-
AuthorPosts
-
January 18, 2011 at 5:51 pm #158956
I’ve typo button but I can found only the commands to generate typography for text or buttons …
I’m looking the typo to change the decorations of the images …. the captions etcetc .. like in your template demo “Images styling options”
http://templates.joomlart.com/ja_community_plus/index.php?option=com_content&view=article&id=66&Itemid=28#Where I can found instructions????
Thanks a lot
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
January 18, 2011 at 6:01 pm #372491The typo button cannot do the typo for the images as you have found out. What I normally do is look at the source for th articles already created in the demo but below is the full code that is used to display the images in the demo
<div class="ja-typo-blockswrap clearfix">
<h1 class="heading-blue heading-title">Images styling options</h1>
<div class="ja-typo-desc clearfix">
<div class="ja-typo-img-wrap left"><img src="images/stories/typo/images/thumb-1.jpg" border="0" /></div>
<p>Special style for intro paragraph. Typography is the art and technique of arranging type, type design, and modifying type glyphs. Type glyphs are created and modified using a variety of illustration techniques. The arrangement of type involves the selection of typefaces, point size, line length, leading.</p>
</div>
<h1 class="heading-blue">Image decoration options</h1>
<div class="ja-typo-blockct clearfix">
<p>Typography is performed by typesetters, compositors, typographers, graphic designers, art directors, comic book artists, graffiti artists, and clerical workers. Until the <a class="underline-solid" href="#">Digital Age</a>, typography was a specialized occupation. Digitization opened up typography to new generations of visual designers and lay users.</p>
</div>
<h2 class="heading-blue">Image border styles</h2>
<div class="ja-typo-blockrow cols-3 clearfix">
<div class="ja-typo-block">
<div class="ja-typo-blockct clearfix">
<div class="ja-typo-img-wrap"><img src="images/stories/typo/images/sam-1.jpg" border="0" /></div>
</div>
</div>
<div class="ja-typo-block">
<div class="ja-typo-blockct clearfix">
<div class="ja-typo-img-wrap img-wrap-2"><img src="images/stories/typo/images/sam-2.jpg" border="0" /></div>
</div>
</div>
<div class="ja-typo-block">
<div class="ja-typo-blockct clearfix">
<div class="ja-typo-img-wrap img-wrap-3"><img src="images/stories/typo/images/sam-3.jpg" border="0" /></div>
</div>
</div>
</div>
<div class="ja-typo-blockrow cols-3 clearfix">
<div class="ja-typo-block">
<div class="ja-typo-blockct clearfix">
<div class="ja-typo-img-wrap img-wrap-4">
<div><img src="images/stories/typo/images/sam-4.jpg" border="0" /></div>
</div>
</div>
</div>
<div class="ja-typo-block">
<div class="ja-typo-blockct clearfix">
<div class="ja-typo-img-wrap img-wrap-5">
<div>
<div><img src="images/stories/typo/images/sam-5.jpg" border="0" /></div>
</div>
</div>
</div>
</div>
<div class="ja-typo-block">
<div class="ja-typo-blockct clearfix">
<div class="ja-typo-img-wrap img-wrap-6">
<div><img src="images/stories/typo/images/sam-6.jpg" border="0" /></div>
</div>
</div>
</div>
</div>
<h2 class="heading-blue">Image with caption</h2>
<div class="ja-typo-blockrow cols-3 clearfix">
<div class="ja-typo-block">
<div class="ja-typo-blockct clearfix">
<div class="ja-typo-img-wrap"><img src="images/stories/typo/images/sam-1.jpg" border="0" /> <span style="width: 175px;">Photo captions are a few lines of text used to explain or elaborate on published photographs.</span></div>
