-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 30, 2011 at 2:39 am #167968Joomla! 1.5 Userguide – JA Blazes Template1. Get to Know Your Template
- Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for helping you to become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don’t want you to miss a thing!
2. Download Template and Extensions :
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your website Development.
- Making a New Website? – If you are planning to make a new website, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live website? – If you are planning to use this template on your already live website, you should follow How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects:
- Installing Template on your Joomla system
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions
- Custom HTML Modules
- Using Template Typography
- K2 Modules setup
- Mega Menu configs
- K2 Installation / configuration
-
1 user says Thank You to Hung Dinh for this useful post
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 30, 2011 at 2:40 am #4095271. Installing the Template on your Joomla system
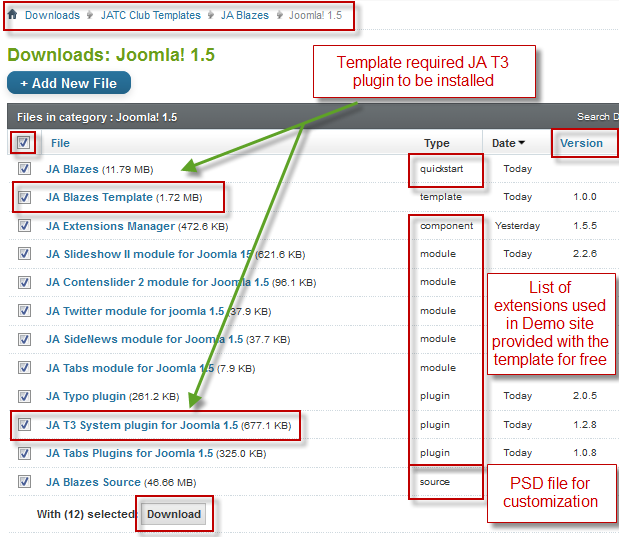
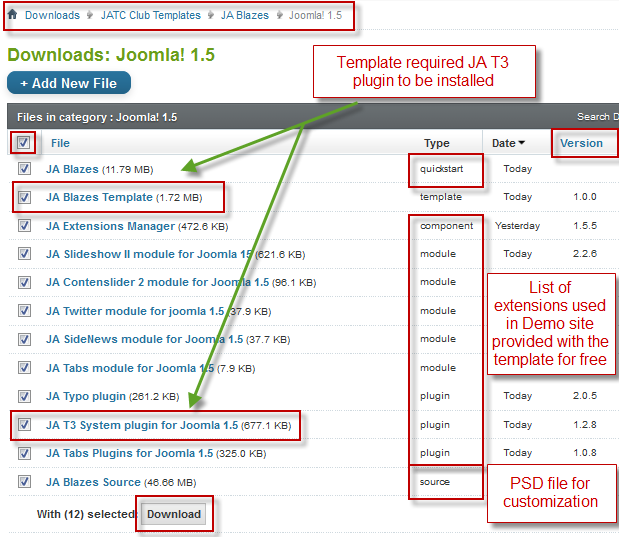
- Browse and Download: Go to the Download page of JA Social and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 1.5 system. Follow This Guide if you are not familiar with the installation procedure.
Template Configuration:
JA Blazes template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer to this Universal T3 V2 Backend Config Guide for options on how to customize your installed template.
Please Note: T3 V2 template configurations are same in Joomla 1.5 and Joomla 1.6, so the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advanced configurations :- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.5 and 1.6)
Error? – I see “Missing T3” error on the website frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download and install T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it as described in the same guide.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 30, 2011 at 2:41 am #4095283. Installing complimentary / included extensions and Demo configurations :
- Free Extensions: (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions: This template uses custom styles for K2 Component. You will need to download K2 from the developers website and install it referring to the userguide below. JA Map plugin (part of JAEC Club) is also used on the Contact Us page. This plugin is available to Developer members and JAEC members only.
Know your Module Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
TIP: Read more about Checking and Finding Module Positions in T3 Templates.
Installing and Configuring Included Extensions :
List of modules / plugins used in JA Social Template Demo :
- JA SlideShow II Module
- JA Content Slider II Module
- JA Twitter module
- JA Sidenews module
- JA Tabs module
- JA Commentoff plugin (Available to JAEC and JA Developer members only)
- JA Commenton plugin (Available to JAEC and JA Developer members only)
- JA Comment plugin (Available to JAEC and JA Developer members only)
- JA Comment component (Available to JAEC and JA Developer members only)
- JA Comment System plugin (Available to JAEC and JA Developer members only)
- JA Typo plugin
- JA Tabs plugin
- JA T3 System plugin
- JA Extensions Manager component
IMPORTANT: We provide the screenshot of the settings used on our demo website. Make sure you configure your modules / plugins in the same manner to achieve demo site alike style / functions.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 30, 2011 at 2:42 am #409530Configurations for Modules / Plugins as used on our Demo Website.
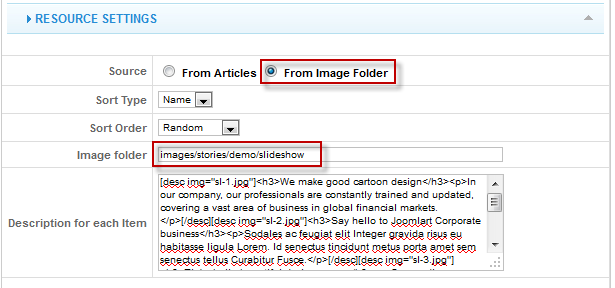
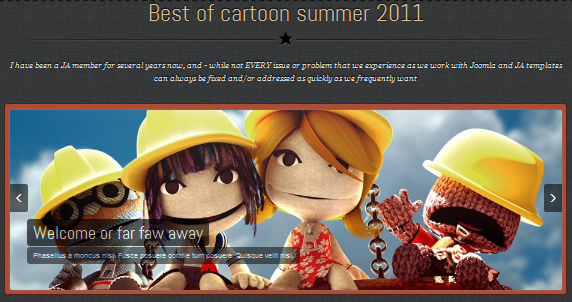
1. JA SlideShow II Module.Module Position: top-intro
Module Suffix: NOT USEDBackend Settings for Slideshow II Module as in demo
Note: As you can see in the image below, the slideshow’s source is set to From Image Folder and images are retrieved from the images/stories/demo/slideshow/ folder

