-
AuthorPosts
-
reders Friend
reders
- Join date:
- December 2007
- Posts:
- 127
- Downloads:
- 3
- Uploads:
- 13
- Thanks:
- 9
- Thanked:
- 4 times in 1 posts
October 21, 2012 at 8:06 pm #181593Please help,
I need to turn off the k2 side bar on the blog, you can see what I mean here:
http://www.s387718370.websitehome.co.uk/Proofs/FalconAero/index.php/blog-style/item/665-logo-design-tips-letterspacing-typefacesHow do I do this?
Regards,
Sean R. Scott Lavelle
Friend
Scott Lavelle
Friend
Scott Lavelle
- Join date:
- November 2010
- Posts:
- 266
- Downloads:
- 16
- Uploads:
- 5
- Thanks:
- 6
- Thanked:
- 64 times in 27 posts
October 21, 2012 at 11:27 pm #470661You need to crate a new layout that just has the middle section and not the left or right (both showing to the right of the middle in your example). Go into Extensions…Template manager…select your template and then go to the layout tab. Clone one of the existing layouts and give it a name, then make sure that the middle part only looks like this:
<blocks name="middle">
</blocks>
Then, make sure that you make a profile to point at that layout.
Then, go to the left side of the template editor (assuming you are on 2.5 – if 1.5, you need to go to the Global tab, I think) and point at the menu item going to your Blog page and associate the profile that points to the right new layout there. this should get rid of the columns.
While a bit complicated, this is an excellent way to be able to have as many page layouts as you like, all base don the component or menu item that you associate them to.
Hope this helps – please let us know.
Scott Lavelle - Technical Resource Solutions, LLC
Certified Joomla Administrator Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
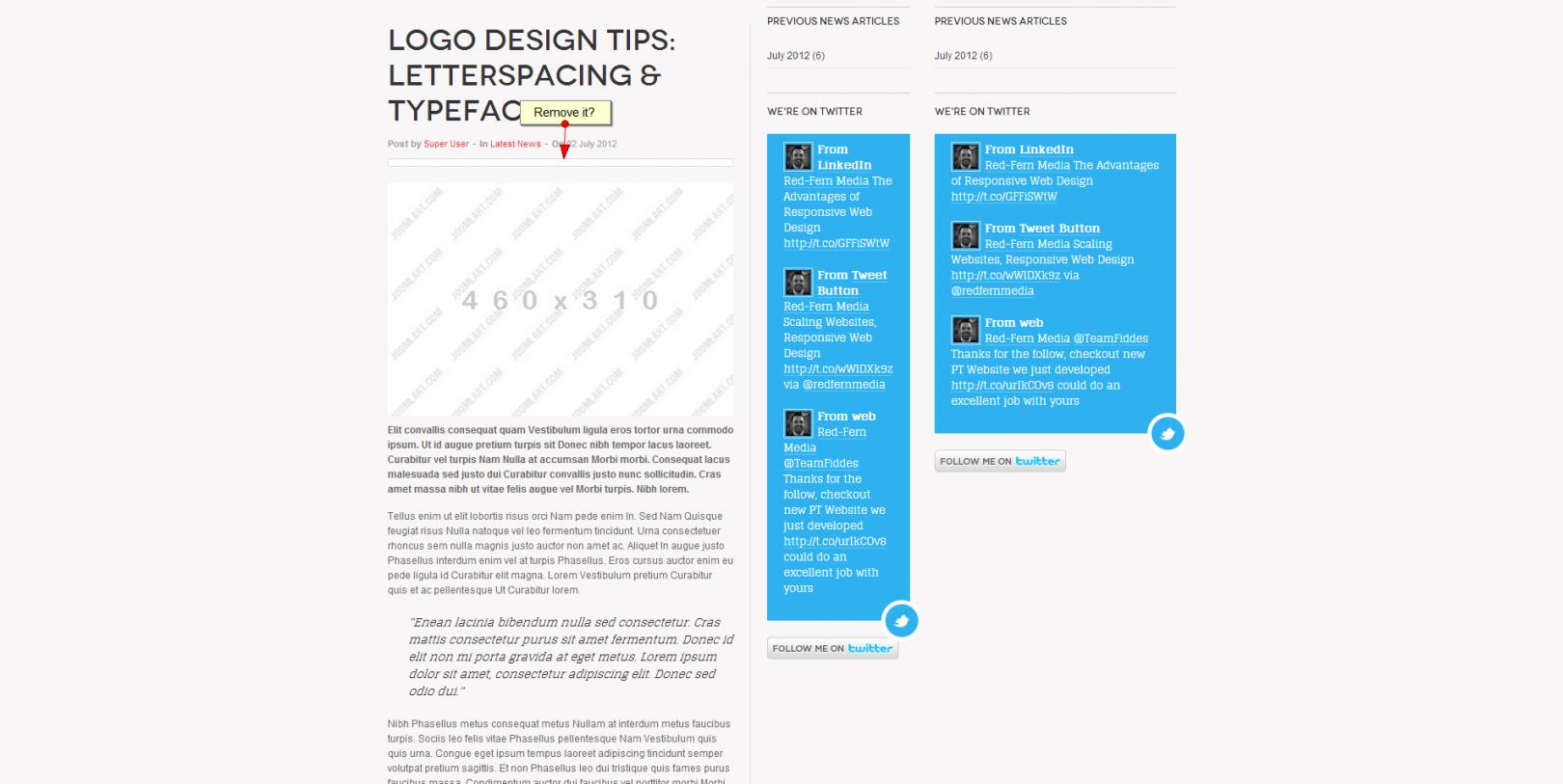
October 22, 2012 at 7:05 am #470700Look at my screenshot, you mean:
Open templates/ja_zite/css/k2.css file
from
div.itemToolbar {
background: #fff
border: 1px solid #ddd
margin: 0 0 20px;
padding: 4px 5px;
}
change to
div.itemToolbar {
padding: 4px 5px;
}
Let me know if i mis-understood your request.
reders Friend
reders
- Join date:
- December 2007
- Posts:
- 127
- Downloads:
- 3
- Uploads:
- 13
- Thanks:
- 9
- Thanked:
- 4 times in 1 posts
October 22, 2012 at 8:11 am #470720This does not help.
I understand about the layouts, but I still need the right module position.The K2 side bar is generated when a user clicks on one of the blog post read more’s on the home page.
When a user clicks the menu link the page appears perfect.Example:
Go to : http://www.s387718370.websitehome.co.uk/Proofs/FalconAero/
Scroll down to ‘Our Blog’ and click a read more, this is where the page is wrong.When you click the menu link ‘Our Blog’ the page appears perfect.
Regards,
Sean R.reders Friend
reders
- Join date:
- December 2007
- Posts:
- 127
- Downloads:
- 3
- Uploads:
- 13
- Thanks:
- 9
- Thanked:
- 4 times in 1 posts
October 22, 2012 at 8:18 am #470723I have managed to solve this. I removed the php code for the sidebar in the /templates/ja_zite/html/com_k2/ja_zite/item.php
AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 5 replies, has 3 voices, and was last updated by
reders 12 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Turn off K2 Side Bar
Viewing 5 posts - 1 through 5 (of 5 total)