</div>
</div>
<div class="ja-typo-block">
<div class="ja-typo-blockct clearfix">
<div class="ja-typo-img-wrap img-wrap-2"><img src="images/stories/typo/images/sam-2.jpg" border="0" /> <span style="width: 175px;">Captions more than a few sentences long are often referred to as a "copy block."</span></div>
</div>
</div>
<div class="ja-typo-block">
<div class="ja-typo-blockct clearfix">
<div class="ja-typo-img-wrap img-wrap-3"><img src="images/stories/typo/images/sam-3.jpg" border="0" /> <span style="width: 175px;">They are a type of display copy.</span></div>
</div>
</div>
</div>
<div class="ja-typo-blockrow cols-3 clearfix">
<div class="ja-typo-block">
<div class="ja-typo-blockct clearfix">
<div class="ja-typo-img-wrap img-wrap-4">
<div><img src="images/stories/typo/images/sam-4.jpg" border="0" /> <span style="width: 175px;">Cultivated tulip - Floriade 2005</span></div>
</div>
</div>
</div>
<div class="ja-typo-block">
<div class="ja-typo-blockct clearfix">
<div class="ja-typo-img-wrap img-wrap-5">
<div>
<div><img src="images/stories/typo/images/sam-5.jpg" border="0" /> <span style="width: 175px;">Green Tea lover in a Chinese</span></div>
</div>
</div>
</div>
</div>
<div class="ja-typo-block">
<div class="ja-typo-blockct clearfix">
<div class="ja-typo-img-wrap img-wrap-6">
<div><img src="images/stories/typo/images/sam-6.jpg" border="0" /> <span style="width: 165px;">Captions, also known as cutlines.</span></div>
</div>
</div>
</div>
</div>
<h2 class="heading-blue">Image with zoom badge</h2>
<div class="ja-typo-blockrow cols-3 clearfix">
<div class="ja-typo-block">
<div class="ja-typo-blockct clearfix">
<div class="ja-typo-img-wrap image-zoom img-wrap-3"><a class="icon-zoom" href="#"> </a> <img src="images/stories/typo/images/sam-7.jpg" border="0" /></div>
</div>
</div>
<div class="ja-typo-block">
<div class="ja-typo-blockct clearfix">
<div class="ja-typo-img-wrap image-zoom img-wrap-3"><a class="icon-zoom icon-zoom-2" href="#"> </a> <img src="images/stories/typo/images/sam-8.jpg" border="0" /></div>
</div>
</div>
<div class="ja-typo-block">
<div class="ja-typo-blockct clearfix">
<div class="ja-typo-img-wrap image-zoom img-wrap-3"><a class="icon-zoom icon-zoom-3" href="#"> </a> <img src="images/stories/typo/images/sam-9.jpg" border="0" /></div>
</div>
</div>
</div>
<div class="ja-typo-blockct clearfix">
<p>Images may be two-dimensional, such as a photograph, screen display, and as well as a three-dimensional, such as a statue. They may be captured by optical devices</p>
</div>
</div>January 19, 2011 at 1:28 pm #372677Tx a lot .. 🙂
docmedia Friend
docmedia
- Join date:
- October 2010
- Posts:
- 36
- Downloads:
- 4
- Uploads:
- 5
- Thanks:
- 9
- Thanked:
- 1 times in 1 posts
September 14, 2011 at 6:46 am #412558Hi Phil, thanks for all of your great help….. regarding the typo styling for images in JACommunityPlus- How do you prevent the image styling from appearing in a category blog.
Ive been all over the forum, just not sure how to phrase my question. I’ve attached a couple of pics that describe my woes. Thanks again.
-
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
docmedia Friend
docmedia
- Join date:
- October 2010
- Posts:
- 36
- Downloads:
- 4
- Uploads:
- 5
- Thanks:
- 9
- Thanked:
- 1 times in 1 posts
September 14, 2011 at 6:54 am #412562http://docmedia.ca/wsanec/saec-news
Its the last article on the category blog. Thanks.
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
September 14, 2011 at 7:02 am #412564You find this code from /templates/ja_community_plus/css/typo.css in the line #805
.img-wrap-5 div {
background: url(../images/typo/img-shadow-bl.png) no-repeat bottom left; < remove this line
border: none;
padding: 0 0 5px 15px;
float: right;
}docmedia Friend
docmedia
- Join date:
- October 2010
- Posts:
- 36
- Downloads:
- 4
- Uploads:
- 5
- Thanks:
- 9
- Thanked:
- 1 times in 1 posts
September 14, 2011 at 7:06 am #412565Thanks for your speedy response khoand. What I wanted to say was:
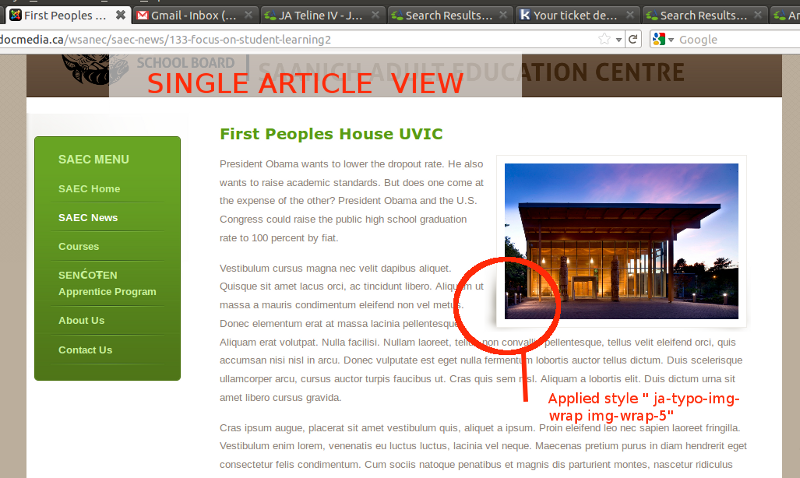
I want to show the shadow (img-wrap5) on the images in Single Article Layout.
I want to hide the shadow in “Category Layout”
Is this possible?
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
September 14, 2011 at 7:21 am #412575Sorry…I dont understand your intention . Could you explain more details?
docmedia Friend
docmedia
- Join date:
- October 2010
- Posts:
- 36
- Downloads:
- 4
- Uploads:
- 5
- Thanks:
- 9
- Thanked:
- 1 times in 1 posts
September 14, 2011 at 7:28 am #412577My intention is this –
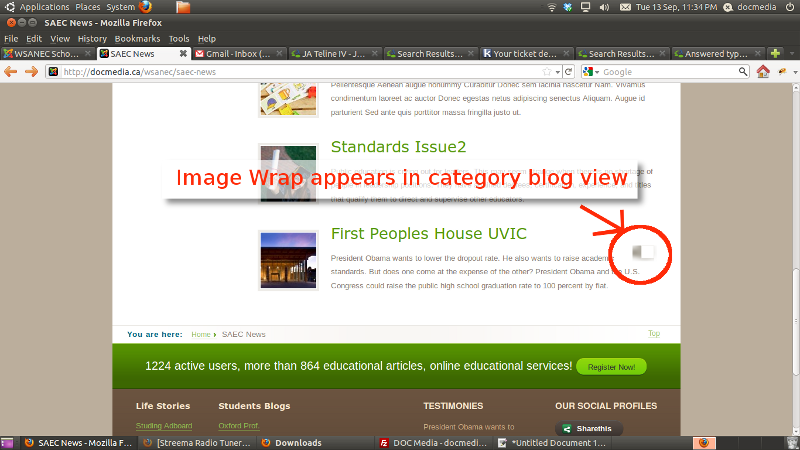
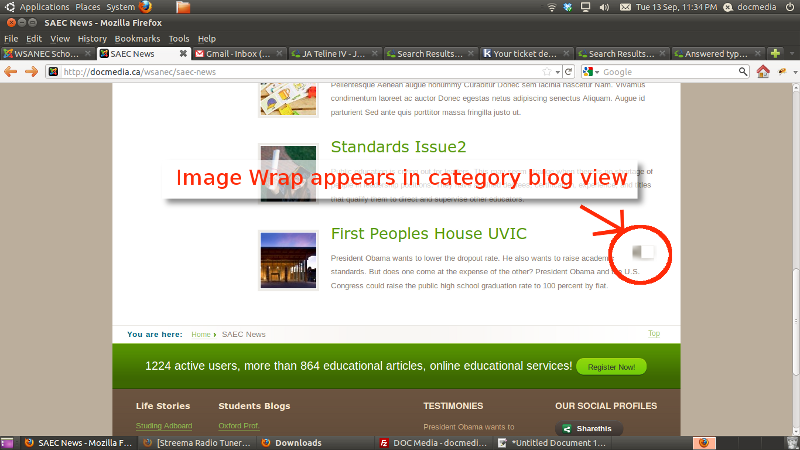
I have placed a picture in an article. I have styled it to have the shadow wrap. I want this shadow to appear on the image in the article, however the shadow is appearing floating to the right in when the article is viewed in “Category Blog” layout. It appears to be floating to the right of the article when in Category layout.
