friend
Sherlock
- Join date:
- September 2014
- Posts:
- 11453
- Downloads:
- 0
- Uploads:
- 88
- Thanks:
- 221
- Thanked:
- 2478 times in 2162 posts
June 6, 2012 at 1:55 pm #456311<em>@tulio 323881 wrote:</em><blockquote>Hi Sherlock,
Is not showing the image in the background of the top menu as it is in the main menu.
Thanks,
Tulio</blockquote>
I am not sure what’s different between top menu and main menu here,what is the top menu and what’s main menu ? can you explain ?
June 7, 2012 at 11:17 am #456490HI Sherlock, thanks for your reply.
The menu at the footer, just what I want is to place an image background as it is in the menu at the top (main menu).
Thanks,Tulio
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 7, 2012 at 6:30 pm #456551June 7, 2012 at 6:48 pm #456555Hi Chavan yes, but gold border in all around. I can do the border inside the image if this help.
Thanks,
Tulio
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 7, 2012 at 7:04 pm #456559Go to this Folder: http://www.sobeb.com/templates/ja_zeolite_ii/images/
Create an image with the name footer.jpg and upload there. Everything will be fine.
please let me know if you need any further change
Note: If you Find my Post useful please click on the Thanks Icon
June 7, 2012 at 8:11 pm #456568Hi Chavan, thanks excellent.
Only left to place the menu words in the middle or a little down. I couldn’t find where to add the space to drop them down a little so they don’t touch the border.
Thanks,
Tulio
chavan Friend
chavan
- Join date:
- October 2014
- Posts:
- 4612
- Downloads:
- 0
- Uploads:
- 110
- Thanked:
- 1440 times in 1290 posts
June 7, 2012 at 8:31 pm #456571Go to this css: http://www.sobeb.com/templates/ja_zeolite_ii/css/template.css
Replace this whole code
#ja-footer .main { background: url(“../images/footer.jpg”) no-repeat scroll 0 0 ; height:50px; background: none repeat scroll 0 0 #1A0501 border-top: 3px solid #04A504 color: #666666 padding: 15px 0; position: relative; }
With
#ja-footer .main { background: url("../images/footer.jpg") no-repeat scroll 0 0 ; height:50px; border-top: 3px solid #04A504 color: #666666 padding: 6px 0 0 0; position: relative; }
Note: If you Find my Post useful please click on the Thanks IconAuthorPostsThis topic contains 18 replies, has 5 voices, and was last updated by
Nazario A 10 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum