-
AuthorPosts
-
 ntonline
Friend
ntonline
Friend
ntonline
- Join date:
- January 2009
- Posts:
- 164
- Downloads:
- 31
- Uploads:
- 42
- Thanks:
- 24
- Thanked:
- 12 times in 1 posts
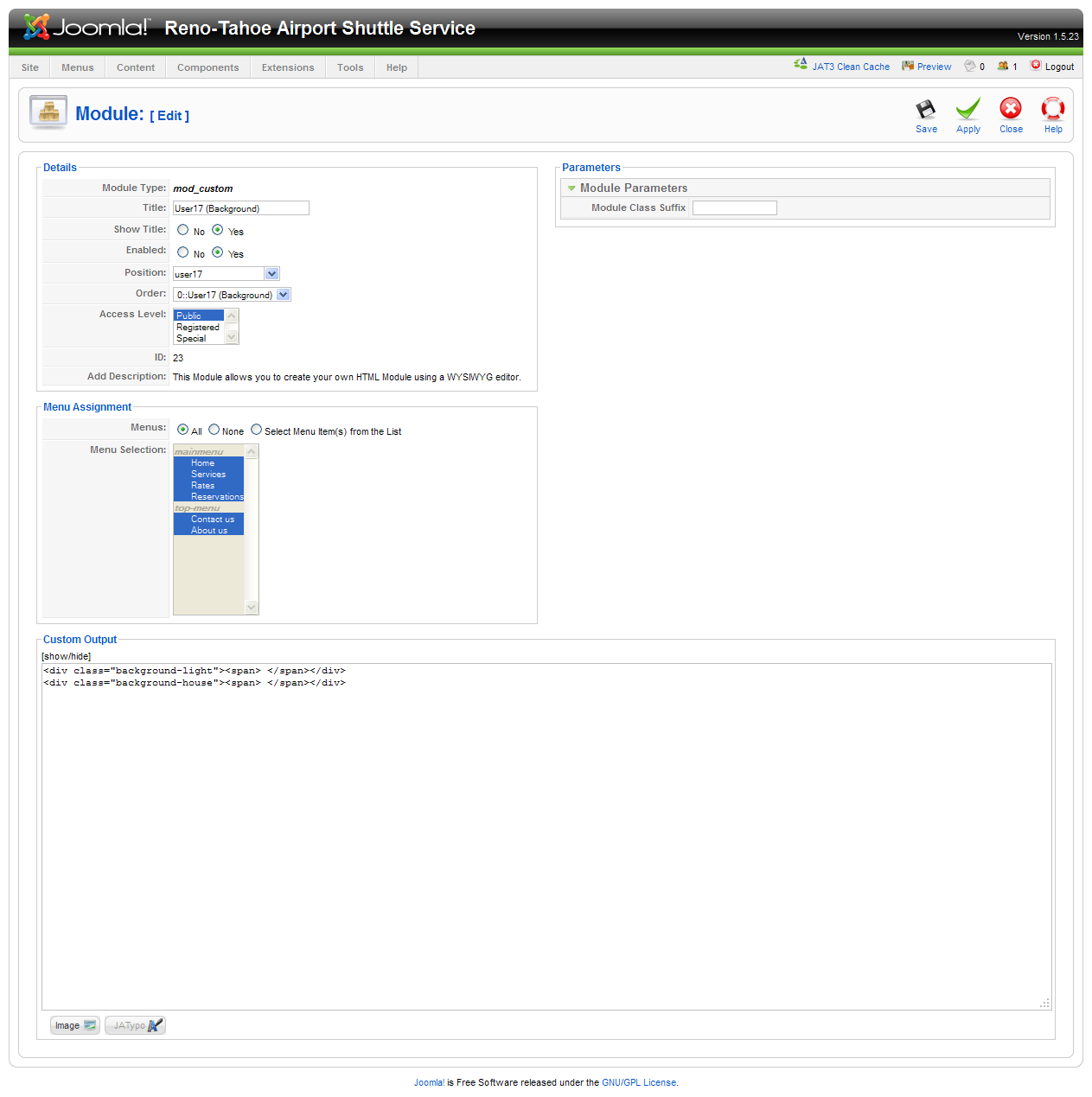
August 26, 2011 at 5:50 pm #167851To add the background image for the user17 module in the Ironis template, create a custom HTML module and past the following code into the custom output section.
<div class=”background-light”><span> </span></div>
<div class=”background-house”><span> </span></div>NOTE: Do not paste the code into the WYSIWYG editor. Paste the code into the HTML editor.
1 user says Thank You to ntonline for this useful post
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
August 26, 2011 at 9:55 pm #408830Might we see a screenshot depiction of your TIP ??
😎
 ntonline
Friend
ntonline
Friend
ntonline
- Join date:
- January 2009
- Posts:
- 164
- Downloads:
- 31
- Uploads:
- 42
- Thanks:
- 24
- Thanked:
- 12 times in 1 posts
August 26, 2011 at 10:06 pm #408835n6rej Friend
n6rej
- Join date:
- November 2006
- Posts:
- 1040
- Downloads:
- 0
- Uploads:
- 63
- Thanks:
- 79
- Thanked:
- 145 times in 90 posts
August 26, 2011 at 10:13 pm #408837There is no #user17 with the default Ironis template. If you mean user7 its best to do that via .css
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
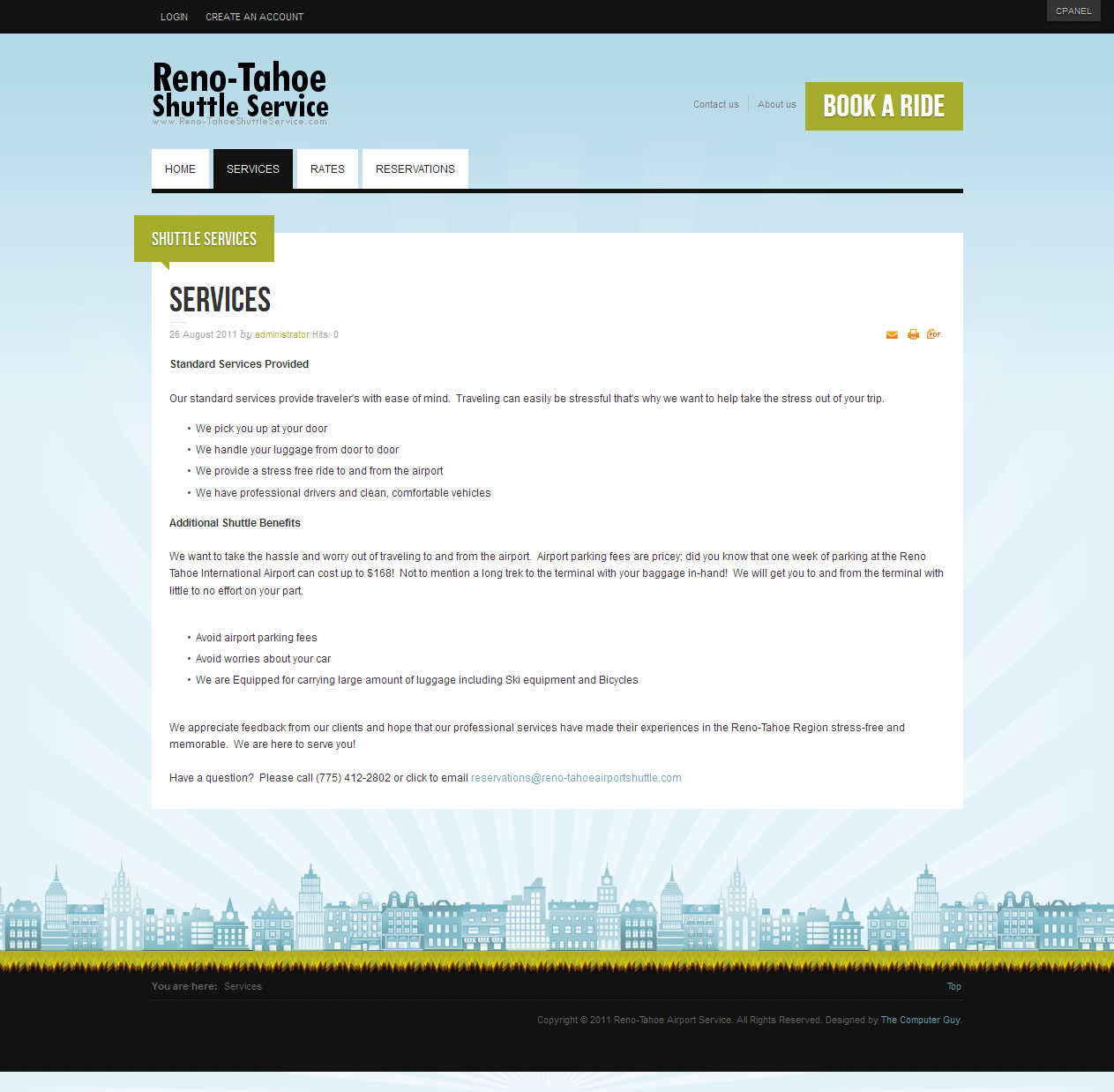
August 26, 2011 at 10:16 pm #408838<em>@ntonline 262977 wrote:</em><blockquote>Here you go:
Back-endFront-end
</blockquote>Where is the particular module you’re working with? – Which one within your screenshot?
