-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 28, 2011 at 1:50 am #1657231. Get to Know Your Template
- Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
- Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for help you become a Joomlart Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don’t want you to miss a thing!
2. Download Template and Extensions :
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.
Plan your site Development.
- Making a New Site ? – If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package. .
- Installing on your live site ? – If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the userguide below.
The user guide covers the following aspects :
1. Installing Template on your Joomla
2. Installing T3 Framework 2 Plugin
3. Installing complimentary / included extensions.
4. Custom HTML Modules.
5. Using Template Typography
6. Mega Menu configsHung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 28, 2011 at 2:14 am #3987401. Installing Template on your Joomla
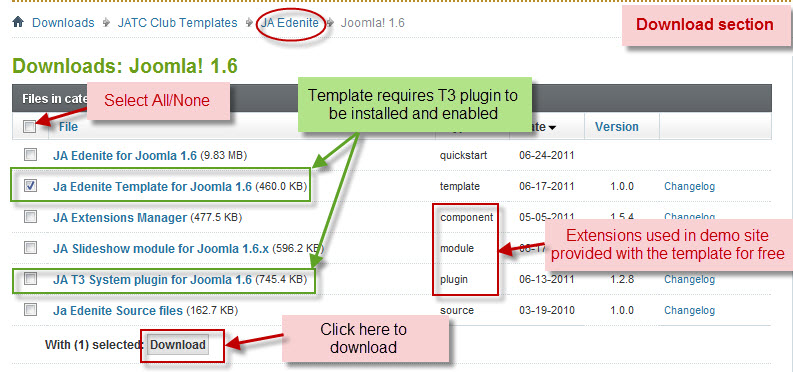
- Browse and Download : Go To Download Folder of JA Edenite and download the Template zip file. Refer this screenshot for overview of download folder.
- Install the Template : Now install the Template to your Joomla 1.6 . Follow This Guide if you are new.
Template Configuration :
JA Edenite template will install with Settings used in the demo site. So you can delay the configuration until you complete the setup (installing the other modules / plugins used in the demo site).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer this Universal T3 V2 Backend Config Guide for options to customize your installed template.
Please Note : T3 V2 template configs are same in Joomla 1.5 and Joomla 1.6 . So the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advance configs :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (works for Joomla 1.5 also)
Error ? – I see “Missing T3” error on the frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download the T3 Framework 2 Plugin ( aka T3 System plugin), Install and enable it.
If you are new, then follow This Guide to learn to install plugins in Joomla.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 28, 2011 at 2:18 am #3987423. Installing complimentary / included extensions and Demo configurations :
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
Know your Module Positions :
1. View Module Position Image (used positions only).
2. Use Module Position Overlay in Template (used & empty module positions).
TIP : Read more about Checking and Finding Module Positions in T3 Templates.Installing and Configuring Included Extensions :
List of modules / plugins used in JA Edenite Template Demo :
-
JA Slideshow Module
IMPORTANT : We provide settings screenshot from the demo site. Make sure you configure your modules / plugins with the same configs to achieve demo site alike style / functions.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 28, 2011 at 2:25 am #398745Configurations for Modules / Plugins as used on our Demo Website.
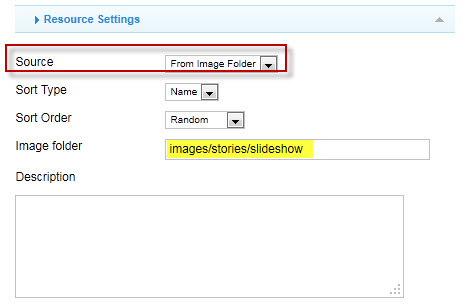
1. JA SlideShow II Module.Module Position: content-mass-top
Module Suffix: NOT USEDNote: As you can see in the image below, the slideshow’s source is set to From Image Folder and images are retrieved from the images/stories/slideshow folder and no description

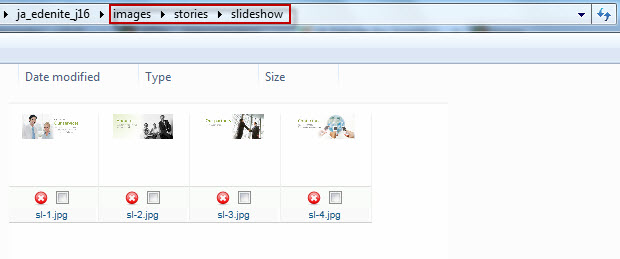
Create slideshow image directory
Go to: yoursite/images/stories, create the slideshow directory there and then copy images that will be used for the slideshowDimensions of the Slideshow images should be 570×240 pixels

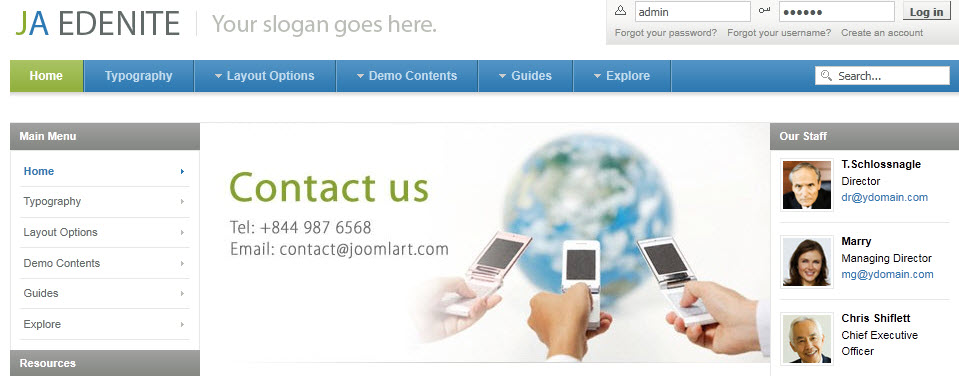
Front-end appearance

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 28, 2011 at 2:40 am #398746Custom HTML Modules
We use total of 34 Custom HTML Modules in JA Edenite Template.
If you are not sure how to use Custom HTML Modules or accessing HTML Editor view. Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate exactly and then change your content. Remember HTML code has special div classes, which are required for demo alike display.
1. Features Highlight
Module Position : atomic-topmenu
Module Suffix : _features<p>JA T3 template frameworks, you can:</p>
<p><strong>- Support multi & flexible layout</strong></p>
<p><strong>- Iphone + Handheld support</strong></p>
<p><strong>- Menu system is second to none</strong></p>
<p><strong>- SEO & Fast loading..</strong></p>
<p><a href=”#” title=”download t3 framework”>Download</a> – <a href=”#” title=”wiki”>wiki</a></p>
2. Documentation
Module Position : atomic-topmenu
Module Suffix : NOT USED<p><img class=”left img-bottom” src=”images/stories/demo/sam-7.gif” border=”0″ alt=”Documentation” /> Morbi id interdum elit Phasellus a. Adipiscing urna dictumst sem pellen.</p>

