Tagged: JA BUILDER
-
AuthorPosts
-
 Yap
Friend
Yap
Friend
Yap
- Join date:
- November 2012
- Posts:
- 72
- Downloads:
- 34
- Uploads:
- 39
- Thanks:
- 28
- Thanked:
- 1 times in 1 posts
April 5, 2017 at 7:06 am #1024698Dear Joomlart,
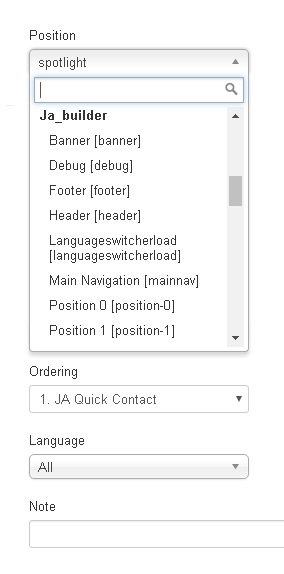
I’m unable to put a module in JA Builder with position of "header", "footer", "spotlight", "content" or "position-1". I’m running the latest blank Joomla + JA builder 1.0.1. Anyone can point me to the right direction?
Regards
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 6, 2017 at 4:42 am #1024856Hi
The block position are used to put the content from frontend side.
Kindly follow this documentation to create a page on JA Builder. You can add new blocks on header, content and footer blocks from JA Builder front end.Hope it helps.
Regards Yap
Friend
Yap
Friend
Yap
- Join date:
- November 2012
- Posts:
- 72
- Downloads:
- 34
- Uploads:
- 39
- Thanks:
- 28
- Thanked:
- 1 times in 1 posts
April 6, 2017 at 7:04 am #1024883Dear,
Thank you for your response.
I’m trying to add a Joomlart module "JA Quick Contact" into a JA Builder page.
I’ve assign it to the correct menu and tried with position of "header", "footer", "spotlight", "content" or "position-1", but it didn’t show on the JA Builder page. Any step that i miss?Regards
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 6, 2017 at 11:40 am #1024916Hi
To add module > kindly add a new block > Type > Spotlight from frontend and publish module.
In JA Builder everything (mostly) is handled by front end. That is how a builder works to create a page in very less time.
Regards1 user says Thank You to Pankaj Sharma for this useful post
 Yap
Friend
Yap
Friend
Yap
- Join date:
- November 2012
- Posts:
- 72
- Downloads:
- 34
- Uploads:
- 39
- Thanks:
- 28
- Thanked:
- 1 times in 1 posts
April 12, 2017 at 1:16 am #1025829Dear Pankaj,
Thank you for your response. I’ve upgraded to JA builder 1.0.3
