-
AuthorPosts
-
January 3, 2018 at 4:00 am #1084415
Hi guys,
Happy New Year for 2018. Thanks for the help in 2017 last whole year. However, I still need your help in the first working day of 2018. I must say sorry about this…:(
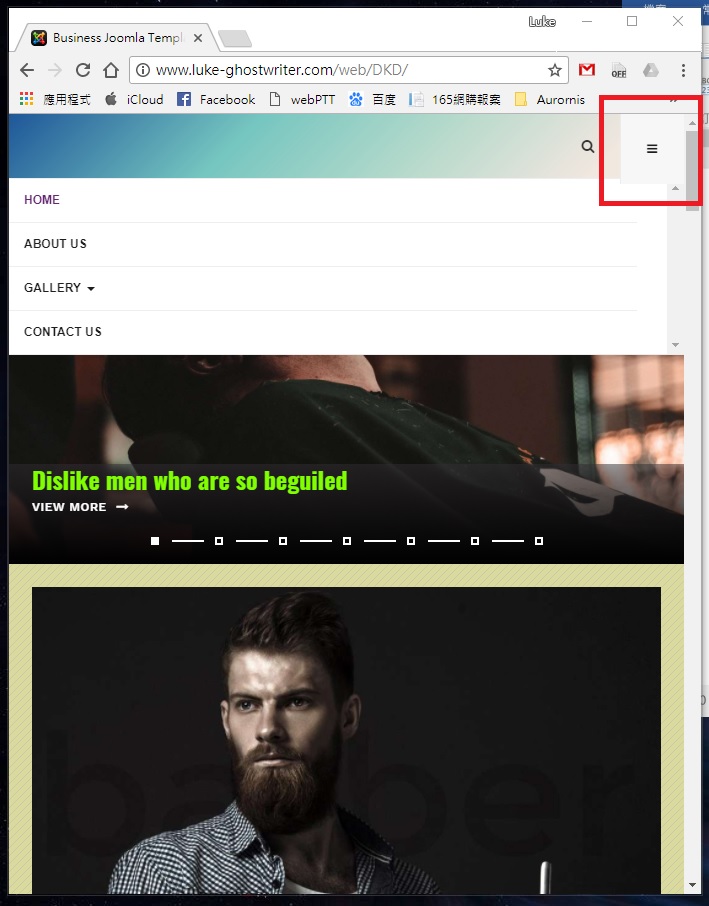
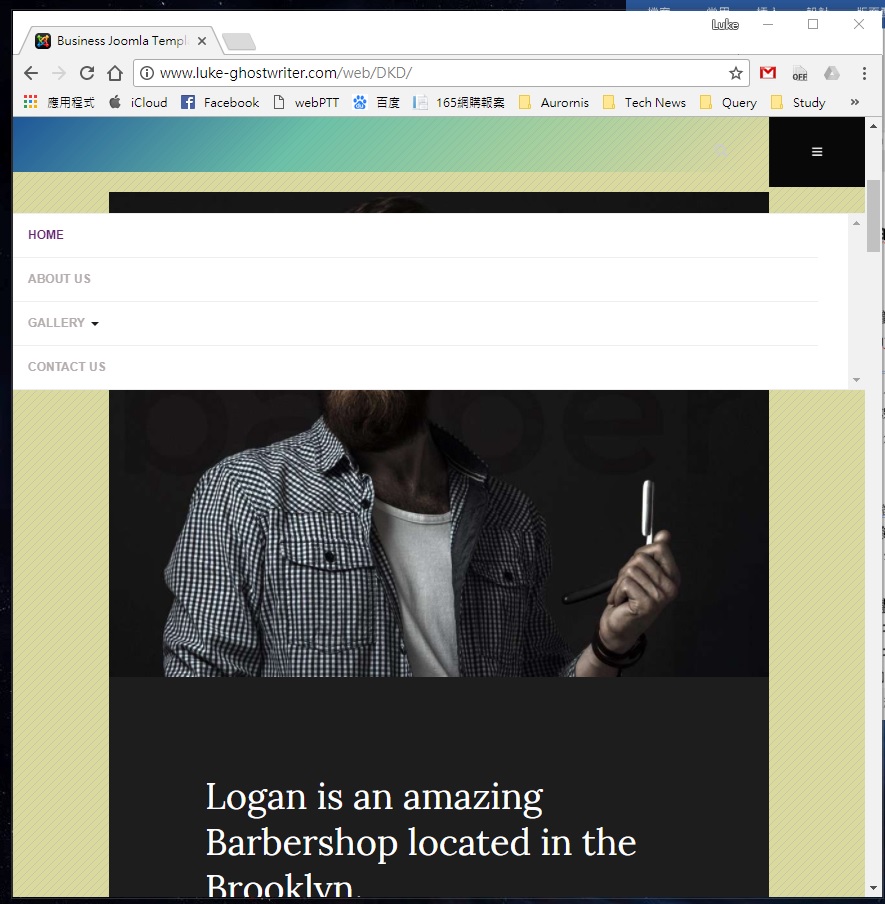
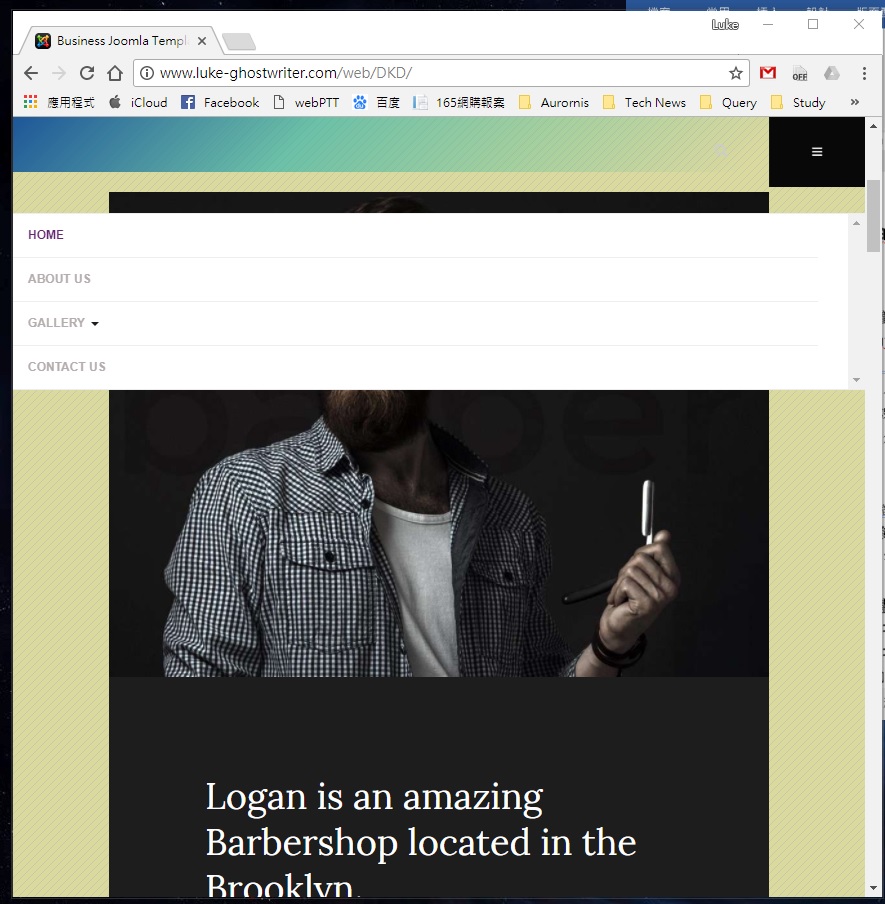
OK, here my problems come. As the 001 attachment, 001.mp4 and 001, 001-1jpg files. It shows 2 problems as below:
- Just as my title, there is a unknown space between menu and the dropdown list.
- When the menu is scrolled, it seems the toggle menu icon has the different height. Of course, the unknown space still exists..
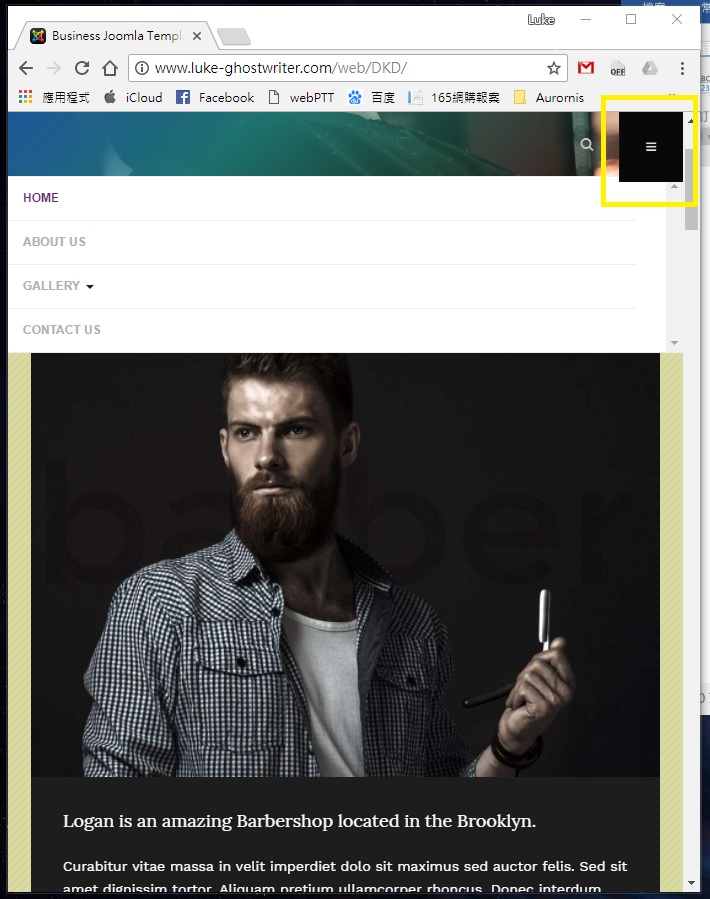
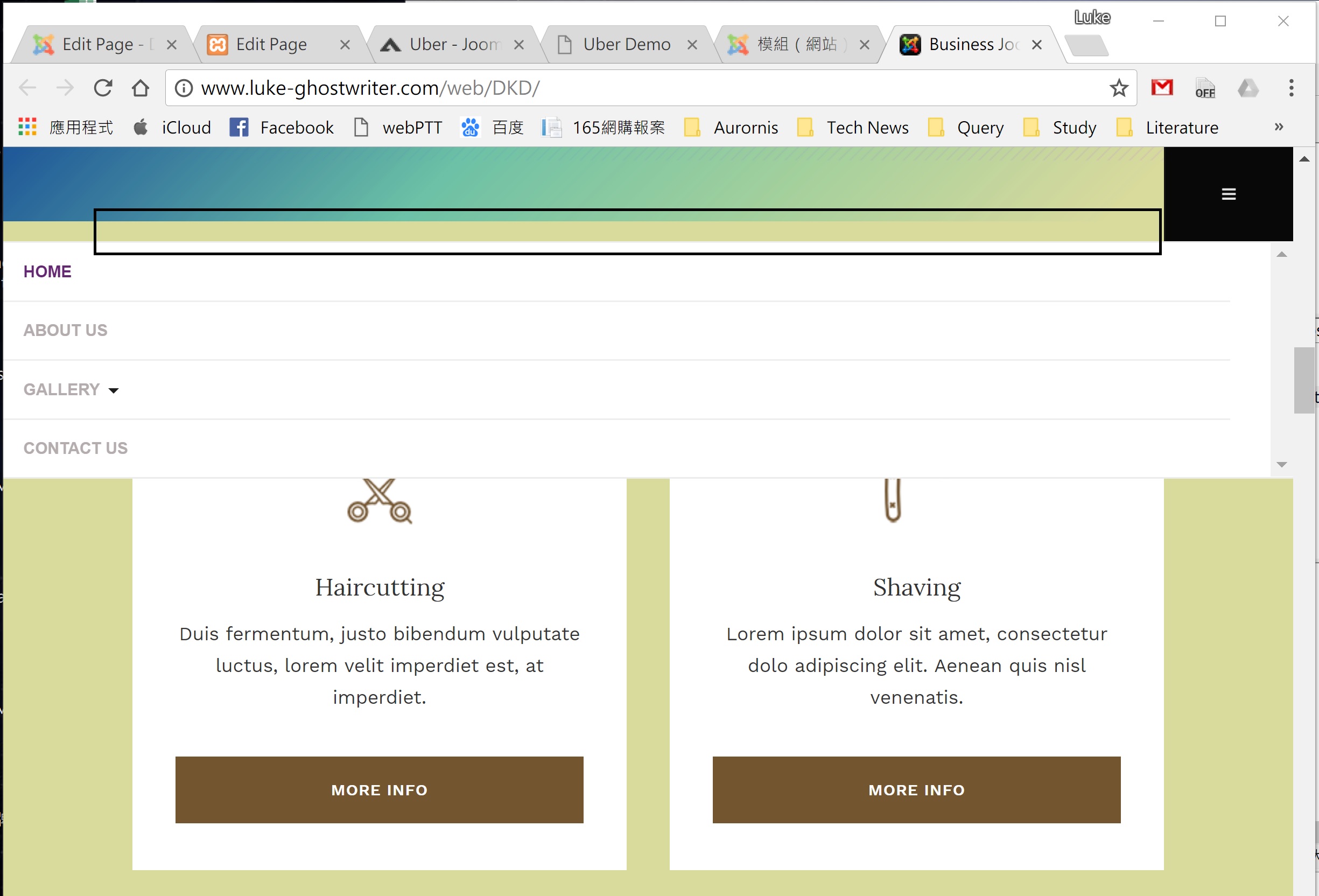
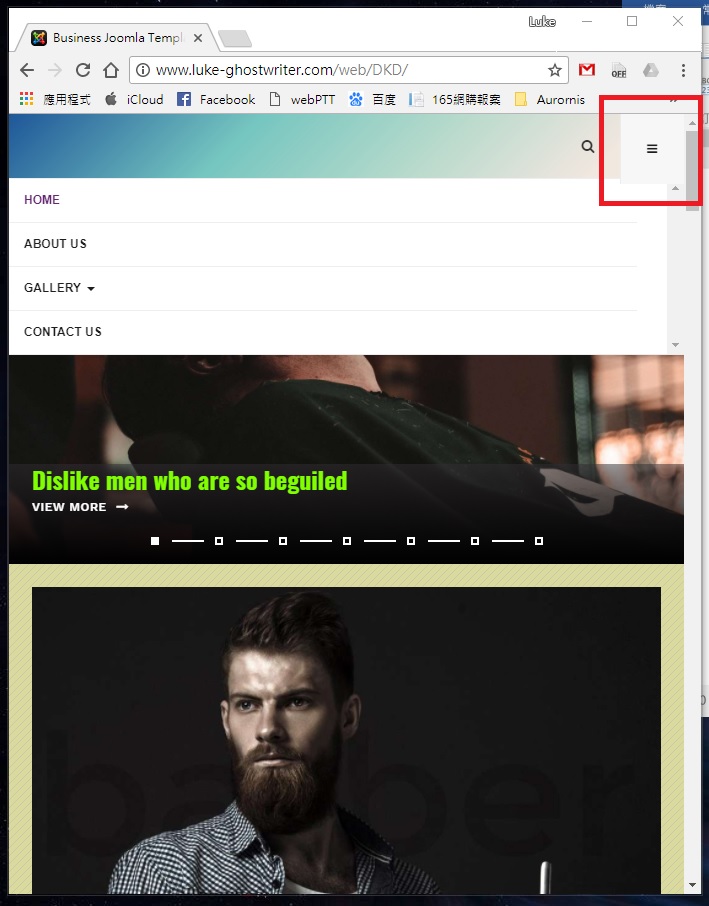
As the 002 attachment, 002.mp4 and 002, 002-1jpg files. It shows similar problems as above: The unknown space is gone, but the different height of toggle menu icon still exists. Also, that different height issue exists when menu is scrolled.
I really can’t figure out how to solve those problems above.
The mp4 files is included in the zip attachment.Do you have any better idea?
Luke
-
This topic was modified 6 years, 11 months ago by
lukelee0223.
-
This topic was modified 6 years, 11 months ago by
lukelee0223.





 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 4, 2018 at 4:20 am #1084680Hi
For the blank space, issue add below code in /css/custom.css file.t3-mainnav .t3-navbar-collapse { top: 70px;} @media (max-width: 767px){ .t3-mainnav .t3-navbar-collapse { top: 70px; }}It will fix the issues.
Regards
January 8, 2018 at 5:55 am #1085477Hi Pankaj Sharma,
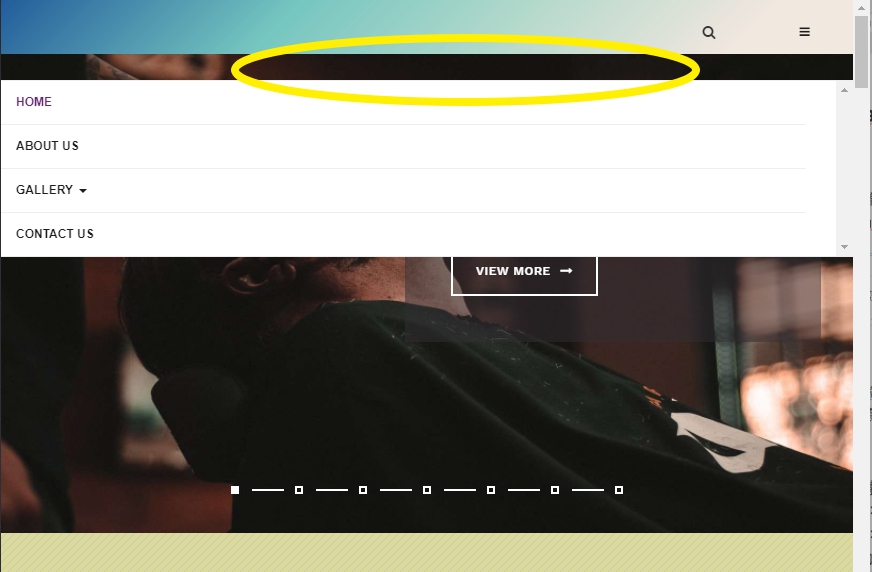
Thanks. It seems almost fixed but still one issue exists.
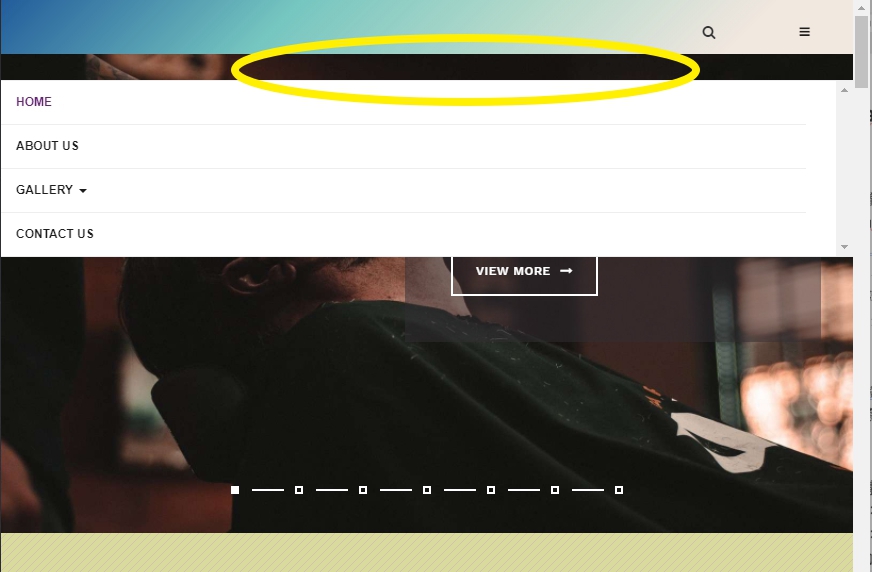
As the attachment, during the mobile view, you can see there is a space still shown between the dropdown and mainmenu while the page is scrolled.
Do you have any idea to fix it?
Thanks.
Luke
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 8, 2018 at 6:53 am #1085485Hi
Can u check it in real mobile devices?
It seems you are checking it in the PC browser in resize the browser to small width.
Let me know in which mobile and browser you are facing this issue.Regards
January 8, 2018 at 8:03 am #1085500This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 8, 2018 at 8:41 am #1085512Hi
You have this code in custom.css file.t3-header.affix .t3-mainnav, .t3-header.affix .logo, .t3-header.affix .fa-search { margin-top: -15px; height: 70px; }kindly change margin-top value to 7px.
Regards
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
 Pankaj Sharma 6 years, 11 months ago.
Pankaj Sharma 6 years, 11 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
unknown space under the menu in the mobile view
Viewing 6 posts - 1 through 6 (of 6 total)