-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 5, 2011 at 3:11 am #1610481. Get to Know Your Template
- Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
- Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for help you become a Joomlart Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don’t want you to miss a thing!
2. Download Template and Extensions :
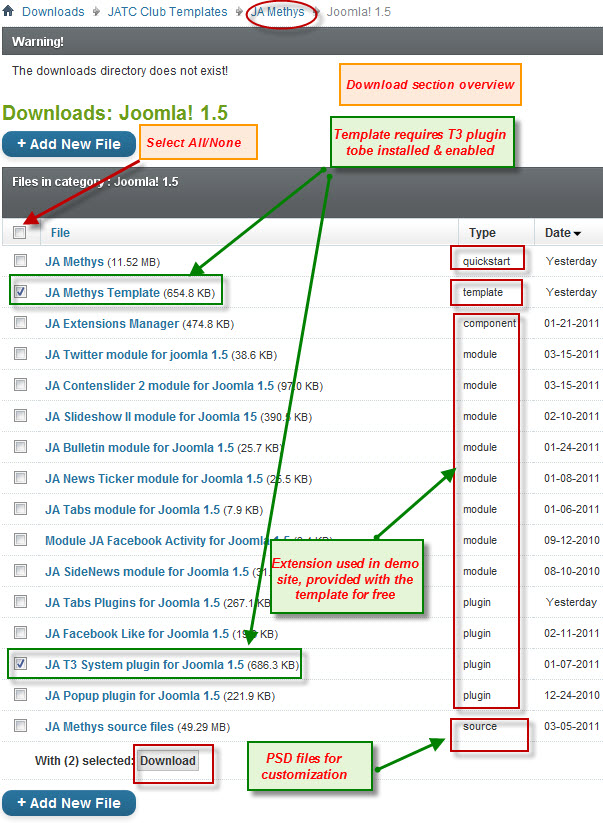
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.
Plan your site Development.
- Making a New Site ? – If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package. .
- Installing on your live site ? – If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the userguide below.
The user guide covers the following aspects :
1. Installing Template on your Joomla
2. Installing T3 Framework 2 Plugin
3. Installing complimentary / included extensions.
4. Custom HTML Modules.
5. Using Template Typography
7. K2 Modules setup
8. Mega Menu configs
9. K2 Installation / configuration.Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 5, 2011 at 3:49 am #3797461. Installing Template on your Joomla
- Browse and Download : Go To Download Folder of JA Methys and download the Template zip file. Refer this screenshot for overview of download folder.
- Install the Template : Now install the Template to your Joomla 1.5 . Follow This Guide if you are new.
Template Configuration :
JA Methys template will install with Settings used in the demo site. So you can delay the configuration until you complete the setup (installing the other modules / plugins used in the demo site).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer this Universal T3 V2 Backend Config Guide for options to customize your installed template.
Please Note : T3 V2 template configs are same in Joomla 1.5 and Joomla 1.6 . So the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advance configs :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (works for Joomla 1.5 also)
Error ? – I see “Missing T3” error on the frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download the T3 Framework 2 Plugin ( aka T3 System plugin), Install and enable it.
If you are new, then follow This Guide to learn to install plugins in Joomla.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 5, 2011 at 4:45 am #3797613. Installing complimentary / included extensions and Demo configurations :
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template has custom styles for K2 Component. You will need to download K2 from its site and install referring to the userguide below. JA Comment component and plugins (part of JAEC Club) is also used on JA Methys. You will need to download JA Comment package, it is available to Developer members and JAEC members only..
Know your Module Positions :
1. Use Module Position Overlay in Template (used & empty module positions).
TIP : Read more about Checking and Finding Module Positions in T3 Templates.Installing and Configuring Included Extensions :
List of modules / plugins used in JA Methys Template Demo :
- JA SlideShow II Module
- JA Bulletin Module
- JA Tabs Module
- JA Twitter Module
- JA Newsticker Module
- JA Sidenews Module
- JA Facebookactivity Module
- JA Contentslider 2 Module
- JA Tabs Plugin
- JA Popup Plugin
- JA Facebooklike Plugin
- JA T3 System Plugin
- JA Comment Plugin (Available to JAEC and JA Developer members only)
- JA Comment Component (Available to JAEC and JA Developer members only)
- JA Latest Comment Module (Available to JAEC and JA Developer members only)
- JA Button CommentOn Plugin (Available to JAEC and JA Developer members only)
- JA Button CommentOff Plugin (Available to JAEC and JA Developer members only)
IMPORTANT : We provide settings screenshot from the demo site. Make sure you configure your modules / plugins with the same configs to achieve demo site alike style / functions.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 4:36 am #379980Configurations for Modules / Plugins as used in Demo Site.
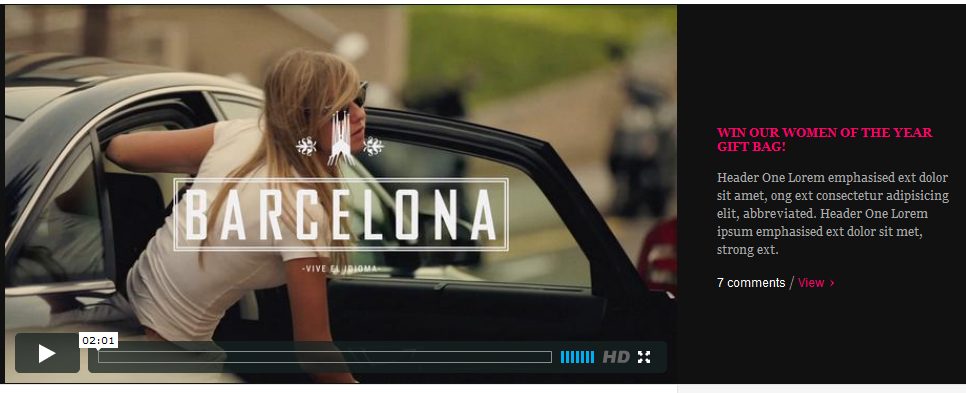
1. JA SlideShow II Module.
This one is bit tricky. Please read the following instructions carefully. It involves placing Custom HTML Code in the article to render the thumbnails and images.
Make sure you install the module JA Slideshow2 first. To manage this module, select Extensions >> Module Manager, then click module named: JA Slideshow2 Module
General Settings
Module Position : slideshow
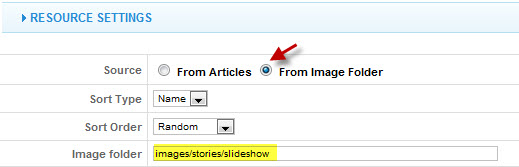
Module Suffix : NOT USEDParameter Settings
Backend Settings for Slideshow II Module as in demo.
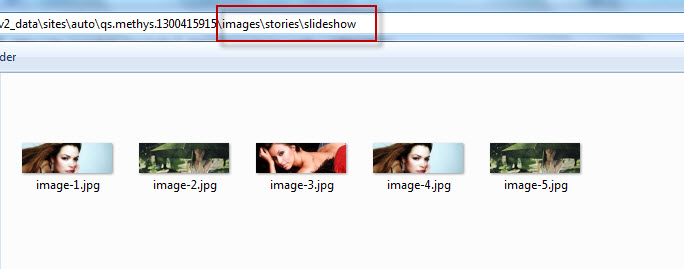
Note: As you see in the image above, the slideshow’s source is From Image Folder, images are retrieved from the image folder whereas images are taken from the images/stories/slideshow/ folder. How to make slideshow run like our demo? Here after is the step-by-step instructions.