I do not want the styling to appear in the “Category Layout” I only want the styling to appear in the “Single Article” view once a user clicks on the title and views the article.
Hopes this makes sense. Thanks.
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
September 14, 2011 at 5:09 pm #412705You try this way. You find this code from http://docmedia.ca/wsanec/templates/ja_community_plus/css/template.css
div.article-image img {
background: white;
border: 4px solid #EEECE8; <remove this line
margin: 0;
padding: 1px;
}Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
September 14, 2011 at 6:02 pm #412711<em>@docmedia 267586 wrote:</em><blockquote>Thanks for your speedy response khoand. What I wanted to say was:
I want to show the shadow (img-wrap5) on the images in Single Article Layout.
I want to hide the shadow in “Category Layout”
Is this possible?</blockquote>
Yep, it is possible. Do you want no styling whatsoever in the category blog layout?
If you look at the code in templates>ja_community_plus>html>com_content>category>blog_item.php you will see that a class for the div is applied and the image link is generated
<?php if ($image) : ?>
<div class="article-image">
<?php echo $image ?>
</div>
<?php endif; ?>We could force a class in $image here with no styling but then styling would then work on the single article layout. And you can also change the div styling if you wish.
docmedia Friend
docmedia
- Join date:
- October 2010
- Posts:
- 36
- Downloads:
- 4
- Uploads:
- 5
- Thanks:
- 9
- Thanked:
- 1 times in 1 posts
September 15, 2011 at 3:57 am #412766Hey Phill that sounds like a plan.
I only want the “default” styling of thumbnails in “Category Blog Layout”. I’m using the JA Thumbnail Plugin. I believe the only style for the thumbnail images is coming from the CommunityPlus template.css file at line 221
div.article-image img {
background: none repeat scroll 0 0 #FFFFFF;
border: 4px solid #EEECE8;
margin: 0;
padding: 1px;
}I’m just not sure of the code required to “force a class in $image” as you suggested. Would you mind providing an example please? Thanks again.
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
September 15, 2011 at 6:18 am #412781Try adding the line in red as per below. You will need to change class=”my_class” to whatever class you want to apply.
<?php
//get images
$regex = '#<img[^>]*>#';
$image = '';
if (preg_match ($regex, $this->item->introtext, $matches)) {
$image = $matches[0];
$this->item->introtext = str_replace ($image, '', $this->item->introtext);
$images = str_replace('<img ', '<img class="my_class" ', $images);
}
?>
<?php if ($image) : ?>
<div class="article-image">
<?php echo $image ?>
</div>
<?php endif; ?>1 user says Thank You to Phill for this useful post
docmedia Friend
docmedia
- Join date:
- October 2010
- Posts:
- 36
- Downloads:
- 4
- Uploads:
- 5
- Thanks:
- 9
- Thanked:
- 1 times in 1 posts
September 15, 2011 at 6:57 am #412788Hi Phill so I added a class to the line you suggested:
//get images
$regex = '#<img[^>]*>#';
$image = '';
if (preg_match ($regex, $this->item->introtext, $matches)) {
$image = $matches[0];
$this->item->introtext = str_replace ($image, '', $this->item->introtext);
$images = str_replace('<img ', '<img class="image-no-display" ', $images);
}
?>
Then I create an image class in my typo.css
img.image-no-display {
display: none;
}
A couple of questions:
- Do I put the class I’ve created in the typo.css stylesheet?
- Is my syntax correct?
- Am I off in left field?
Sorry for the basic questions here – I certainly appreciate the help!
I still get the strange floating shadow image in the right of my blog post below:
AuthorPostsThis topic contains 38 replies, has 5 voices, and was last updated by
Phill 13 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum