-
AuthorPosts
-
November 18, 2017 at 2:54 am #1075077
Hello,
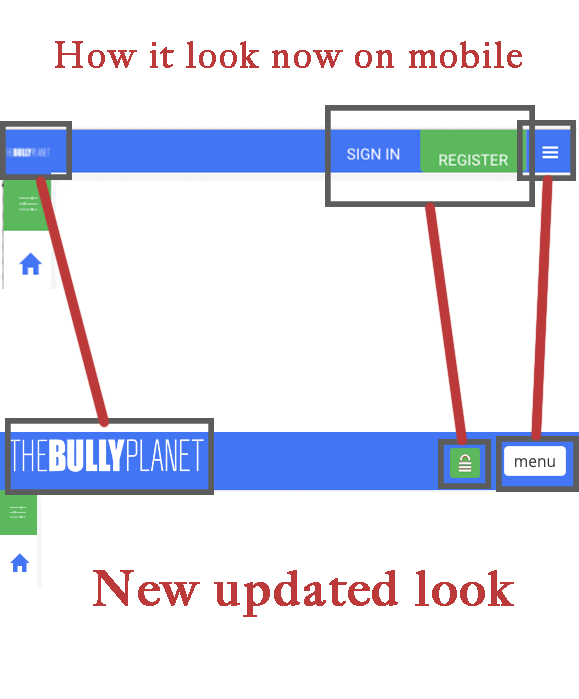
I would like to update my toolbar.
Q1. How to make my logo image display bigger on mobile?
Q2. How to remove sign in & register button and replace with lock icon that has the login & signup option?
Q3. How to update the navigation bars and replace it with menu button?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 20, 2017 at 8:24 am #1075323Hi,
Q1: You can try with this custom css:
@media (max-width: 767px) { .t3-header .logo-image, .t3-mainnav .logo-image { width: 110px; } }or change to your desired width value.
Q2: These are 2 menu items, I’m afraid that you can’t change to 1 button like that.
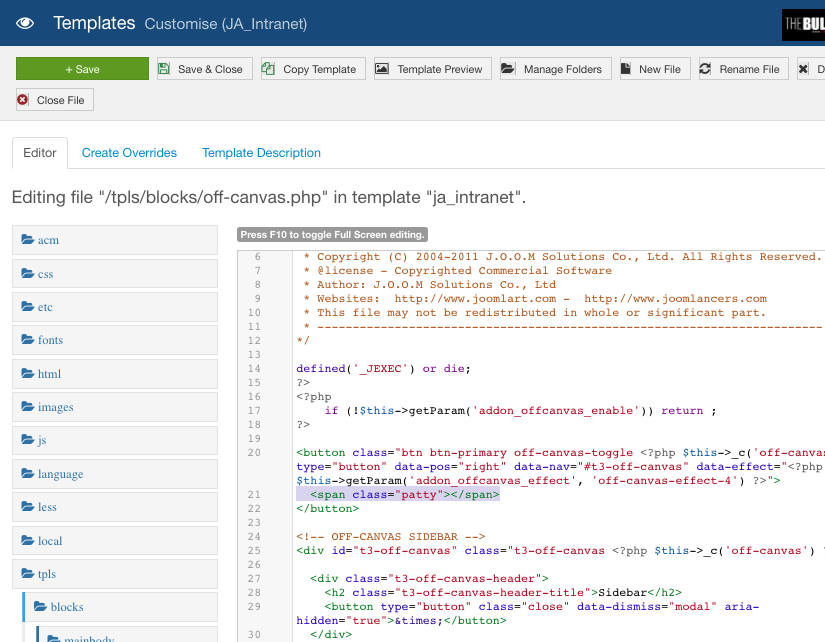
Q3: Try opening the off-canvas block file: root/templates/ja_intranet/tpls/blocks/off-canvas.php
Replace this line:
<span class="patty"></span>By this:
<?php echo JText::_('MENU'); ?>November 21, 2017 at 10:53 pm #1075724Great, also what code is needed to make the blue toolbar stay at the top when scrolling?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 22, 2017 at 3:44 am #1075798As I can see it’s sticky on top when scrolling now, did you get it solved?