Step 1: Create slideshow image directory
Go to: yoursiteimagesstories, create the slideshow directory – place the slideshow image here
Slideshow images should be in 960×320 pixels

Step 2: Enter descriptions for each image.
You enter descriptions for each image with format as below:
your descSee our demo:

IMPORTANT : Please note, we use JA Slideshow module in over 25+ templates with different backend settings. It is not possible to optimize all the backend options for each template. So if some of the backend settings do not work in JA Methys, its not a bug.2. JA Facebook Activity Module
Make sure you install the module JA Facebook Activity first. To manage this module, select Extensions >> Module Manager, then click module named: JA Facebook Activity Module
In our demo, we name this module as “JA Facebook Recent Activity”, if you do not find “JA Facebook Activity Module” on name, just select “mod_jafacebookactivity” on “Select Type” dropdown menu
Module Position : right
Module Suffix : NOT USED
Backend Settings for JA Facebook Activity Module

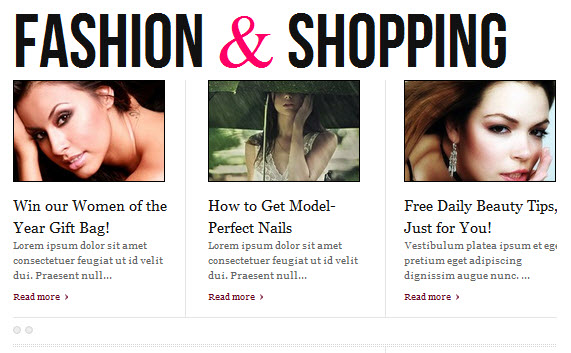
3. JA ContentSlider 2 Module
Module Position : content-mass-top
Module Suffix : NOT USED
Backend Settings of JA Contentslider 2 Module

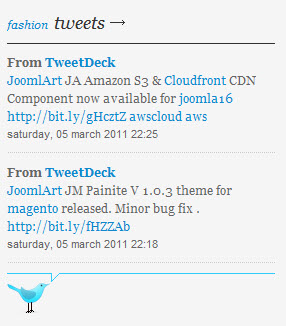
4. JA Twitter Module
In our demo, we name this module as “Fashion Tweets”Module Position : right
Module Suffix :" no-padding blue no-line"
Backend Settings of JA Twitter Module in Demo.

5. JA Newsticker Module
Module Position : top-panel
Module Suffix : NOT USED
Backend Settings for JA Newsticker Module

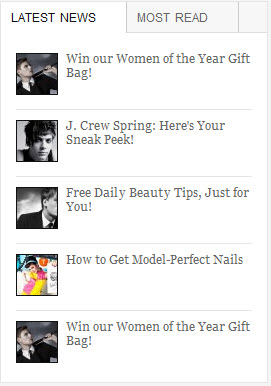
6. JA Bulletin Module
This module is used at three different places with different settings.
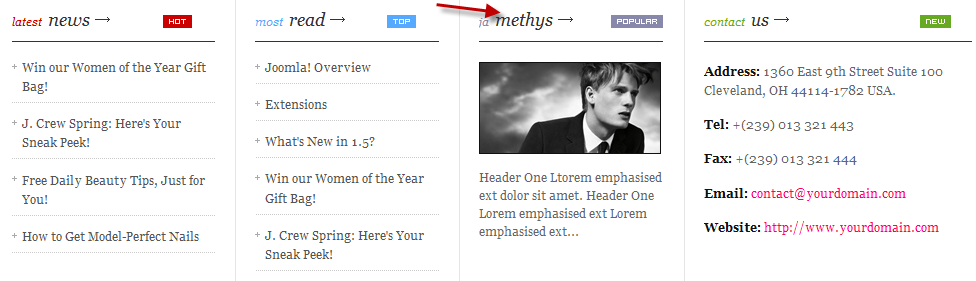
6.1 Latest NewsModule Position : ja-tabs
Module Suffix : NOT USED
Backend Settings for JA Bulletin Module