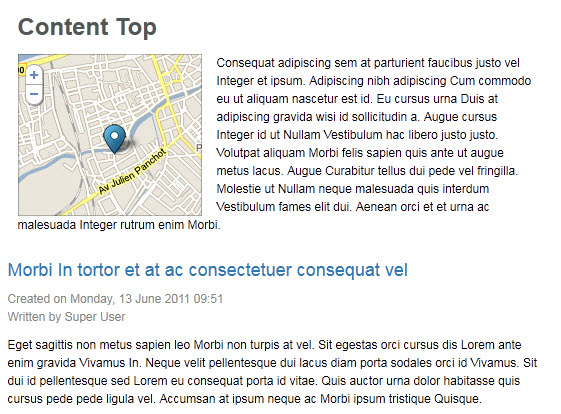
3. Content Top
Module Position : content-top
Module Suffix : NOT USED<p><img class=”img-border” src=”images/stories/demo/contact.jpg” border=”0″ alt=”Map” align=”left” style=”margin-right: 15px;” /></p>
<p>Consequat adipiscing sem at parturient faucibus justo vel Integer et ipsum. Adipiscing nibh adipiscing Cum commodo eu ut aliquam nascetur est id. Eu cursus urna Duis at adipiscing gravida wisi id sollicitudin a. Augue cursus Integer id ut Nullam Vestibulum hac libero justo justo. Volutpat aliquam Morbi felis sapien quis ante ut augue metus lacus. Augue Curabitur tellus dui pede vel fringilla.</p>
<p>Molestie ut Nullam neque malesuada quis interdum Vestibulum fames elit dui. Aenean orci et et urna ac malesuada Integer rutrum enim Morbi.</p>
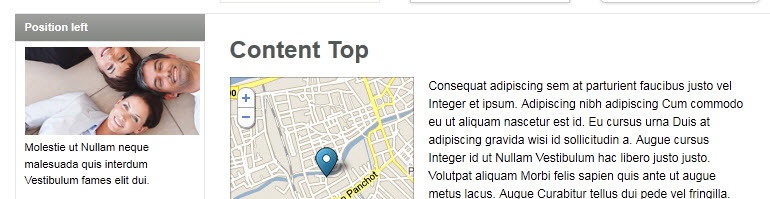
4. Position left
Module Position : left
Module Suffix : NOT USED<p><img class=”img-border” src=”images/stories/demo/sam-11.jpg” border=”0″ alt=”Sample image” style=”width: 175px;” /> Molestie ut Nullam neque malesuada quis interdum Vestibulum fames elit dui.</p>

5. Sample banner
Module Position : left
Module Suffix : NOT USED<p><img src=”images/stories/demo/sample-ads.jpg” border=”0″ alt=”Sample banner” /></p>

6. Our Partners
Module Position : left
Module Suffix : NOT USED<p><img src=”images/stories/demo/partners.gif” border=”0″ alt=”Partners” title=”Our partners” /></p>

7. Position right
Module Position : right
Module Suffix : NOT USED<p><img class=”img-border” src=”images/stories/demo/sam-19.jpg” border=”0″ alt=”Sample image” style=”width: 175px;” /></p>
<p>Ligula a Duis eget id justo id dignissim magna amet Fusce. Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. Metus amet tristique amet tortor at ac porttitor id tempus interdum. Ac Nulla Nam Ut porta tincidunt et parturient elit enim ante. Auctor nunc elit risus sapien Integer et vitae et laoreet condimentum. Libero Nam Vestibulum sagittis Nulla.</p>
8. Our Staff
Module Position : right
Module Suffix : NOT USED<div class=”ja-innerdiv clearfix”><img class=”left” src=”images/stories/demo/sam-4.jpg” border=”0″ alt=”Sample image” /> <strong>T.Schlossnagle</strong><br /> Director<br /> dr@ydomain.com</div>
<div class=”ja-innerdiv clearfix”><img class=”left” src=”images/stories/demo/sam-2.jpg” border=”0″ alt=”Sample image” /> <strong>Marry</strong><br /> Managing Director<br /> mg@ydomain.com</div>
<div class=”ja-innerdiv clearfix”><img class=”left” src=”images/stories/demo/sam-3.jpg” border=”0″ alt=”Sample image” /> <strong>Chris Shiflett</strong><br /> Chief Executive Officer</div>
<div class=”ja-innerdiv clearfix”><img class=”left” src=”images/stories/demo/sam-1.jpg” border=”0″ alt=”Sample image” /> <strong>Quynh Le</strong><br /> Sales manager<br /> sl@ydomain.com</div>
<div class=”ja-innerdiv clearfix”><img class=”left” src=”images/stories/demo/sam-5.jpg” border=”0″ alt=”Sample image” /> <strong>J.Nguyen</strong><br /> Support manager<br /> sd@ydomain.com</div>
9. Testimonials
Module Position : right
Module Suffix : _hilite<blockquote class=”testimonial”><span class=”open”>At</span> id ut nunc Nullam Quisque Lorem congue metus volutpat mauris. <span class=”close”>Nulla.</span><span class=”author”><a href=”http://www.joomlart.com” target=”_blank” title=”Testimonial”>J.Frank</a></span></blockquote>
<blockquote class=”testimonial”><span class=”open”>Lacinia</span> justo Donec porttitor Mauris vel risus velit neque Vestibulum <span class=”close”>fames</span><span class=”author”><a href=”http://www.joomlart.com” target=”_blank” title=”Testimonial”>F.Thomas</a></span></blockquote>
<blockquote class=”testimonial”><span class=”open”>Lacinia</span> justo Donec porttitor. Justo Donec <span class=”close”>fames</span><span class=”author”><a href=”http://www.joomlart.com” target=”_blank” title=”Testimonial”>A.Landon</a></span></blockquote>
10. User 1 _hrblack
Module Position : user1
Module Suffix : _hrblack<p><img class=”img-border” src=”images/stories/demo/sam-10.jpg” border=”0″ alt=”Sample image” style=”width: 134px;” /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>

