-
AuthorPosts
-
wolfix Friend
wolfix
- Join date:
- March 2007
- Posts:
- 75
- Downloads:
- 8
- Uploads:
- 3
- Thanks:
- 21
- Thanked:
- 6 times in 2 posts
February 19, 2014 at 3:46 pm #194967“Update: This fix for this is to turn off Development-mode.”
Hi,
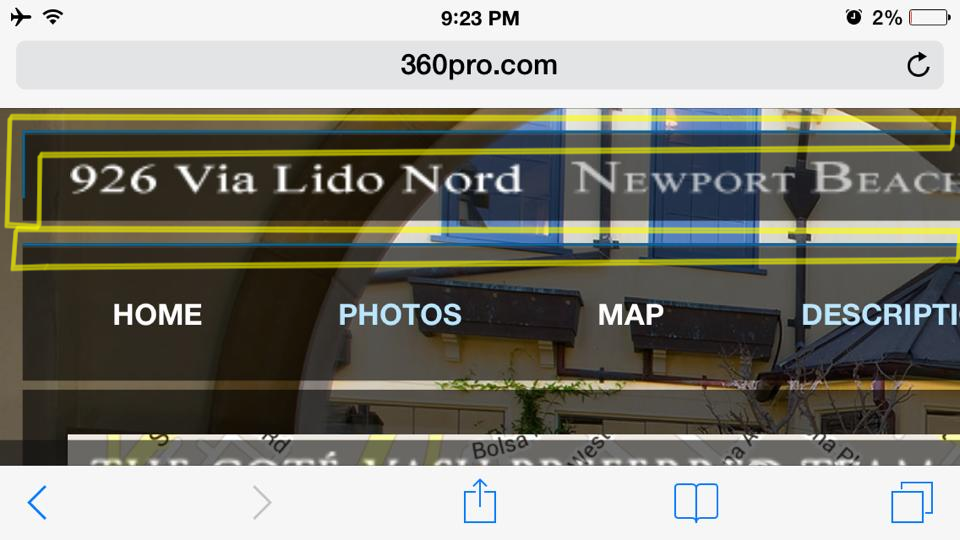
I have an unwanted boarder displaying on iPhone…
It’s a thin blue-ish border on the top and left of the logo… and the same on the top of the navbar.
I’m using Firebug but still can’t find this unwanted border.
Please see attached image… I highlight the unwanted borders in yellow.
thanks!
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
February 19, 2014 at 4:25 pm #523453Without the url it makes it difficult for anyone from the community to help!
Have you tried using responsinator.com? Should be able to see the css using that. Try Google Chrome too. I find it much better than Firebug. Just personal preference.
Hope that helps!
1 user says Thank You to swissa for this useful post
wolfix Friend
wolfix
- Join date:
- March 2007
- Posts:
- 75
- Downloads:
- 8
- Uploads:
- 3
- Thanks:
- 21
- Thanked:
- 6 times in 2 posts
February 19, 2014 at 4:50 pm #523456Swissa,
Yes, I forgot the link… and thanks for the tips…
Direct link is http://360pro.com/purity/test2
Responsinator link is : http://www.responsinator.com/?url=http%3A%2F%2F360pro.com%2Fpurity%2Ftest2
I use Chrome normally, and I only use Firebug on FF when editing css… Are you suggesting using Chrome to view CSS instead of Firebug in FF?
thanks!
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
February 19, 2014 at 5:10 pm #523458<em>@wolfix 412251 wrote:</em><blockquote>Swissa,
Yes, I forgot the link… and thanks for the tips…
Direct link is http://360pro.com/purity/test2
Responsinator link is : http://www.responsinator.com/?url=http%3A%2F%2F360pro.com%2Fpurity%2Ftest2
I use Chrome normally, and I only use Firebug on FF when editing css… Are you suggesting using Chrome to view CSS instead of Firebug in FF?
thanks!</blockquote>
Hi wolfix,
You’ve got a border in there in the .less. The site is in development mode – can you turn that off we can use custom.css to make the changes (no worries then on upgrades)?
Yes, for me, Chrome is far better to use – just right click and ‘Inspect Element’. Their dev tools are really useful.
1 user says Thank You to swissa for this useful post
wolfix Friend
wolfix
- Join date:
- March 2007
- Posts:
- 75
- Downloads:
- 8
- Uploads:
- 3
- Thanks:
- 21
- Thanked:
- 6 times in 2 posts
February 19, 2014 at 6:00 pm #523465Turned Dev mode off, and that solved the border problem, but now my main nav has disappeared on small screens (mobile devices) and can only be accessed via the side-bar menu; looks ok on desktop…
In template setting, I found “Collapse navigation for small screens” so I turned it off, but the nav still does not display on small screens.
I’m gonna troubleshoot the nav bar now…
If you have any ideas on how I can get the nav bar back let me know….
Thanks for your help and tips!
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
February 19, 2014 at 6:33 pm #523474Go to Template Manager > Purity (whichever you have etc)
Check in Nav whether you have ‘Collapse nav for small screens’ set to off.
wolfix Friend
wolfix
- Join date:
- March 2007
- Posts:
- 75
- Downloads:
- 8
- Uploads:
- 3
- Thanks:
- 21
- Thanked:
- 6 times in 2 posts
February 19, 2014 at 6:44 pm #523477<em>@swissa 412270 wrote:</em><blockquote>Go to Template Manager > Purity (whichever you have etc)
Check in Nav whether you have ‘Collapse nav for small screens’ set to off.</blockquote>
I set “Collapse navigation for small screens” to “Off” but still no nav bar on small screens.
Since this is a separate issue, I have created a new post: http://www.joomlart.com/forums/topic/collapse-navigation-for-small-screens-off-not-working/
swissa Friend
swissa
- Join date:
- November 2011
- Posts:
- 1955
- Downloads:
- 7
- Uploads:
- 277
- Thanks:
- 175
- Thanked:
- 717 times in 572 posts
February 19, 2014 at 6:55 pm #523479Being honest, I don’t know why! Some other problems have appeared with respect to your big background slideshow too.
I’m not JA Support but I think they need to go into the admin to see what is happening and your set-up. Sorry I can’t help further here. :-[
Good idea to start a new thread. Make it a ticket and you’ll get help directly from the support team.
1 user says Thank You to swissa for this useful post
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 20, 2014 at 2:50 pm #523627Hi guys,
I just have a look at your site and it seems that you disabled the Responsive feature in template manager and the menu will not appear in mobile view. This is a bug of this template and I’ve reported this to the team, they will fix and update in upcoming version. You can check its status here: http://pm.joomlart.com/browse/PURITYIII-60
Best
1 user says Thank You to Saguaros for this useful post
AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 9 replies, has 3 voices, and was last updated by
Saguaros 10 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
unwanted border displays on iPhone but not desktop.
Viewing 9 posts - 1 through 9 (of 9 total)