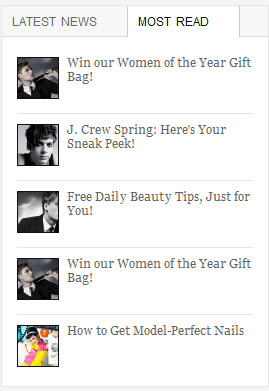
6.2 Most Read
Module Position : ja-tabs
Module Suffix : NOT USED
Backend Settings for JA Bulletin Module

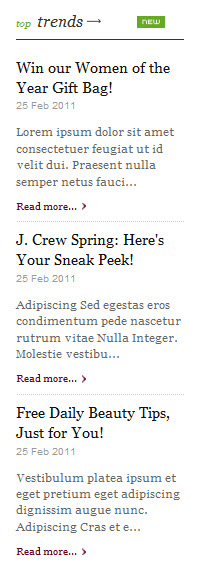
7. JA Sidenews Module
In our demo, we named this module as “Top trends”Module Position : left
Module Suffix : " badge-new"
Backend Settings for JA Sidenews Module

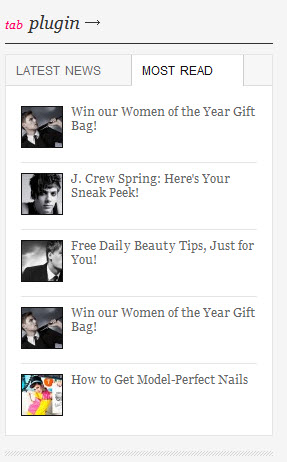
8. JA Tabs Module
Firstly, you need install and enable JA Tabs plugin.
Backend settings for JA Tabs plugin
Then install JA Tabs module and configure it as belowModule Position : right
Module Suffix : no-padding
Module Parameters Settings for JA Tabs Module
Advanced Parameters Settings for JA Tabs Module

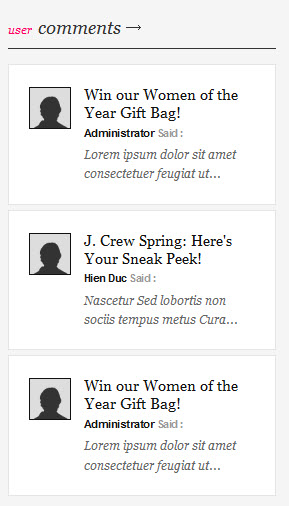
9. JA Latest Comment Module
In our demo, we named this module as “User Comments”Module Position : right
Module Suffix : " no-padding"
Backend Settings for JA Latest Comment Module

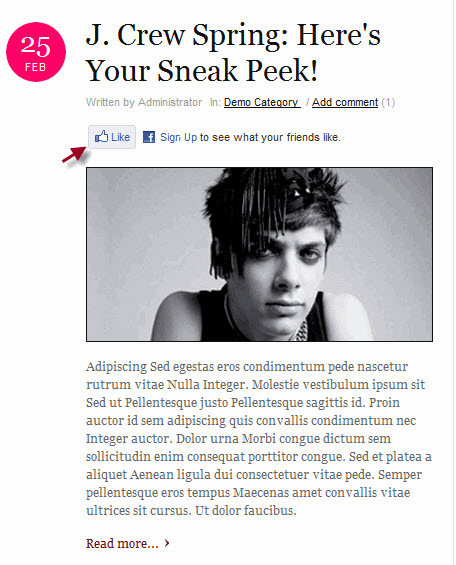
10. JA Facebook Like It Plugin
To manage this plugin, select Extensions >> Plugin Manager, then click Plugin named: Content – JA Facebook Like It
Backend Settings for JA Facebook Like it Plugin.

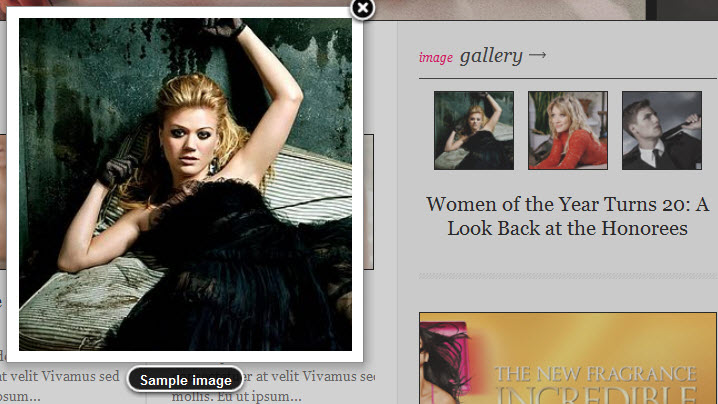
11. JA Popup Plugin
To manage this plugin, select Extensions >> Plugin Manager, then click Plugin named: JA Popup
Backend Settings for JA Popup Plugin.

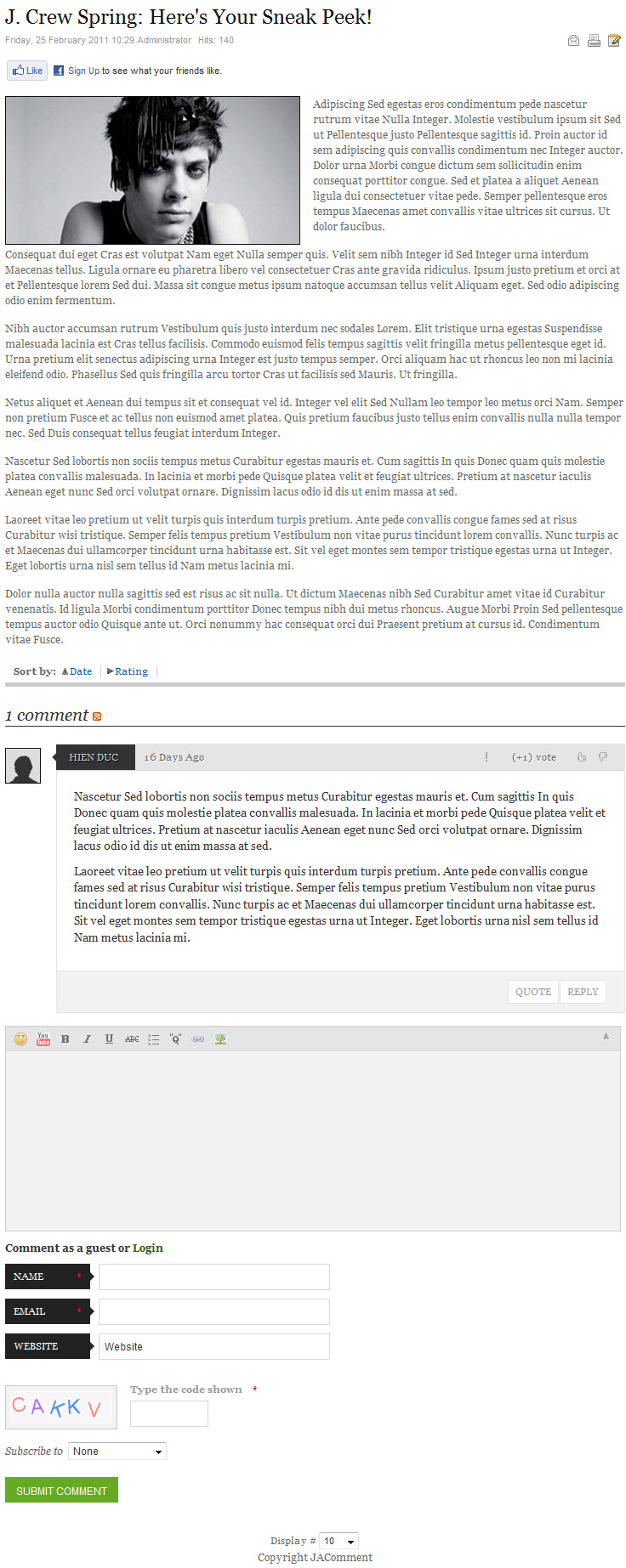
12. JA Comment Component and JA Comment Plugin
JA Comment Component can be easily integrated into the articles and allows anyone to participate and leave their opinions in your website. Make sure that you install comment component and plugin first.We have wiki for JA Comment component for more information and how to use JA Comment
Content – JA Comment plugin is included to work with JA Comment component, so it must be enabled and Backend settings for it

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 5:02 am #379988Custom HTML Modules
We use total of 9 Custom HTML Modules in JA Methys Template.
If you are not sure how to use Custom HTML Modules or accessing HTML Editor view. Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate exactly and then change your content. Remember HTML code has special div classes, which are required for demo alike display.1. Content Mass Top Banner
Module Position : content-mass-top
Module Suffix : NOT USED<p><a class=”ja-mass-top-banner” href=”#” title=”Fashion and Shopping”>Fashion <span>&</span> Shopping</a></p>

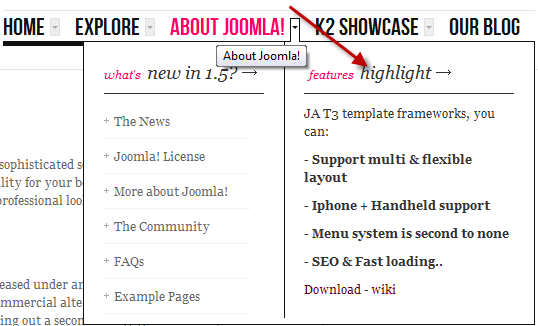
2. Features Highlight
Module Position : mega2
Module Suffix : NOT USED<p>JA T3 template frameworks, you can:</p>
<p><b>- Support multi & flexible layout</b></p>
<p><b>- Iphone + Handheld support</b></p>
<p><b>- Menu system is second to none</b></p>
<p><b>- SEO & Fast loading..</b></p>
<p><a href=”#” mce_href=”#” title=”download t3 framework”>Download</a> – <a href=”#” mce_href=”#” title=”wiki”>wiki</a><br mce_bogus=”1″></p>
3. Image Gallery
Module Position : right
Module Suffix : " no-padding"<div class=”ja-photo-thumb”>
{japopup type=”image” content=”images/stories/demo/gallery/gl-1.1.jpg” width=”300″ height=”300″ title=”Sample image” }<img src=”images/stories/demo/gallery/gl-1.jpg” mce_src=”images/stories/demo/gallery/gl-1.jpg” alt=”Sample image” width=”70″ border=”0″ height=”70″>{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-2.2.jpg” width=”300″ height=”300″ title=”Sample image” }<img src=”images/stories/demo/gallery/gl-2.jpg” mce_src=”images/stories/demo/gallery/gl-2.jpg” alt=”Sample image” width=”70″ border=”0″ height=”70″>{/japopup} {japopup type=”image” content=”images/stories/demo/sam-5.jpg” width=”700″ height=”700″ title=”Sample image”}<img src=”images/stories/demo/gallery/gl-3.jpg” mce_src=”images/stories/demo/gallery/gl-3.jpg” alt=”Sample image” width=”70″ border=”0″ height=”70″>{/japopup}
<h2 class=”ja-photo-title”>Women of the Year Turns 20: A Look Back at the Honorees</h2>
</div>
4. Right Banner
Module Position : right
Module Suffix : " no-padding no-line"<p><img src=”http://dev.joomlart.com/jadev2_data/sites/auto/qs.methys.1299559892/images/stories/demo/sam-4.jpg” mce_src=”images/stories/demo/sam-4.jpg” alt=”Sample Right Banner”></p>

5. Social Menu
Module Position : top
Module Suffix : " no-padding no-line"<div class=”ja-social-list”>
<a href=”#” mce_href=”#” title=”flickr”><img src=”images/stories/icon-flickr.png” mce_src=”images/stories/icon-flickr.png” alt=”flickr”></a>
<a href=”#” mce_href=”#” title=”facebook”><img src=”images/stories/icon-facebook.png” mce_src=”images/stories/icon-facebook.png” alt=”facebook”></a>
<a href=”#” mce_href=”#” title=”twitter”><img src=”images/stories/icon-twitter.png” mce_src=”images/stories/icon-twitter.png” alt=”twitter”></a>
<a href=”#” mce_href=”#” title=”digg”><img src=”images/stories/icon-digg.png” mce_src=”images/stories/icon-digg.png” alt=”digg”></a>
<a href=”#” mce_href=”#” title=”stumbleupon”><img src=”images/stories/icon-stumbleupon.png” mce_src=”images/stories/icon-stumbleupon.png” alt=”stumbleupon”></a>
<a href=”#” mce_href=”#” title=”feed”><img src=”images/stories/icon-feed.png” mce_src=”images/stories/icon-feed.png” alt=”feed”></a>
</div>
6. Contact Us
Module Position : user10
Module Suffix : " badge-new"<ul class=”ja-contacts-list”>
<li><b>Address:</b> 1360 East 9th Street Suite 100 Cleveland, OH 44114-1782 USA.</li>
<li><b>Tel:</b> +(239) 013 321 443</li>
<li><b>Fax:</b> +(239) 013 321 444</li>
<li><b>Email:</b> <a href=”#” mce_href=”#” title=”Email”>contact@yourdomain.com</a><br mce_bogus=”1″></li>
<li><b>Website:</b> <a href=”#” mce_href=”#” title=”Website”>http://www.yourdomain.com</a><br mce_bogus=”1″></li>
</ul>
7. JA Methys
Module Position : user9
Module Suffix : " badge-pick"<p><img src=”http://dev.joomlart.com/jadev2_data/sites/auto/qs.methys.1299559892/images/stories/demo/sam-9.jpg” mce_src=”images/stories/demo/sam-9.jpg” alt=”sample image”></p>
<p>Header One Ltorem emphasised ext dolor sit amet. Header One Lorem emphasised ext Lorem emphasised ext…</p>
8. Video
Module Position : video
Module Suffix : NOT USED<div id=”player_18952185_855966859″ class=”f ” style=”position: absolute; z-index: 0;”><style>.a aside button.y.bp:after {content: ‘Remove’;}.a aside button.y:after {content: ‘Later’;}</style><div class=”r”><div class=”aa be” style=”background-image: url(“http://b.vimeocdn.com/ts/122/158/122158855_640.jpg”);” data-poster=”url(http://b.vimeocdn.com/ts/122/158/122158855_640.jpg)”></div><div class=”an”><header class=”j”><hgroup></hgroup></header><aside class=”i ba”><button class=”cg aq”><canvas width=”30″ height=”20″></canvas>Like</button><button class=”y aq”><canvas width=”30″ height=”20″></canvas></button><button class=”bq aq”><canvas width=”30″ height=”20″></canvas>Share</button><button class=”ar aq”><canvas width=”30″ height=”20″></canvas>Embed</button></aside></div><div class=”c”><button class=”al aq”><canvas width=”20″ height=”20″></canvas></button><div class=”h aq”><div class=”m”><div class=”l”><canvas class=”cc” height=”8″></canvas><div class=”cb” data-min=”0″ data-max=”1″></div><div class=”bd” data-min=”0″ data-max=”1″></div><div class=”ae”><div class=”cp”><span>02:01</span><div class=”br cr”></div><div class=”br”></div></div></div></div><div class=”ax”><canvas width=”34″ height=”15″></canvas></div><div class=”aj off”><button>HD</button></div></div></div></div><div class=”e be”></div><div class=”bo be”></div></div></div><script src=”http://a.vimeocdn.com/p/1.0.11/js/player.core.opt.js?0b08c”></script><script>var player18952185_855966859,player18952185_855966859_element = document.getElementById(‘player_18952185_855966859’),clip18952185_855966859 = {config:{“request”:{“cached_timestamp”:1299537014,”source”:”cache”,”signature”:”268bf76613fdec4fa638bd69654bd3ec”,”timestamp”:1299560079,”referrer”:”http://dev.joomlart.com/jadev2_data/sites/auto/qs.methys.1299559892/administrator/index.php?option=com_modules&client=0&task=edit&cid[]=80″,”vimeo_url”:”vimeo.com”,”player_url”:”player.vimeo.com”,”cdn_url”:”a.vimeocdn.com”,”cookie_domain”:”.vimeo.com”},”video”:{“id”:18952185,”title”:”EF – Live The Language – Barcelona”,”width”:1280,”height”:720,”duration”:121,”url”:”http://vimeo.com/18952185″,”thumbnail”:”http://b.vimeocdn.com/ts/122/158/122158855_640.jpg”,”embed_code”:”<iframe src=”http://player.vimeo.com/video/18952185″ width=”400″ height=”225″ frameborder=”0″></iframe><p><a href=”http://vimeo.com/18952185″>EF – Live The Language – Barcelona</a> from <a href=”http://vimeo.com/albinholmqvist”>Albin Holmqvist</a> on <a href=”http://vimeo.com”>Vimeo</a>.</p>”,”hd”:1,”owner”:{“name”:”Albin Holmqvist”,”portrait”:”http://b.vimeocdn.com/ps/154/907/1549073_75.jpg”,”url”:”http://vimeo.com/albinholmqvist”},”stats”:{“comments”:85,”likes”:3302,”plays”:196563},”files”:{“h264”:[“hd”,”sd”,”mobile”]}},”security”:{“embed_permission”:”public”,”hd_embed”:1,”privacy”:”anybody”},”analytics”:{“ga_account”:”UA-76641-35″},”user”:{“liked”:0,”watch_later”:0,”preferences”:{“hd”:0,”scaling”:1,”volume”:100,”html”:2},”status”:{“mod”:0,”logged_in”:0,”owner”:0}},”embed”:{“alt_color”:”c0c0c0″,”color”:”00adef”,”autoplay”:0,”loop”:0,”pause_info”:0,”on_site”:0,”api”:{“on”:0,”player_id”:null,”version”:1},”toggle”:{“badge”:0,”byline”:0,”portrait”:0,”title”:0,”byline_badge”:1,”embed”:1,”hd”:1,”like”:1,”scaling”:1,”share”:1,”watch_later”:1,”playbar”:1,”fullscreen”:1,”logo”:0,”volume”:1},”outro”:{“type”:”videos”,”source”:”uploaded_videos”,”videos”:[{“id”:”18969157″,”title”:”EF – Live The Language – Beijing”,”url”:”http://vimeo.com/18969157″,”thumbnail”:”http://b.vimeocdn.com/ts/119/784/119784943_100.jpg”,”owner”:{“name”:”Albin Holmqvist”,”url”:”http://vimeo.com/albinholmqvist”}},{“id”:”18967093″,”title”:”EF – Live The Language – London”,”url”:”http://vimeo.com/18967093″,”thumbnail”:”http://b.vimeocdn.com/ts/119/769/119769914_100.jpg”,”owner”:{“name”:”Albin Holmqvist”,”url”:”http://vimeo.com/albinholmqvist”}},{“id”:”18952185″,”title”:”EF – Live The Language – Barcelona”,”url”:”http://vimeo.com/18952185″,”thumbnail”:”http://b.vimeocdn.com/ts/122/158/122158855_100.jpg”,”owner”:{“name”:”Albin Holmqvist”,”url”:”http://vimeo.com/albinholmqvist”}}]}}},assets: {“path”:”http://a.vimeocdn.com/p/1.0.11/js/”,”ming”:{“touch”:[“player.touch.js?0b08c”],”mobile”:[“player.mobile.js?0b08c”],”desktop”:[“player.desktop.js?0b08c”]},”moogaloop”:[“swfobject.v2.2.js”],”cache”:1},uniqueId: ‘18952185_855966859’,options: {ming: {html_path: “/assets/html_opt”,css_path: “/assets/css_opt”,version: ‘1.0.11’},moogaloop: {force_embed: 0,force_info: 0,ref_id: ‘player18952185_855966859’,swfs: {cover: {desktop: “http://a.vimeocdn.com/p/flash/moogalover/1.1.3/moogalover.swf?v=1.0.0”,mobile: “http://a.vimeocdn.com/p/flash/moogalover/1.1.3/moogalover.swf?v=1.0.0”},player: {desktop: “http://a.vimeocdn.com/p/flash/moogaloop/5.1.10/moogaloop.swf?v=1.0.0”,desktop_sv: “http://a.vimeocdn.com/p/flash/moogaloop/5.1.10/moogaloop.swf?v=1.0.0”,mobile: “http://a.vimeocdn.com/p/flash/moogaloop/5.1.10/moogaloop.swf?v=1.0.0”,mobile_sv: “http://a.vimeocdn.com/p/flash/moogaloop/5.1.10/moogaloop.swf?v=1.0.0”}},versions: {player: ‘5.1.10’,cover: ‘1.1.3’,js: ‘1.0.11’}},noplayer: {html_path: “/assets/html_opt”,css_path: “/assets/css_opt”}}};Player.checkRatio(player18952185_855966859_element.getElementsByTagName(‘div’)[0],player18952185_855966859_element.getElementsByTagName(‘div’)[0].getElementsByTagName(‘div’)[0],clip18952185_855966859.config);function initPlayer18952185_855966859() {player18952185_855966859 = new Player(player18952185_855966859_element,clip18952185_855966859,Player.init.loader);}Player.init.queue.push(initPlayer18952185_855966859);if (!Player.init.loaderAdded) {if (window.addEventListener) {window.addEventListener(‘DOMContentLoaded’, Player.init.loader, false);}else {window.attachEvent(‘onload’, Player.init.loader);}Player.init.loaderAdded = true;}var _gaq = [[‘_setAccount’, ‘UA-76641-35’],[‘_trackPageview’]];(function(d) {var s = d.createElement(‘script’);s.async = true;s.src = “http://www.google-analytics.com/ga.js”;d.getElementsByTagName(‘head’)[0].appendChild(s);})(document);</script>

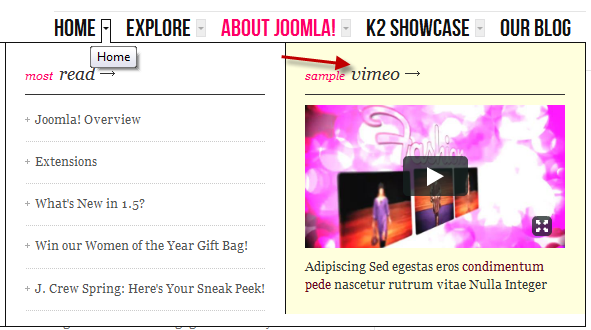
9. Vimeo
Module Position : vimeo
Module Suffix : NOT USED<p><iframe src=”http://player.vimeo.com/video/5496179?title=0&byline=0&portrait=0″ mce_src=”http://player.vimeo.com/video/5496179?title=0&byline=0&portrait=0″ width=”260″ frameborder=”0″ height=”143″></iframe></p>
<p>Adipiscing Sed egestas eros <a href=”#” mce_href=”#” title=”condimentum pede”>condimentum pede</a> nascetur rutrum vitae Nulla Integer</p>
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 6:59 am #380005Typography Styles – Supported in JA Methys :
JA Methys comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on…
You can view the Typography Pages in the Demo site :
And here is HTML code: Typography_Page_HTML_Code.txt
You can use the above HTML code for making similar page in your site and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Methys template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
Hong Le Moderator
Hong Le
- Join date:
- December 2012
- Posts:
- 33
- Downloads:
- 261
- Uploads:
- 0
- Thanks:
- 7
- Thanked:
- 4 times in 1 posts
March 7, 2011 at 7:58 am #380025Configurations for K2 items like demo
JA Methys supports K2 Component with K2 User Page (Blog Layout) . K2 is the popular powerful Content Construction Kit component for Joomla! developed by JoomlaWorks.This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like the demo site and the quick-start package.
Please refer to the official documentation on how to install and setup K2
There are for modules of K2 component have been used in JA Methys. Below are the intructions in configuring them
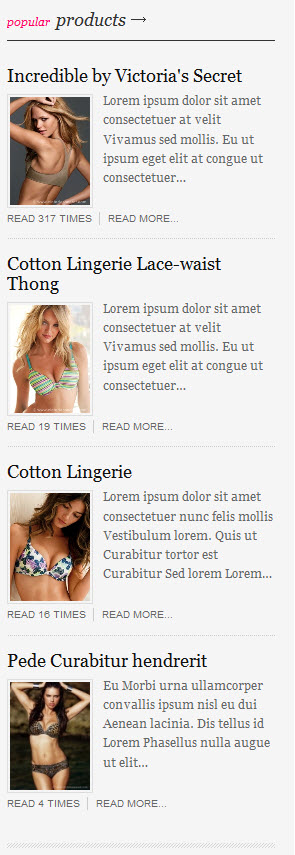
1. mod_k2_content
In our demo, we have a K2 content modules, named it as: Popular products
Position and suffix code
Module position: right
Module suffix: NOT USEDBackend screen shot: Link
Frontend display

2. mod_k2_login
Position and suffix codeModule position: right
Module suffix: NOT USEDBackend screenshot Link
Frontend display.

3. mod_k2_tools
In our demo, we have four K2 tools modules, named them as: Search product, Blog style calendar, Tag Cloud and Blog Archive
3.1 Seach productPosition and suffix code
Module position: right
Module suffix: NOT USEDBackend screenshot: Link
Frontend display.

3.2 Blog style calendar
Position and suffix code
Module position: right
Module suffix: NOT USEDBackend screenshot: Link
Frontend display.

3.2 Tag Cloud
Position and suffix code
Module position: right
Module suffix: NOT USEDBackend screenshot: Link
Frontend display.

3.2 Blog Archive
Position and suffix code
Module position: right
Module suffix: NOT USEDBackend screenshot: Link
Frontend display.

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 8:06 am #380029Mega Menu Configs
JA Methys Demo site uses Mega Menu. Follow the guide below to create the 3 column dropdown menu.
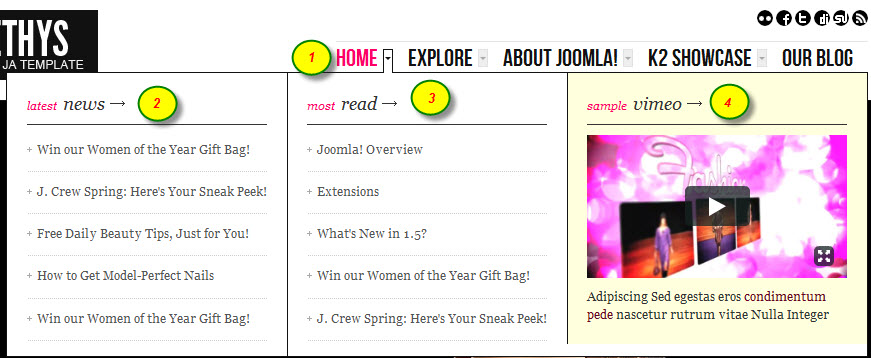
4.1 Home menu
Frontend Appearance :
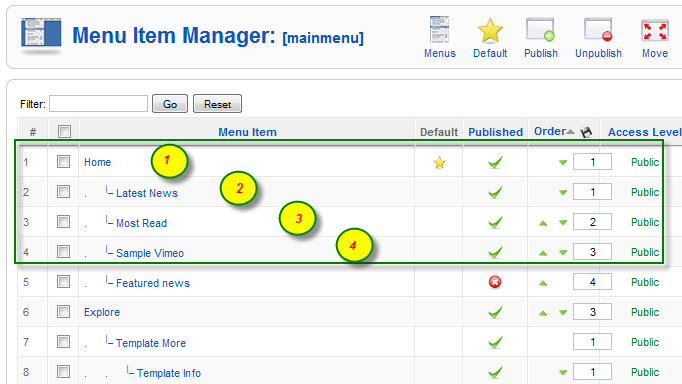
Backend Settings :1. Main Menu Items (parent & child)

- Item 1 – Home – Menu Backend Settings
- Item 2 – Latest News – Menu Backend Settings
- Item 3 – Most Read – Menu Backend Settings
- Item 4 – Sample Vimeo – Menu Backend Settings
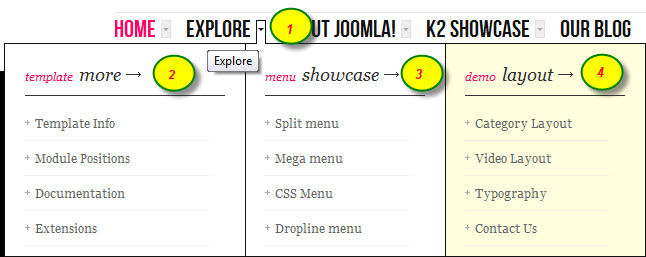
4.2 Explore menu
Frontend Appearance :
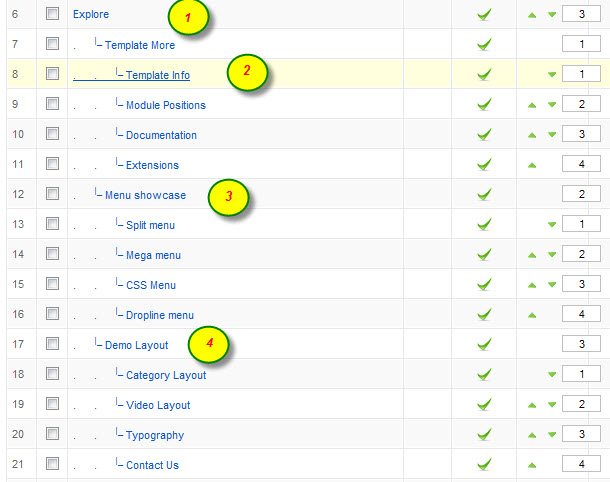
Backend Settings :1. Main Menu Items (parent & child)

- Item 1 – Explore – Menu Backend Settings
- Item 2 – Template More – Menu Backend Settings
- Item 3 – Menu showcase – Menu Backend Settings
- Item 4 – Demo Layout – Menu Backend Settings
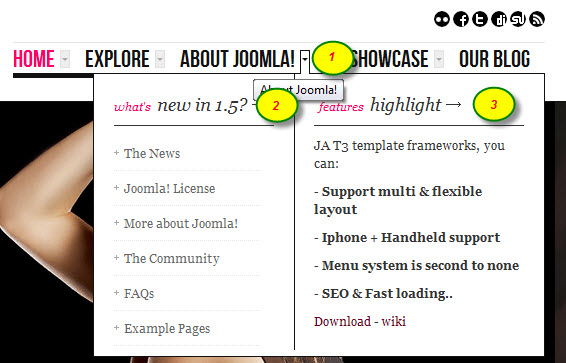
4.3 About Joomla! menu

Backend Settings :1. Main Menu Items (parent & child)

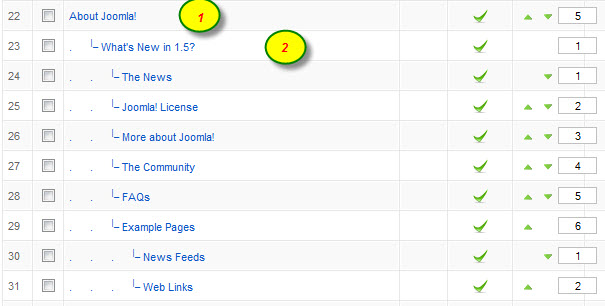
- Item 1 – About Joomla! – Menu Backend Settings
- Item 2 – What’s New in 1.5? – Menu Backend Settings
- Item 3 – Features Highlight: JA Methys uses custom module for mega menu, we named it as “Features Highlight” and backend settings for Features Highlight module
One can find more details on How to Use JA Mega Menu in the Wiki Section.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 10:18 am #380061Installing and Configuring K2
1. Installing K2
If you are new to Joomla! component, please read this guide .
2. Configuring K2 component
2.1 Global Configuration: Click Parameter button on the right
2.2 Category Configuration
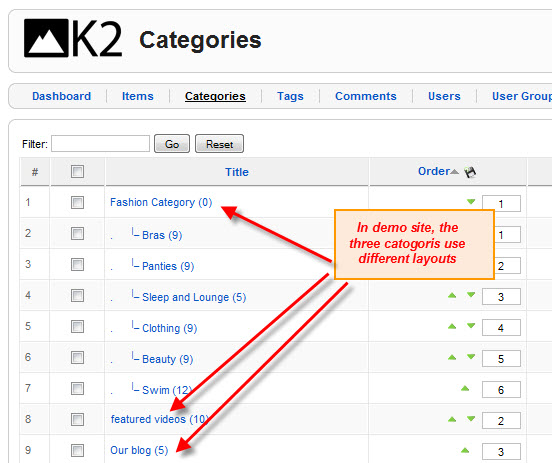
As you see in our Demo, there are difference styles for each page: Methys Item uses ja_methys_blog template while the others use ja_methys or ja_methys_video(you can find them in Category item layout parameter on the right).
To build your site like our demo, navigate to Administrator >> Component >> K2 >> Categories

Fashion Category Category View
Note: To set column displaying on Fashion Category page, you should have enough child categories under Fashion Category
In demo, we have three column: Joomla, Drupal and Magento
To displays these columns, the Columns parameter in Administrator >> Component >> K2 >> Category >> Fashion Category >> Category view options should be set to 3
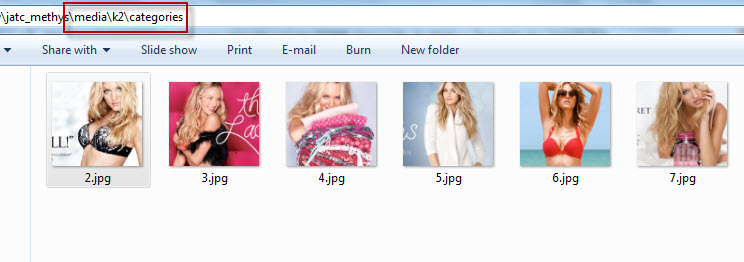
Remember to set the displayed image for each category 298×278 pixels

featured videos Category View
Our blog Category View
2.3 Article Configuration
We use a special tags to set image border in our K2 articles, example:

- If you want to have a image border like the articles, please add this code below into your article:
<img class=”caption img-border right” src=”your image’s source” border=”0″ alt=”Sample image” title=”title of image” />
Example:
<img class=”caption img-border right” src=”images/stories/demo/sam-10.jpg” border=”0″ alt=”Sample image” title=”Sample image” />
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 10:21 am #380062The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused. We recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user incase the support guidelines are not followed.
If you have any questions regarding this userguide, please ask in the forum. This thread is locked.
-
AuthorPosts
This topic contains 10 replies, has 2 voices, and was last updated by Hung Dinh 13 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