11. User 2 _hrblue
Module Position : user2
Module Suffix : _hrblue<p><img class=”img-border” src=”images/stories/demo/sam-13.jpg” border=”0″ alt=”Sample image” style=”width: 134px;” /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>

12. User 3 _hrbrown
Module Position : user3
Module Suffix : _hrbrown<p><img class=”img-border” src=”images/stories/demo/sam-13.jpg” border=”0″ alt=”Sample image” style=”width: 134px;” /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>

13. User 4 _hrgreen
Module Position : user4
Module Suffix : _hrgreen<p><img class=”img-border” src=”images/stories/demo/sam-14.jpg” border=”0″ alt=”Sample image” style=”width: 134px;” /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>

14. User 5 _hrred
Module Position : user5
Module Suffix : _hrred<p><img class=”img-border” src=”images/stories/demo/sam-16.jpg” border=”0″ alt=”Sample image” style=”width: 134px;” /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>

15. User 6
Module Position : user6
Module Suffix : _blank<p><img class=”img-border” src=”images/stories/demo/sam-16.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>

16. User 7 _border
Module Position : user7
Module Suffix : _border<p><img class=”img-border” src=”images/stories/demo/sam-17.jpg” border=”0″ alt=”Sample image” style=”width: 134px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>

17. User 8 _shadow
Module Position : user8
Module Suffix : _shadow<p><img class=”img-border” src=”images/stories/demo/sam-18.jpg” border=”0″ alt=”Sample image” style=”width: 134px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>

18. User 9 _round
Module Position : user9
Module Suffix : _round<p><img class=”img-border” src=”images/stories/demo/sam-19.jpg” border=”0″ alt=”Sample image” style=”width: 134px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>

19. User 10 _hilites
Module Position : user10
Module Suffix : _hilites<p><img class=”img-border” src=”images/stories/demo/sam-11.jpg” border=”0″ alt=”Sample image” style=”width: 134px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>

20. User 11
Module Position : user11
Module Suffix : NOT USED<p><img class=”img-border” src=”images/stories/demo/sam-11.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>

21. User 12
Module Position : user12
Module Suffix : NOT USED<p><img class=”img-border” src=”images/stories/demo/sam-12.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>

22. User 13
Module Position : user13
Module Suffix : NOT USED<p><img class=”img-border” src=”images/stories/demo/sam-13.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>

23. User 14
Module Position : user14
Module Suffix : NOT USED<p><img class=”img-border” src=”images/stories/demo/sam-14.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>

24. User 15
Module Position : user15
Module Suffix : NOT USED<p><img class=”img-border” src=”images/stories/demo/sam-15.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>

25. User 16
Module Position : user16
Module Suffix : NOT USED<p><img class=”img-border” src=”images/stories/demo/sam-16.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>

26. User 17
Module Position : user17
Module Suffix : NOT USED<p><img class=”img-border” src=”images/stories/demo/sam-17.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>

27. User 18
Module Position : user18
Module Suffix : NOT USED<p><img class=”img-border” src=”images/stories/demo/sam-19.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>

28. User 19
Module Position : user19
Module Suffix : NOT USED<p><img class=”img-border” src=”images/stories/demo/sam-18.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>

29. User 20
Module Position : user20
Module Suffix : NOT USED<p><img class=”img-border” src=”images/stories/demo/sam-10.jpg” border=”0″ alt=”Sample image” style=”width: 156px;” /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href=”#” title=”Read more…”>Read more…</a></p>

30. Technical help
Module Position : user11
Module Suffix : NOT USED<ul>
<li><a href=”#” title=”Sample link”>Augue Donec orci</a></li>
<li><a href=”#” title=”Sample link”>Nunc sit Morbi</a></li>
<li><a href=”#” title=”Sample link”>Phasellus adipiscing</a></li>
<li><a href=”#” title=”Sample link”>Lorem Ipsum</a></li>
</ul>
31. Design template
Module Position : user12
Module Suffix : NOT USED<p><img class=”left img-bottom” src=”images/stories/demo/sam-9.gif” border=”0″ alt=”Design template” /> Lorem ipsum dolor sit amet nascetur Cum laoreet tempus lorem ipsum dolor.</p>

32. Document template
Module Position : user13
Module Suffix : NOT USED<p><img class=”left img-bottom” src=”images/stories/demo/sam-7.gif” border=”0″ alt=”Documentation” /> Morbi id interdum elit Phasellus a. Adipiscing urna dictumst sem pellen.</p>

33. Joomlart forum
Module Position : user14
Module Suffix : NOT USED<p><img class=”left img-bottom” src=”images/stories/demo/sam-8.gif” border=”0″ alt=” Joomlart Forum” /> Augue Donec orci nunc sit Morbi id interdum elit Phasellus a Adipis.</p>

34. More support
Module Position : user15
Module Suffix : NOT USED<p><img src=”images/stories/demo/support.gif” border=”0″ alt=”Support” title=”Support” /></p>

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 28, 2011 at 3:40 am #398760Typography Styles – Supported in JA Edenite :
JA Edenite comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on…
You can view the Typography Page in the Demo site :Typography page
And here is HTML code: Typography_Page_HTML_Code.txt
You can use the above HTML code for making similar page in your site and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Edenite template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 28, 2011 at 3:43 am #398762Mega Menu Configs
JA Edenite Demo site uses Mega Menu. Follow the guide below to create the column drop-down menu.
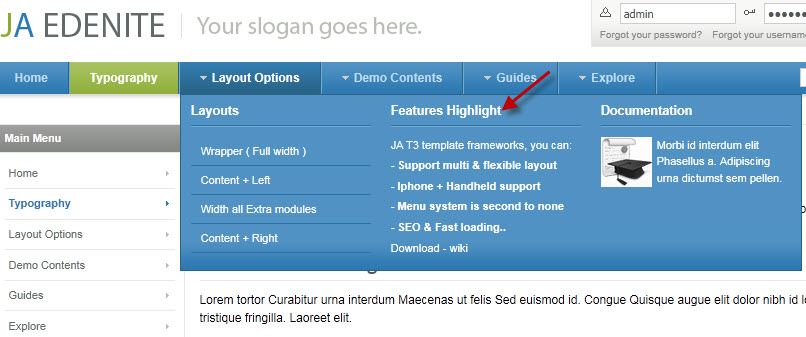
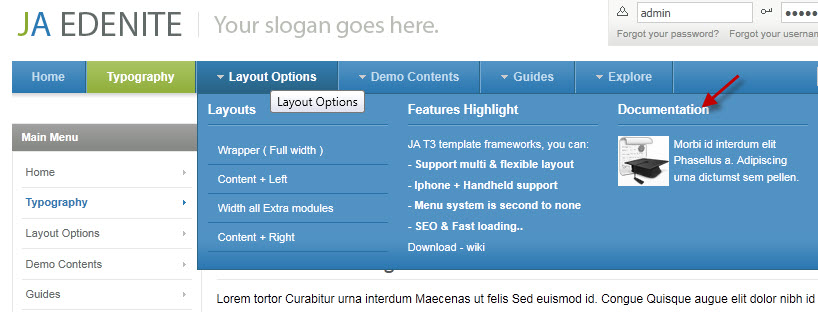
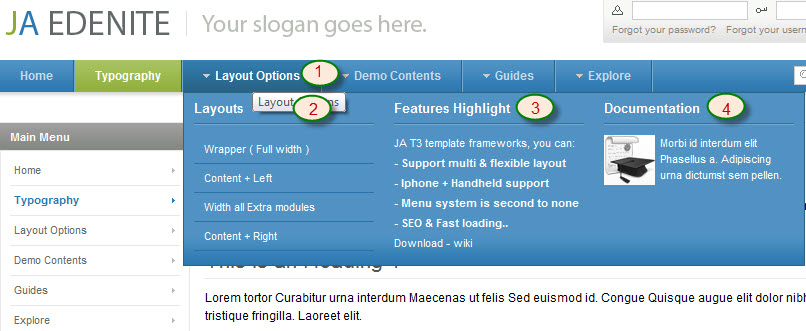
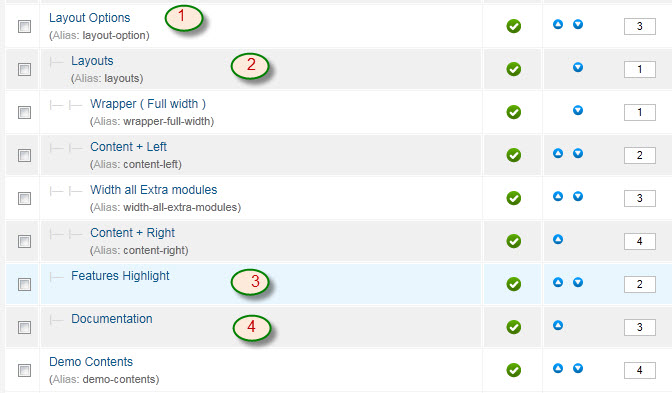
I. Layout Options
Front-end appearance

Backend settings:
Main Menu Items (parent & child)

- Item 1: Layout Options – Menu Backend Settings
- Item 2: Layouts – Menu Backend Settings
- Item 3: Features Highlight – Menu Backend Settings
- Item 4: Documentation – Menu Backend Settings
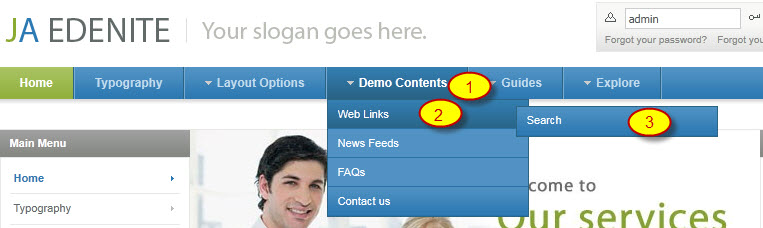
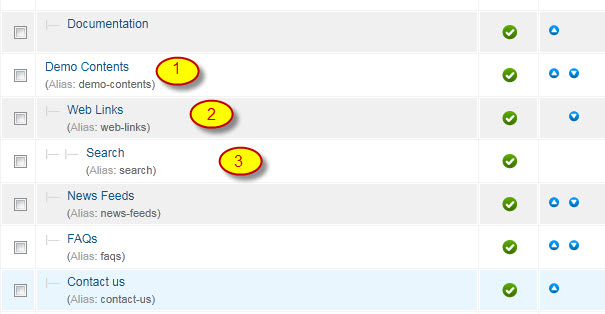
II. Demo Contents
Front-end appreance

Backend-settings:
Main Menu Items (parent & child)

- Item 1: Demo Contents – Menu Backend Settings
- Item 2: Web Links – Menu Backend Settings
- Item 3: Search – Menu Backend Settings
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
June 28, 2011 at 4:09 am #398766The above userguide should help one in replicating the Demo site settings for the template and extension on their website.
Recommended:
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configuration. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.
If you have any questions regarding this userguide, please post a question in the forum. This thread is locked.
-
AuthorPosts
This topic contains 8 replies, has 1 voice, and was last updated by Hung Dinh 13 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

