-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 15, 2011 at 8:31 am #1602221. Get to Know Your Template
- Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
- Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for help you become a Joomlart Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don’t want you to miss a thing!
2. Download Template and Extensions :
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.
Plan your site Development.
- Making a New Site ? – If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package. .
- Installing on your live site ? – If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the userguide below.
The user guide covers the following aspects :
1. Installing Template on your Joomla
2. Installing T3 Framework 2 Plugin
3. Installing complimentary / included extensions.
4. Custom HTML Modules.
5. Using Template Typography
7. K2 Modules setup
8. Mega Menu configs
9. K2 Installation / configuration.Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 15, 2011 at 9:57 am #3767741. Installing Template on your Joomla
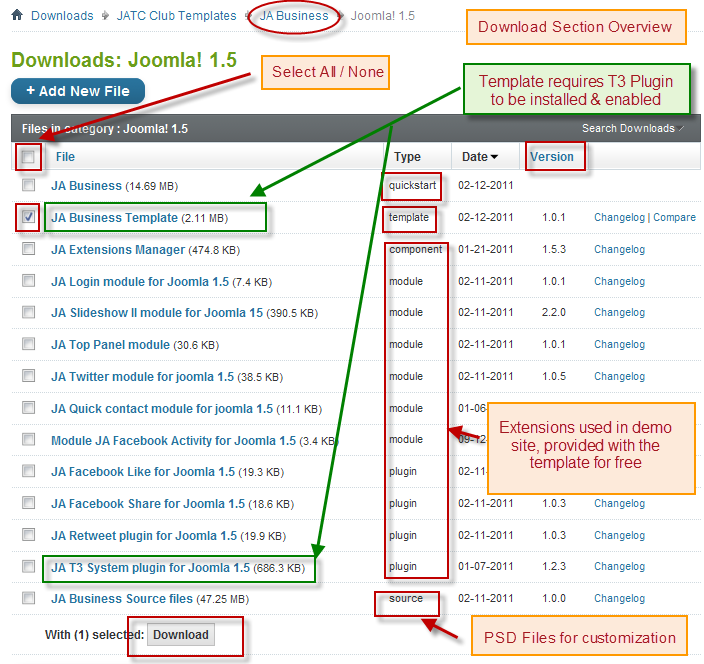
- Browse and Download : Go To Download Folder of JA Business and download the Template zip file. Refer this screenshot for overview of download folder.
- Install the Template : Now install the Template to your Joomla 1.5 . Follow This Guide if you are new.
Note : The template zip size is above 2 MB (2.11 MB), some servers have default upload limit of 2 MB and you may need to Raise PHP Upload Limit it to install the template. Or you can use FTP Method or from local directory Method to install your template.
Template Configuration :JA Business template will install with Settings used in the demo site. So you can delay the configuration until you complete the setup (installing the other modules / plugins used in the demo site).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer this Universal T3 V2 Backend Config Guide for options to customize your installed template.
Please Note : T3 V2 template configs are same in Joomla 1.5 and Joomla 1.6 . So the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advance configs :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (works for Joomla 1.5 also)
Error ? – I see “Missing T3” error on the frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download the T3 Framework 2 Plugin ( aka T3 System plugin), Install and enable it.
If you are new, then follow This Guide to learn to install plugins in Joomla.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 16, 2011 at 3:39 am #3768823. Installing complimentary / included extensions and Demo configurations :
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
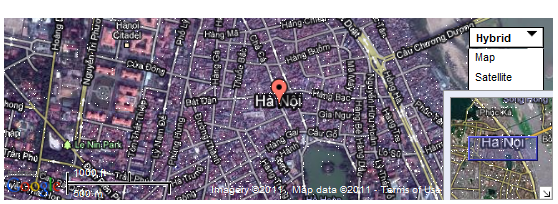
- 3rd Party Extensions : This template has custom styles for K2 Component. You will need to download K2 from its site and install referring to the userguide below. JA Map plugin (part of JAEC Club) is also used on the Contact Us page. This plugin is available to Developer members and JAEC members only.
Know your Module Positions :
1. View Module Position Image (used positions only).
2. Use Module Position Overlay in Template (used & empty module positions).
TIP : Read more about Checking and Finding Module Positions in T3 Templates.Installing and Configuring Included Extensions :
List of modules / plugins used in JA Business Template Demo :
- JA SlideShow II Module
- JA Facebook Activity Module
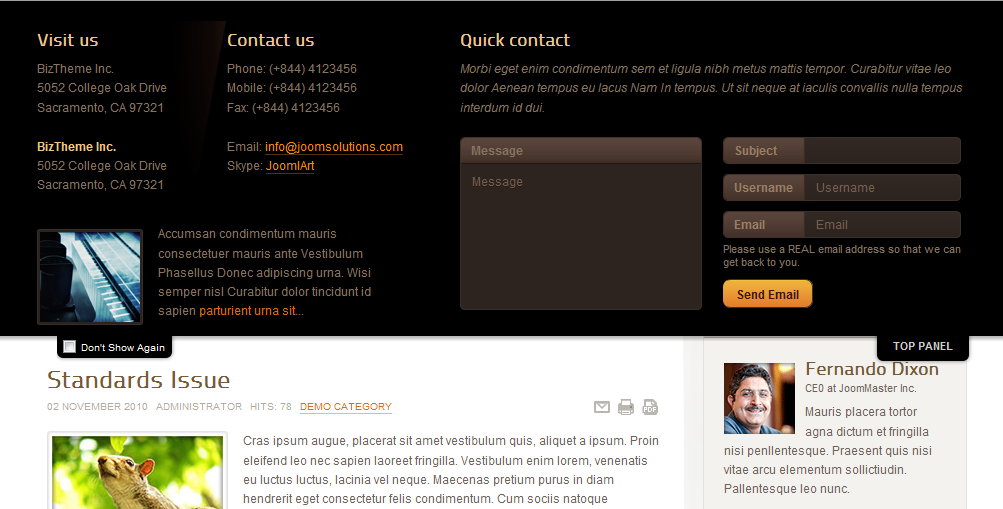
- JA Quick Contact Module
- JA Slide Show 2 Module
- JA Top Panel Module
- JA Twitter Module
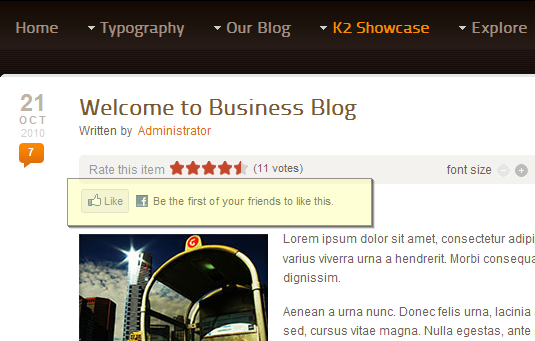
- JA Facebook Like It Plugin
- JA Retweet Plugin
- JA Map Plugin (Available to JAEC and JA Developer members only)
IMPORTANT : We provide settings screenshot from the demo site. Make sure you configure your modules / plugins with the same configs to achieve demo site alike style / functions.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 16, 2011 at 4:26 am #376891Configurations for Modules / Plugins as used in Demo Site.
1. JA SlideShow II Module.
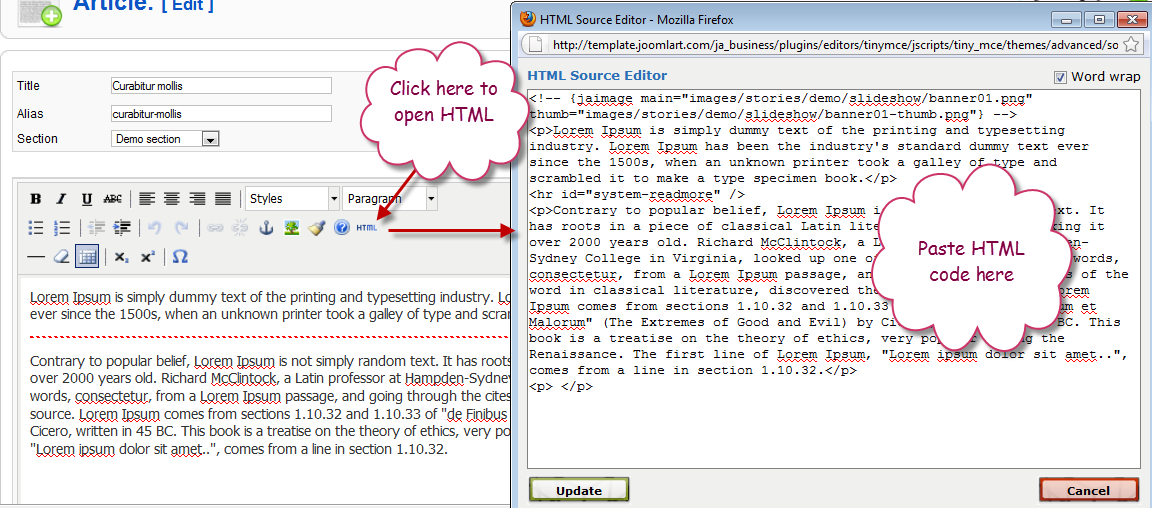
This one is bit tricky. Please read the following instructions carefully. It involves placing Custom HTML Code in the article to render the thumbnails and images.
Make sure you install the module JA Slideshow2 first. To manage this module, select Extensions >> Module Manager, then click module named: JA Slideshow2 Module
General Settings
Module Position : slideshow
Module Suffix : NOT USEDParameter Settings
Backend Settings for Slideshow II Module as in demo.
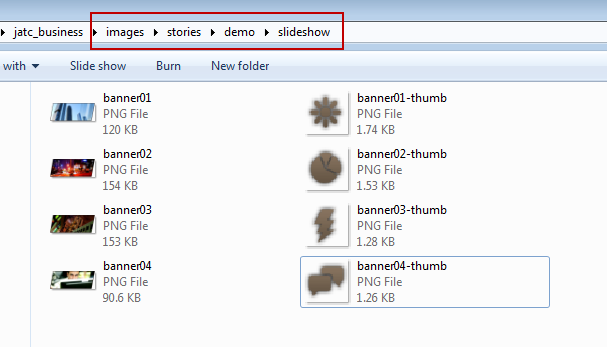
Note: As you see in the image above, the slideshow’s source is From Article, Articles are retrieved from the demo category whereas images are taken from the images/stories/demo/slideshow/ folder. How to make slideshow runs like our demo? Here after is the step-by-step instructions.
Step 1: Create slideshow image directory
Go to: yoursiteimagesstoriesdemo, create the slideshow directory – place 4 slideshow images and 4 thumbnail images here
Slideshow images should be in 431×170 pixels, thumbnail image should be in 32×32 pixels

