-
AuthorPosts
-
September 2, 2006 at 11:11 pm #117136
Hi,
I love this template. It’s the best one so far!
One thing I would like to do would be to move the user1, user2 and right column to the right side of the page. How hard is that? I am kinda trying to do it but I am no expert. Is there an easy way to do that?
Thanks,
DarrenSeptember 13, 2006 at 9:41 am #210493Good question. I am also interested.
September 14, 2006 at 9:03 am #210503Good question. I am also interested.</blockquote>
No answer ….. what a pitty I m interesting tooSeptember 18, 2006 at 7:36 pm #210538This needs some changes in template.css file and background images.
1. You need to change float code of those classes (template.css):
#ja-rightcol (float:right).
#ja-contentwrap-fl #ja-content-fl (float: left).2. You need to make some changes in background images (ja_polaris/images folder):
– Set colors of “contentwrap-bg.gif” and “contentwrap-wide-bg.gif” (background images of modules and content in homepage).
– Create a new background image for class: “#ja-contentwrap-fl” (set from “contentwrap-fr-bg.gif” for pages with content and right-user1-user2 modules).(Changes in background images are necessary to adjust background color (grey) to modules and content position).
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
September 19, 2006 at 3:50 am #210550thank leadict for postin the solutions, can you provide the url so that other can have a look at your customization
September 19, 2006 at 7:05 pm #210562thank leadict for postin the solutions, can you provide the url so that other can have a look at your customization</blockquote>
I´m not using this template but I had posted to help with this common question.
(I think it´s useful to post about template customizations for joomlart users).
——
Another question:
Did you see my post about ‘ja_altair_wide’ error in ‘ja_transmenu.php’ file?
http://www.joomlart.com/forums/topic/wide-version-1024×768-for-ja-altair-released/
——
Regards.October 11, 2006 at 7:34 pm #210968>2. You need to make some changes in background images (ja_polaris/images folder):
>
>- Set colors of “contentwrap-bg.gif” and “contentwrap-wide-bg.gif” (background images of modules and content in >homepage).
>- Create a new background image for class: “#ja-contentwrap-fl” (set from “contentwrap-fr-bg.gif” for pages with content and >right-user1-user2 modules).Could you clarify this please? I presume contenwrap-bg.gif and contentwrap-wide.gif both need to be grey rather than white. Correct??
Should the background for ja-contentwrap-fl be white or grey?
I
October 26, 2006 at 9:14 pm #211256thank leadict for postin the solutions, can you provide the url so that other can have a look at your customization</blockquote>
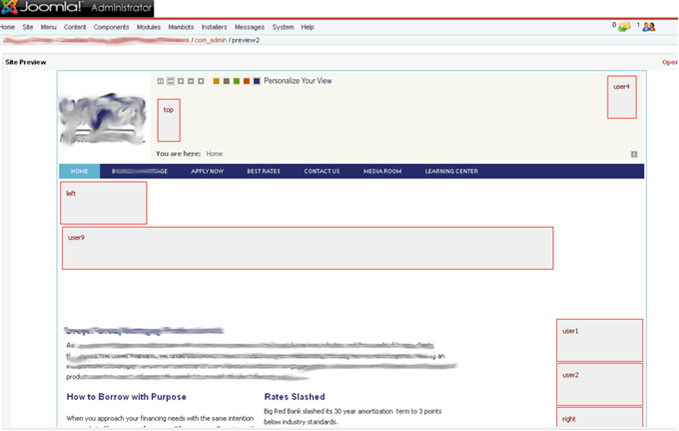
I have attempted to move [user1], [user2],
to float right. But it breaks the layout such that [user9] drops below
AND the float right appears to move outside the content area.
Can you give me some tips on how to correct this? I have attached the inline view of the site I am working with.
Thanks
BH
October 30, 2006 at 5:15 pm #211311I am noticing this too in Firefox, but not in Safari or IE.
Any suggestions?
Update: Try changing template_css.css as follows:
.wide #ja-contentwrap-fl #ja-mainbody {
width: 665px;You will need to make similar changes if you are using the narrow layout.
Khanh Le Moderator
Khanh Le
- Join date:
- November 2013
- Posts:
- 1884
- Downloads:
- 41
- Uploads:
- 31
- Thanks:
- 44
- Thanked:
- 203 times in 131 posts
October 31, 2006 at 2:56 am #211322Hi all,
To move the user1, user2 and right column to right, open your template index.php file, move this block of code to under <!– END: CONTENT –>
[PHP]
<?php if ( $ja_right ) { ?><!– BEGIN: RIGHT SIDE –>
<div id=”ja-rightcol”>
<?php mosLoadModules ( ‘user1’,-2 );
mosLoadModules ( ‘user2’,-2 );
mosLoadModules ( ‘right’,-2 ); ?>
</div>
<!– END: RIGHT SIDE –>
<?php } ?>[/PHP]
You also need to change these images to fit your new layout:
templates/ja_polaris/images/contentwrap-bg.gif
and
templates/ja_polaris/images/contentwrap-wide-bg.gifOctober 31, 2006 at 11:12 am #211327I’m not sure this is the solution. This appears to duplicate the right column. In Firefox the right column appears twice, and in Safari it causes an error with one of my modules in the right column.
In neither case, however, using Firefox, does this shift the user9 and right column to be level with the left column, which I believe is what brunoho was attempting to do.
January 28, 2007 at 5:37 am #213794Ive moved the three modules to the right but the white background is still on the left? What image do i change to make the modules background white again?
THANK YOUAuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 12 replies, has 9 voices, and was last updated by
beck2907 17 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
User1, User2 & Right Column
Viewing 12 posts - 1 through 12 (of 12 total)