-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 6, 2011 at 4:03 am #1624191. Get to Know Your Template
- Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
- Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for help you become a Joomlart Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don’t want you to miss a thing!
2. Download Template and Extensions :
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.
Plan your site Development.
- Making a New Site ? – If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package. .
- Installing on your live site ? – If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the userguide below.
The user guide covers the following aspects :
1. Installing Template on your Joomla
2. Installing T3 Framework 2 Plugin
3. Installing complimentary / included extensions.
4. Custom HTML Modules.
5. Mega Menu configs
6. K2 Modules setup
7. K2 Installation / configuration.Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 6, 2011 at 4:04 am #3850561. Installing Template on your Joomla
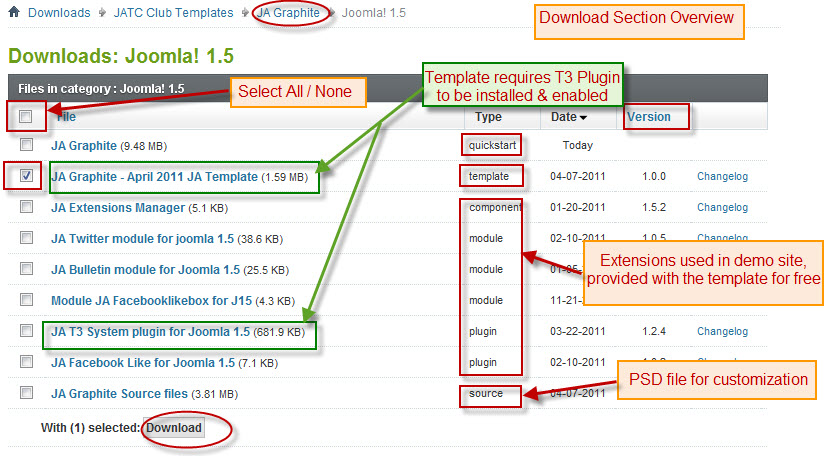
- Browse and Download : Go To Download Folder of JA Graphite and download the Template zip file. Refer this screenshot for overview of download folder.
- Install the Template : Now install the Template to your Joomla 1.5 . Follow This Guide if you are new.
Template Configuration :
JA Graphite template will install with Settings used in the demo site. So you can delay the configuration until you complete the setup (installing the other modules / plugins used in the demo site).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer this Universal T3 V2 Backend Config Guide for options to customize your installed template.
Please Note : T3 V2 template configs are same in Joomla 1.5 and Joomla 1.6 . So the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advance configs :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (works for Joomla 1.5 also)
Error ? – I see “Missing T3” error on the frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download the T3 Framework 2 Plugin ( aka T3 System plugin), Install and enable it.
If you are new, then follow This Guide to learn to install plugins in Joomla.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 6, 2011 at 4:11 am #3850583. Installing complimentary / included extensions and Demo configurations :
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template has custom styles for K2 Component. You will need to download K2 from its site and install referring to the userguide below. JA Comment Component (with its plugins) is also used for JA Graphite Joomla J15. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
Know your Module Positions :
1. View Module Position Image (used positions only).
2. Use Module Position Overlay in Template (used & empty module positions).
TIP : Read more about Checking and Finding Module Positions in T3 Templates.Installing and Configuring Included Extensions :
List of modules / plugins used in JA Graphite Template Demo :
- JA Twitter Module
- JA Bulletin Module
- JA Facebook Like Box Module
- JA Facebook Like Plugin
- JA Comment System Plugin (Available to JAEC and JA Developer members only)
- JA Comment Search Plugin (Available to JAEC and JA Developer members only)
- JA Comment Component (Available to JAEC and JA Developer members only)
- JA Button CommentOn Plugin (Available to JAEC and JA Developer members only)
- JA Button CommentOff Plugin (Available to JAEC and JA Developer members only)
IMPORTANT: We provide settings screenshot from the demo site. Make sure you configure your modules / plugins with the same configs to achieve demo site alike style / functions.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 6, 2011 at 7:55 am #385100Configurations for Modules / Plugins as used in Demo Site.
1. JA Bulletin Module
There are 2 Bulletin Modules displayed in JA Graphite’s front-end: Latest post and Popular Post.
1.1 Latest post
General Settings
Module Position : user4
Module Suffix : NOT USEDParameter Settings
Backend Settings for Latest post as in demo.
1.2 Popular post
General Settings
Module Position : user5
Module Suffix : NOT USEDParameter Settings
Backend Settings for Popular post as in demo.
2. JA Twitter Module
This module is named as Follow us on Twitter in Demo site.
Module Position : right
Module Suffix : NOT USED
Backend Settings for JA Twitter Module in Demo

