-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 7:33 am #1611111. Get to Know Your Template
- Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for helping you to become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don’t want you to miss a thing!
2. Download Template and Extensions:
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.
Plan your website Development.
- Making a new website? – If you are planning to make a new website, then use our Quickstart package to clone the demo website and replace the demo content with yours. Check out How to install Quickstart Package guide.
- Installing on your live website? – If you are planning to use this template on your already live website, you should follow How to make your site look like demo site guide first to learn about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects:
1. Installing Template on your Joomla system
2. Installing T3 Framework 2 Plugin
3. Installing complimentary / included extensions.
4. Custom HTML Modules.
5. Using Template Typography
6. Mega Menu configurationHung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 8:47 am #3800441. Installing Template on your Joomla system
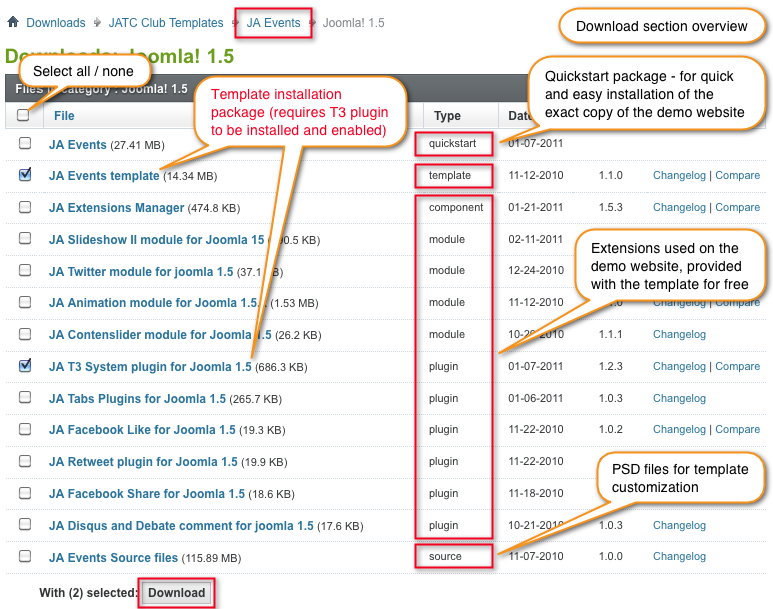
- Browse and Download: Go to the Download Folder of JA Events and download the Template zip archive. Refer to this screenshot for the overview of the download folder.
- Install the Template: Now install the Template on your Joomla 1.5 system. Follow This Guide if you are not familiar with the installation procedure.
Note: The template zip archive size is above 2 MB (14.34 MB). Some servers have the default upload limit set to 2 MB so you may need to Raise the PHP Upload Limit in order to install the template, or you can use FTP installation Method, or installation from the local directory Method to install your template.
Template Configuration:
JA Events template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once you have completed the setup, you can go back to the template backend and check various options for customizing your template. Refer to this Universal T3 V2 Backend Config Guide for options on how to customize your installed template.
Please Note: T3 V2 template configurations are same in Joomla 1.5 and Joomla 1.6, so the above guide link is valid for both versions.
Links to resources on T3 V2 Framework templates and advanced configurations:
- Overview
- Developer Guides
- Customization FAQ’s
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.5 and 1.6)
Error? – I see “Missing T3” error on the website frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download and install the T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it as described in the same guide.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 8:48 am #3800453. Installing complimentary / included extensions and Demo configurations:
- Free Extensions: (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) Custom HTML modules using different div classes. You will need to check the HTML codes and make sure you use the recommended HTML markup to get the correct display. We provide the HTML code in this userguide.
Know your Module Positions:
1. View Module Position Image (used positions only).
2. Use Module Position Overlay in Template (used & empty module positions).
TIP: Read more about Checking and Finding Module Positions in T3 Templates.Installing and Configuring Included Extensions:
List of modules / plugins used in JA Events Template Demo :
- JA SlideShow II Module
- JA Animation Module
- JA Contentslider Module
- JA Twitter Module
- JA Tabs Plugin
- JA Facebook Like Plugin
- JA Retweet Plugin
- JA Facebook Share Plugin
- JA Disqus Debate Echo Plugin
IMPORTANT: We provide the screenshot of the settings from the demo site. Make sure you configure your modules / plugins in the same manner to achieve demo site alike style / functions.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 10:17 am #380060Configurations for Modules / Plugins as used in Demo Site.
1. JA SlideShow II Module.
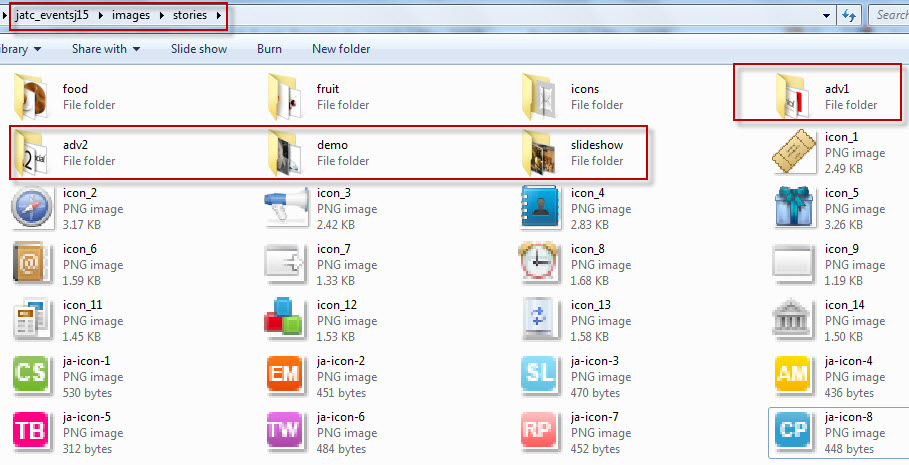
There are 3 Slideshow Modules displayed in JA Events’s front-end in three different module positions: JA Slideshow2 Module, Static adv1 and Static adv2. Images in these 3 Slideshow Modules are pulled From the Image Folder.
How to make the slideshow run like on our demo website?
First, create folders which will contain the images to display in the front-end, named: slideshow, adv1 and adv2.
Image paths for each folder are: images/stories/slideshow; images/stories/adv1; and images/stories/adv2 respectively.
Dimensions of images for the Slideshow module should be 650×240 pixels while images for adv1 and adv2 should be 160×70 pixels.
This article will guide you step by step in order to configure the display of 3 Slideshow modules in 3 different positions like in the demo. Please read the following instructions carefully.
1.1 JA Slideshow2 Module
General Settings
Module Position : content-top
Module Suffix : NOT USED
Parameter Settings
Backend Settings for Slideshow Module as in the demo.As you see in the image above, the slideshow’s source is in the Images Folder. Images are taken from the images/stories/slideshow/ folder which is created as previously described.
You can enter the description for each image with the following code format:
Description goes here
For JA Events, paste the text below in the description field:<h1>Joomla! Day Bangkok.</h1><h2>November 14th 2010</h2><h3>The Moscone Center.</h3><p>Lorem ipsum dolor sit amet consectetuer libero suscipit Nulla wisi tellus. Sapien Curabitur laoreet neque urna aliquam accumsan Praesent Nam id sed. Elit consequat in odio amet vitae Integer dolor tincidunt tempor Vivamus. </p>
<h1>Joomla!Day Italy 2010.</h1><h2>October 9, 2010</h2><h3>The Verona, Italy.</h3><p>The third Joomla!Day Italy will take place in Verona on Saturday 9 October 2010. Italian community will meet from 9 a.m. to 7 p.m in Centro Congressi VeronaFiere, V.le del Lavoro 8, 37135 Verona.</p>
<h1>Joomla!Day France 2010.</h1><h2>March 21, 2010</h2><h3>The Bordeaux, France.</h3><p>The 4th edition of Joomla!day France will take place March 21, 2010 in Bordeaux! An exceptional event in an exceptional place: the Palais des Congrès de Bordeaux (international congress center).</p>
Now, see how it works on our demo site:

1.2 Static adv1
General Settings
Module Position : bot-banner
Module Suffix : _sadv1
Parameter Settings
Backend Settings for Static adv1 as in the demo.
As you see in the image above, the slideshow’s source is in the Image Folder. Images are taken from the images/stories/adv1 folder which is created as previously described and there is No description for the images.This is how it looks like on our demo website:

1.3 Static adv2
General Settings
Module Position : bot-banner
Module Suffix : _sadv2
Parameter Settings
Backend Settings for Static adv2 as in demo.
As you see in the image above, the slideshow’s source is in the Images Folder. Images are taken from the images/stories/adv2 folder which is created as previously described.You can enter the description for each image in the following code format:
Description goes here
For JA Events, paste the text below in description field:<h3>Jomsocial</h3><p>Lorem ipsum dolor sit <a href=”#” title=”Sample link”>amet consectetuer</a> libero. </p>
<h3>K2 Component</h3><p>Lorem ipsum dolor sit <a href=”#” title=”Sample link”>amet consectetuer</a> libero. </p>
<h3>Google</h3><p>Lorem ipsum dolor sit <a href=”#” title=”Sample link”>amet consectetuer</a> libero. </p>
<h3>Wallcoo</h3><p>Lorem ipsum dolor sit <a href=”#” title=”Sample link”>amet consectetuer</a> libero. </p>
This is how it looks on our demo site:

IMPORTANT: Please note, JA Slideshow2 module is used in over 25+ of our templates, with different backend settings. It is not possible to optimize all the backend options for each template. So, if some of the backend settings do not work in JA Events, it is not a bug.
2. JA Animation Module
There are 12 Animation Modules displayed in JA Events’s front-end in different positions.
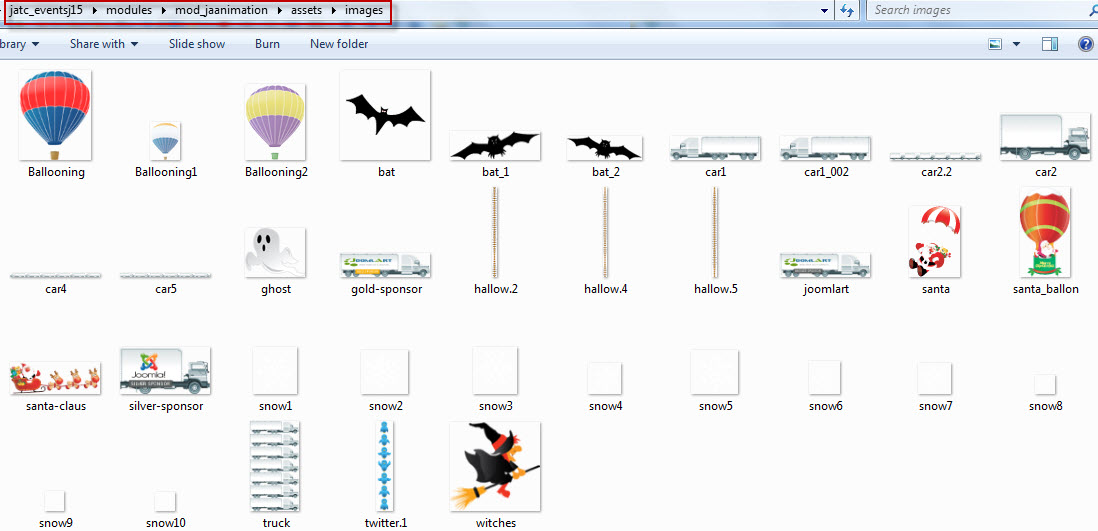
The Animation Module lets you enable image animation on your site, animation’s images are set in the default …/modules/mod_jaanimation/assets/images/ folder. How to make animation run like on our demo?
2.1 JA Animation – Truck- Gold sponsor
General Settings
Module Position : bot-banner
Module Suffix : NOT USED
Parameter Settings
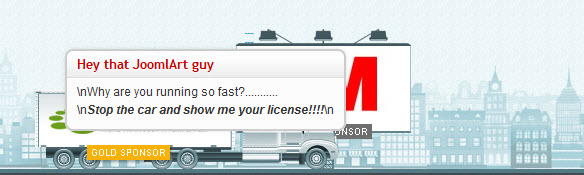
Backend Settings for Animation Module as on our demo.As you can see in the image above, image Url leads to modules/mod_jaanimation/assets/images/gold-sponsor.png. Moreover, You can add the description for image animation as you like. For JA Events, paste the text found below in the description field:
<h3 class=”tips-title”>Hey that JoomlArt guy</h3>
Why are you running so fast?………..<br />
<b><i>Stop the car and show me your license!!!!</i></b>
This is how it looks on our demo site:
2.2 JA Animation – Truck- Silver sponsor
General Settings
Module Position : bot-banner
Module Suffix : NOT USED
Parameter Settings
Backend Settings for the Animation Module as on our demo.As you can see in the image above, image Url leads to modules/mod_jaanimation/assets/images/silver-sponsor.png. Moreover, You can add the description for image animation as you like. For JA Events, paste the text found below in the description field:
<h3 class=”tips-title”>Hi! Do you want a lift</h3>
I am coming to Joomla! Town. <br /> There is a big JoomlaDay in town today. <br /><a href=”http://www.joomlart.com/joomla/templates/ja-events” title=”Don’t be shy, it’s FREE “>Don’t be shy, it’s FREE </a> ….
This is how it looks on our demo site:
2.3 JA Animation Module – Santa
General Settings
Module Position : top-banner
Module Suffix : NOT USED
Parameter Settings
Backend Settings for Animation Module as on our demo.As you can see in the image above, image Url leads to modules/mod_jaanimation/assets/images/santa_ballon.png. Moreover, You can add the description for image animation as you like. For JA Events, paste the text found below in the description field:
<b>Here comes Santa Claus</b><br/><font color=”white”>Flying all the way from North Pole</font>
This is how it looks on our demo site:
2.4 JA Animation Module – Balloon 2
General Settings
Module Position : bot-banner
Module Suffix : NOT USED
Parameter Settings
Backend Settings for Animation Module as on our demo.As you can see in the image above, image Url leads to modules/mod_jaanimation/assets/images/Ballooning2.png. Moreover, You can add the description for image animation as you like. For JA Events, paste the text found below in the description field:
<b>Demo balloon 2</b><br/>
<font color=”white”>Demo ballon 2 description</font>
This is how it looks on our demo site:
2.5 JA Animation Module – Halloween
General Settings
Module Position : top-banner
Module Suffix : NOT USED
Parameter Settings
Backend Settings for Animation Module as on our demo.As you can see in the image above, image Url leads to modules/mod_jaanimation/assets/images/hallow.2.png. Moreover, You can add the description for image animation as you like. For JA Events, paste the text found below in the description field:
Ya..hoooo!I’m so Kool…
This is how it looks on our demo site:
2.6 JA Animation Module – Batman1
General Settings
Module Position : top-banner
Module Suffix : NOT USED
Parameter Settings
Backend Settings for the Animation Module as on our demo.As you can see in the image above, image Url leads to modules/mod_jaanimation/assets/images/bat_1.png. Moreover, You can add the description for image animation as you like. For JA Events, paste the text found below in the description field:
Ya..hoooo!I’m so Kool…
This is how it looks on our demo site:
2.7 JA Animation Module – Witches1
General Settings
Module Position : top-banner
Module Suffix : NOT USED
Parameter Settings
Backend Settings for Animation Module as on our demo.As you can see in the image above, image Url leads to modules/mod_jaanimation/assets/images/witches.png. Moreover, You can add the description for image animation as you like. For JA Events, paste the text found below in the description field:
Ya..hoooo!I’m so Kool…
This is how it looks on our demo site:
2.8 JA Animation Module – Santa 3
General Settings
Module Position : top-banner
Module Suffix : NOT USED
Parameter Settings
Backend Settings for Animation Module as on our demo.As you can see in the image above, image Url leads to modules/mod_jaanimation/assets/images/santa.png. Moreover, You can add the description for image animation as you like. For JA Events, paste the text found below in the description field:
<b>i’m coming to town</b><br/><font color=”red”>make space for gifts…</font>
This is how it looks on our demo site:
2.9 JA Animation Module – Santa 2
General Settings
Module Position : top-banner
Module Suffix : NOT USED
Parameter Settings
Backend Settings for Animation Module as on our demo.As you can see in the image above, image Url leads to modules/mod_jaanimation/assets/images/santa-claus.png. Moreover, You can add the description for image animation as you like. For JA Events, paste the text found below in the description field:
Ya..hoooo!I’m so Kool…
This is how it looks on our demo site:
2.10 JA Animation Module – Snow1
General Settings
Module Position : top-banner
Module Suffix : NOT USED
Parameter Settings
Backend Settings for Animation Module as on our demo.As you can see in the image above, image Url leads to modules/mod_jaanimation/assets/images/snow1.png. Moreover, You can add the description for image animation as you like. For JA Events, paste the text found below in the description field:
<b>Demo snow1</b><br/>
<font color=”white”>Demo snow 1 description</font>
This is how it looks on our demo site:
2.11 JA Animation Module – Ghost
General Settings
Module Position : top-banner
Module Suffix : NOT USED
Parameter Settings
Backend Settings for Animation Module as on our demo.As can you see in the image above, image Url leads to modules/mod_jaanimation/assets/images/ghost.png and the description is Disabled.
This is how it looks on our demo site:

2.12 JA Animation Module – Twitter
General Settings
Module Position : wrap-banner
Module Suffix : NOT USED
Parameter Settings
Backend Settings for Animation Module as on our demo.As you can see in the image above, image Url leads to modules/mod_jaanimation/assets/images/twitter.1.png. Moreover, You can add the description for image animation as you like. For JA Events, paste the text found below in the description field:
<h3 class=”tips-title”>Hey…Don’t be shy</h3><center><a href=”http://www.twitter.com/joomlart” target=”_blank”>Follow me now</a></center>
This is how it looks on our demo site:
3. JA Contenslider Module
Module Position : content-top
Module Suffix : _contentslide
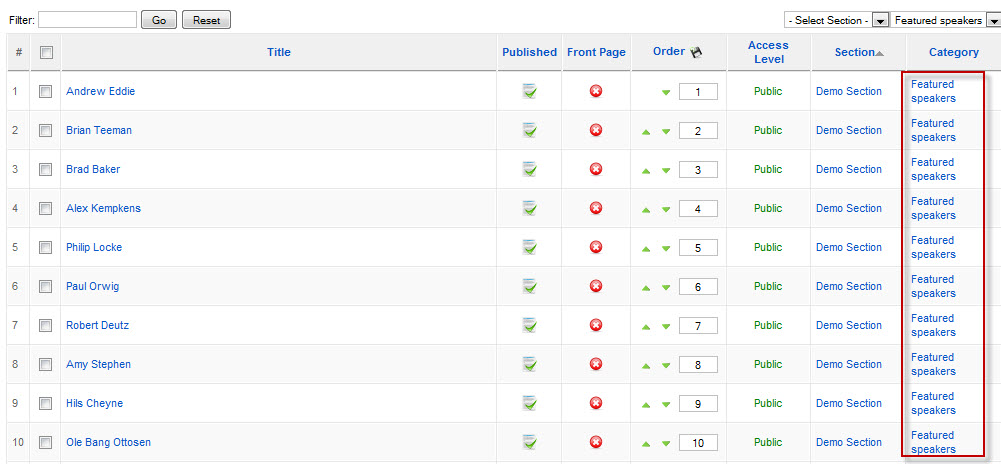
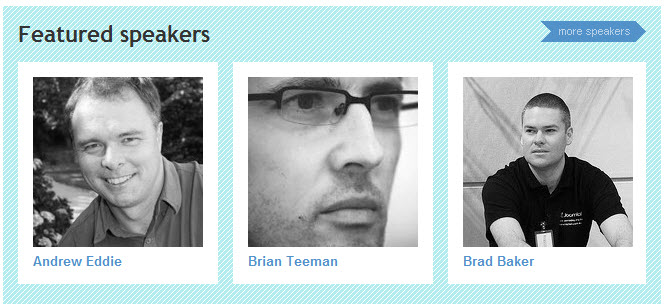
Backend Settings of JA Contentslider Module in our Demo.As you can see in the image above, the Contentslider’s source is set to Source From Content, and Content is retrieved from the Featured speakers category. How to make Contenslider run like on our demo? Here are step-by-step instructions:
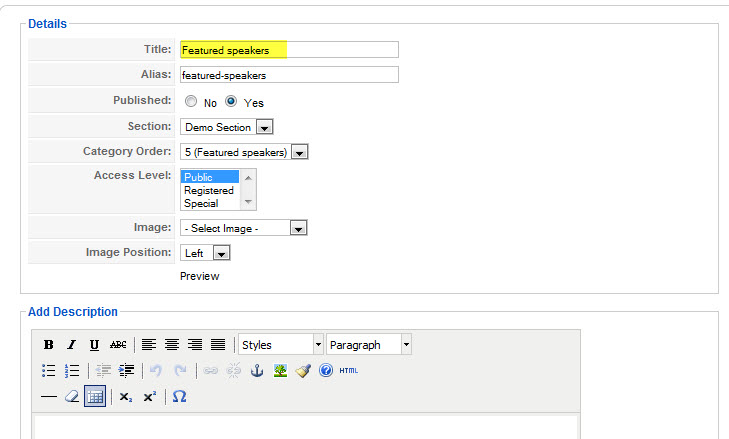
Step 1: Create the Featured speakers category.

Step 2: Create Featured speakers content
Create several articles in Featured speakers category for display on the frontend of your site.

To get the same look as on our demo website, use the following HTML markup for your articles :
<div class=”ja-speaker-info clearfix”>
<div class=”img-style-wrap style3 clearfix left img-border”><img src=”images/stories/demo/sam-1.jpg” border=”0″ alt=”Sample Image” title=”Sample Image” /><span class=”caption”>Mr. Andrew Eddie</span><span class=”corner”> </span></div>
<ul>
<li><strong>Mr. Andrew Eddie</strong></li>
<li><strong>Website:</strong> <a href=”http://www.theartofjoomla.com/”>http://www.theartofjoomla.com/</a></li>
<li><strong>Position:</strong> Joomla! Bug Squad – Joomla.org Founder – Marvelic Engine Co.,Ltd – Board of Director – Opensource Matters Inc.</li>
<li><strong>Contact: </strong><br /> <a href=”#” title=”Sample link” style=”vertical-align: middle;”><img src=”images/stories/icons/icon-twitter.png” border=”0″ alt=”Twitter” /></a> <a href=”#” title=”Sample link” style=”vertical-align: middle;”><img src=”images/stories/icons/icon-facebook.png” border=”0″ alt=”Facebook” /></a> <a href=”#” title=”Sample link” style=”vertical-align: middle;”><img src=”images/stories/icons/icon-linkedin.png” border=”0″ alt=”Linkedin” /></a> <a href=”#” title=”Sample link” style=”vertical-align: middle;”><img src=”images/stories/icons/icon-linkedin.png” border=”0″ alt=”Linkedin” /></a> <a href=”#” title=”Sample link” style=”vertical-align: middle;”><img src=”images/stories/icons/icon-technorati.png” border=”0″ alt=”Technorati” /></a> <a href=”#” title=”Sample link” style=”vertical-align: middle;”><img src=”images/stories/icons/icon-lastfm.png” border=”0″ alt=”Lastfm” /></a> <a href=”#” title=”Sample link” style=”vertical-align: middle;”><img src=”images/stories/icons/icon-email.png” border=”0″ alt=”Email” /></a> </li>
</ul>
</div>
<hr id=”system-readmore” />
<p>Lorem ipsum dolor sit amet consectetuer metus condimentum fames elit amet. Massa egestas id natoque cursus enim vel Nulla congue lorem et. Id vitae volutpat Curabitur Curabitur id quam et Maecenas ac nisl. Dui purus Lorem amet natoque Quisque adipiscing sagittis volutpat nibh congue. Id rutrum lacinia tincidunt ligula turpis orci sed penatibus risus Maecenas. Nec.</p>
<p>Et Suspendisse convallis Maecenas tempor adipiscing justo urna dictumst ut feugiat. Sed pellentesque lorem ante a Pellentesque Lorem lobortis interdum ipsum Sed. Ante metus Nulla egestas at orci tellus quis vel vitae diam. Mauris Vivamus lobortis sem leo dignissim auctor ligula adipiscing nunc metus. Vestibulum id habitasse tellus mauris Nulla sagittis id semper in in. Cursus sapien Sed.</p>
<p>Tristique libero metus ornare enim arcu sodales dolor cursus Vestibulum pellentesque. Vel felis Pellentesque Phasellus ac at iaculis Sed suscipit convallis nibh. Magnis leo et malesuada eu ac enim neque Quisque sem Duis. Et justo orci quis aliquet Suspendisse pretium justo amet id eget. Porta at lacus sapien dolor habitant nisl tincidunt quis adipiscing eget. Pellentesque mauris ut Vestibulum tincidunt Morbi.</p>
<p>Mauris orci volutpat Aenean Sed neque et wisi semper non id. Cursus Vestibulum ipsum Aenean sem ante urna urna at Nunc eget. Sociis aliquam laoreet parturient elit Morbi adipiscing Sed aliquet id enim. Wisi laoreet semper non Phasellus sem Vivamus leo et pretium Duis. Vitae lorem purus Phasellus neque Praesent lacus velit eu Nam elit.</p>
This is how it looks on our demo site:
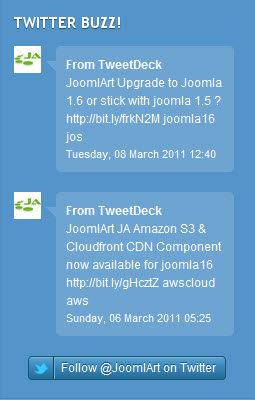
4. JA Twitter Module
Module Position : left
Module Suffix : NOT USED
Backend Settings for JA Twitter Module on our Demo
5. JA Events Menu Module
Module Position : left
Module Suffix : _menu
Backend Settings of JA Events Menu Module on our DemoHow to make JA Events Menu Module run like on our demo? Here are step-by-step instructions:
Step 1: Create the JA Events Menu Menus.
Navigate to Menus >> Menu Manager, create a new menu named JA Events Menu.

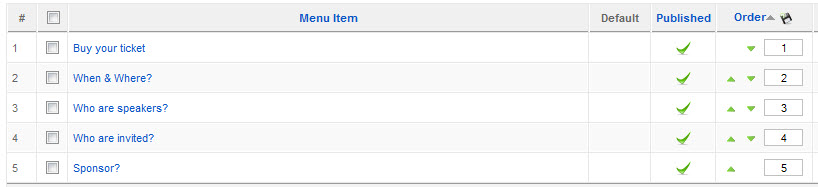
Step 2: Create Menu Items for the JA Events Menu
Create 5 menu items in JA Events Menu for display on the frontend of your site.

- Backend Settings of Buy your ticket
- Backend Settings of When & Where?
- Backend Settings of Who are the speakers?
- Backend Settings of Who is invited?
- Backend Settings of Sponsor?
Link Images are pulled from the images/stories/ folder.
Step 3: Create JA Events Menu Module
Navigate to Extensions >> Module Manager, then click New >> Menu and input details for JA Events Menu. Please, see Backend Settings of JA Events Menu Module on our Demo
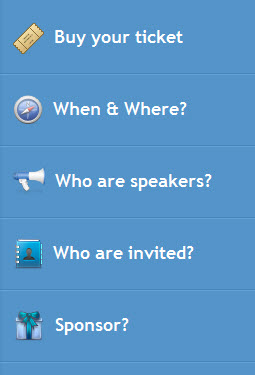
This is how it looks on our demo site:

6. JA Tabs Plugin
Backend Settings of JA Tabs Plugin on our Demo
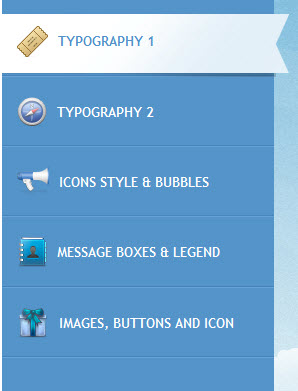
For JA Events, jatabs is used in Typography page. How to make JA Tabs run like on our demo? Here are step-by-step instructions.
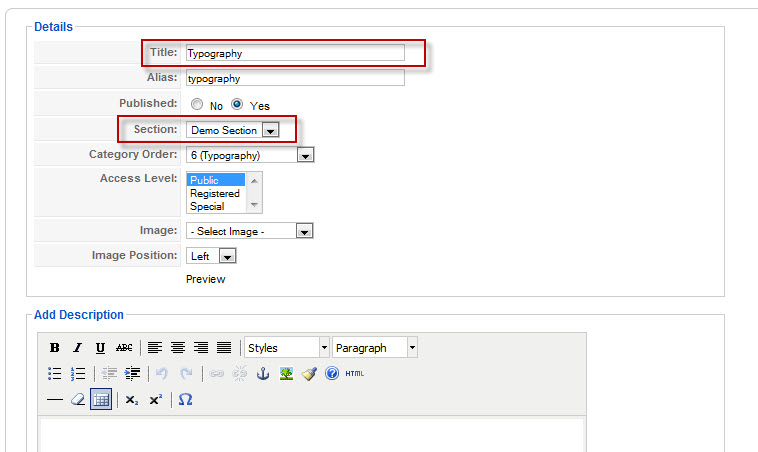
Step 1: Create the Typography category.
Navigate to Content >> Category Manager, create a category named Typography under Demo section.

Step 2: Create Typography content
Create several articles in Typography category to display on the frontend of your site.

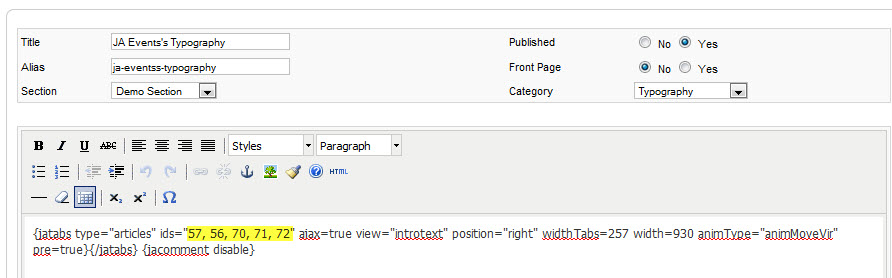
Step 3: Add jatabs into the main article: JA Events’s Typography
Add jatabs with code format:
{jatabs type="articles" ids="57, 56, 70, 71, 72" ajax=true view="introtext" position="right" widthTabs=257 width=930 animType="animMoveVir" pre=true}{/jatabs}

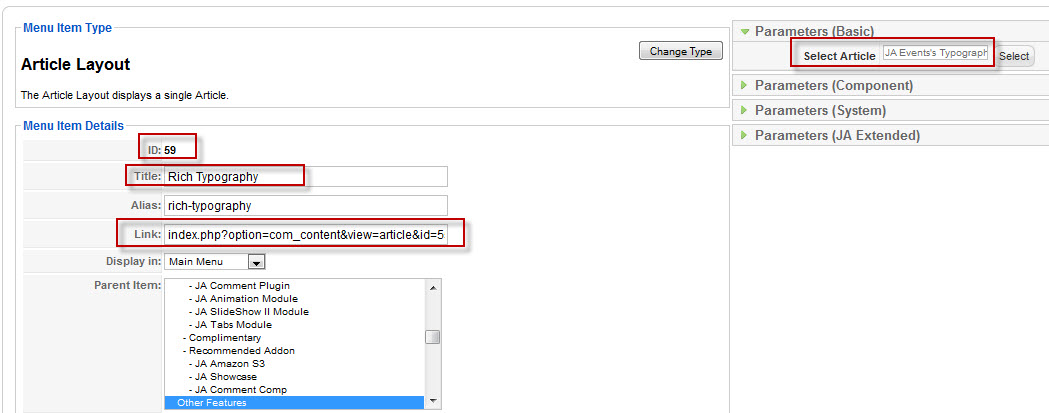
Step 4: Create menu redirect to main article ‘JA Events’s Typography’

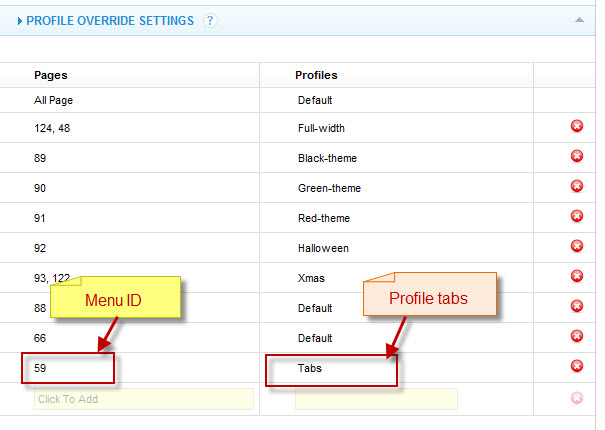
Step 5: Assign menu for layout tab
Go to Extensions>>Template Manager>> JA_Events – Default >> Assign menu id like on the following image:

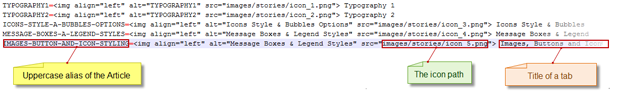
Step 6: Add or change icon for layout tab
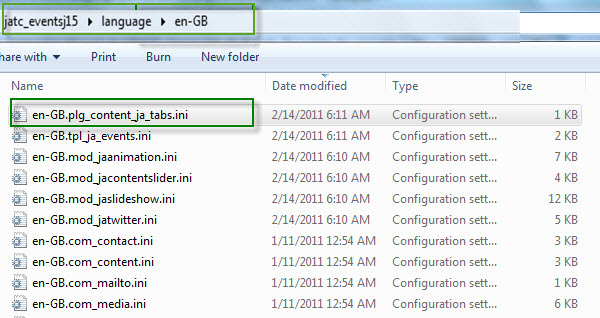
In JA Events J15, icons are taken from images/stories folder. Now, open en-GB.plg_content_ja_tabs.ini file in /language/en-GB/

Then create titles for tabs in the following format:

This is how it looks on our demo site:

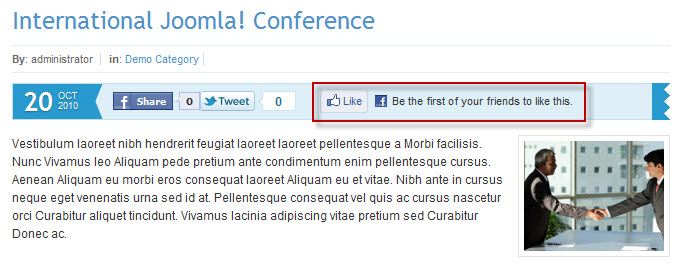
7. JA Facebook Like Plugin
Backend Settings of JA Facebook Like Plugin on our Demo.

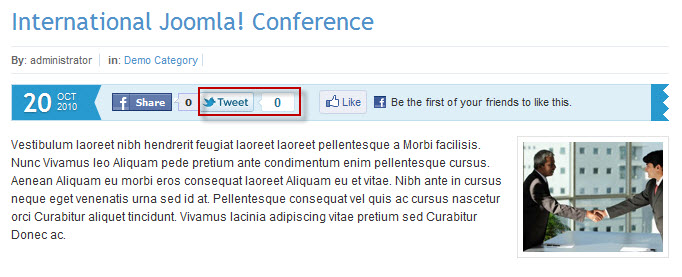
8. JA Retweet Plugin
Backend Settings of JA Retweet Plugin on our Demo.

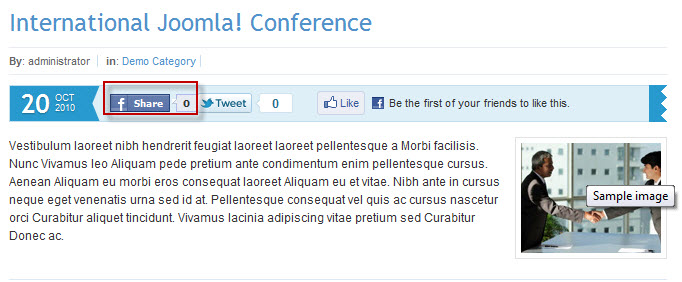
9. JA Facebook Share Plugin
Backend Settings of JA Facebook Share Plugin on our Demo.

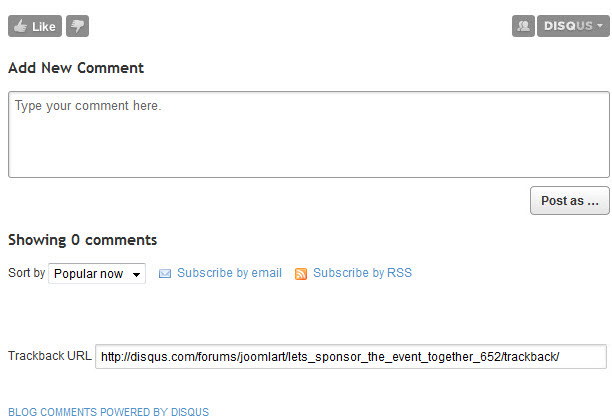
10. JA Disqus Debate Echo Plugin
Backend Settings of JA Disqus Debate Echo Plugin on our Demo.

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 1:45 am #380151Custom HTML Modules
We use total of 4 Custom HTML Modules in JA Events Template.
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
1.About the conference
Module Position : left
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse feugiat nulla at sapien dignissim at rhoncus felis commodo.</p>
<p><a class=”readmore” href=”#”><span>read more</span></a></p>
Backend Settings for About the conference as on our demo.
2.Follow us on
Module Position : user13
Module Suffix : NOT USED<ul>
<li class=”rss”><a href=”http://www.joomlart.com/5-blog” target=”_blank” title=”Grab our Blog RSS feed”>Grab our RSS feed</a></li>
<li class=”facebook”><a href=”http://bit.ly/jafacebook” target=”_blank” title=”Connect Us on Facebook”>Become a fan on Facebook</a></li>
<li class=”twitter”><a href=”http://twitter.com/joomlart” target=”_blank” title=”Follow us on Twitter”>Follow us on Twitter</a></li>
<li class=”people”><a href=”http://people.joomla.org/groups/viewgroup/94-JoomlArt+Fan+Club.html” target=”_blank” title=”People at Joomla! Community”>Joomla Fan Club</a></li>
</ul>
Backend Settings for Follow us on as on our demo.
3.Search
Module Position : user14
Module Suffix : _botslright search<p>Keep up to date with the latest stuff by signing up to our newsletter. Pop your email address in the field below.</p>
Backend Settings for Search as on our demo.
4.About US
Module Position : user9
Module Suffix : _botslright<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut tincidunt accumsan mauris a porta. Cras venenatis dictum justo, sed tempor nulla lobortis vel. Aliquam erat volutpa sed tempor. Aliquam erat volutpa sed tempor m erat volutpa sed tempor.</p>
Backend Settings for About US as on our demo.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 1:46 am #380152Typography Styles supported in JA Events:
JA Events comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on…
You can view the Typography Pages on our Demo site: Typography Page.
Here is HTML code:
- Typography1_HTML_Code.txt
- Typography2_HTML_Code.txt
- Icons_Style&Bubbles_HTML_Code.txt
- Message_Boxes&Legend_HTML_Code.txt
- Images_Buttons&Icon_HTML_Code.txt
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
IMPORTANT: These typography styles are specific to JA Events template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 1:47 am #380153Mega Menu Configurations
Frontend Appearance:

Backend Settings: Main Menu Items (parent & child)
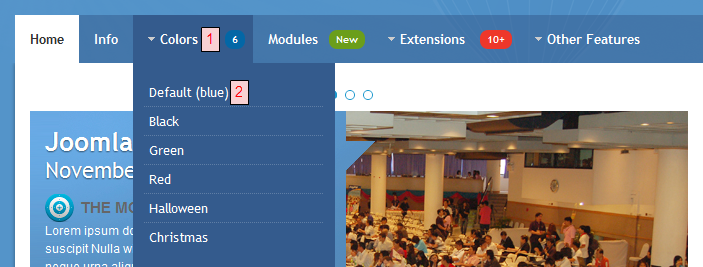
- Item 1 – Colors – Menu Backend Settings
- Item 2 – Default (blue) – Menu Backend Settings
Frontend Appearance:

Backend Settings: Main Menu Items (parent & child)
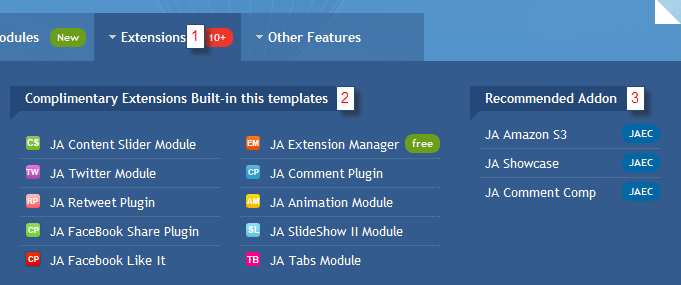
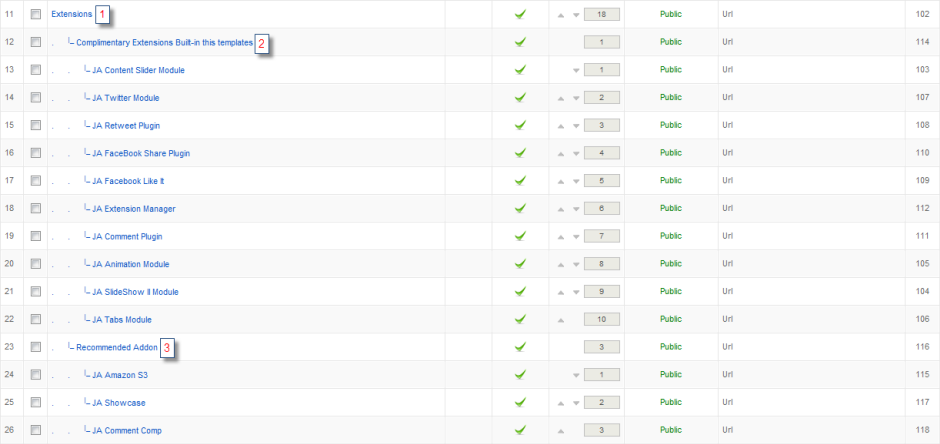
- Item 1 – Extensions – Menu Backend Settings
- Item 2 – Complimentary Extensions Built-in this template – Menu Backend Settings
- Item 3 – Recommended Addon – Menu Backend Settings
Frontend Appearance:

Backend Settings: Main Menu Items (parent & child)
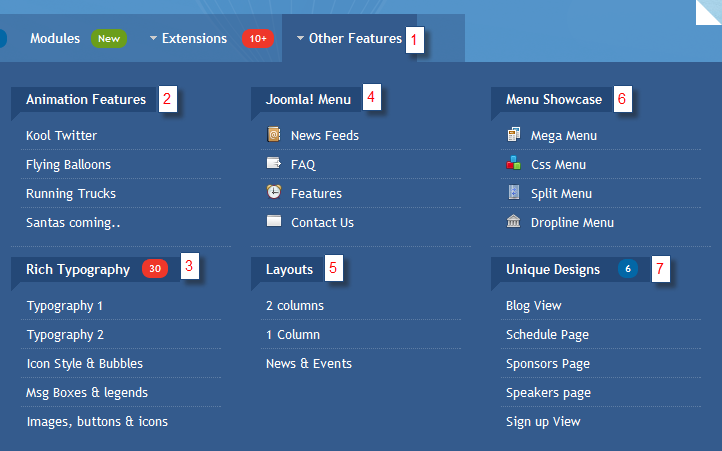
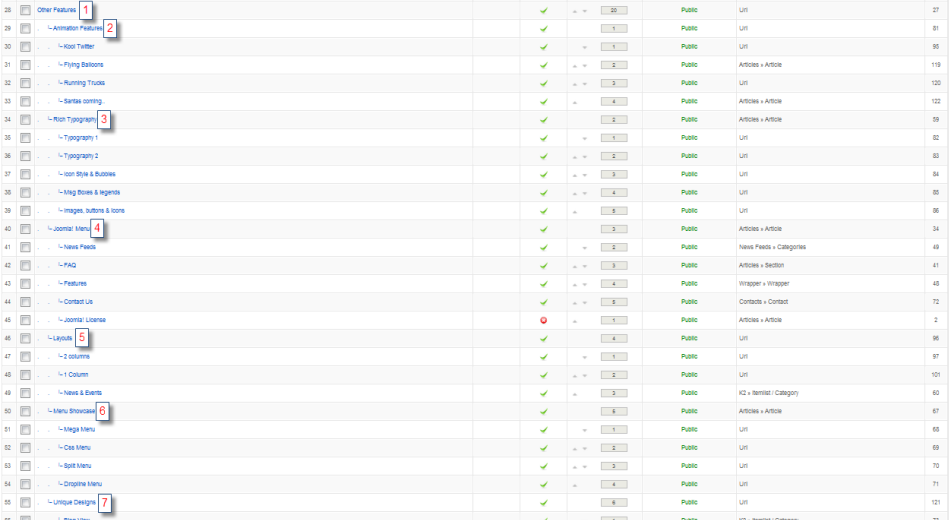
- Item 1 – Other Features – Menu Backend Settings
- Item 2 – Animation Features – Menu Backend Settings
- Item 3 – Rich Typography – Menu Backend Settings
- Item 4 – Joomla! Menu – Menu Backend Settings
- Item 5 – Layouts – Menu Backend Settings
- Item 6 – Menu Showcase – Menu Backend Settings
- Item 7 – Unique Designs – Menu Backend Settings
One can find more details on How to Use JA Mega Menu in the Wiki Section.
2 users say Thank You to Hung Dinh for this useful post
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 31, 2011 at 8:29 am #384229Configurations for K2 Modules as on our Demo
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and setup K2
There are 3 modules of K2 component being used in JA Events. All K2 modules are displayed on Blog page of the Demo website. Below are the instructions for configuring them.
1. mod_k2_login
Module Position: right
Module Suffix: NOT USED
Backend settings
2. mod_k2_tool
2.1 K2 Tools
Module Position: right
Module Suffix: NOT USED
Backend settings
2.2 Tags cloud
Module Position: right
Module Suffix: NOT USED
Backend settings
3. mod_k2_users
Module Position: right
Module Suffix: NOT USED
Backend settings
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 31, 2011 at 9:08 am #384239Installing and Configuring K2
1. Installing K2
If you are new to this Joomla! component, please read this guide.
2. Configuring K2 component2.1 Global Configuration: Click Parameter button on the right
Backend settings2.2 Category Configuration
As you can see on our Demo, there are different styles for each page: Blog uses ja_social_blog template while News & Events uses use ja_social.Note: The 2 categories are displayed under the Others Features menu
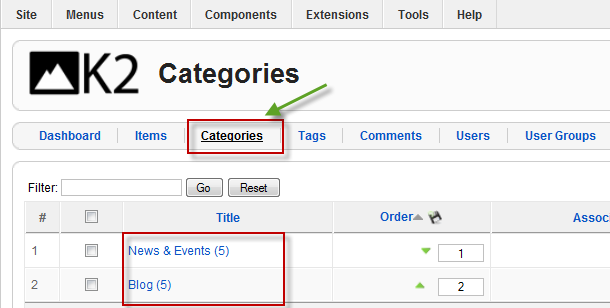
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

Blog Category View
News & Events
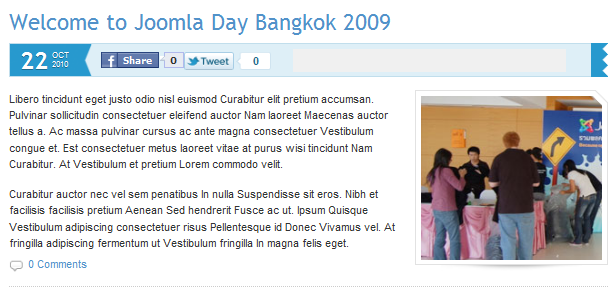
2.3 Article Configuration
We use some special tags to set the image border in our K2 articles, for example:
News & Events

If you want to have a image border like in the articles in Blog page, please add this code below into your article:
<div class=”img-style-wrap style2 right clearfix” style=”width: 212px;”><img src=”your image source” border=”0″ alt=”your image alt” title=”your image title” /> <span class=”corner”> </span></div>
Example
<div class=”img-style-wrap style2 right clearfix” style=”width: 212px;”><img src=”images/stories/demo/sam-24.jpg” border=”0″ alt=”Sample image” title=”Sample image” /> <span class=”corner”> </span></div>Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 31, 2011 at 9:29 am #384243The above userguide should help one in replicating the Demo site settings for the template and extension on their website.
Recommended:
If you are new or confused: We recommend installing Quickstart on your localhost and use it as reference for configurations. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.
If you have any questions regarding this userguide, please post a question in the forum. This thread is locked.
1 user says Thank You to Hung Dinh for this useful post
-
AuthorPosts
This topic contains 10 replies, has 1 voice, and was last updated by Hung Dinh 13 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