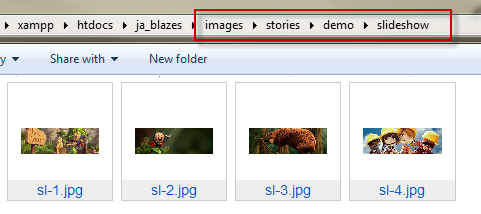
Create slideshow image directory
Go to: yoursite/images/stories/demo, create the slideshow directory there and then copy images that will be used for the slideshowDimensions of the Slideshow images should be 920×300 pixels

Description for each item
<h3>We make good cartoon design</h3><p>In our company, our professionals are constantly trained and updated, covering a vast area of business in global financial markets.</p><h3>Say hello to Joomlart Corporate business</h3><p>Sodales ac feugiat elit Integer gravida risus eu habitasse ligula Lorem. Id senectus tincidunt metus porta amet sem senectus tellus Curabitur Fusce.</p><h3>Tinkerbell – beautiful design scene</h3><p>Suspendisse consequat metus quis sem mattis lobortis. Ut eu tellus ullamcorper orci convallis elem entum non sed nibh. Phasellus a rhoncus nisi. Fusce posuere condie tum posuere. Quisque velit nisi.</p><h3>Welcome or far faw away </h3><p>Phasellus a rhoncus nisi. Fusce posuere condie tum posuere. Quisque velit nisi.</p>
Front-end appearance
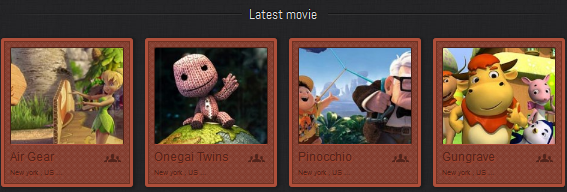
2. JA Content Slider II Module
Module Position: content-slider
Module Suffix: NOT USED
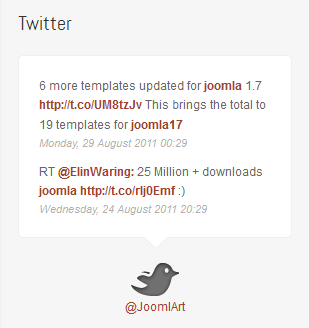
3. JA Twitter module
Module Position: right
Module Suffix: NOT USED
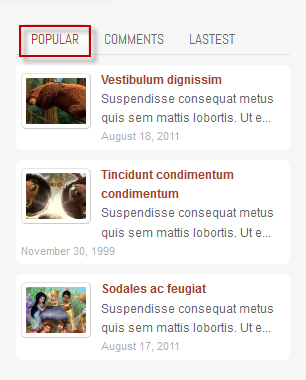
4. JA Sidenews module
4.1 Popular
Module Position: ja-tabs
Module Suffix: NOT USED
4.2 Lastest
Module Position: ja-tabs
Module Suffix: NOT USED
4.3 Lastest news
Module Position: right
Module Suffix: NOT USED
5. JA Tabs Extensions
5.1 JA Tabs plugin
5.2 JA Tabs module
Module Position: right
Module Suffix: NOT USED
6. JA Comment Extensions
6.1 JA Comment plugin

6.2 JA Comment System plugin

6.3 JA CommentOn plugin
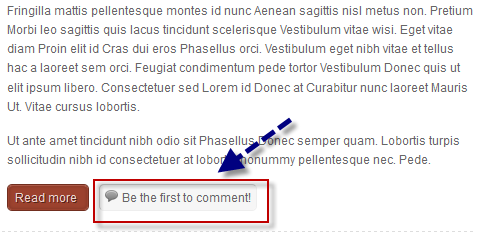
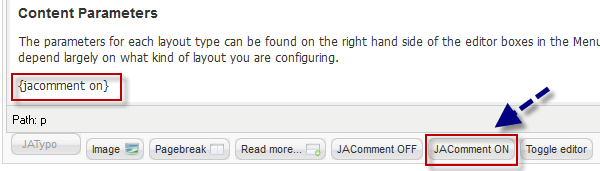
This plugin is used to enable comment form on a specific article. Enable the plugin and open the article you want to enable the plugin and put the tag: {comment on} in any place in the article content field or click on the Comment On button under the content field of the article

6.4 JA CommentOff plugin
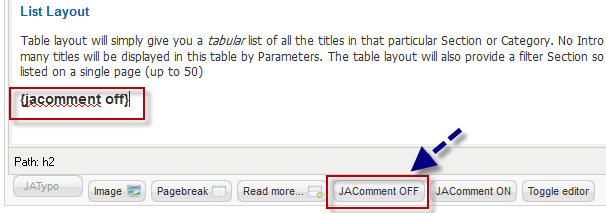
This plugin is used to disable comment form on a specific article. Enable the plugin and open the article you want to enable the plugin and put the tag: {comment off} in any place in the article content field or click on the Comment On button under the content field of the article

Note: We have wiki for JA Comment component for more information and how to use JA Comment
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 30, 2011 at 2:43 am #409553Custom HTML Modules
If you are not sure how to use Custom HTML Modules or accessing HTML Editor view. Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate exactly and then change your content. Remember HTML code has special div classes, which are required for demo alike display.
1. Content Mass Bottom
Module position: content-mass-bottom
Module Suffix : NOT USED<p><img class=”img-border” src=”images/stories/demo/banner.jpg” border=”0″ alt=”Sample Banner” /></p>

2. Left Position
Module position: right
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

3. Right PositionModule position: left
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

4. What people say ?
Module position: user2
Module Suffix : NOT USED<div class=”avatar”><img src=”images/stories/demo/avatar.jpg” border=”0″ alt=”Sample image” align=”left” />
<h4>Cartoon</h4>
<p>Designer artist</p>
</div>
<div class=”ja-typo-bubble bubble-up bubble-7″><span class=”ja-typo-bubble-arrow”> </span>
<div class=”ja-typo-bubblect”>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien.</div>
</div>
5. Best of cartoon summer 2011
Module position: top-intro
Module Suffix : -intro<p>I have been a JA member for several years now, and – while not EVERY issue or problem that we experience as we work with Joomla and JA templates can always be fixed and/or addressed as quickly as we frequently want</p>

6. Class Suffix “-intro”
Module position:top-intro
Module Suffix : -intro<p>I have been a JA member for several years now, and – while not EVERY issue or problem that we experience as we work with Joomla and JA templates can always be fixed and/or addressed as quickly as we frequently want</p>

7. Creative People Working
Module position: user1
Module Suffix : -icon<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In rhoncus lobortis orci, sed vestibulum leo dapibus et. Fusce in dolor velit, sit amet vehicul</p>

8. User 1 – Class Suffix “-icon”
Module position: user1
Module Suffix : -icon<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

9. User 10
Module position: user10
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

10. Videos
Module position: user4
Module Suffix : NOT USED<ul>
<li><a href=”#” title=”Music”>Music</a></li>
<li><a href=”#” title=”Full Episodes”>Full Episodes</a></li>
<li><a href=”#” title=”Movie Trailers”>Movie Trailers</a></li>
<li><a href=”#” title=”Disney Channel”>Disney Channel</a></li>
<li><a href=”#” title=”Radio Disney”>Radio Disney</a></li>
<li><a href=”#” title=”Galleries”>Galleries</a></li>
</ul>
11. User 11
Module position: user11
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

12. Games
Module position: user6
Module Suffix : NOT USED<ul>
<li><a href=”#” title=”Multiplayer”>Multiplayer</a></li>
<li><a href=”#” title=”All Games”>All Games</a></li>
<li><a href=”#” title=”Book”>Book</a></li>
<li><a href=”#” title=”Video Games”>Video Games</a></li>
<li><a href=”#” title=”3D Wars”>3D Wars</a></li>
<li><a href=”#” title=”Design Games”>Design Games</a></li>
<li><a href=”#” title=”2D Games”>2D Games</a></li>
</ul>
13. User 12
Module position: right
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

13. User 12
Module position: right
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

14. Live Events
Module position: user13
Module Suffix : NOT USED<ul>
<li><a href=”#” title=”At the park”>At the park</a></li>
<li><a href=”#” title=”Our tour”>Our tour</a></li>
<li><a href=”#” title=”On Broadway”>On Broadway</a></li>
<li><a href=”#” title=”Stars wars”>Stars wars</a></li>
<li><a href=”#” title=”Ticket on sale”>Ticket on sale</a></li>
<li><a href=”#” title=”The magics”>The magics</a></li>
<li><a href=”#” title=”Workout”>Workout</a></li>
</ul>
15. User 13
Module position: user13
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

16. Movies
Module position: user14
Module Suffix : NOT USED<ul>
<li><a href=”#” title=”Cartoon”>Cartoon</a></li>
<li><a href=”#” title=”Walt Disney”>Walt Disney</a></li>
<li><a href=”#” title=”Movie Rewards”>Movie Rewards</a></li>
<li><a href=”#” title=”New Movies”>New Movies</a></li>
<li><a href=”#” title=”Lion King”>Lion King</a></li>
<li><a href=”#” title=”Other Movie”>Other Movie</a></li>
</ul>
17. User 14
Module position: user14
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

18.LINKS
Module position: user14
Module Suffix : NOT USED<ul>
<li><a href=”#” title=”Support center”>Support center</a></li>
<li><a href=”#” title=”Customer Support”>Customer Support</a></li>
<li><a href=”#” title=”About Us”>About Us</a></li>
<li><a href=”#” title=”Copyright”>Copyright</a></li>
<li><a href=”#” title=”Privacy Policy”>Privacy Policy</a></li>
<li><a href=”#” title=”Contact”>Contact</a></li>
</ul>
19. User 15
Module position: user15
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

20. Newsletter
Module position: user16
Module Suffix : NOT USED<form action=”#” method=”post”> <fieldset><input class=”inputbox” name=”email” type=”text” value=”Your email address” /> <input class=”button” title=”Sign up” name=”btnSubmit” type=”submit” value=”Sign up” /> </fieldset> </form>

21. User 16
Module position: user16
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

22. User 17
Module position: user17
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

23. User 17
Module position: user17
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

24. User 18
Module position: user18
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

25. User 19
Module position: user19
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

26. We are Professionals
Module position: user2
Module Suffix : -icon2<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In rhoncus lobortis orci, sed vestibulum leo dapibus et. Fusce in dolor velit</p>

27. User 2 – Class Suffix “-icon2”
Module position:user2
Module Suffix : -icon2<p>Justo leo Aenean neque pede elit turpis id ridiculus Maecenas pulvinar. Consequat vitae hendrerit enim quis metus convallis Proin nec tincidunt eu.</p>

28. Quality & Beautiful Work
Module position: user3
Module Suffix : -icon3<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In rhoncus lobortis orci, sed vestibulum leo dapibus et. Fusce in dolor velit, sit amet vehicul</p>

29. User 3 – Class Suffix “-icon3”
Module position: user3
Module Suffix : -icon3<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In rhoncus lobortis orci, sed vestibulum leo dapibus et. Fusce in dolor velit, sit amet vehicul</p>

30. User 4
Module position: user4
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In rhoncus lobortis orci, sed vestibulum leo dapibus et. Fusce in dolor velit, sit amet vehicul</p>

31. User 5
Module position: user5
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. In rhoncus lobortis orci, sed vestibulum leo dapibus et. Fusce in dolor velit, sit amet vehicul</p>

32. User 6
Module position: user6
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

33. User 7
Module position: user7
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

34. User 8
Module position: user8
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

35. User 9
Module position: user9
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet consectetuer neque justo nibh eros nunc. Hendrerit et tincidunt risus nunc auctor Aliquam Sed sagittis accumsan Quisque.</p>

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 30, 2011 at 2:44 am #409586Typography Styles – Supported in JA Blazes:
JA Blazes comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on…
You can view the Typography Page in the Demo site :Typography Page
Here is the HTML code
You can use the above HTML code for making similar page in your site and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Blazes template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 30, 2011 at 2:45 am #409615Mega Menu Configs
JA Blazes Demo site uses Mega Menu. Follow the guide below to create the column dropdown menu.
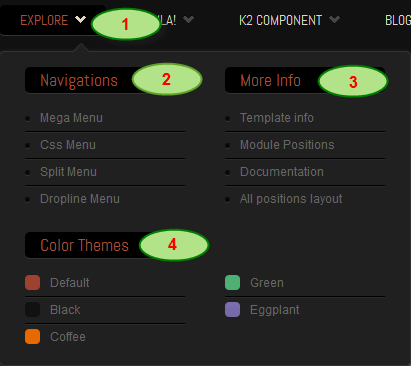
Front-end appearance

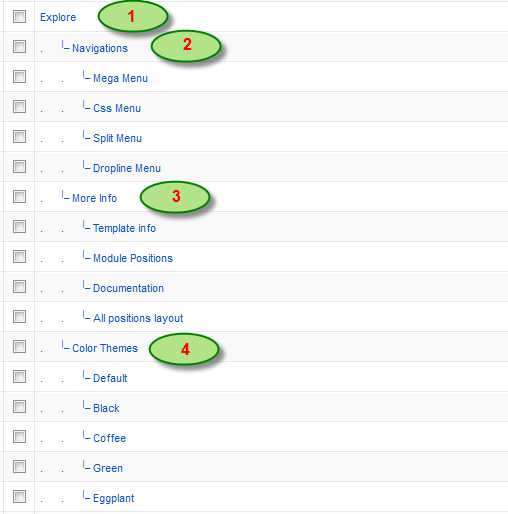
Back-end settings:
Main Menu Items (parent & child)

- Item 1: Explore – Menu Backend Settings
- Item 2: Navigations – Menu Backend Settings
- Item 3: More Info – Menu Backend Settings
- Item 4: Color Themes – Menu Backend Settings
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 30, 2011 at 2:46 am #409618Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and setup K2
There are 3 modules of K2 component being used in JA Bazes. All K2 modules are displayed on K2 Blog Style page of the Demo website. Below are the instructions for configuring them.
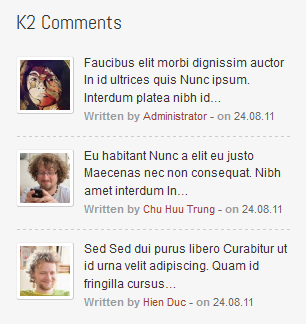
1. mod_k2_comments
1.1 Comments
Module Position: ja-tabs
Module Suffix: NOT USED
1.2 K2 Comments
Module Position: right
Module Suffix: NOT USED
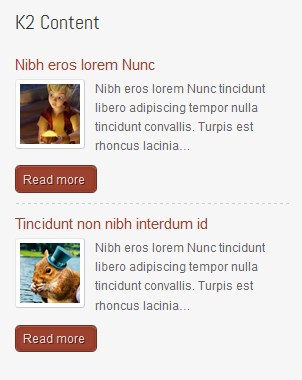
2. mod_k2_content
Module Position: right
Module Suffix: NOT USED
3. mod_k2_login
Module Position: right
Module Suffix: NOT USED
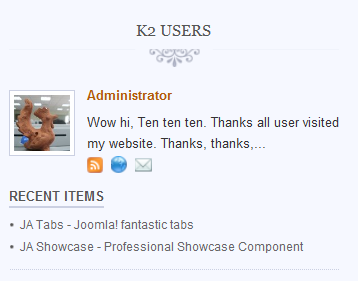
4. mod_k2_users
Module Position: right
Module Suffix: NOT USED
5. mod_k2_tools
5.1 Archive
Module Position: right
Module Suffix: NOT USED
5.2 Calendar
Module Position: right
Module Suffix: NOT USED
5.3 Author list
Module Position: right
Module Suffix: NOT USED
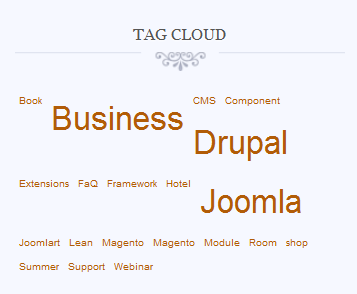
5.4 Tag Cloud
Module Position: right
Module Suffix: NOT USED
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 30, 2011 at 2:47 am #409621Installing and Configuring K2
1. Installing K2
If you are new to this Joomla! component, please read this guide.
2. Configuring K2 component2.1 Global Configuration: Click Parameter button on the right
Backend settings2.2 Category Configuration
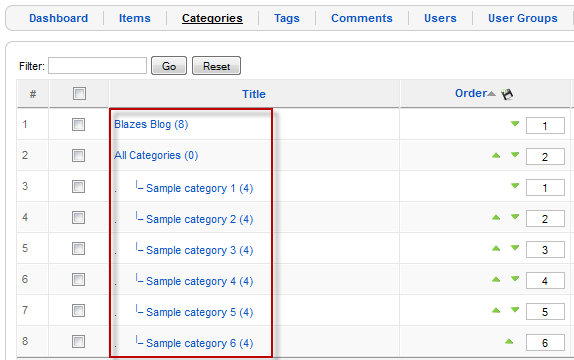
As you can see on our Demo, there are different styles for each page: Blazes Blog uses ja_blazes_blog template while All Categories use ja_blazes.To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

Blazes Blog category
- Front-end in Demo
- Backend settings
All Categories category
- Front-end in Demo
- Backend settings
Note: To set the column displaying on K2 Showcase page, you should have enough child categories under All Categories category
To display them in two columns, the Columns parameter in Administrator >> Component >> K2 >> Category >> All Categories >> Category view options should be set to 6.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
August 30, 2011 at 2:48 am #409622The above userguide should help one in replicating the Demo site settings for the template and extension on their website.
Recommended:
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configuration. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.
If you have any questions regarding this userguide, please post a question in the forum. This thread is locked.
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 1 voice, and was last updated by
Hung Dinh 13 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Userguide – JA Blazes Template for Joomla! 1.5
Viewing 10 posts - 1 through 10 (of 10 total)