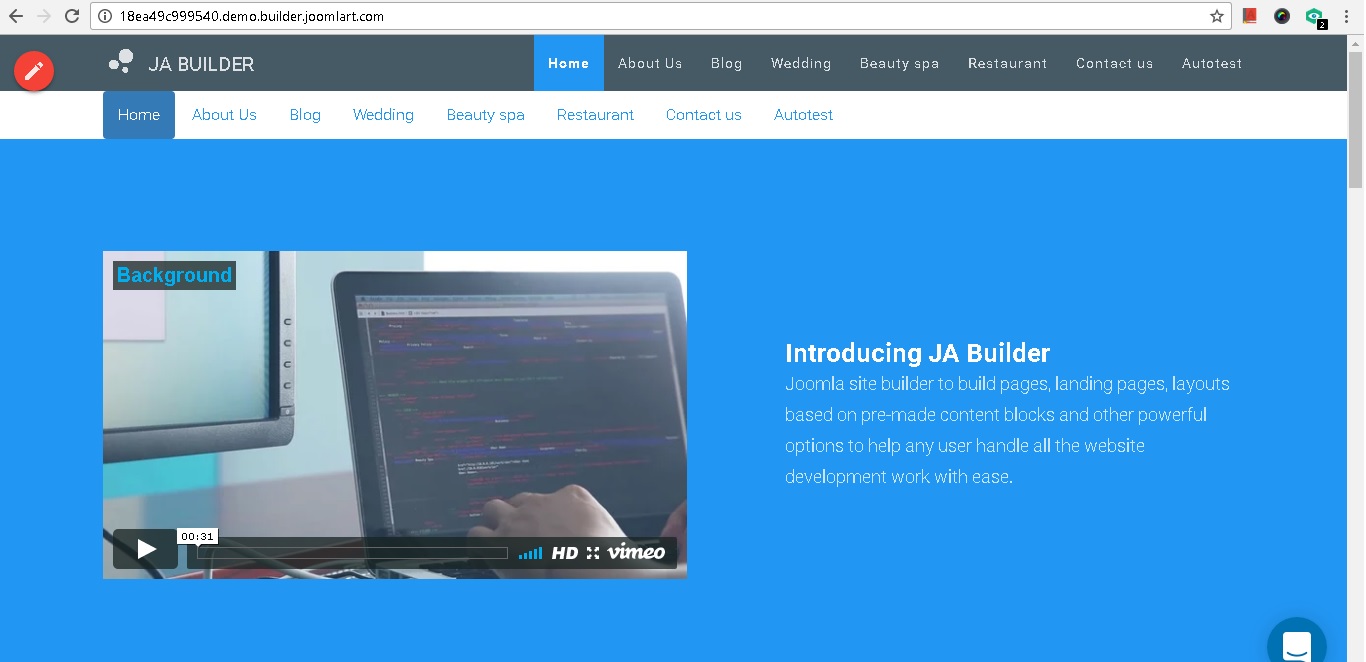
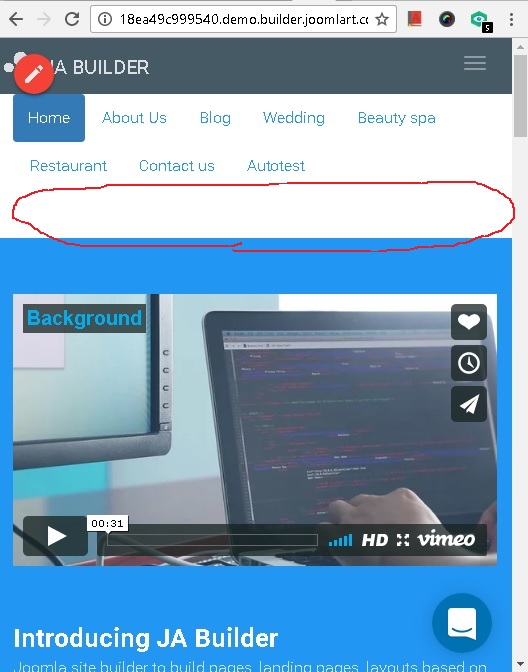
There is an issue with the spotlight block, which the minimum "Number of columns" is 2. Even i set the "First column width" to maximum "12", and change all padding and margin to "None". There will be an empty space appear below the module when reduce the browser screen size.Refer attachment "original.jpg" for the spotlight module while in desktop, and "Minimize.jpg" for the extra space below the module while in smaller screen size.
Regards
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 12, 2017 at 1:39 am #1025833Hi
Kindly share the URL of page on which you facing the issue.
As per screenshot it does seem to be spotlight block issue.Regards
 Yap
Friend
Yap
Friend
Yap
- Join date:
- November 2012
- Posts:
- 72
- Downloads:
- 34
- Uploads:
- 39
- Thanks:
- 28
- Thanked:
- 1 times in 1 posts
April 12, 2017 at 1:41 am #1025834Dear Pankaj,
Thank you for your response.
I’ve reduplicate the issue here :
http://18ea49c999540.demo.builder.joomlart.com/?jub=editRegards
Khanh Le Moderator
Khanh Le
- Join date:
- November 2013
- Posts:
- 1884
- Downloads:
- 41
- Uploads:
- 31
- Thanks:
- 44
- Thanked:
- 203 times in 131 posts
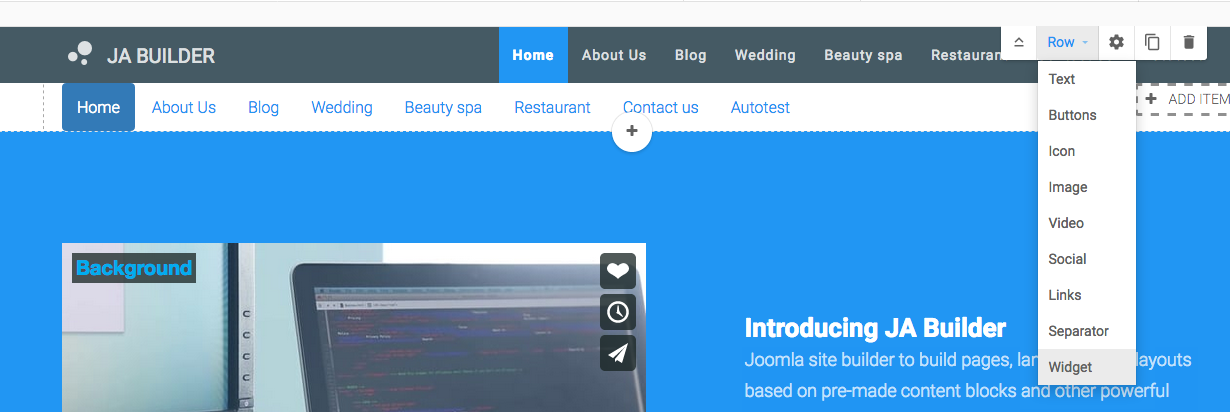
April 12, 2017 at 2:55 am #1025857In your case, you don’t need a col-row structure. You can select "row" element, then switch it to "widget" (screenshot). I’ve just updated your demo link.
-
2 users say Thank You to Khanh Le for this useful post
 Yap
Friend
Yap
Friend
Yap
- Join date:
- November 2012
- Posts:
- 72
- Downloads:
- 34
- Uploads:
- 39
- Thanks:
- 28
- Thanked:
- 1 times in 1 posts
April 12, 2017 at 3:00 am #1025860Thank you Khanh Le!
It work perfectly.AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 8 replies, has 3 voices, and was last updated by
 Yap 7 years, 8 months ago.
Yap 7 years, 8 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum