-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 2, 2011 at 3:29 am #1622801. Get to Know Your Template
- Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for helping you to become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don’t want you to miss a thing!
2. Download Template and Extensions :
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your website Development.
- Making a New Website? – If you are planning to make a new website, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live website? – If you are planning to use this template on your already live website, you should follow How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects:
- Installing Template on your Joomla system
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions
- Custom HTML Modules
- Using Template Typography
- K2 Modules setup
- Mega Menu configs
- K2 Installation / configuration
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 2, 2011 at 3:31 am #3845231. Installing the Template on your Joomla system
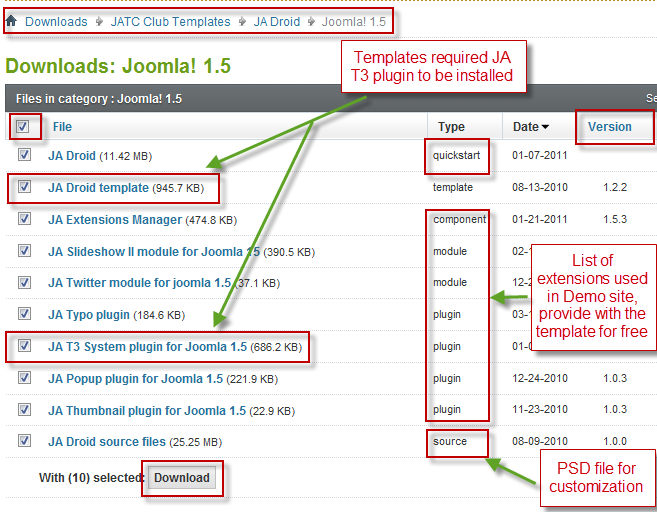
- Browse and Download: Go to the Download page of JA Social and download the Template zip file. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 1.5 system. Follow This Guide if you are not familiar with the installation procedure.
Template Configuration:
JA Droid template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer to this Universal T3 V2 Backend Config Guide for options on how to customize your installed template.
Please Note: T3 V2 template configurations are same in Joomla 1.5 and Joomla 1.6, so the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advanced configurations :- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.5 and 1.6)
Error? – I see “Missing T3” error on the website frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download and install T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it as described in the same guide.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 2, 2011 at 3:35 am #3845243. Installing complimentary / included extensions and Demo configurations :
- Free Extensions: (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions: This template uses custom styles for K2 Component. You will need to download K2 from the developers website and install it referring to the userguide below. JA Map plugin (part of JAEC Club) is also used on the Contact Us page. This plugin is available to Developer members and JAEC members only.
Know your Module Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
TIP: Read more about Checking and Finding Module Positions in T3 Templates.
Installing and Configuring Included Extensions :
List of modules / plugins used in JA Social Template Demo :
- JA SlideShow II Module
- JA Twitter module
- JA Popup plugin
- JA Thumbnail plugin
- JA T3 System plugin
- JA Extensions Manager component
IMPORTANT: We provide the screenshot of the settings used on our demo website. Make sure you configure your modules / plugins in the same manner to achieve demo site alike style / functions.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 2, 2011 at 4:17 am #384531Configurations for Modules / Plugins as used on our Demo Website.
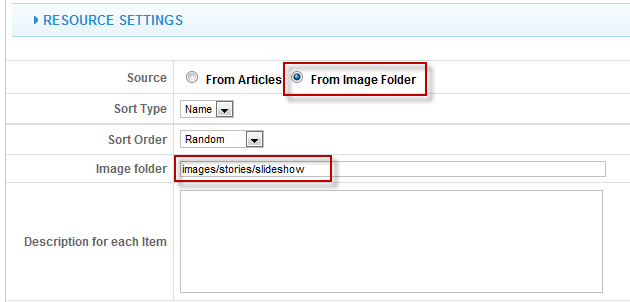
1. JA SlideShow II Module.Module Position: slideshow
Module Suffix: NOT USEDBackend Settings for Slideshow II Module as in demo
Note: As you can see in the image below, the slideshow’s source is set to From Image Folder and images are retrieved from the images/stories/slideshow/banner folder

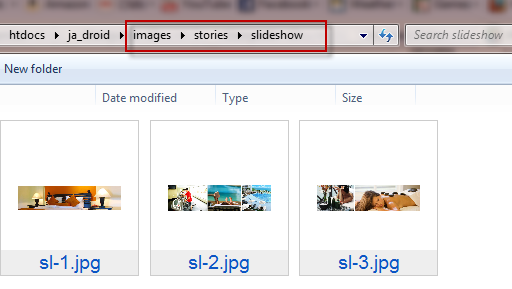
Create slideshow image directory
Go to: yoursite/images/stories, create the slideshow directory there and then copy images that will be used for the slideshowDimensions of the Slideshow images should be 1200×300 pixels

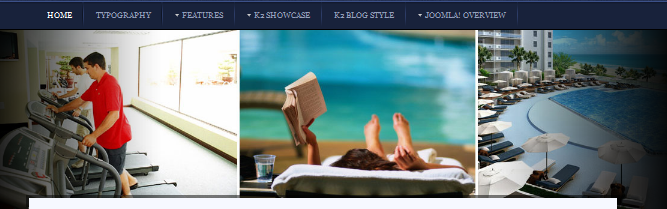
Front-end appearance

2. JA Twitter module
Module Position: left
Module Suffix: NOT USED
3. JA Popup plugin

4. JA Thumbnail Plugin
Image has thumbnail plugin enabled in intro image size

Image has thumbnail plugin enabled in thumbnail content size

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 2, 2011 at 4:43 am #384537Custom HTML Modules
If you are not sure how to use Custom HTML Modules or accessing HTML Editor view. Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate exactly and then change your content. Remember HTML code has special div classes, which are required for demo alike display.
1. Customers feedback
Module position: left
Module Suffix : NOT USED<div class=”customer-feedback”>
<p>Yes! this is great template of joomla. Nulla lacinia in commodo vitae pede Vivamus mollis congue est ut.</p>
<span class=”cf-author”>Bebe Nguyen</span> <span class=”cf-address”>JoomlArt, Hanoi, Vietnam</span></div>
<div class=”customer-feedback” style=”margin-bottom: 0;”>
<p>Nulla lacinia in commodo vitae pede Vivamus mollis.</p>
<span class=”cf-author”>Designer</span> <span class=”cf-address”>JoomlArt, Hanoi, Vietnam</span></div>
2. Photo Gallery
Module position: right
Module Suffix : NOT USED<div class=”clearfix”>
<div class=”small-gallery first-item”>{japopup type=”image” title=”Swimming pool” content=”images/stories/gallery/ga-2.jpg” }<img class=”img-border” src=”images/stories/gallery/ga-2-thumb.jpg” border=”0″ alt=”Sample image” />{/japopup}</div>
<div class=”small-gallery”>{japopup type=”image” title=”Spa services” content=”images/stories/gallery/ga-1.jpg” }<img class=”img-border” src=”images/stories/gallery/ga-1-thumb.jpg” border=”0″ alt=”Sample image” />{/japopup}</div>
<div class=”small-gallery last-item”>{japopup type=”image” title=”Spa services” content=”images/stories/gallery/ga-3.jpg” }<img class=”img-border” src=”images/stories/gallery/ga-3-thumb.jpg” border=”0″ alt=”Sample image” />{/japopup}</div>
<div class=”small-gallery first-item”>{japopup type=”image” title=”Spa services” content=”images/stories/gallery/ga-4.jpg” }<img class=”img-border” src=”images/stories/gallery/ga-4-thumb.jpg” border=”0″ alt=”Sample image” />{/japopup}</div>
<div class=”small-gallery”>{japopup type=”image” title=”Metting room” content=”images/stories/gallery/ga-5.jpg” }<img class=”img-border” src=”images/stories/gallery/ga-5-thumb.jpg” border=”0″ alt=”Sample image” />{/japopup}</div>
<div class=”small-gallery last-item”>{japopup type=”image” title=”Party” content=”images/stories/gallery/ga-6.jpg” }<img class=”img-border” src=”images/stories/gallery/ga-6-thumb.jpg” border=”0″ alt=”Sample image” />{/japopup}</div>
</div>
3. 24 hours reception conciergeModule position: user1
Module Suffix : NOT USED<p>Senectus id sed consequat ut Curabitur Aenean ut ullamcorper In ut. Faucibus interdum eros nec augue Lorem eros facilisis sit condimentum nibh <a href=”#” title=”Sample link”>Read more…</a></p>

4. Buffet breakfast and Laundry
Module position: user2
Module Suffix : NOT USED<p>Duis Aenean suscipit Nullam magnis Nunc pellentesque ullamcorper ut adipiscing magna. Cras justo nibh leo vel auctor dapibus condimentum nulla ut nisl <a href=”#” title=”Sample link”>Read more…</a></p>

5. Solarium and On site parking
Module position: user3
Module Suffix : NOT USED<p>Ut vel tempus hendrerit Curabitur adipiscing molestie urna eu Maecenas nec. Mauris tincidunt id Nulla Fusce Phasellus lobortis nunc accumsan <a href=”#” title=”Sample link”>Read more…</a></p>

6. What’s new in T3 v2
Module position: user7
Module Suffix : NOT USED<p>In Proin ligula consequat justo dapibus urna neque tincidunt gravida laoreet. At et sed justo Nunc Phasellus quam Integer fringilla molestie interdum. Felis in laoreet elit vitae justo interdum malesuada et tempor nibh.</p>
<div class=”small-text”>Interdum adipiscing malesuada justo habitant interdum Sed convallis metus tortor nulla.</div>
7. 5 Colors theme
Module position: user8
Module Suffix : NOT USED<p>Cras justo nibh leo vel auctor dapibus condimentum nulla ut nisl. Donec et mi sem faucibus porttitor velit sem magna consectetuer Aenean. Nulla consequat morbi Nunc wisi orci wisi lacus orci Integer interdum.</p>
<div class=”small-text”>Blue, Green, Red, Orange, Black</div>
8. Multi menus
Module position: user9
Module Suffix : NOT USED<p>Mauris tincidunt id Nulla Fusce Phasellus lobortis nunc accumsan pretium congue. A Nulla ut Morbi sollicitudin nibh pretium laoreet facilisis rhoncus et.</p>

9. What’s Joomla
Module position: user10
Module Suffix : NOT USED<p>Duis Aenean suscipit Nullam magnis Nunc pellentesque ullamcorper ut adipiscing magna. Cras justo nibh leo vel auctor dapibus condimentum nulla ut nisl, donec et mi sem faucibus.</p>
<div class=”small-text”>Nulla consequat morbi Nunc wisi orci wisi lacus orci Integer interdum.</div>
10. Small banner
Module position: user4
Module Suffix : NOT USED<div class=”banner-text”>Nec cum nibh nam, volutpat at tortor sem, et et ante id nam et tellus etiam</div>

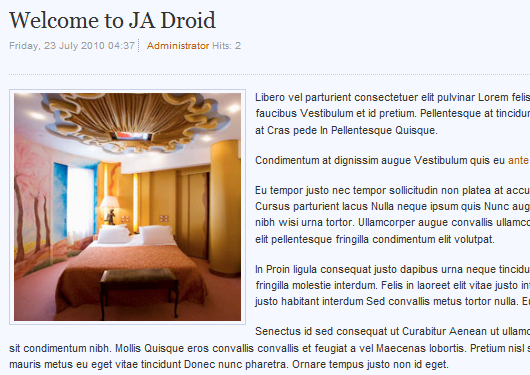
11. Today highlight
Module position: user5
Module Suffix : NOT USED<p><img class=”img-border left” src=”images/stories/demo/sam-1.jpg” border=”0″ alt=”Sample image” /></p>
<h2>Welcome to Our Hotel</h2>
<p>Libero vel parturient consectetuer elit pulvinar Lorem felis ac aliquet Curabitur. Et laoreet malesuada pede volutpat platea faucibus Vestibulum et id pretium. Pellentesque at tincidunt eget rutrum orci amet lacus vel eu et. Nam sed ut purus Maecenas at Cras pede In Pellentesque Quisque. Porta ante porttitor at hac id Curabitur Curabitur eros massa congue.</p>
12. About our hotel
Module position: user6
Module Suffix : NOT USED<p><img class=”img-border left” src=”images/stories/demo/sam-2.jpg” border=”0″ alt=”Sample image” /></p>
<div class=”clearfix”>Duis Aenean suscipit Nullam magnis Nunc pellentesque ullamcorper ut adipiscing magna. Cras justo nibh leo vel auctor dapibus condimentum nulla ut nisl. Donec et mi sem faucibus porttitor velit sem magna consectetuer Aenean.</div>
<p><a class=”readon” href=”#” title=”More info”>Read more…</a></p>
13. About author
Module position: right
Module Suffix : _hilite<div style=”text-align: center; margin: 5px 0 15px;”><img src=”images/stories/demo/sam-2.jpg” border=”0″ alt=”Sample image” /></div>
<p>Quisque convallis 1968 aliquam eros pede elit ut wisi dui id tristique. <a href=”#” title=”Sample link”>Dapibus id nam</a> lobortis egestas sapien adipiscing nunc a molestie leo. Rhoncus sociis vitae Nam eget Vestibulum</p>
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 2, 2011 at 4:53 am #384538Typography Styles – Supported in JA Droid :
JA Droid comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on…
You can view the Typography Page in the Demo site :Typography Page
Here is the HTML code: 12219
You can use the above HTML code for making similar page in your site and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Droid template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 2, 2011 at 4:55 am #384539Mega Menu Configs
JA Droid Demo site uses Mega Menu. Follow the guide below to create the column dropdown menu.
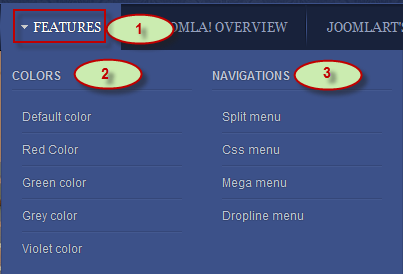
I. Features
Front-end appearance

Back-end settings:
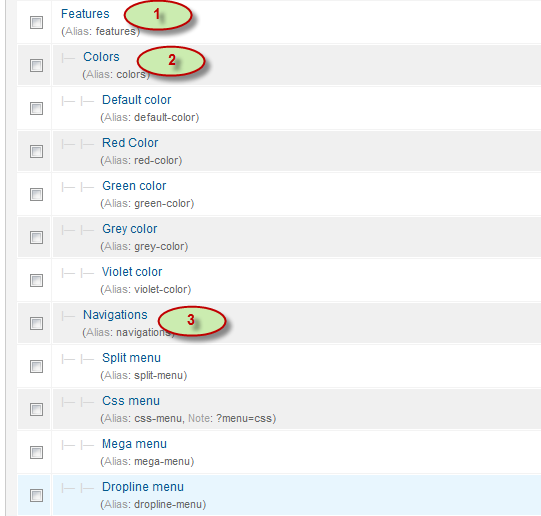
Main Menu Items (parent & child)

- Item 1: Features – Menu Backend Settings
- Item 2: Colors – Menu Backend Settings
- Item 3: Navigation – Menu Backend Settings
II. Joomla! Overview
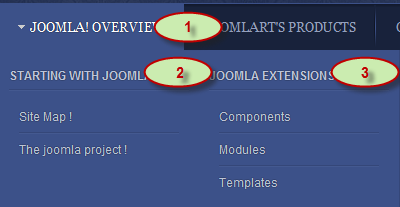
Front-end appearance

Back-end settings:
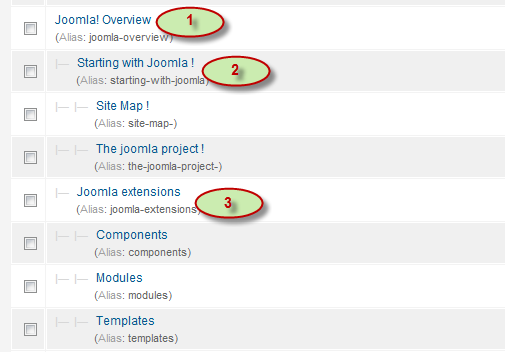
Main Menu Items (parent & child)

- Item 1: Joomla! Overview – Menu Backend Settings
- Item 2: Starting with Joomla ! – Menu Backend Settings
- Item 3: Joomla extensions – Menu Backend Settings
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 2, 2011 at 5:37 am #384542Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and setup K2
There are 3 modules of K2 component being used in JA Droid. All K2 modules are displayed on K2 Blog Style page of the Demo website. Below are the instructions for configuring them.
1. mod_k2_login
Module Position: right
Module Suffix: NOT USED
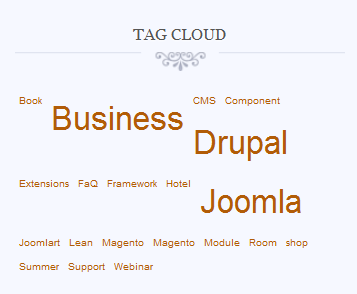
2. mod_k2_tool
2.2 Tags cloud
Module Position: right
Module Suffix: NOT USED
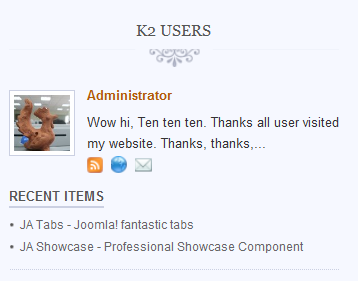
3. mod_k2_users
Module Position: right
Module Suffix: NOT USED
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 2, 2011 at 7:02 am #384552Installing and Configuring K2
1. Installing K2
If you are new to this Joomla! component, please read this guide.
2. Configuring K2 component2.1 Global Configuration: Click Parameter button on the right
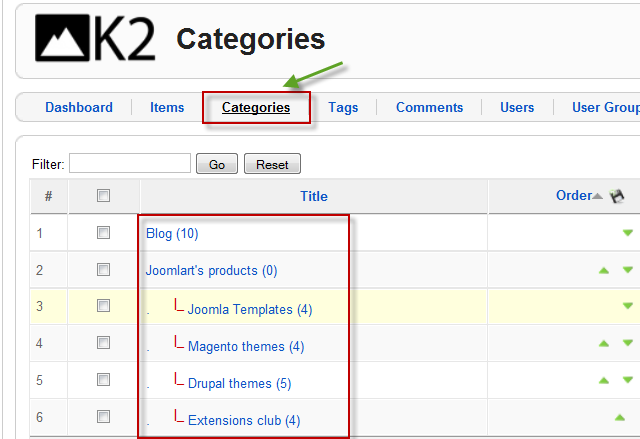
Backend settings2.2 Category Configuration
As you can see on our Demo, there are different styles for each page: Blog uses ja_droid_blog template while Joomlart’s products use ja_droid.To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

Blog Category
Joomlart’s products Category
Note: To set the column displaying on K2 Showcase page, you should have enough child categories under Joomlart’s products category
To display them in two columns, the Columns parameter in Administrator >> Component >> K2 >> Category >> Joomlart’s products >> Category view options should be set to 4.
2.3 Article ConfigurationWe use some special tags to set the image border in our K2 articles, for example:
Joomlart’s products

If you want to have a image border like in the articles in Blog page, please add this code below into your article:
<img class=”img-border left” src=”your image source” border=”0″ alt=”your image alt” />
Example
<img class=”img-border left” src=”images/stories/demo/ja_pyro_mosimages.jpg” border=”0″ alt=”JA Pyro” />Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 2, 2011 at 7:09 am #384555The above userguide should help one in replicating the Demo site settings for the template and extension on their website.
Recommended:
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configuration. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.
If you have any questions regarding this userguide, please post a question in the forum. This thread is locked.
-
AuthorPosts
This topic contains 10 replies, has 1 voice, and was last updated by Hung Dinh 13 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