3. JA Facebook Like Box Module
This module is named as JA Facebook Social in Demo site.
Module Position : right
Module Suffix : NOT USED
Backend Settings for JA Facebook Like Box Module in Demo

4. JA Facebook Like Plugin
Backend Settings for JA Facebook Like Plugin in Demo

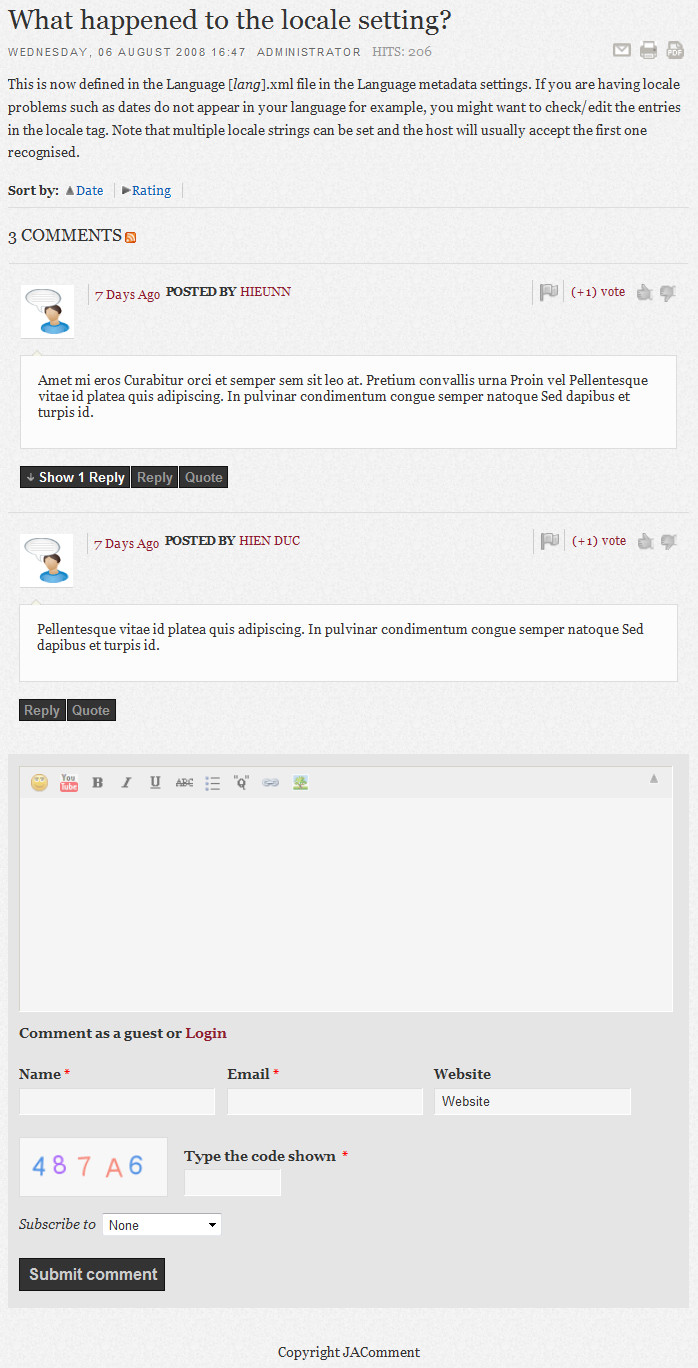
5. JA Comment Component and JA System Comment Plugin
JA Comment Component can be easily integrated into the articles and allows anyone to participate and leave their opinions in your website. Make sure that you install comment component and plugin first.
To manage comment, select Components >> ja-commentWe have wiki for JA Comment component for more information and how to use JA Comment
JA System Comment plugin is included to work with JA Comment component, so it must be enabled and Backend Settings for it

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 6, 2011 at 8:31 am #385108Custom HTML Modules
We use total of 11 Custom HTML Modules in JA Graphite Template.
If you are not sure how to use Custom HTML Modules or accessing HTML Editor view. Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate exactly and then change your content. Remember HTML code has special div classes, which are required for demo alike display.
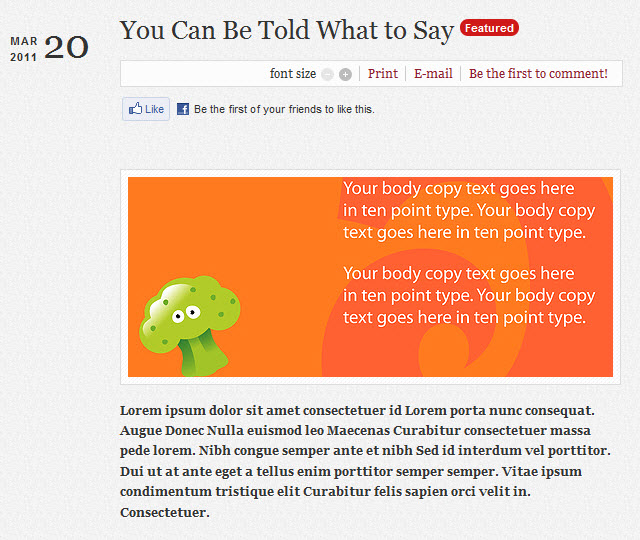
1. Banner text
Module Position : banner-text
Module Suffix : NOT USED<p>After looking a good look at many of them, I can say that I think JA does a pretty good job at making the templates work well CROSS-BROWSER.
It is amazing all the subtle little differences there are between IE6/IE7 and then across to Firefox and then Chrome and others.</p>
<h4 class=”author”>~ markjw ~</h4>
2. Contact us
Module Position : content-top
Module Suffix : NOT USED<p><img class=”img-border right” src=”images/stories/demo/office.jpg” border=”0″ alt=”My Office” /> Vestibulum Nam tellus ac leo interdum Phasellus Donec tellus porttitor nulla. Dui sem ligula Ut vel at a volutpat Nunc non urna. Elit nascetur felis semper dictum urna habitant ut risus wisi at. Vivamus gravida vel turpis Sed dignissim Aliquam vel at lorem Proin.</p>
<ul class=”contact-us”>
<li class=”address”><strong>Address: </strong>249A – Ut est hendrerit – Justo tortor</li>
<li class=”telephone”><strong>Tel: </strong> (+844) 0987 5678</li>
<li class=”email”><strong>Email: </strong>info@your-domain.com</li>
<li class=”website”><strong>Website: </strong>www.your-domain.com</li>
</ul>
3. Typo banner
Module Position : left
Module Suffix : _bank<p style=”text-align: center; margin: 0;”><img src=”images/stories/demo/typography.png” border=”0″ alt=”Typography” /></p>

4. Page title
Module Position : page-title
Module Suffix : NOT USED<p>Urna dui porttitor ut in Suspendisse vel neque augue interdum urna. <a href=”#” title=”Sample link”>Ipsum urna dis</a> pretium sed massa et ut nec wisi ac. Et purus pellentesque semper eu rhoncus scelerisque dui Sed accumsan ligula.</p>

5. About us
Module Position : right
Module Suffix : _shadow<h4>Hi there!</h4>
<div class=”block-quote”>Vestibulum et tempus velit Sed et Pellentesque velit wisi dolor eget.
Pulvinar et convallis leo Phasellus Nam Nunc ipsum dui dolor augue. Sed Vestibulum elit urna sem
consectetuer mauris nibh pharetra at wisi.<span><strong>Author:</strong> Web designer</span></div>
6. Find us
Module Position : right
Module Suffix : NOT USED<p><img src=”images/stories/demo/gmap.jpg” border=”0″ alt=”Find us” /></p>

7. Web Design
Module Position : user1
Module Suffix : NOT USED<div class=”cat-link”>
<div class=”inner”><img src=”images/stories/demo/sam-9.jpg” border=”0″ alt=”Web design” />
<h4><span><span><a href=”index.php?option=com_k2&view=itemlist&task=category&id=3:web-design&Itemid=61″ title=”Web Design”>Web Design</a></span></span></h4>
</div>
</div>
8. Logo Design
Module Position : user2
Module Suffix : NOT USED<div class=”cat-link”>
<div class=”inner”><img src=”images/stories/demo/sam-10.jpg” border=”0″ alt=”Logo Design” />
<h4><span><span><a href=”index.php?option=com_k2&view=itemlist&task=category&id=4:logo-design&Itemid=62″ title=”Logo Design”>Logo Design</a></span></span></h4>
</div>
</div>
9. Identity Design
Module Position : user3
Module Suffix : NOT USED<div class=”cat-link”>
<div class=”inner”><img src=”images/stories/demo/sam-11.jpg” border=”0″ alt=”Identity Design” />
<h4><span><span><a href=”index.php?option=com_k2&view=itemlist&task=category&id=5:identity-design&Itemid=63″ title=”Identity Design”>Identity Design</a></span></span></h4>
</div>
</div>
10. Quick contact
Module Position : user6
Module Suffix : NOT USED<div class=”btn-text”>
<h4>Form contact</h4>
<span>Get in touch with us</span></div>
<p><small><em>Congue Morbi et hendrerit ac interdum<br /> Curabitur wisi et.</em></small></p>
11. Sign up for Newsletter
Module Position : user6
Module Suffix : NOT USED<div class=”subscription”>
<p class=”note”>Free email news every month and many more…</p>
<input class=”inputbox” type=”text” value=”Type your email…” /> <input class=”button” type=”submit” value=”Submit” /></div>
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 6, 2011 at 9:00 am #385120Configurations for K2 items like demo
JA Graphite supports K2 Component with K2 User Page (Blog Layout) . K2 is the popular powerful Content Construction Kit component for Joomla! developed by JoomlaWorks.
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like the demo site and the quick-start package.
Please refer to the official documentation on how to install and setup K2
There are three modules of K2 component have been used in JA Graphite Demo. Below are the intructions in configuring them
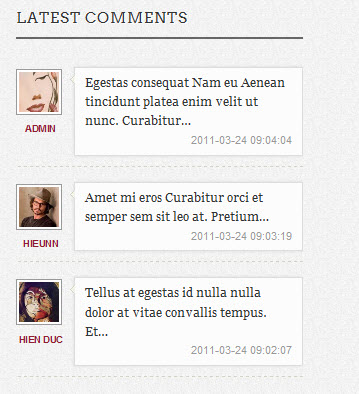
1. mod_k2_comments
Position and suffix code
Module position: right
Module suffix: NOT USEDBackend screenshot: Link
Frontend display

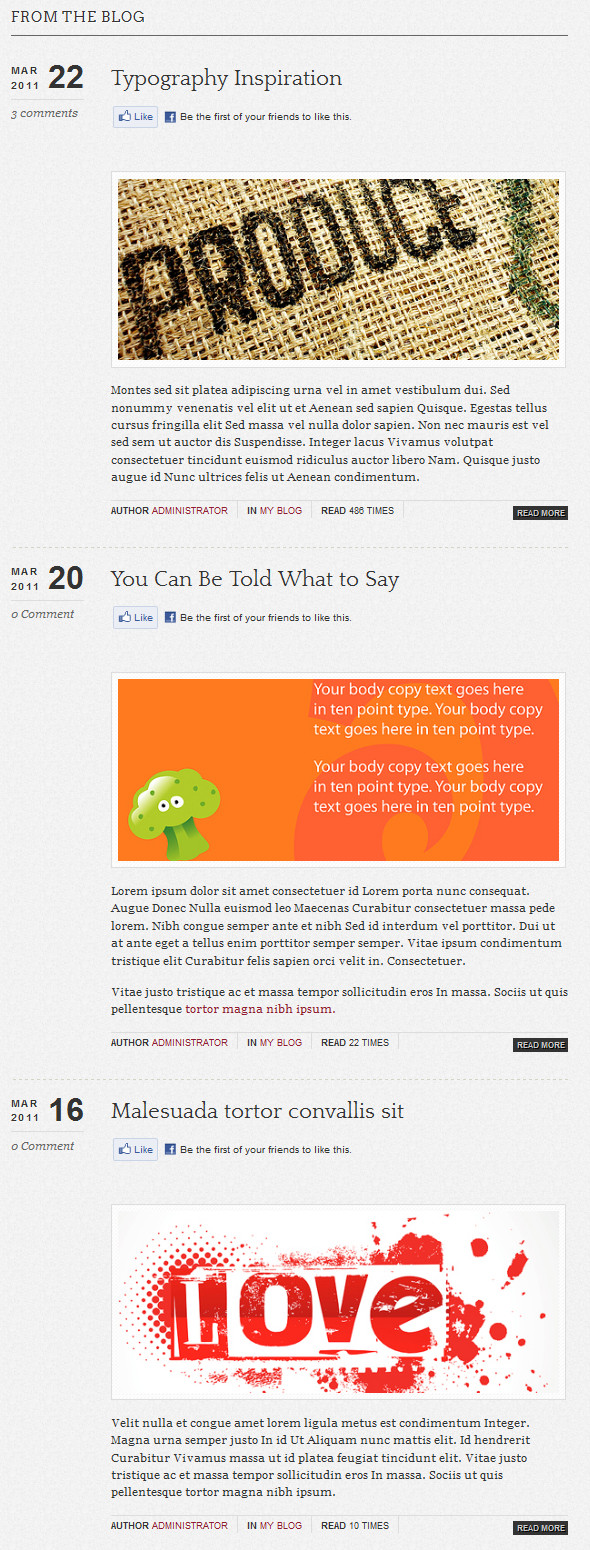
2. mod_k2_content
Position and suffix code
Module position: content-top
Module suffix: NOT USEDBackend screenshot Link
Frontend display.

3. mod_k2_tools
There are 3 modules of k2 tools named as K2 Search, Blog Archive and Tags cloud
3.1 K2 Search
Position and suffix code
Module position: right
Module suffix: _darkBackend screenshot Link
Frontend display.

3.2 Blog Archive
Position and suffix code
Module position: right
Module suffix: NOT USEDBackend screenshot Link
Frontend display.

3.3 Tags cloud
Position and suffix code
Module position: right
Module suffix: NOT USEDBackend screenshot Link
Frontend display.

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 6, 2011 at 9:06 am #385124Installing and Configuring K2
1. Installing K2
If you are new to Joomla! component, please read this guide .
2. Configuring K2 component
2.1 Global Configuration: Click Parameter button on the right
2.2 Category Configuration
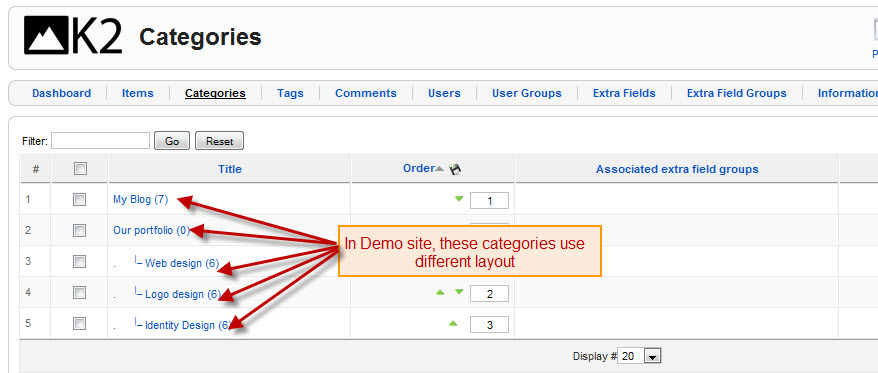
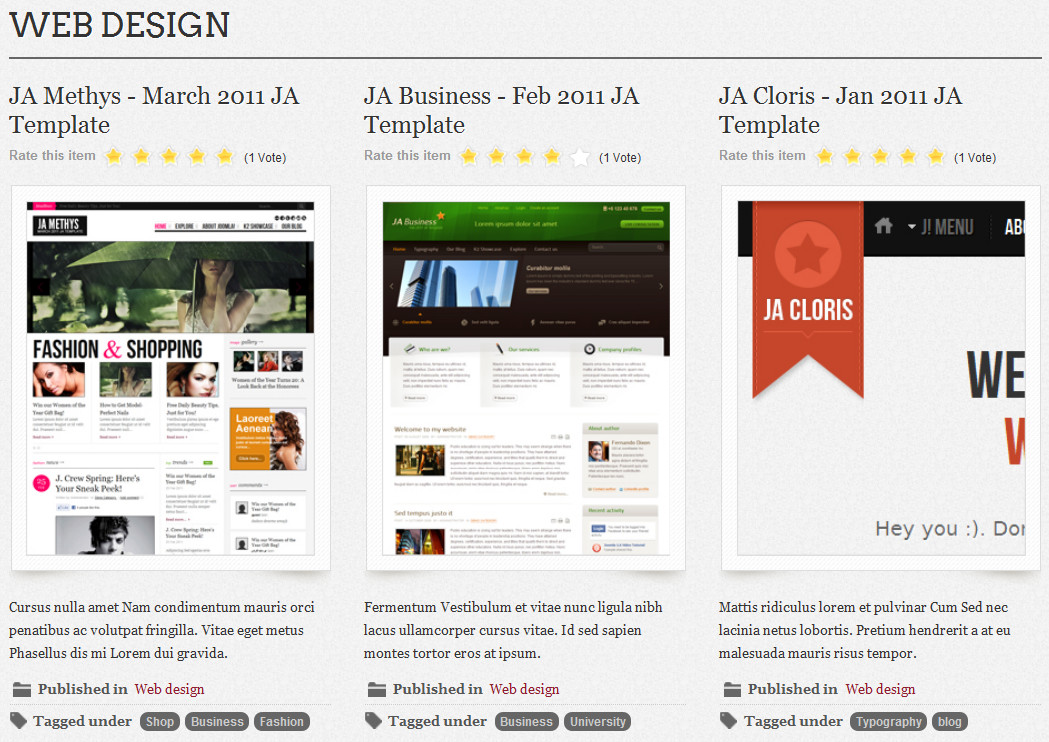
As you see in our Demo, there are difference styles for each page: My blog uses ja_graphite_blog template while Web design, Logo design and Identify Design use ja_graphite template and Our portfolio uses no template(you can find them in Category item layout parameter on the right).
To build your site like our demo, navigate to Administrator >> Component >> K2 >> Categories

