-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 22, 2011 at 6:50 am #161762Userguide – JA Kyanite II Template for Joomla 1.5I. Get to Know Your Template
- Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
- Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for help you become a Joomlart Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don’t want you to miss a thing!
II. Download Template and Extensions :
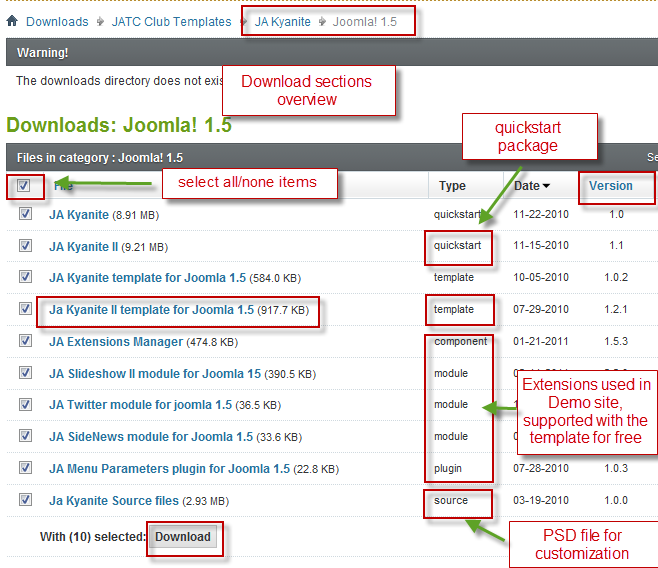
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.
Plan your site Development.
- Making a New Site ? – If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? – If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the userguide below.
The user guide covers the following aspects :
- Installing Template on your Joomla
- Installing T3 Framework for Joomla! 1.5.x Plugin – if any
- Installing complimentary / included extensions.
- Custom HTML Modules.
- Mega Menu configs
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 22, 2011 at 6:54 am #3826301. Installing Template on your Joomla
- Browse and Download : Go To Download Folder of JA Kyanite II for J15 and download the Template zip file. Refer this screenshot for overview of download folder.
- Install the Template : Now install the Template to your Joomla 1.5 . Follow This Guide if you are new.
Template Configuration :
JA Kyanite II template will install with Settings used in the demo site. So you can delay the configuration until you complete the setup (installing the other modules / plugins used in the demo site).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer this Template Config Guide for options to customize your installed template.
Links to resources on T3 Framework plugin for J1.5.x and advance configs :- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (works for Joomla 1.5 also)
2. Installing T3 Framework Plugin for Joomla 1.5.x (T3 system plugin)
Download the JA Menu Parameters Plugin, install and enable it.
If you are new, then follow This Guide to learn to install plugins in Joomla.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 22, 2011 at 6:58 am #3826313. Installing complimentary / included extensions and Demo configurations :
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
Know your Module Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
TIP : Read more about Checking and Finding Module Positions in Templates.
Installing and Configuring Included Extensions :
List of extensions used in JA Zeolite II Template Demo :
- JA Slideshow II module
- JA Twitter module
- JA Menu Parameters plugin
- JA Extensions Manager
IMPORTANT : We provide settings screenshot from the demo site. Make sure you configure your modules / plugins with the same configs to achieve demo site alike style / functions.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 22, 2011 at 7:09 am #382635Configurations for Modules / Plugins as used in Demo Site.
1. JA Slideshow II module.
Module Position : top
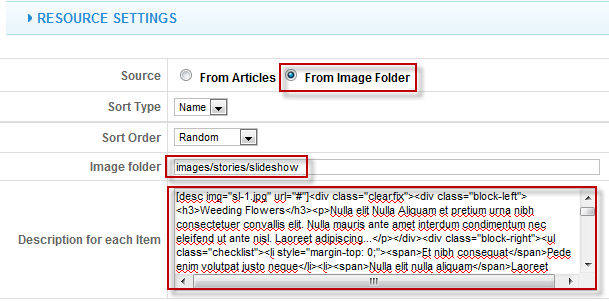
Module Suffix : NOT USEDBackend settings for this module as in Demo site
Note: As you see in the image above, the slideshow’s source is From Image Folder, taken from the images/stories/slideshow folder
Slideshow images should be in 970×340 pixels

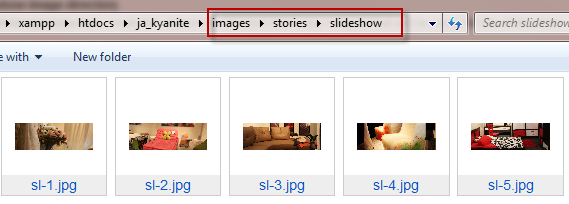
Step 1: Create slideshow image directory
Go to: yoursiteimagesstories, create the slideshow directory then copy images that will be used for the slide show
Step 2: Enter descriptions for each image if you want.
You enter descriptions for each image with format as below:
<div class=”clearfix”><div class=”block-left”><h3>your heading</h3><p>your description</p>
Example
<div class=”clearfix”><div class=”block-left”><h3>Weeding Flowers</h3><p>Nulla elit Nulla Aliquam et pretium urna nibh consectetuer convallis elit. Nulla mauris ante amet interdum condimentum nec eleifend ut ante nisl. Laoreet adipiscing…</p>
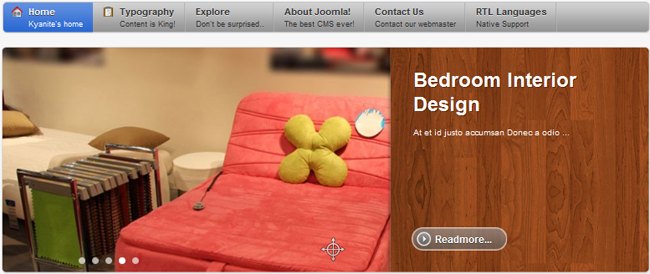
Front-end appearance
2. JA Twitter module
In the Demo site, this module is named: Follow usModule Position : user8
Module Suffix : NOT USEDBackend settings for this module as in Demo site

3. JA Menu Parameters plugin
Backend settings for this plugin as in Demo site

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 22, 2011 at 7:17 am #3826404. Custom HTML Module
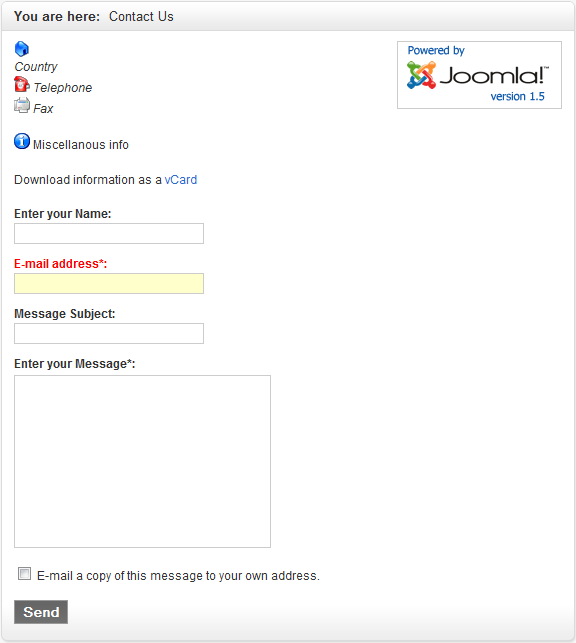
1.Contact us
Module Position : mega1
Module Suffix : NOT USED<form id=”emailForm” class=”form-validate” action=”index.php?option=com_contact&view=category&catid=12&Itemid=68″ method=”post”>
<ul id=”contact_us”>
<li class=”contact_email”> <label for=”contact_name”> Enter your Name:</label> <input id=”contact_name” class=”inputbox” name=”name” size=”30″ type=”text” /> </li>
<li class=”contact_email”> <label id=”contact_emailmsg” for=”contact_email”> E-mail address*:</label> <input id=”contact_email” class=”inputbox required validate-email” maxlength=”100″ name=”email” size=”30″ type=”text” /> </li>
<li class=”contact_email”> <label for=”contact_subject”> Message Subject:</label> <input id=”contact_subject” class=”inputbox” name=”subject” size=”30″ type=”text” /> </li>
<li class=”contact_email”> <label id=”contact_textmsg” class=”textarea” for=”contact_text”> Enter your Message*:</label> <textarea id=”contact_text” class=”inputbox required” cols=”28″ rows=”3″ name=”text”></textarea> </li>
<li class=”contact_email_checkbox”> <input id=”contact_email_copy” name=”email_copy” type=”checkbox” value=”1″ /> <label class=”copy” for=”contact_email_copy”> E-mail a copy of this message to your own address. </label> </li>
<li> <button class=”button validate”>Send</button> </li>
</ul>
<input name=”view” type=”hidden” value=”contact” /> <input name=”id” type=”hidden” value=”1″ /> <input name=”task” type=”hidden” value=”submit” /> <input name=”5f212d6a786d18622823c305eb8c410b” type=”hidden” value=”1″ /> </form>Backend Settings for Contact us as in demo.

2.About us
Module Position : right
Module Suffix : _hilite<p><img src=”images/stories/demo/sam-17.jpg” border=”0″ alt=”Welcome” /></p>
<p>Nonummy sed the ipsum laoreet maecenas nibh justo at tortor pulvinar. Platea quis sit ridiculus nascetur convallis.</p>
<p><a class=”readon” href=”#” title=”Sample link”>Read more…</a></p>Backend Settings for About us as in demo.

3.Best sofa
Module Position : user1
Module Suffix : _default badge-hot<p><img src=”images/stories/demo/img-13.png” border=”0″ alt=”Sofa” /></p>
Backend Settings for Best sofa as in demo.

4.Bedroom
Module Position : user2
Module Suffix : NOT USED<p><img src=”images/stories/demo/img-14.png” border=”0″ alt=”Sofa” /></p>
Backend Settings for Bedroom as in demo.

5.Bathroom
Module Position : user3
Module Suffix : _default badge-new<p><img src=”images/stories/demo/img-15.png” border=”0″ alt=”Sofa” /></p>
Backend Settings for Bedroom as in demo.

6.Kitchen room
Module Position : user4
Module Suffix : NOT USED<p><img src=”images/stories/demo/img-16.png” border=”0″ alt=”Sofa” /></p>
Backend Settings for Kitchen room as in demo.

7.Kitchen room
Module Position : user5
Module Suffix : _default badge-pick<p><img src=”images/stories/demo/img-17.png” border=”0″ alt=”Sofa” /></p>
Backend Settings for Kitchen room as in demo.

7.Contact us
Module Position : user9
Module Suffix : NOT USED<h4 style=”margin: 5px 0;”>J.O.O.M SOLUTIONS CO., Ltd</h4>
<ul>
<li><strong>Address: </strong>Suite 3005 – T34 Building – Trung Hoa – Nhan Chinh Hanoi</li>
<li><strong>Telephone: </strong>(84 4) 2212820</li>
<li><strong>Fax: </strong>(84 4) 2212821</li>
<li><strong>Hot line: </strong>+84(0)904131419</li>
<li><strong>Email: </strong>info@joomlart.com</li>
</ul>Backend Settings for Contact us as in demo.

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 22, 2011 at 7:18 am #382643Typography Styles – Supported in JA Kyanite Template :
JA Kyanite template comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on…
You can view the Typography Page in the Demo site: Typography page
And this is HTML code:You can use the above HTML code for making similar page in your site and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Kyanite template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 22, 2011 at 7:20 am #3826455. Mega Menu Configs
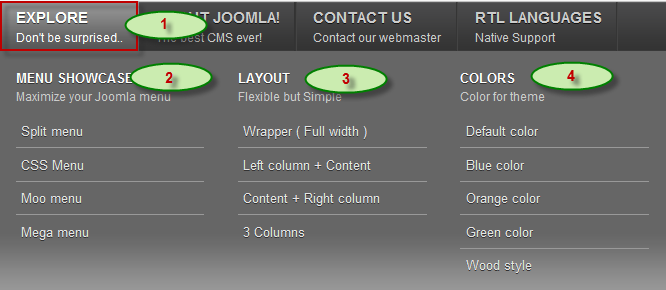
JA Kyanite II Demo site uses Mega Menu. Follow the guide below to create dropdown menu as in Demo site
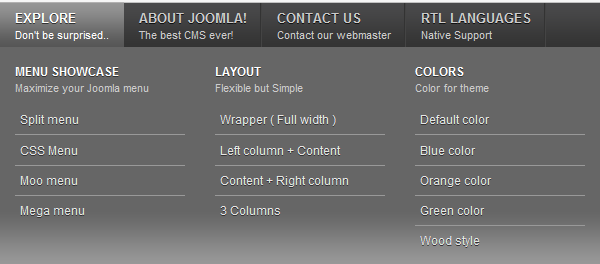
Frontend Appearance :

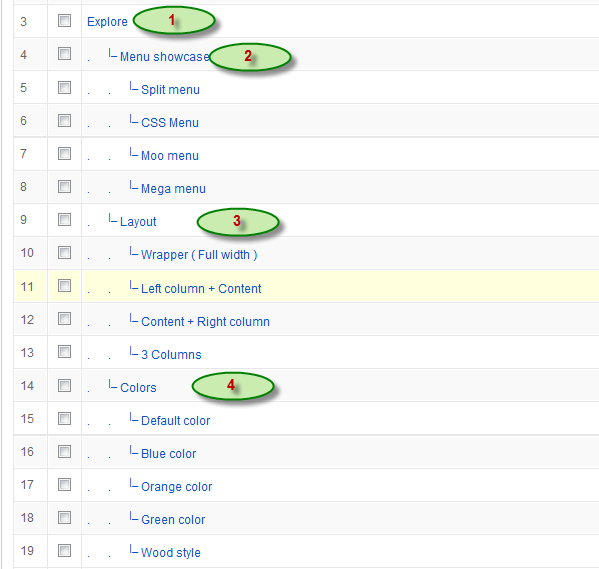
Backend Settings :
Main Menu Items (parent & child)
- Item 1: Explore – Menu Backend Settings
- Item 2: Menu showcase – Menu Backend Settings
- Item 3: Layout – Menu Backend Settings
- Item 4: Colors – Menu Backend Settings
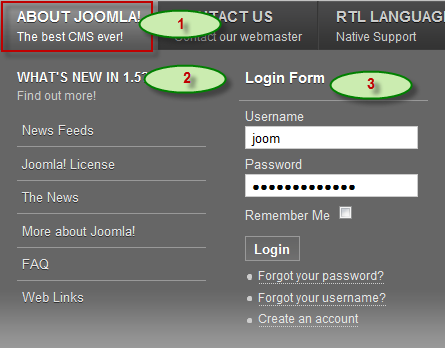
Frontend Appearance :

Backend Settings :
Main Menu Items (parent & child)
- Item 1: About Joomla! – Menu Backend Settings
- Item 2: What’s New in 1.5? – Menu Backend Settings
- Item 3: Mod Login – Menu Backend Settings
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 22, 2011 at 7:21 am #382646Aticle Configuration
We use some special tags to set image border and caption in our articles, example:

If you want to have a image border like the articles shown in our Demo site, please add this code below into your article:
<img class=”caption” src=”your image source” border=”0″ alt=”your image title” title=”your image title” align=”left” />Example:
<img class=”caption” src=”images/stories/demo/sam-12.jpg” border=”0″ alt=”Sample image” title=”Sample image” align=”left” />Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 22, 2011 at 7:21 am #382647The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused. We recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user incase the support guidelines are not followed.
If you have any questions regarding this userguide, please ask in the forum. This thread is locked.
-
AuthorPosts
This topic contains 9 replies, has 1 voice, and was last updated by Hung Dinh 13 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

