-
AuthorPosts
-
October 14, 2013 at 12:53 am #191355
Hi Guys,
I’ve got the JA Twitter Module set up with my account and everything is ready to go except when I try to publish it on my home page (home-1, grid position 2) but I’d like it to extend down vertically perhaps 2 or 3 boxes… Not a big code guy (still learning).
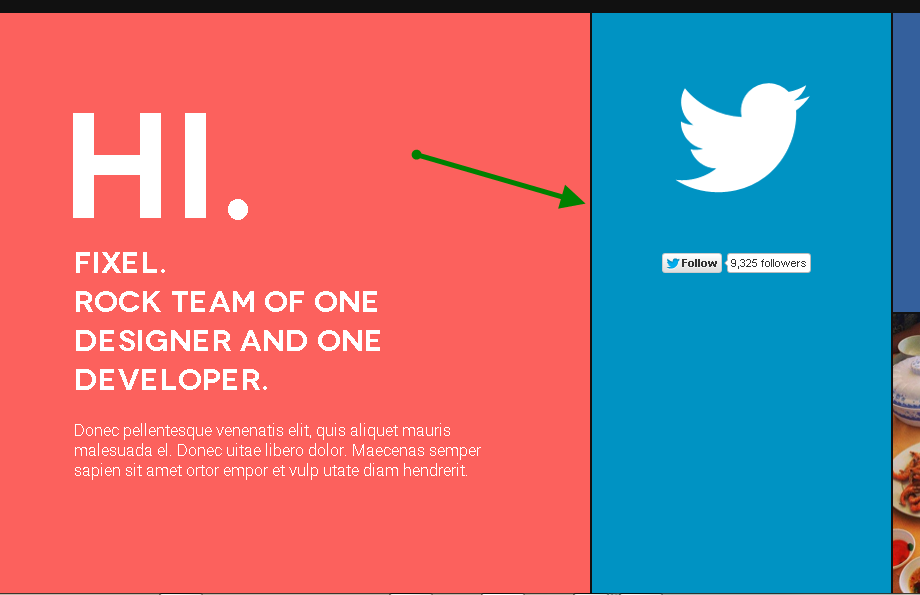
I’ve attached a screenshot. You can see that the module itself contains more content but it isn’t visible because it’s being limited by the one limiting box.. Any help please?
Thanks in advance!
-Aaron
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 17, 2013 at 9:15 am #509300Hi Aaron,
In this case, you can try these steps:
– Go to Twitter module’s backend >> Put these texts into Module Class Suffix of Advanced Options tab. Make sure you leave a space before the texts.
grid-1×2 grid-pos-2 mod-twitter
– And put below overridden css styles into created custom.css file:
.t3-module.mod-twitter {
height: 100%;
}.t3-module.mod-twitter .module-inner {
height: 100%;
}
2 users say Thank You to phong nam for this useful post
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 2 replies, has 2 voices, and was last updated by
phong nam 11 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Twitter Module To Take up 2 Vertical Boxes
Viewing 2 posts - 1 through 2 (of 2 total)