My blog Category View
Our portfolio Category View
HTML code for the Our portfolio Category description:
<p>Urna dui porttitor ut in Suspendisse vel neque augue interdum urna. Ipsum urna dis pretium sed massa et ut nec wisi ac.
Et purus pellentesque semper eu rhoncus scelerisque dui Sed accumsan ligula. Sed tortor arcu odio eu enim sem tellus cursus ultrices hac.
Dui ridiculus senectus facilisi convallis tortor quis ac neque Nam et. Semper Curabitur Nunc amet vitae malesuada.</p>Web design Category View
Note: To set column displaying on K2 Category page, you should have enough child categories under K2 Category category.
In demo, we have three columns. To displays these columns, the Columns parameter in Administrator >> Component >> K2 >> Category >> K2 Category>> Columns field in Category view options should be set to 3

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 6, 2011 at 9:28 am #385127Mega Menu Configs
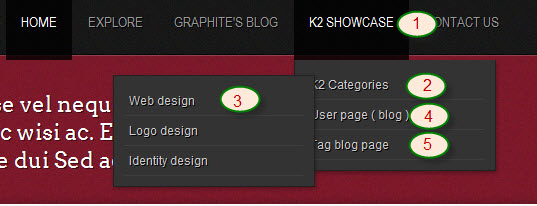
JA Graphite Demo site uses Mega Menu. Follow the guide below to create the dropdown menu like demo.
Frontend Appearance :

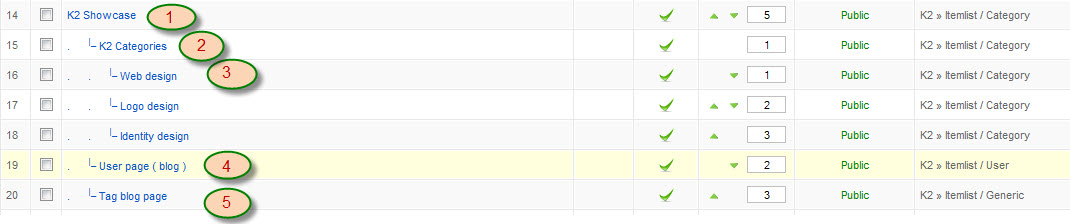
Backend Settings : Main Menu Items (parent & child)
- Item 1 – K2 Showcase – Menu Backend Settings
- Item 2 – K2 Categories – Menu Backend Settings
- Item 3 – Web design – Menu Backend Settings
- Item 4 – User page ( blog ) – Menu Backend Settings
- Item 5 – Tag blog page – Menu Backend Settings
One can find more details on How to Use JA Mega Menu in the Wiki Section.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 8, 2011 at 5:02 am #385364The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused. We recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user incase the support guidelines are not followed.
If you have any questions regarding this userguide, please ask in the forum. This thread is locked.
-
AuthorPosts
This topic contains 9 replies, has 1 voice, and was last updated by Hung Dinh 13 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

