-
AuthorPosts
-
May 30, 2007 at 7:02 am #120533
I cannot get my secondary menu to display correctly in the User 3 position.
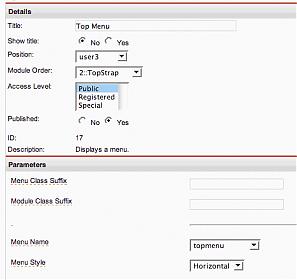
It keeps showing as a vertical menu.I have two attachments to help explain:
Picture 2 is the menu.
Picture 3 is the Module settingsFollowing is the source code for the menu I noticed this is different to the Demo site.
<!– BEGIN: TOP NAVIGATION –>
<div id=”ja-topnav-wrap” class=”clearfix”>
<div id=”ja-topnav”>
<table width=”100%” border=”0″ cellpadding=”0″ cellspacing=”1″><tr><td nowrap=”nowrap”><a href=”http://www.stevenlloyd.com.au/contact-us/index.php” class=”mainlevel” >Contact Us</a><a href=”http://www.stevenlloyd.com.au/tell-a-friend/index.php” class=”mainlevel” >Tell a friend</a></td></tr></table> </div></div>
<!– END: TOP NAVIGATION –>Thanks in advance.
Steven
May 31, 2007 at 10:43 am #221249All fixed now 🙂
Found the answer in a perevious post.
Channged the menu module paramenter:
– Menu class suffix: -nav
– Menu type: flat list.Must have tried every combination but that one.
Doh!
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 2 replies, has 1 voice, and was last updated by
stevenl 17 years, 6 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
User 3 – Menu displaying incorrectly
Viewing 2 posts - 1 through 2 (of 2 total)