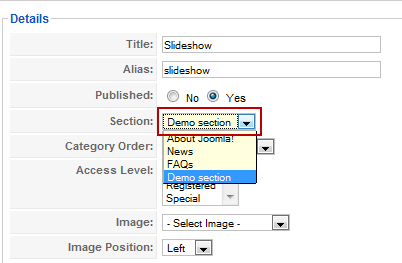
Step 2: Create the slideshow content category.
Navigate to Content >> Category Manager, create a category namedslideshow under Demo section

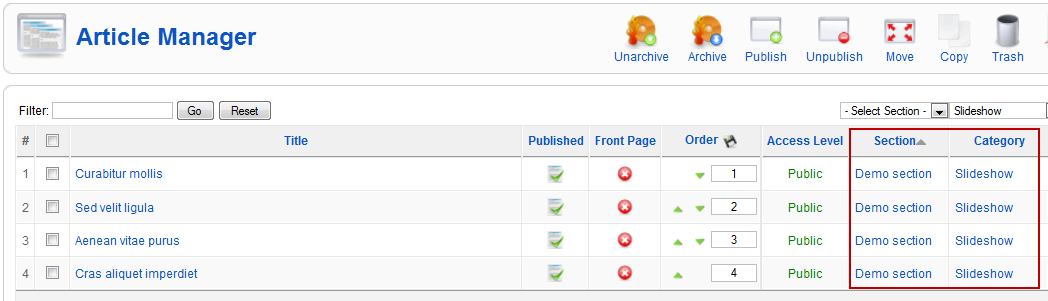
Step 3: Create slideshow content
Create four articles in slideshow directory

a. Curabitur mollis:
Open Edit HTML Source window and paste the text below:
<!– {jaimage main=”images/stories/demo/slideshow/banner01.png” thumb=”images/stories/demo/slideshow/banner01-thumb.png”} –>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<hr id=”system-readmore” />
<p>Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of “de Finibus Bonorum et Malorum” (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, “Lorem ipsum dolor sit amet..”, comes from a line in section 1.10.32.</p>
<p> </p>
b. Sed velit ligula
<!– {jaimage main=”images/stories/demo/slideshow/banner02.png” thumb=”images/stories/demo/slideshow/banner02-thumb.png”} –>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<hr id=”system-readmore” />
<p>Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of “de Finibus Bonorum et Malorum” (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, “Lorem ipsum dolor sit amet..”, comes from a line in section 1.10.32.</p>
<p> </p>c. Aenean vitae purus
<!– {jaimage main=”images/stories/demo/slideshow/banner03.png” thumb=”images/stories/demo/slideshow/banner03-thumb.png”} –>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<hr id=”system-readmore” />
<p>Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of “de Finibus Bonorum et Malorum” (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, “Lorem ipsum dolor sit amet..”, comes from a line in section 1.10.32.</p>
<p> </p>d. Cras aliquet imperdiet
HTML code
<!– {jaimage main=”images/stories/demo/slideshow/banner04.png” thumb=”images/stories/demo/slideshow/banner04-thumb.png”} –>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
<hr id=”system-readmore” />
<p>Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of “de Finibus Bonorum et Malorum” (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, “Lorem ipsum dolor sit amet..”, comes from a line in section 1.10.32.</p>
<p> </p>IMPORTANT : Please note, we use JA Slideshow II module in over 25+ templates with different backend settings. It is not possible to optimize all the backend options for each template. So if some of the backend settings do not work in JA Business, its not a bug.
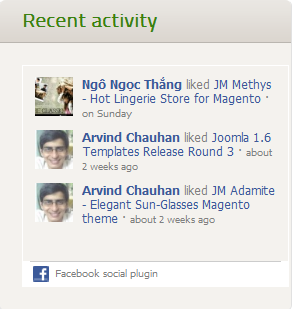
2. JA Facebook Activity Module
Make sure you install the module JA Facebook Activity first. To manage this module, select Extensions >> Module Manager, then click module named: JA Facebook Activity Module
In our demo, we name this module as “Recent Activity”, if you do not find “JA Facebook Activity Module” on name, just select “mod_jafacebookactivity” on “Select Type” dropdown menu
Module Position : right
Module Suffix : NOT USED
Backend Settings for JA Facebook Activity Module

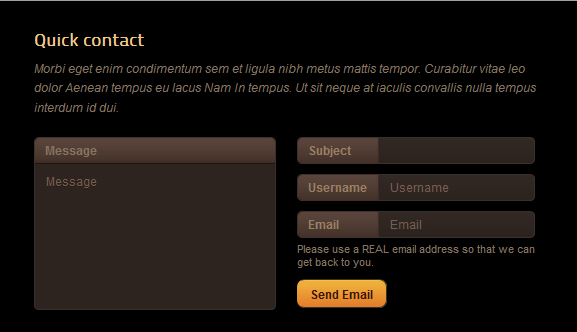
3. JA Quickcontact Module
Module Position : ja-toppanel
Module Suffix : NOT USED
Backend Settings of JA Quick Contact Module

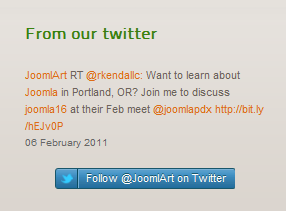
4. JA Twitter Module
Module Position : user5
Module Suffix : NOT USED
Backend Settings of JA Twitter Module in Demo.

5. JA Top Panel Module
Module Position : toppanel
Module Suffix : _raw
Backend Settings for JA Top Panel Module

Note: As you see in the parameter image above, our Top Panel module retrieves content from ja-toppanel position.
You will need to position your modules to “ja-toppanel” position, for them to be shown in the dropdown toppanel.Tip: To change the “TOP PANEL” label on the Top Panel tab, modify the file:
/language/en-gb/en-GB.mod_jatoppanel.ini
9 TOP PANEL=Top Panel
Simply change the phrase seen above in red to anything you would like.6. JA Facebook Like It Plugin
To manage this plugin, select Extensions >> Plugin Manager, then click Plugin named: Content – JA Facebook Like It
Backend Settings for JA Facebook Like it Plugin.

JA Google Map Plugin
To manage this plugin, select Extensions >> Plugin Manager, then click Plugin named: System – JA Map
Backend Settings for JA Google Map Plugin.

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 16, 2011 at 6:52 am #376910Custom HTML Modules
We use total of 21 Custom HTML Modules in JA Business Template.
If you are not sure how to use Custom HTML Modules or accessing HTML Editor view. Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate exactly and then change your content. Remember HTML code has special div classes, which are required for demo alike display.
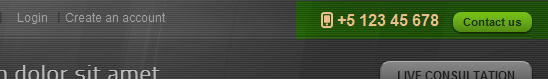
1. Contact us
Module Position : header
Module Suffix : NOT USED<div class=”contact-us”>+5 123 45 678 <a class=”btn-contact” href=”index.php?option=com_contact&view=contact&id=1&Itemid=125″>Contact us</a></div>

2. Live Consultation :
Module Position : header
Module Suffix : NOT USED<div class=”button clearfix”>
<h3>Lorem ipsum dolor sit amet</h3>
<a class=”button” href=”#”>Live consultation</a></div>
3. Who are we?
Module Position : content-mass-top
Module Suffix : _icon1<p>Mauris urna risus, tempus eu ultrices id, mattis at tellus. Duis rutrum, quam nec consequat malesuada, ante elit adipiscing velit, non imperdiet nunc felis ac mauris. Duis porttitor elementum mi.</p>
<p class=”readmore”><a class=”more” href=”#”><span>Read more</span></a></p>
4. Our Services
Module Position : content-mass-top
Module Suffix : _icon2<p>Mauris urna risus, tempus eu ultrices id, mattis at tellus. Duis rutrum, quam nec consequat malesuada, ante elit adipiscing velit, non imperdiet nunc felis ac mauris. Duis porttitor elementum mi.</p>
<p class=”readmore”><a class=”more” href=”#”><span>Read more</span></a></p>
5. Company Profiles
Module Position : content-mass-top
Module Suffix : _icon3<p>Mauris urna risus, tempus eu ultrices id, mattis at tellus. Duis rutrum, quam nec consequat malesuada, ante elit adipiscing velit, non imperdiet nunc felis ac mauris. Duis porttitor elementum mi.</p>
<p class=”readmore”><a class=”more” href=”#”><span>Read more</span></a></p>
6. About AuthorModule Position : right
Module Suffix : NOT USED<div class=”about-author”>
<img src=”images/stories/avatar/avartar2.gif” border=”0″ alt=”sample avartar” />
<h4>Fernando Dixon</h4>
<span>CE0 at JoomMaster Inc.</span>
<p>Mauris placera tortor agna dictum et fringilla nisi penllentesque. Praesent quis nisi vitae arcu elementum sollictiudin. Pallentesque leo nunc.</p>
</div><div class=”social-info”>
<ul>
<li class=”email”><a href=”#”>Contact author</a></li>
<li class=”linked-in”><a href=”#”>LinkedIn profile</a></li>
</ul>
</div>
7. For our Future clients
Module Position : right
Module Suffix : _noborder<div class=”ja-innerdiv”>
<a class=”title icon-pdf” href=”#” title=”Sample title”><span>Brochure: Overview of core services</span></a>
<p>Cras aliquet odio sed nulla euismod eleifend. Quisque volutpat mauris sed orci luctus aliquet ullamcorper sapien molestie.</p>
</div><div class=”ja-innerdiv” style=”margin-bottom: 0;”>
<a class=”title icon-excel” href=”#” title=”Sample title”><span>Nullam Updated pricelist</span></a>
<p>Etiam non rhoncus odio. Morbi purus odio, vestibulum vitae facilisis quis aliquam a quam.</p>
</div>
8. Recent News
Module Position : user4
Module Suffix : NOT USED<ul class=”recent-news clearfix” style=”margin-top: 0;”>
<li style=”padding-left: 0;”>
<h3>Recent News</h3>
<a class=”link-tittle” href=”#”>Suspendisse consectetur tincidunt lectus</a>
<p>Curabitur in leo urna, non varius nunc. Mauris placerat tortor et magna dictum et fringilla nisi pellentesque.</p>
<p class=”date”>17 July 2010</p>
</li><li> <a class=”rss” href=”#”>Rss feed</a> <a class=”link-tittle” href=”#”>Suspendisse consectetur tincidunt lectus</a>
<p>Curabitur in leo urna, non varius nunc. Mauris placerat tortor et magna dictum et fringilla nisi pellentesque.</p>
<p class=”date”>18 July 2010</p>
</li>
<li> <a class=”archive” href=”#”>news archive</a> <a class=”link-tittle” href=”#”>Ut est felis, tempor id adipiscing vel</a>
<p>Curabitur in leo urna, non varius nunc. Mauris placerat tortor et magna dictum et fringilla nisi pellentesque.</p>
<p class=”date”>19 July 2010</p>
</li>
</ul>
9. Newsletter
Module Position : user5
Module Suffix : _newsletter<h3>Newsletter</h3>
<p>Subscribe to our e-Updates and keep abreast of our portal news.</p>
<form method=”post” action=”index.php”> <label><span>Name:</span><input class=”form-text” maxlength=”60″ name=”name” size=”15″ type=”text” /></label> <label><span>Email:</span><input class=”form-text” maxlength=”60″ name=”email” size=”15″ type=”text” /></label> <a class=”links”>Subcribe</a> </form>
10. Share On
Module Position : bottombar
Module Suffix : NOT USED<span>Share on:</span>
<a class=”share widgget” href=”#” target=”_blank” title=”Add to Widgget”> </a>
<a class=”share facebook” href=”http://www.facebook.com/sharer.php?u=http://www.joomlart.com/index.php?option=com_k2&Itemid=671&id=385&lang=en&view=item” target=”_blank” title=”Add to Facebook”> </a>
<a class=”share mail” href=”#” target=”_blank” title=”Add to Mail”> </a>
<a class=”share twitter” href=”#” target=”_blank” title=”Twitter this”> </a>
<a class=”share reddit” href=”http://reddit.com/submit?url=http://www.joomlart.com/index.php?option=com_k2&Itemid=671&id=385&lang=en&view=item” target=”_blank” title=”Add to Reddit”> </a>
11. Mission & Staff
Module Position : user6
Module Suffix : NOT USED<ul>
<li><a href=”#” title=”Sample link”>Nunc scelerisque</a></li>
<li><a href=”#” title=”Sample link”>Donec facilisis dictum </a></li>
<li><a href=”#” title=”Sample link”>Praesent hendrerit</a></li>
</ul>
12. Services
Module Position : user7
Module Suffix : NOT USED<ul>
<li><a href=”#” title=”Sample link”>Vivamus</a></li>
<li><a href=”#” title=”Sample link”>Mauris none enim tortor</a></li>
<li><a href=”#” title=”Sample link”>Phasellus ac velit</a></li>
</ul>
13. Other
Module Position : user9
Module Suffix : NOT USED<ul>
<li><a href=”#” title=”Sample link”>Press Center</a></li>
<li><a href=”#” title=”Sample link”>Testimonies</a></li>
<li><a href=”#” title=”Sample link”>Aboutus</a></li>
</ul>
14. Worldwide perspectives
Module Position : user10
Module Suffix :_lastbotsl<p>Cras aliquet odio sed nulla euismod eleifend. Quisque volutpat mauris sed orci luctus aliquet ullamcorper sapien molestie.</p>
<ul>
<li><a href=”#” title=”Sample link”>Link One here</a></li>
<li><a href=”#” title=”Sample link”>Second link here</a></li>
<li><a href=”#” title=”Sample link”>Third link</a></li>
</ul>
15. JA GMap (Requires JA Map Plugin installed and configured)
Module Position : content-top
Module Suffix : _gmapLink to this module in the Demo Site
<div class=”gmap-wrap”>{jamap target_lat=” target_lon=” to_location=’Ha Noi’ to_location_info=” from_location=” maptype=’hybrid’ map_width=’604′ map_height=’200′ zoom=’15’ maptype_control_display=’1′ maptype_control_style=’drop_down’ toolbar_control_display=’1′ toolbar_control_position=’top_right’ display_layer=’none’ display_popup=’0′ display_scale=’1′ }</div>
<div style=”margin: 30px 0 0;”>
<img src=”images/stories/demo/office.jpg” alt=”Office” class=”img-border left” style=”margin-top: 5px;” />
<p><strong>Nunc tincidunt ac in mattis lacus eget hendrerit pede tincidunt tincidunt. Nibh morbi urna volutpat odio et Sed tortor suscipit felis Integer. Libero Suspendisse Lorem ornare cursus libero consequat justo Vestibulum amet orci. Auctor Aenean sit Nunc est dui at vel felis Vestibulum pretium</strong><p>Augue laoreet elit fringilla urna ut elit a tempor Maecenas eros. Nec et urna tortor consequat Quisque tincidunt fermentum Curabitur magnis lorem. Integer volutpat nunc justo tincidunt molestie <a href=”#” title=”Sample link”>Nulla semper lorem</a> egestas nulla….</p>
</div>
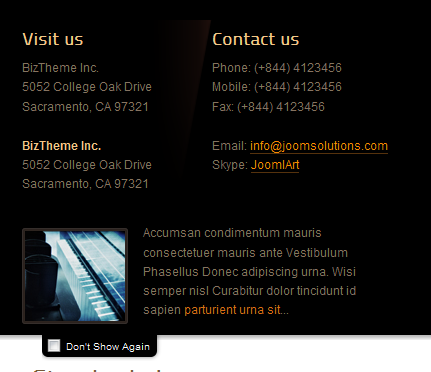
16. Our Informations
Module Position : ja-toppanel
Module Suffix : _register<div class=”quick-info clearfix”>
<div class=”left-side”>
<h3>Visit us</h3>
<p>BizTheme Inc.<br />
5052 College Oak Drive<br />
Sacramento, CA 97321</p><p><strong>BizTheme Inc.</strong><br />
5052 College Oak Drive<br />
Sacramento, CA 97321</p>
</div><div class=”right-side”>
<h3>Contact us</h3>
<p>
<span>Phone: </span> (+844) 4123456<br />
<span>Mobile: </span> (+844) 4123456<br />
<span>Fax: </span> (+844) 4123456
</P>
<p>
<span>Email: </span><a href=”mailto: info@joomsoluitons.com” title=”Send mail”>info@joomsolutions.com</a><br />
<span>Skype: </span><a href=”#” title=”Skype”>JoomlArt</a><br />
</P></div>
</div>
<div class=”office-info”>
<img src=”images/stories/demo/sam-15.jpg” alt=”Our office” class=”img-border left” style=”width: 100px;” />
<p>Accumsan condimentum mauris consectetuer mauris ante Vestibulum Phasellus Donec adipiscing urna. Wisi semper nisl Curabitur dolor tincidunt id sapien <a href=”#” title=”Sample link”>parturient urna sit</a>…</p>
</div>
17. Free Brochure
Module Position : left
Module Suffix : _noborder<img src=”images/stories/demo/free-brochure.jpg” alt=”Free our brochure” />
<p>Metus rhoncus Suspendisse feugiat aliquam leo consequat velit volutpat <a href=”#” title=”Sample link”>auctor consequat</a>…</p>

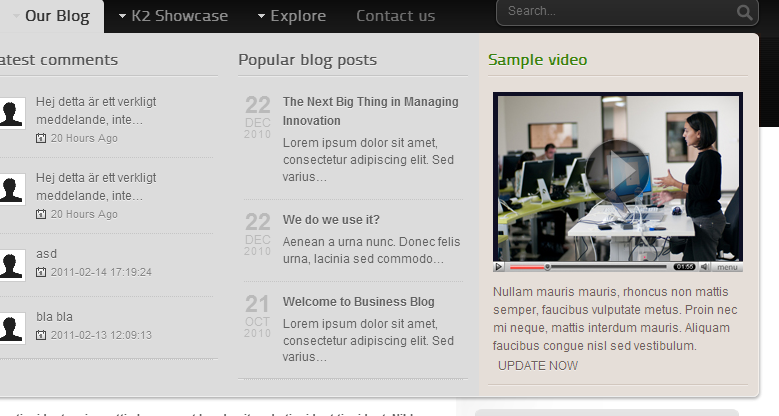
18. Mega Video
Module Position : mega3
Module Suffix : NOT USED<div style=”padding: 10px 0;”><img src=”images/stories/demo/video.jpg” alt=”Sample video” /></div>
<p style=”margin: 0 0 10px;”>
Nullam mauris mauris, rhoncus non mattis semper, faucibus vulputate metus. Proin nec mi neque, mattis interdum mauris. Aliquam faucibus congue nisl sed vestibulum.<br />
<a class=”archive” href=”#” title=”Sample link”>Update Now</a>
</p>
19. Contact Details
Module Position : right
Module Suffix : _noborderLink to this module in the Demo Site
<div class=”contact”>
<ul>
<li class=”address”><strong>Adress: </strong><span>Joomlart Inc.<br />6401 Stanford Ranch Rd<br />Ha Noi, Viet Nam</span></li>
<li class=”email”><strong>Email: </strong><a href=”mailto: info@joomlart.com“>info@joomlart.com</a> </li>
<li class=”phone”><strong>Phone: </strong> (+844) 034 7896 </li>
<li class=”skype”><strong>Skype: </strong><span>joomlart</span> </li>
<li class=”download”><strong>Download: </strong><a href=”#” title=”Your V.card”>our V.Card</a> </li>
</ul>
</div>
20. Our Social Profiles
Module Position : right
Module Suffix : NOT USEDLink to this module in the Demo Site
<div class=”social-network”>
<ul>
<li class=”twitter”><a href=”#”>Joomlart</a> at Twitter</li>
<li class=”linkedln”><a href=”#”>Joomlart</a> at Linkedln</li>
<li class=”facebook”><a href=”#”>Joomlart</a> at Facebook</li>
<li class=”flick”><a href=”#”>Joomlart</a> at Flick</li>
</ul>
</div>
21. Info block with an image in the bottom
Module Position : user4
Module Suffix : NOT USED<div class=”author-story clearfix”>
<div class=”left”>
<img src=”images/stories/story-1.jpg” border=”0″ alt=”Author” class=”img-border left” style=”width: 90px;” />
<p>Curabitur in leo urna, non varius nunc. Mauris placerat tortor et magna dictum et fringilla nisi pellentesque. Suspendisse consectetur tincidunt lectus. Curabitur in leo urna, non varius nunc. Mauris placerat tortor…</p>
</div><div class=”right”>
<p>Curabitur in leo urna, non varius nunc. Mauris placerat tortor et magna dictum et fringilla nisi pellentesque. Suspendisse consectetur tincidunt lectus. Curabitur in leo urna, non varius nunc.</p>
<a class=”ja-typo-button-white” href=”#”>action button here</a></div></div>

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 17, 2011 at 4:37 am #377076Typography Styles – Supported in JA Business :
JA Business comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on…
You can view the Typography Pages in the Demo site :
11324
11325
11326You can use the above HTML code for making similar page in your site and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Business template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 17, 2011 at 9:07 am #377118Configurations for K2 items like demo
JA Business supports K2 Component with K2 User Page (Blog Layout) . K2 is the popular powerful Content Construction Kit component for Joomla! developed by JoomlaWorks.This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like the demo site and the quick-start package.
Please refer to the official documentation on how to install and setup K2
There are for modules of K2 component have been used in JA Business. Below are the intructions in configuring them
1. mod_k2_comments
In our demo, we have two K2 Comment modules, named them as: Latest comments and K2 Comments
1.1 Latest comments
Position and suffix code
Module position: mega1
Module suffix: _whiteBackend screen shot: Link
Frontend display

1.2 K2 comment
Position and suffix codeModule position: right
Module suffix: _whiteBackend screenshot Link
Frontend display.

2. mod_k2_content
2.1 Popular blog posts
Position and suffix code
Module position: mega2
Module suffix: _noborderBackend screenshot Link
Frontend display.

2.2 Most popular blog posts
Position and suffix code
Module position: right
Module suffix: _noborderBackend screenshot: Link
Frontend display.

3. mod_k2_tools
3.1 Blog Archive
Position and suffix code
Module position: right
Module suffix: NOT USEDBackend screenshot: Link
Frontend display.

3.2 Tag Cloud
Position and suffix code
Module position: right
Module suffix: NOT USEDBackend screenshot: Link
Frontend display.

4. mod_k2_users
4.1 Popular authors
Position and suffix code
Module position: right
Module suffix: NOT USEDBackend screenshot: Link
Frontend display.

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
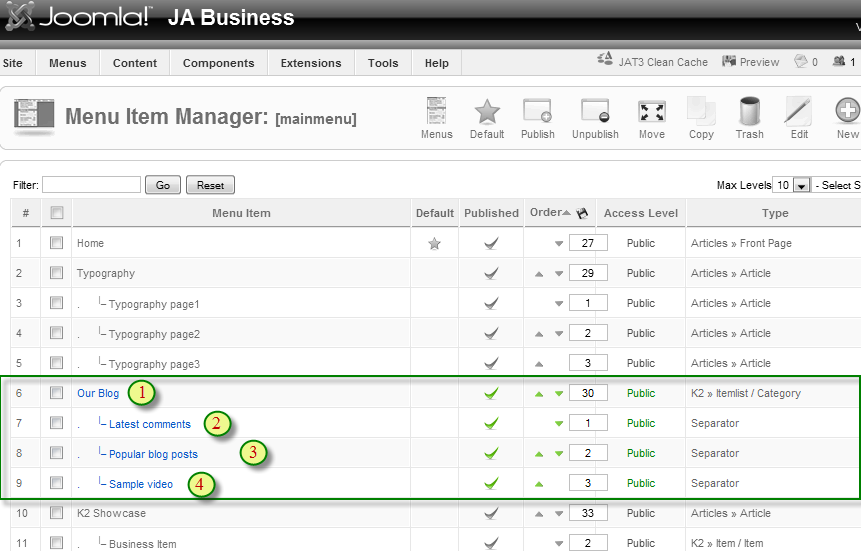
February 19, 2011 at 12:14 pm #377466Mega Menu Configs
JA Business Demo site uses Mega Menu. Follow the guide below to create the 3 column dropdown menu.
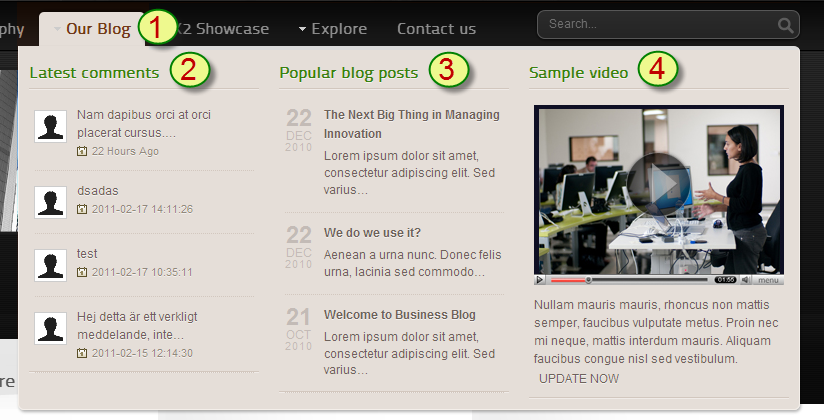
Frontend Appearance :

Backend Settings :1. Main Menu Items (parent & child)

- Item 1 – Our Blog – Menu Backend Settings
- Item 2 – Latest Comments – Menu Backend Settings
- Item 3 – Popular Blog Posts – Menu Backend Settings
- Item 4 – Sample Video – Menu Backend Settings
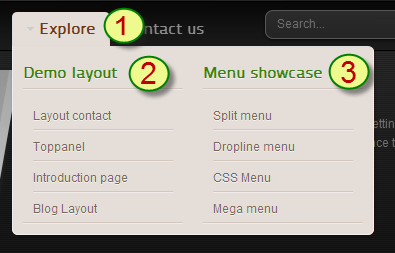
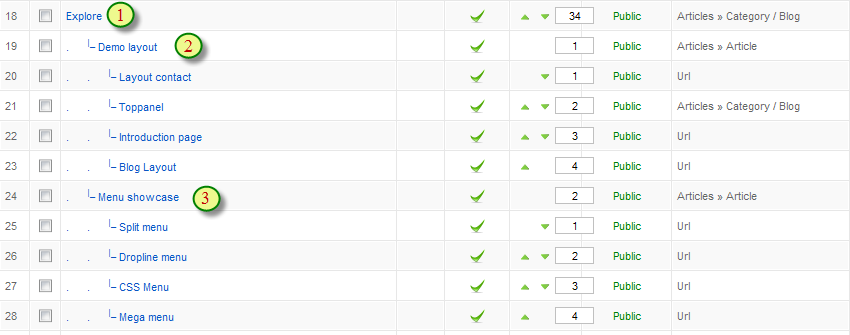
Frontend Appearance :

Backend Settings :1. Main Menu Items (parent & child)

- Item 1 – Explore – Menu Backend Settings
- Item 2 – Demo Layout – Menu Backend Settings
- Item 3 – Menu Showcase – Menu Backend Settings
One can find more details on How to Use JA Mega Menu in the Wiki Section.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 21, 2011 at 3:02 am #377632Installing and Configuring K2
1. Installing K2
If you are new to Joomla! component, please read this guide .
2. Configuring K2 component
2.1 Global Configuration: Click Parameter button on the right
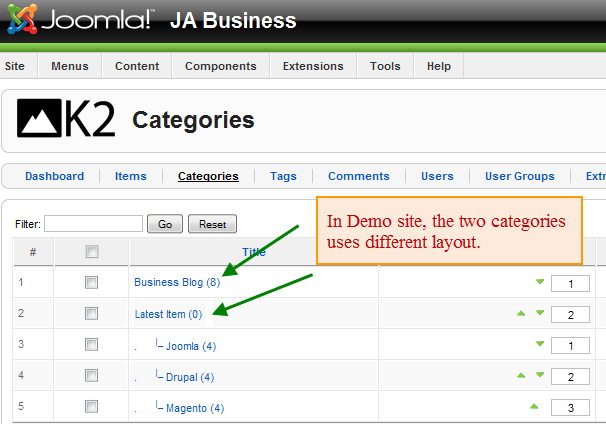
2.2 Category Configuration
As you see in our Demo, there are difference styles for each page: Business Item uses ja_business_blog template while the others use ja_business (you can find them in Category item layout parameter on the right).
To build your site like our demo, navigate to Administrator >> Component >> K2 >> Categories

Business blog Category View
Latest Items Category View
HTML code for the Latest Category description (to display two column like demo)
<p><strong>Orci Quisque convallis pharetra mauris porttitor nibh Curabitur pulvinar ac id. Nunc malesuada ut malesuada ut sed et Pellentesque et Curabitur Lorem. Proin elit odio et sem tempor sit vitae pretium Cras quam. Penatibus vel tincidunt porta dui Pellentesque nulla Nam pellentesque eget aliquet. Vivamus pretium Nunc eros platea penatibus cursus Praesent.</strong></p>
<div class=”clearfix”>
<div class=”left” style=”width: 48%;”>Lorem ipsum dolor sit amet consectetuer consequat lacus Aenean felis volutpat. Sapien pellentesque ligula metus purus Vestibulum urna risus dictum porttitor ligula. Leo Duis pretium at wisi rhoncus turpis Phasellus ac facilisi enim. A Sed quis lorem ut non Nam Cras feugiat ligula lobortis. Malesuada sit Morbi fames elit dolor platea id mauris tellus Curabitur. Congue.</div><div class=”right” style=”width: 48%;”>Lorem ipsum dolor sit amet consectetuer consequat lacus Aenean felis volutpat. Sapien pellentesque ligula metus purus Vestibulum urna risus dictum porttitor ligula. Leo Duis pretium at wisi rhoncus turpis Phasellus ac facilisi enim. A Sed quis lorem ut non Nam Cras feugiat ligula lobortis. Malesuada sit Morbi fames elit dolor platea id mauris tellus Curabitur. Congue.</div>
</div>
Note: To set column displaying on Latest Items page, you should have enough child categories under Latest Items category
In demo, we have three column: Joomla, Drupal and Magento
To displays these columns, the Columns parameter in Administrator >> Component >> K2 >> Category >> Latest item >> Category view options should be set to 3
Remember to set the displayed image for each category 250×300 pixels
2.3 Article Configuration
We use some special tags to set image border in our K2 articles, example:
Business Items page

User Business page

- If you want to have a image border like the articles in Business Item page, please add this code below into your article:
<img src=”your image’s source” border=”0″ class=”left” />
Example:
<img src=”images/stories/demo/storyk2/story1.jpg” border=”0″ class=”left” />
- If you want to have a image border like the articles in User Business page, please add this code below into your article:
<img src=”your image’s source” alt=”your image’s alt” class=”img-border left” />
Example:
<img src=”images/stories/demo/sam-10.jpg” alt=”Sample image” class=”img-border left” />
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
February 21, 2011 at 3:12 am #377635The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused. We recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user incase the support guidelines are not followed.
If you have any questions regarding this userguide, please ask in the forum. This thread is locked.
-
AuthorPosts
This topic contains 10 replies, has 1 voice, and was last updated by Hung Dinh 13 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