December 7, 2017 at 9:20 pm #1079766Hello
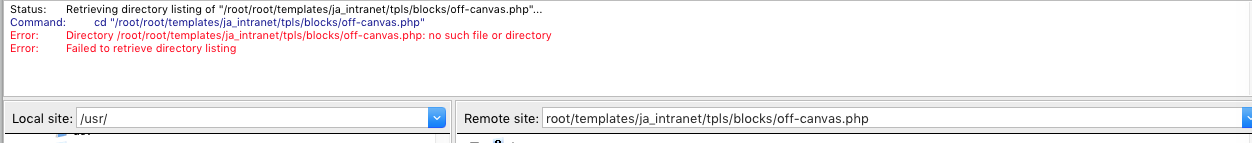
Q3: When I search for root/templates/ja_intranet/tpls/blocks/off-canvas.php
A Error message show up: Directory /root/root/templates/ja_intranet/tpls/blocks/off-canvas.php: no such file or directory – Command: cd "/root/root/templates/ja_intranet/tpls/blocks/off-canvas.php"
&
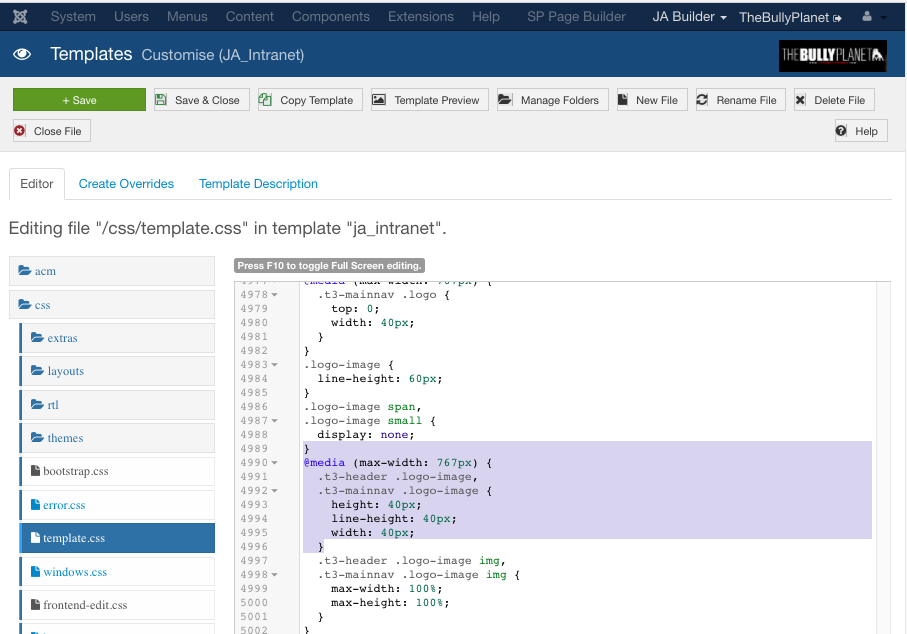
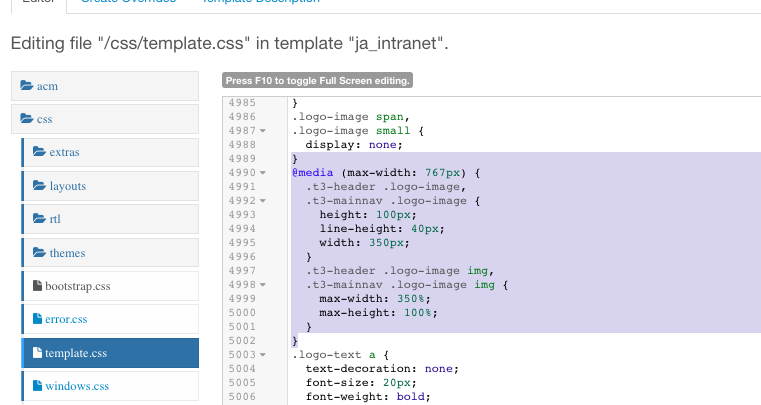
Q1: I discovered what size I like but I’m unable to apply the setting.
@media (max-width: 767px)
template.css:4998
.t3-header .logo-image img, .t3-mainnav .logo-image img {
max-width: 350%;
max-height: 100%;
}Can you update the logo size, menu button & make blue toolbar sticky on top when scrolling on mobile on my behalf?
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 8, 2017 at 2:20 am #1079818Hi,
Q1: The CSS should be:
@media (max-width: 767px) { .t3-header .logo-image img, .t3-mainnav .logo-image img { max-width: 350%; max-height: 100%; } }and you can create this file: root/templates/ja_intranet/css/custom.css then put above CSS into this new file.
Q3: I checked in that directory and the off-canvas.php block still persists there.
Regards
December 8, 2017 at 4:24 am #1079844Hello I was able to update the menu option using Templates Customise (JA_Intranet).
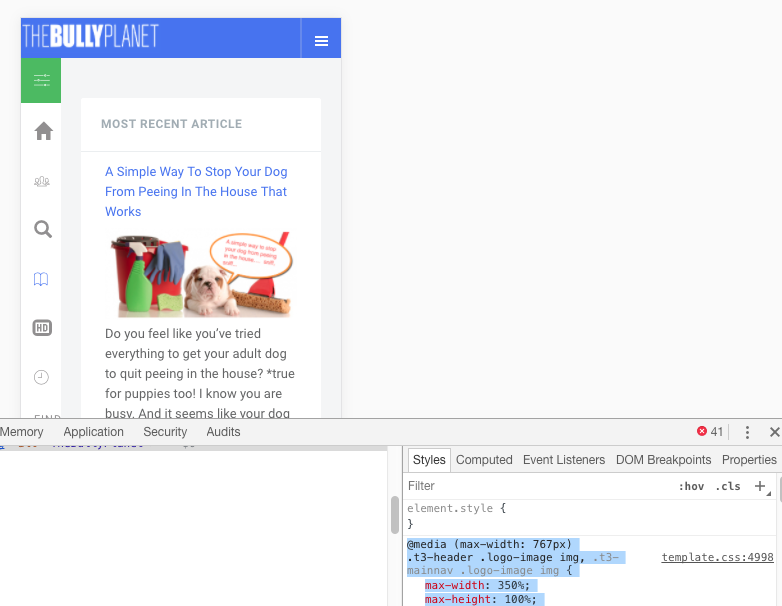
When I try to update logo size on mobile the css setting didn’t make any changes.
1st attachment: Shows changes that was successful for the menu.
2nd attachment: Show location of where I tried the code for logo.
3rd attachment: Show I updated css codes and no changes happened.What would you suggest I do differently to make the goal happen?

Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 8, 2017 at 8:43 am #1079886Hi,
You should create a new css file called ‘custom.css’ in this directory: [root]/templates/ja_intranet/css/ << this file will help to keep you custom css not be lost when updating template.
and add the style as you wish for logo image.
As I can see it’s showing with width & height of 40px.
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 7 replies, has 2 voices, and was last updated by
Saguaros 6 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
update my toolbar
Viewing 8 posts - 1 through 8 (of 8 total)