-
AuthorPosts
-
cybernun Friend
cybernun
- Join date:
- July 2009
- Posts:
- 226
- Downloads:
- 0
- Uploads:
- 16
- Thanks:
- 111
- Thanked:
- 6 times in 1 posts
September 9, 2012 at 3:10 am #180562TEMPLATE: Ja Mendozite
Joomla 2.5+Having GREAT difficulty figuring our how to make an image cover the entire browser window of the Home page .
Client wanted NOTHING on the Home page (I set it as a separate Profile in Template Manager and removed even the Main Menu) – just a logo, 2 links and a background image. I had to remove the background image because it did not fill the background. I tried using a custom html module so now there’s just a gray area and a F5F5F5 border. It looks pretty bad while the rest of the Mendozite site looks great.
I cannot for the Life of me figure out how to get an image to fill up the entire space! :((:((:((:((:((:((
Will gladly PM details if anyone out there knows what code I can insert to make an image fill the entire browser window but for Home page only. Thank you muchly. :-*
cybernun Friend
cybernun
- Join date:
- July 2009
- Posts:
- 226
- Downloads:
- 0
- Uploads:
- 16
- Thanks:
- 111
- Thanked:
- 6 times in 1 posts
September 9, 2012 at 9:20 pm #466537I am going to research and see if perhaps there’s a module that would do this but if anyone knows ANYTHING…PLEASE pretty please, say something. :eek::eek:
tfosnom Friend
tfosnom
- Join date:
- October 2010
- Posts:
- 742
- Downloads:
- 0
- Uploads:
- 31
- Thanks:
- 145
- Thanked:
- 200 times in 94 posts
September 10, 2012 at 2:20 am #466550Assuming that when you say image you mean a picture. The difficulty is not so much getting the image to fill the width of the page but resize to suit different browser sizes while maintaining correct aspect ratio proportions. You’d be best served by a truly demonstrated responsive template rather than this one perhaps?
I have made a portal that to meet the needs of responsive operation from JA Puresite to deliver something similar but with a resizing video introduction and simply providing a button to link to main site, perhaps that may work for you?
Shannon1 user says Thank You to tfosnom for this useful post
cybernun Friend
cybernun
- Join date:
- July 2009
- Posts:
- 226
- Downloads:
- 0
- Uploads:
- 16
- Thanks:
- 111
- Thanked:
- 6 times in 1 posts
September 10, 2012 at 2:31 am #466556Shannon thanks but it’s too late to switch templates…I’m 90% done with this huge site. I think there might be a module that can do this. Otherwise, the clients will have to accept what i do since they sprung this stripped -down -HOME -page -with -a -background -image thing on me at the last miniute. :((
tfosnom Friend
tfosnom
- Join date:
- October 2010
- Posts:
- 742
- Downloads:
- 0
- Uploads:
- 31
- Thanks:
- 145
- Thanked:
- 200 times in 94 posts
cybernun Friend
cybernun
- Join date:
- July 2009
- Posts:
- 226
- Downloads:
- 0
- Uploads:
- 16
- Thanks:
- 111
- Thanked:
- 6 times in 1 posts
September 10, 2012 at 2:39 am #466559Can I PM you the link?
tfosnom Friend
tfosnom
- Join date:
- October 2010
- Posts:
- 742
- Downloads:
- 0
- Uploads:
- 31
- Thanks:
- 145
- Thanked:
- 200 times in 94 posts
September 10, 2012 at 3:41 am #466570Pm received and replied to. 🙂 For others following the thread. Best I can see is to make a patterned image not a picture 1920 wide and at least 600 long then change line 20 template.css to load that image as body bg.
While I haven’t gone to the extreme and turned off anything more than the modules or changed the header, topsl stuff on my local site here’s a big bkg image the same width as the site as a result.
Cheers Shannon
Luna Garden Moderator
Luna Garden
- Join date:
- July 2011
- Posts:
- 2617
- Downloads:
- 80
- Uploads:
- 96
- Thanks:
- 78
- Thanked:
- 453 times in 425 posts
September 10, 2012 at 4:39 am #466577<em>@cybernun 337504 wrote:</em><blockquote>TEMPLATE: Ja Mendozite
Client wanted NOTHING on the Home page (I set it as a separate Profile in Template Manager and removed even the Main Menu) – just a logo, 2 links and a background image. I had to remove the background image because it did not fill the background. I tried using a custom html module so now there’s just a gray area and a F5F5F5 border. It looks pretty bad while the rest of the Mendozite site looks great.
I cannot for the Life of me figure out how to get an image to fill up the entire space! :((:((:((:((:((:((
Will gladly PM details if anyone out there knows what code I can insert to make an image fill the entire browser window but for Home page only. Thank you muchly. :-*</blockquote>
So all you want is an image or one background image fill up entire your site, only on your Home page ?
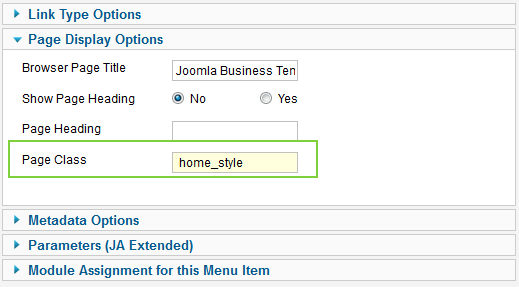
Maybe you go to menu and add a Page Class for this Home menu.
If you want custom HTML module, create one, assign to just Home menu, and base on Page Class above, style for a new background.1 user says Thank You to Luna Garden for this useful post
cybernun Friend
cybernun
- Join date:
- July 2009
- Posts:
- 226
- Downloads:
- 0
- Uploads:
- 16
- Thanks:
- 111
- Thanked:
- 6 times in 1 posts
September 10, 2012 at 1:33 pm #466636Thank you, Luna Garden. I already did create a custom module & added the photo background to it but it does not fill the entire window. I do not know how to specify or create a “Page Class” that tells it to expand responsively to any browser size.
Can you be more specific?
Thanks much for responding—
Luna Garden Moderator
Luna Garden
- Join date:
- July 2011
- Posts:
- 2617
- Downloads:
- 80
- Uploads:
- 96
- Thanks:
- 78
- Thanked:
- 453 times in 425 posts
September 11, 2012 at 6:41 am #466698Hi Cybernun,
Here is what i got when trying as you said
All I do is:
1. Go to backend >> template manager >> default template name >> Tab Profile >> Create new profile >> Assign to Home Menu
On this profile, Menu Setting >> Start Level = 5, End Level = 5.
Global Settings >> Set hide content is yes.
2. Go to Module Manager set hide all module to Home Menu.
4. Add Page class suffix: Menu manager >> Your main menu >> Home >> Add class suffix as this image
3. Go to this file:
templatesyour_template_foldercsstemplate.cssAdd these code:
body.home_style{
background: #C96 !important;
}
.home_style #ja-header,.home_style #ja-footer, .home_style #ja-footer .main,.home_style #ja-navhelper .main, body.home_style .main{
background: none!important;
}
.home_style #ja-navhelper .main{
border: none!important;
}
.home_style .ja-links li.top a {
text-indent: -1000px;
}
And please backup your file before processing.-
AuthorPosts
Viewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 3 voices, and was last updated by
Luna Garden 12 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum