-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 2:18 am #1611031. Get to Know Your Template
- Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for helping you to become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don’t want you to miss a thing!
2. Download Template and Extensions:
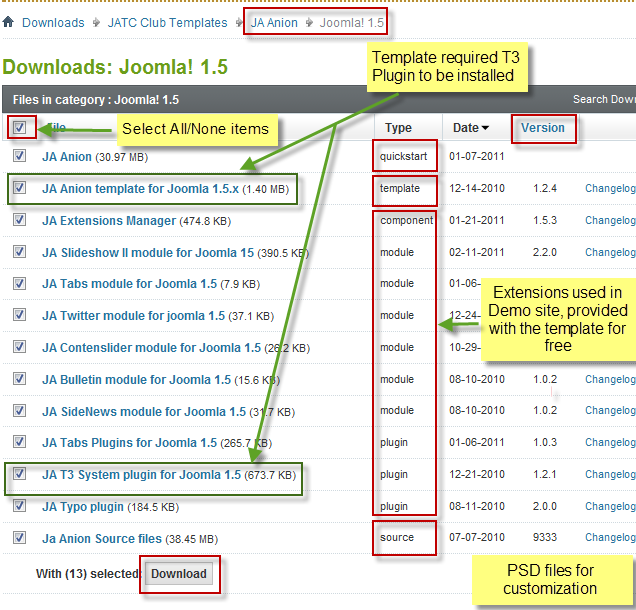
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development.
- Making a new website? – If you are planning to make a new website, then use our Quickstart package to clone the demo website and replace the demo content with yours. Check out How to install Quickstart Package guide.
- Installing on your live website? – If you are planning to use this template on your already live website, you should follow How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects:
- Installing the Template on your Joomla system
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions
- Custom HTML Modules
- Using Template Typography
- K2 Modules setup
- Mega Menu configuration
- K2 Installation / configuration
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 2:30 am #3799611. Installing Template on your Joomla
- Browse and Download: Go To Download page of JA Anion and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 1.5 system. Follow This Guide if you are not familiar with the installation procedure.
Template Configuration :
JA Anion template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once you have completed the setup, you can go back to the template backend and check various options for customizing your template. Refer to this Universal T3 V2 Backend Config Guide for options on how to customize your installed template.
Please Note : T3 V2 template configurations are same in Joomla 1.5 and Joomla 1.6, so the above guide link is valid for both versions.Links to resources on T3 V2 Framework templates and advanced configurations :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.5 and 1.6)
Error? – I see “Missing T3” error on the website frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download and install the T3 Framework 2 Plugin (aka T3 System plugin), Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it as described in the same guide.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 2:59 am #3799653. Installing complimentary / included extensions and Demo configurations :
- Free Extensions: (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get the correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions: This template uses custom styles for K2 Component. You will need to download K2 from the developers website and install it referring to the userguide below. JA Map plugin (part of JAEC Club) is also used on the Contact Us page. This plugin is available to Developer members and JAEC members only.
Know your Module Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
TIP: Read more about Checking and Finding Module Positions in T3 Templates.
Installing and Configuring Included Extensions:
List of modules / plugins used in JA Anion Template Demo:
- JA SlideShow II Module
- JA Tabs Module
- JA Twitter Module
- JA Contenslider Module
- JA Bulletin Module
- JA SideNews Module
- JA Tabs Plugin
- JA Typo Plugin
IMPORTANT: We provide screenshots of the settings from our demo website. Make sure you configure your modules / plugins in the same manner in order to achieve demo site alike style / functions.Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 4:03 am #379978Configurations for Modules / Plugins as used in Demo Site.
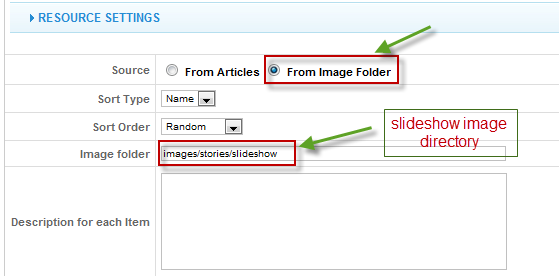
1. JA SlideShow II Module.Module Position: content-mass-top
Module Suffix: NOT USED
Backend Settings for Slideshow II Module as in demo.Note: As you can see in the image above, the slideshow’s source is set to From Image Folder, whereas images are taken from the images/stories/slideshow folder

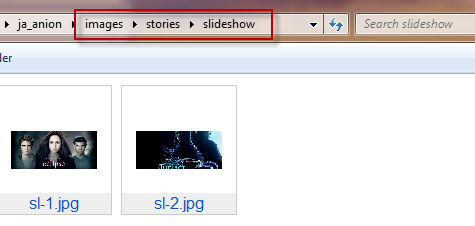
Create slideshow image directory
Go to: yoursiteimagesstories folder, create the slideshow directory and then copy images that will be used for the slideshow in there.Dimensions of the Slideshow images should be 659×300 pixels

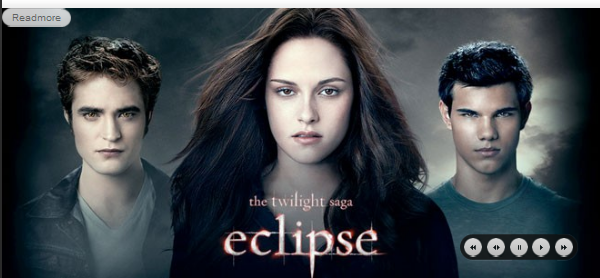
Front-end appearance

IMPORTANT: Please note that we use the JA Slideshow module in over 25+ templates with different backend settings. It is not possible to optimize all the backend options for each template, so if some of the backend settings do not work in JA Anion, it is not a bug.
2. JA Tabs Module
Module Position: right
Module Suffix: _hilite moduletable_tab
Backend Settings for this module as in demo.Front-end appearance

3. JA Twitter Module
Module Position: left
Module Suffix: NOT USED
Backend Settings for this module as in DemoFront-end appearance

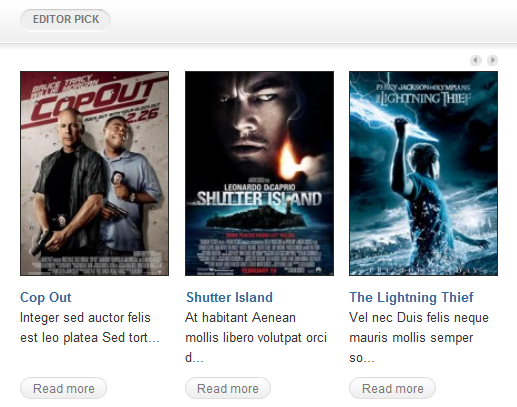
4. JA Contenslider ModuleOn our demo, we name this module as Editor pick
Module Position: content-top
Module Suffix: NOT USED
Backend Settings for this module as in DemoFront-end appearance

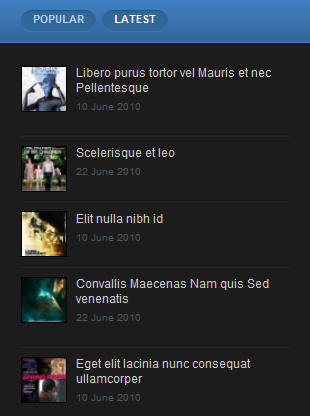
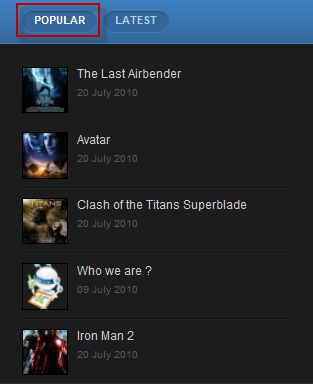
5. JA Bulletin Module
There are two Bulletin modules used in the Demo site: Popular and Latest. The Popular uses Most read type, whereas Latest uses Latest News type
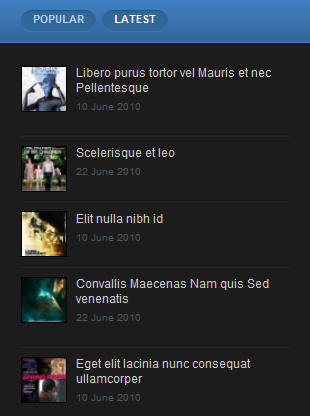
5.1 Popular
Module Position: ja-tabs
Module Suffix: NOT USED
Backend Settings for this module as in DemoFront-end appearance

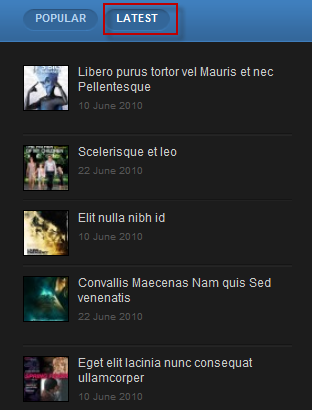
5.2 Latest
Module Position: ja-tabs
Module Suffix: NOT USED
Backend Settings for this module as in DemoFront-end appearance

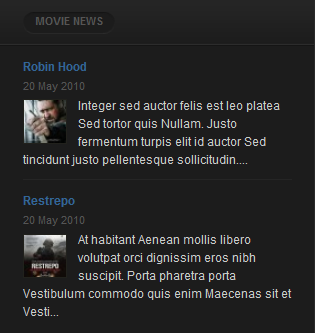
6. JA SideNews ModuleOn our demo, we name this module as Movie news
Module Position: right
Module Suffix: NOT USED
Backend Settings for this module as in DemoFront-end appearance

7. JA Tabs PluginBackend Settings for this plugin as in Demo
Front-end appearance

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 5:05 am #379989Custom HTML Modules
We use total of 6 Custom HTML Modules in JA Anion Template.
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
1. Who we are
Module Position: right
Module Suffix: NOT USED
<div class=”ja-innerdiv”><img src=”images/stories/demo/sam-1.png” border=”0″ alt=”JoomlArt.com” align=”right” />
<p>Ante at metus vitae vitae habitant In justo Pellentesque sapien ipsum. Ipsum Pellentesque Donec fermentum feugiat gravida</p>
<a href=”index.php?option=com_content&view=article&id=79:avatar&catid=35:demo-category&Itemid=95″ title=”Who we are ?”>Read more About us…</a></div>
Backend Settings for Who we are as in demo.
2. Video of the day
Module Position: right
Module Suffix: NOT USED
<p>
<object width=”240″ height=”160″ data=”http://www.youtube.com/v/NnD2n_NBGMg?fs=1&hl=en_US&autoplay=0&showinfo=0&rel=0″ type=”application/x-shockwave-flash”>
<param name=”movie” value=”http://www.youtube.com/v/NnD2n_NBGMg?fs=1&hl=en_US&autoplay=0&showinfo=0&rel=0″ />
</object>
</p>
<p><a class=”ja-title” href=”#”><strong>New High-Definition Trailer</strong></a></p>
<p>Universal Studios resurrects the classic lycanthrope with this tale of a man who experiences an unse…</p>
Backend Settings for Video of the day as in demo.
3. T3 Framework
Module Position: user5
Module Suffix: NOT USED
<p>In at tortor eget purus commodo aliquet eget non tortor. In consequat, ante id placerat iaculis, nunc erat pretium neque, at venenati…</p>
Backend Settings for T3 Framework as in demo.
4. 6 Preset Styles
Module Position: user6
Module Suffix: NOT USED
<p>Rhoncus sed. Lectus vitae augue, mauris tincidunt. Ut nec fermentum, dolor vestibulum.</p>
<div class=”text-note”>Black, Blue, Brown, Green, Orange, Red</div>
Backend Settings for 6 Preset Styles as in demo.
5. Multi Menu
Module Position: user7
Module Suffix: testimonialModule
<p>Nunc erat pretium neque, at venenatis arcu ipsum ac metus. Aliquam pharetra dapibus blandit.</p>
<ul class=”two-cols clearfix”>
<li><a href=”?ja_menu=split”>Split Menu</a></li>
<li><a href=”?ja_menu=dropline”>Dropline Menu</a></li>
<li><a href=”?ja_menu=css”>CSS Menu</a></li>
<li><a href=”?ja_menu=mega”>Mega Menu</a></li>
</ul>
Backend Settings for Multi Menu as in demo.
6. What is Joomla?
Module Position: user8
Module Suffix: NOT USED
<p>Nunc erat pretium neque, at venenatis arcu ipsum ac metus. Aliquam pharetra dapibus blandit.</p>
<ul class=”two-cols clearfix”>
<li><a href=”?ja_menu=split”>Split Menu</a></li>
<li><a href=”?ja_menu=dropline”>Dropline Menu</a></li>
<li><a href=”?ja_menu=css”>CSS Menu</a></li>
<li><a href=”?ja_menu=mega”>Mega Menu</a></li>
</ul>
Backend Settings for What is Joomla as in demo.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 6:39 am #379996Typography Styles – Supported in JA Anion Template :
JA Anion comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on…
You can view the Typography Page on the Demo site: Typography Page
Here is the HTML code: 11663
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Anion template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 7:05 am #380006Configurations for K2 Modules as in Demo
These instructions are a reference for developers using manual installation, a guide on how to setup K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and setup K2.
There are 3 modules of K2 component being used in JA Anion. Below are the instructions for configuring them.
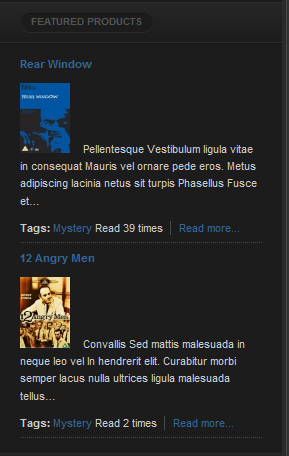
1. mod_k2_content
On our demo, we have one K2 content module, named: Featured products
Module Position: right
Module Suffix: NOT USED
Backend Settings for this module as in DemoFrontend appearance

2. mod_k2_login
Module Position: right
Module Suffix: NOT USED
Backend Settings for this module as in DemoFront-end appearance

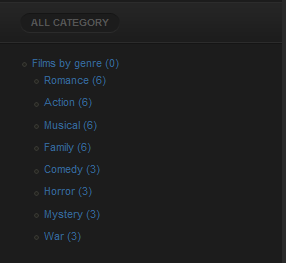
3.mod_k2_tools
On our demo, we have one K2 tools module, named: All Category
Module Position: right
Module Suffix: NOT USED
Backend Settings for this module as in Demo
Front-end appearance
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 7:11 am #380008Mega Menu Configuration
JA Anion Demo website uses Mega Menu. Follow the guide below to create dropdown menu as on our Demo
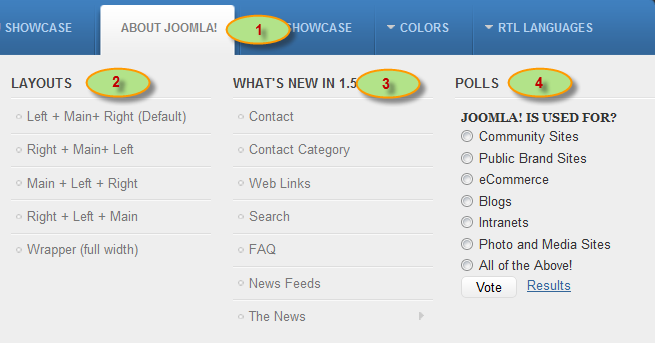
Frontend Appearance:

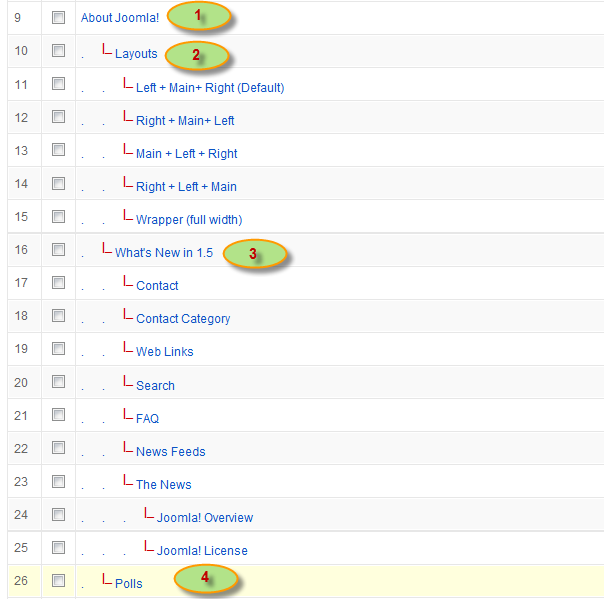
Backend Settings:1. Main Menu Items (parent & child)

- Item 1 – About Joomla! – Menu Backend Settings
- Item 2 – Layouts – Menu Backend Settings
- Item 3 – What’s New in 1.5 – Menu Backend Settings
- Item 4 – Polls – Menu Backend Settings
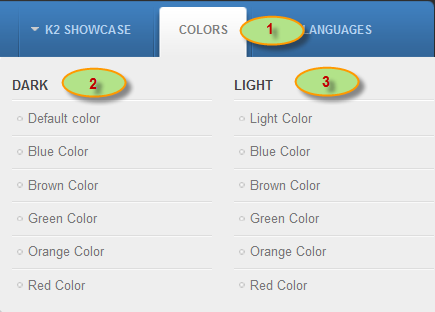
Frontend Appearance:

Backend Settings:
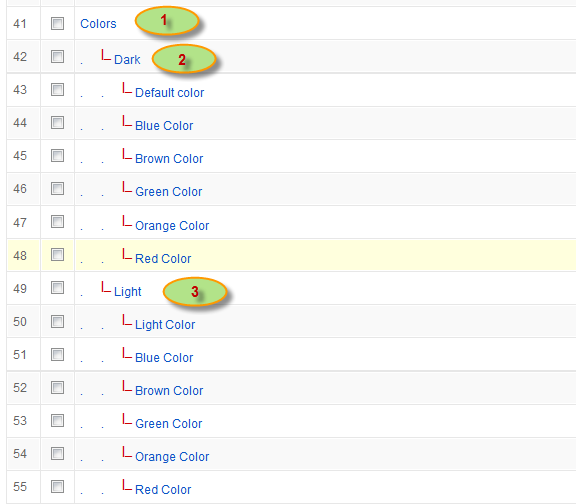
1. Main Menu Items (parent & child)

- Item 1 – Colors – Menu Backend Settings
- Item 2 – Dark – Menu Backend Settings
- Item 3 – Light – Menu Backend Settings
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 8:13 am #380033Installing and Configuring K2
1. Installing K2
If you are new to this Joomla! component, please read this guide first.
2. Configuring K2 component2.1 Global Configuration: Click Parameter button on the right
2.2 Category Configuration
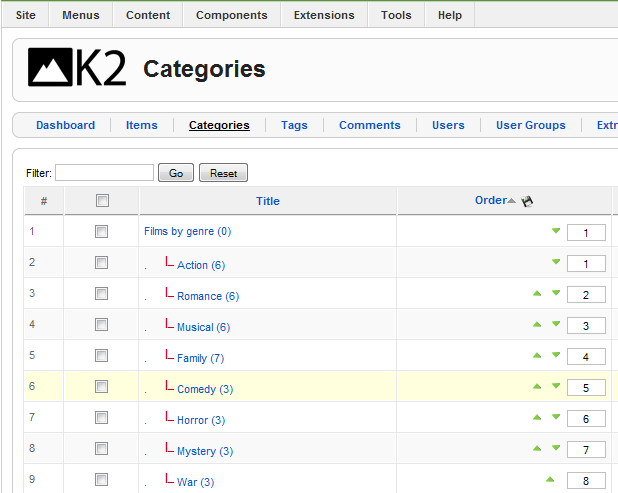
To build your site like our demo, navigate to Administrator >> Component >> K2 >> Categories

Films by genre
Note: To set column displaying on K2 Showcase page, you should have enough child categories under Films by genre category
On our demo, we have 8 child categories: Action, Romance, Musical, Family, Comedy, Horror, Mystery, War
To displays these in four columns, the Columns parameter in Administrator >> Component >> K2 >> Category >> Films by genre >> Category view options should be set to 4
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 8:15 am #380034The above userguide should help one in replicating the Demo site settings for the template and extension on their website.
Recommended:
If you are new or confused: We recommend installing Quickstart on your localhost and use it as reference for configurations. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.
If you have any questions regarding this userguide, please post a question in the forum. This thread is locked.
-
AuthorPosts
This topic contains 10 replies, has 1 voice, and was last updated by Hung Dinh 13 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

