-
AuthorPosts
-
February 25, 2016 at 7:59 am #890121
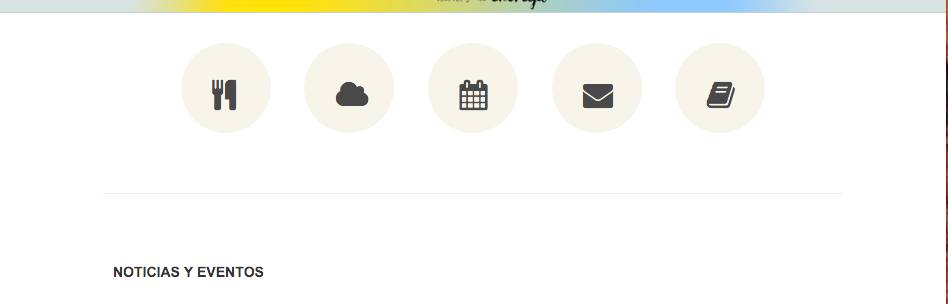
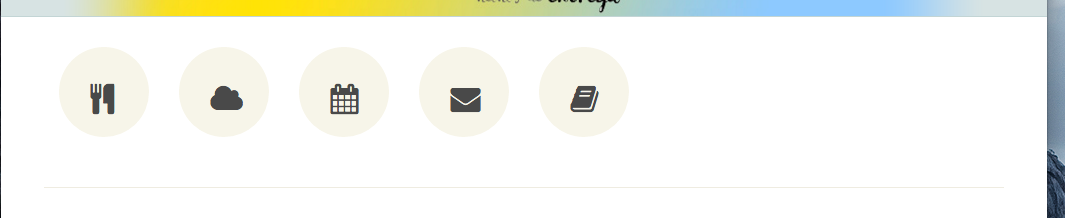
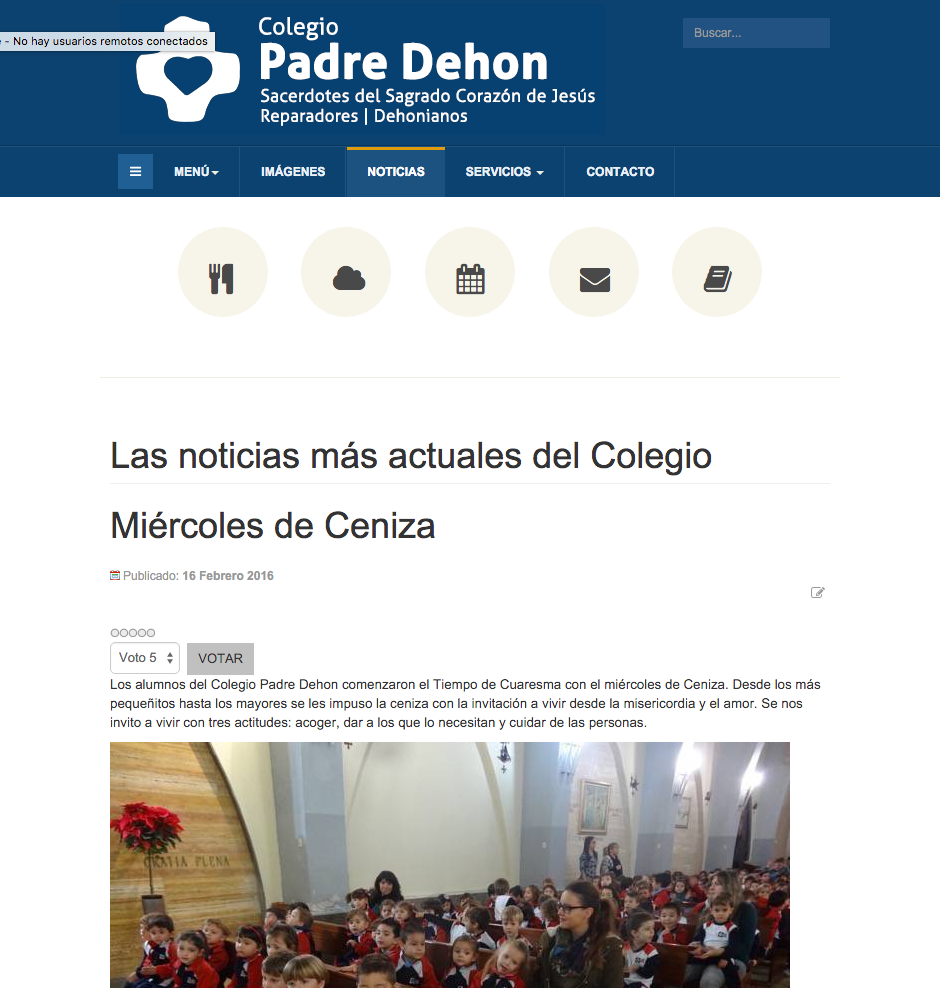
As much as I try, the circular buttons departments is always aligned to the left . I managed to get on the average resolution keep in the center, but widened the page turn left.
Thanks.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 25, 2016 at 8:37 am #890129Hi
kindly add a screenshot of the issue and post your site url here , the site url u submitted for staff is using a different non JA template .February 25, 2016 at 8:54 am #890132We are making changes and is not yet public.
It is centered when the window is slightly stretched.
http://imgur.com/ioUy2hXAnd the buttons are moved to the left when more widens the window.
http://imgur.com/Wsc2CvmSo I have the setting in template.css
.department-list ul.department-list { display: block; float: center; margin: 0; padding: 0; } @media screen and (max-width: 992px) { .department-list ul.department-list { text-align: center; } } @media (min-width: 992px) and (max-width: 1200px) { .department-list ul.department-list { margin: 0 -10px; } } .department-list ul.department-list li { background: none; display: inline-block; float: none; height: 110px; margin: 0 0 10px; padding: 0; position: relative; text-align: center; width: 120px; } @media screen and (min-width: 992px) { .department-list ul.department-list li { display: block; float: left; margin-bottom: 0; } } .department-list ul.department-list li a { background: #f7f5e9; border-radius: 50%; color: #494949; display: block; height: 90px; margin: 0 auto; position: relative; text-indent: -999em; width: 90px; } .department-list ul.department-list li a:before { font-family: FontAwesome; font-size: 30px; left: 50%; margin: -17% 0 0 -15%; position: absolute; text-indent: 0; top: 50%; } .department-list ul.department-list li a:hover, .department-list ul.department-list li a:active, .department-list ul.department-list li a:focus { color: #ffffff; } .department-list ul.department-list li span { bottom: 0px; display: none; font-size: 14px; font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; font-weight: bold; left: 0; padding-top: 5px; position: absolute; text-align: center; width: 100%; } .department-list ul.department-list li:hover span { display: block; } .department-list ul.department-list li.icon-1 a:before { content: "\f0f5"; } .department-list ul.department-list li.icon-1 a:hover, .department-list ul.department-list li.icon-1 a:active, .department-list ul.department-list li.icon-1 a:focus { background: #d2644e; } .department-list ul.department-list li.icon-2 a:before { content: "\f0c2"; } .department-list ul.department-list li.icon-2 a:hover, .department-list ul.department-list li.icon-2 a:active, .department-list ul.department-list li.icon-2 a:focus { background: #eda89a; } .department-list ul.department-list li.icon-3 a:before { content: "\f073"; } .department-list ul.department-list li.icon-3 a:hover, .department-list ul.department-list li.icon-3 a:active, .department-list ul.department-list li.icon-3 a:focus { background: #a6d4dd; } .department-list ul.department-list li.icon-4 a:before { content: "\f0e0"; } .department-list ul.department-list li.icon-4 a:hover, .department-list ul.department-list li.icon-4 a:active, .department-list ul.department-list li.icon-4 a:focus { background: #d8c3a0; } .department-list ul.department-list li.icon-5 a:before { content: "\f02d"; } .department-list ul.department-list li.icon-5 a:hover, .department-list ul.department-list li.icon-5 a:active, .department-list ul.department-list li.icon-5 a:focus { background: #9abb90; } .department-list ul.department-list li.icon-6 a:before { content: "\f0f6"; } .department-list ul.department-list li.icon-6 a:hover, .department-list ul.department-list li.icon-6 a:active, .department-list ul.department-list li.icon-6 a:focus { background: #b4b4b4; } .department-list ul.department-list li.icon-7 a:before { content: "\f0c0"; } .department-list ul.department-list li.icon-7 a:hover, .department-list ul.department-list li.icon-7 a:active, .department-list ul.department-list li.icon-7 a:focus { background: #cea4b9; } .department-list ul.department-list li.icon-8 a:before { content: "\f0ac"; } .department-list ul.department-list li.icon-8 a:hover, .department-list ul.department-list li.icon-8 a:active, .department-list ul.department-list li.icon-8 a:focus { background: #7ac2c5; }-
February 25, 2016 at 9:15 am #890174
When the screen is enlarged over the content it goes to the left.
I can give a password to joomla to what you may see better. But not how to do it privately .
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 25, 2016 at 10:02 am #890201Hi
You can send details via Private reply (Set as private reply option) when u post a reply . -
AuthorPosts
Viewing 5 posts - 1 through 5 (of 5 total)This topic contains 4 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 8 months ago.
Pankaj Sharma 8 years, 8 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-