 ntonline
Friend
ntonline
Friend
ntonline
- Join date:
- January 2009
- Posts:
- 164
- Downloads:
- 31
- Uploads:
- 42
- Thanks:
- 24
- Thanked:
- 12 times in 1 posts
August 26, 2011 at 11:04 pm #408848The module is user17. If “user17” does not appear in the menu as an option, type it in to the field and it will be added automatically.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
August 26, 2011 at 11:07 pm #408849<em>@ntonline 262990 wrote:</em><blockquote>The module is user17. If “user17” does not appear in the menu as an option, type it in to the field and it will be added automatically.</blockquote>
I meant, in the screenshot you provided above . . . which element is the “user 17” module you modified with your “tip?” ntonline
Friend
ntonline
Friend
ntonline
- Join date:
- January 2009
- Posts:
- 164
- Downloads:
- 31
- Uploads:
- 42
- Thanks:
- 24
- Thanked:
- 12 times in 1 posts
August 26, 2011 at 11:20 pm #408850Tom,
I don’t understand what you are looking for exactly. I do know that when users install the template from scratch the background image does not appear. Unfortunately, the tutorial does not illustrate how to get the background images to display.
If a user is installing the template from scratch and if they want to add the background images that are preinstalled with the JA IRONIS template, all they have to do is add the HTML code above into a newly created Custom HTML module. Adding this code resolves the background image issue.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
August 26, 2011 at 11:33 pm #408851ahhhhh …. so this is a BACKGROUND image.
I was confused because you were talking about a “User 17” module position – and I was not clear that you were referring to a background image. (Of course, now that I look at the module parameter screenshot again – I feel silly because there it is … “User 17 (Background)”
:-[
sorry about that . . . . and again, THANK YOU for the tip !!!!
n6rej Friend
n6rej
- Join date:
- November 2006
- Posts:
- 1040
- Downloads:
- 0
- Uploads:
- 63
- Thanks:
- 79
- Thanked:
- 145 times in 90 posts
August 28, 2011 at 3:02 pm #409158I’m totally confused as to whats occuring here. background for a template is a simple matter of applying background-image:url(‘../images/mybackground.jpg’) ; to the body tag.
Are you saying the ironis template QS does not provide that?jimcapraro Friend
jimcapraro
- Join date:
- September 2008
- Posts:
- 109
- Downloads:
- 8
- Uploads:
- 2
- Thanks:
- 22
- Thanked:
- 4 times in 1 posts
September 19, 2011 at 2:05 pm #413613I installed with quickstart and the background images appear automatically. How does one remove them if they are undesired?
Thanks
n6rej Friend
n6rej
- Join date:
- November 2006
- Posts:
- 1040
- Downloads:
- 0
- Uploads:
- 63
- Thanks:
- 79
- Thanked:
- 145 times in 90 posts
September 19, 2011 at 11:28 pm #413740you can delete any article, mod / what have you ..
this might give you an idea but please understand the data we supply and native 1.7 is different
-
AuthorPosts
This topic contains 12 replies, has 4 voices, and was last updated by n6rej 13 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum