-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 7, 2011 at 7:30 am #1611091. Get to Know Your Template
- Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
- Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for help you become a Joomlart Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don’t want you to miss a thing!
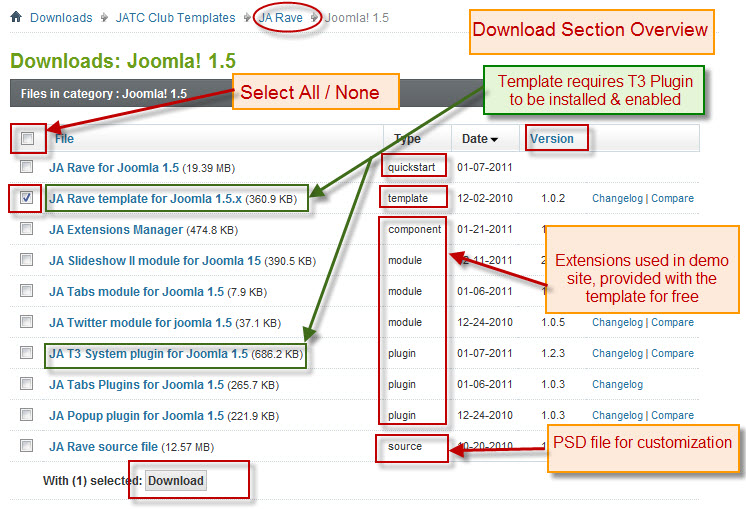
2. Download Template and Extensions :
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.
Plan your site Development.
- Making a New Site ? – If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package. .
- Installing on your live site ? – If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the userguide below.
The user guide covers the following aspects :
1. Installing Template on your Joomla
2. Installing T3 Framework 2 Plugin
3. Installing complimentary / included extensions.
4. Custom HTML Modules.
5. Using Template Typography
6. Mega Menu configs
7. K2 Modules setup
8. K2 Installation / configuration.Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 1:23 am #3801421. Installing Template on your Joomla
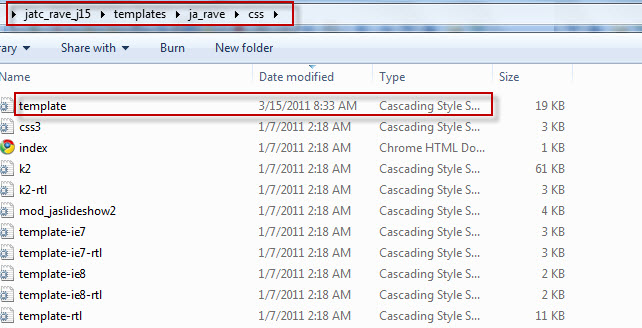
- Browse and Download : Go To Download Folder of JA Rave and download the Template zip file. Refer this screenshot for overview of download folder.
- Install the Template : Now install the Template to your Joomla 1.5 . Follow This Guide if you are new.
Template Configuration :
JA Rave template will install with Settings used in the demo site. So you can delay the configuration until you complete the setup (installing the other modules / plugins used in the demo site).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer this Universal T3 V2 Backend Config Guide for options to customize your installed template.
Please Note : T3 V2 template configs are same in Joomla 1.5 and Joomla 1.6 . So the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advance configs :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (works for Joomla 1.5 also)
Error ? – I see “Missing T3” error on the frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download the T3 Framework 2 Plugin ( aka T3 System plugin), Install and enable it.
If you are new, then follow This Guide to learn to install plugins in Joomla.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 1:23 am #3801433. Installing complimentary / included extensions and Demo configurations :
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template has custom styles for K2 Component. You will need to download K2 from its site and install referring to the userguide below. JA Comment Component (with its plugins) is also used for JA Rave Joomla J15. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
Know your Module Positions :
1. View Module Position Image (used positions only).
2. Use Module Position Overlay in Template (used & empty module positions).
TIP : Read more about Checking and Finding Module Positions in T3 Templates.Installing and Configuring Included Extensions :
List of modules / plugins used in JA Rave Template Demo :
- JA SlideShow II Module
- JA Tabs Module
- JA Twitter Module
- JA Tabs Plugin
- JA Popup Plugin
- JA Comment Plugin (Available to JAEC and JA Developer members only)
- JA Comment Component (Available to JAEC and JA Developer members only)
- JA Button CommentOn Plugin (Available to JAEC and JA Developer members only)
- JA Button CommentOff Plugin (Available to JAEC and JA Developer members only)
IMPORTANT : We provide settings screenshot from the demo site. Make sure you configure your modules / plugins with the same configs to achieve demo site alike style / functions.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 1:24 am #380144Configurations for Modules / Plugins as used in Demo Site.
1. JA SlideShow II Module.
There are 2 Slideshow Modules displayed in JA Rave’s front-end: JA Slideshow2 Module and Today Highlights. JA Slideshow Module’s source is taken from Image Folder, while Today Highlights is rendered from Articles. This one is bit tricky. Please read the following instructions carefully.
1.1 JA Slideshow2 Module
General Settings
Module Position : slideshow
Module Suffix : _slideshowParameter Settings
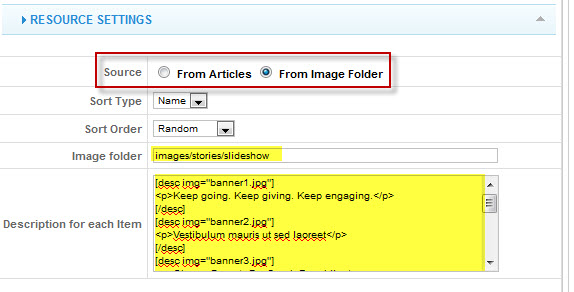
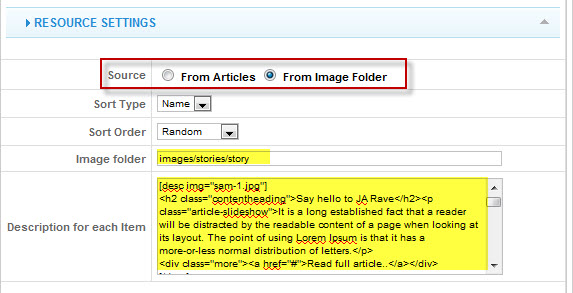
Backend Settings for Slideshow Module as in demo.Note: As you see in the image above, the slideshow’s source is From Image Folder, Images are taken from the images/stories/slideshow/ folder. How to make slideshow runs like our demo? Here are the step-by-step instructions.
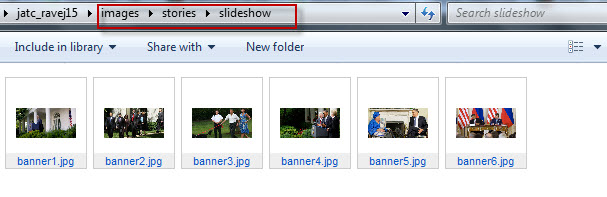
Step 1: Create slideshow image directory
Go to: yoursiteimagesstoriesslideshow, create the slideshow directory and place slideshow images here.
Slideshow images should be in 610×298 pixels.

Step 2: Copy images folder link to Resource settings
Copy link images/stories/slideshow and go to Slideshow2 Module to paste this link into Image folder.Step 3: Add description for each image
You can enter the description to each image with the code format:Description goes hereFor RA Rave, paste the text below in description field:
<!– <p>Keep going. Keep giving. Keep engaging.
Vestibulum mauris ut sed laoreet
Obama Departs For Czech Republic
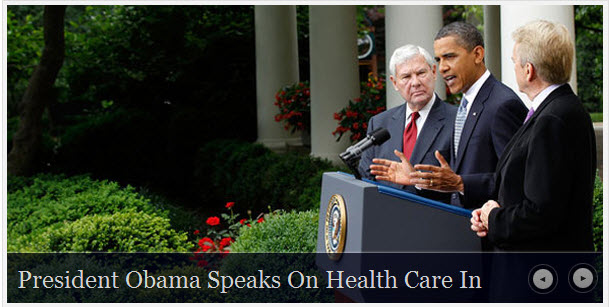
President Obama Speaks On Health Care In
Vestibulum mauris ut sed laoreet
Holds Forum On Workplace Flexibility</p>
Now, see how it works on our demo site:

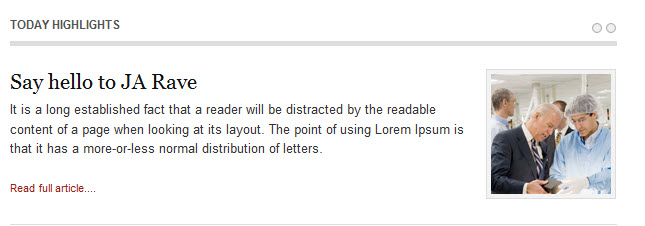
1.2 Today Highlights
General Settings
Module Position : slideshow
Module Suffix : _highlightParameter Settings
Backend Settings for Slideshow Module as in demo.
Note: As you see in the image above, the slideshow’s source is also From Image Folder. Images are taken from the images/stories/story/ folder. How to make slideshow runs like our demo? Here are the step-by-step instructions.Step 1: Create slideshow image directory
Go to: yoursiteimagesstoriesstory, create the slideshow directory and place slideshow images here.
Slideshow images should be in 120×120 pixels.

Step 2: Copy images folder link to Resource settings
Copy link images/stories/story and go to Today Highlights to paste this link into Image folder.Step 3: Add description for each image
You can enter the description to each image with the code format:Description goes hereFor RA Rave, paste the text below in description field:
<h2 class=”contentheading”>Say hello to JA Rave</h2><p class=”article-slideshow”>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters.</p>
<div class=”more”><a href=”#”>Read full article..</a></div><h2 class=”contentheading”>Content JA Rave</h2><p class=”article-slideshow”>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters.</p>
<div class=”more”><a href=”#”>Read full article..</a></div><h2 class=”contentheading”>Layout JA Rave</h2><p class=”article-slideshow”>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters.</p>
<div class=”more”><a href=”#”>Read full article..</a></div><h2 class=”contentheading”>Component JA Rave</h2><p class=”article-slideshow”>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters.</p>
<div class=”more”><a href=”#”>Read full article..</a></div>
Now, see how it works on our demo site:

IMPORTANT : Please note, we use JA Slideshow II module in over 25+ templates with different backend settings. It is not possible to optimize all the backend options for each template. So if some of the backend settings do not work in JA Rave, its not a bug.
2. JA Tabs Module
Module Position : right
Module Suffix : _jatabs
Backend Settings for JA Tabs Module in Demo

3. JA Twitter Module
Module Position : right
Module Suffix : NOT USED
Backend Settings for JA Twitter Module in Demo

4. JA Tabs Plugin
Backend Settings of JA Tabs Plugin in Demo

5. JA Popup Plugin
Backend Settings of JA Popup Plugin in Demo.

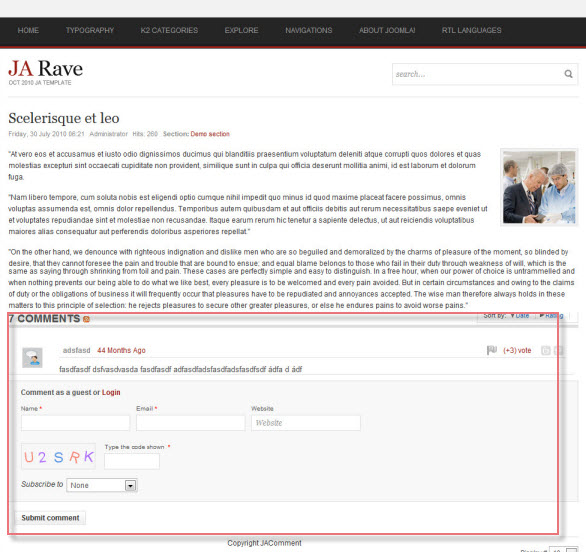
6. JA Comment Component and JA System Comment Plugin
JA Comment Component can be easily integrated into the articles and allows anyone to participate and leave their opinions in your website. Make sure that you install comment component and plugin first.
To manage comment, select Components >> ja-commentWe have wiki for JA Comment component for more information and how to use JA Comment
JA System Comment plugin is included to work with JA Comment component, so it must be enabled and Backend Settings for it

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 1:39 am #380145Custom HTML Modules
We use total of 9 Custom HTML Modules in JA Rave Template.
If you are not sure how to use Custom HTML Modules or accessing HTML Editor view. Read this Guide.
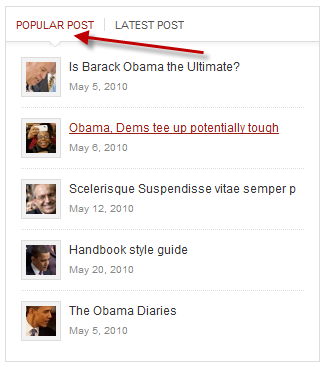
We will provide you with the HTML Code (markup) for reference below, you will need to replicate exactly and then change your content. Remember HTML code has special div classes, which are required for demo alike display.1.Popular post
Module Position : jatabs
Module Suffix : NOT USED<ul>
<li class=”first”><img class=”img” src=”images/stories/sam-12.gif” mce_src=”images/stories/sam-12.gif” alt=”Images Obama” border=”0″>
<div class=”img-tabs”><a href=”?option=com_content&view=article&id=56″ mce_href=”?option=com_content&view=article&id=56″ title=”Sample link”>Is Barack Obama the Ultimate? </a>
<p class=”date”>May 5, 2010</p>
</div>
</li>
<li><img class=”img” src=”images/stories/sam-14.gif” mce_src=”images/stories/sam-14.gif” alt=”Images Obama” border=”0″>
<div class=”img-tabs”><a href=”?option=com_content&view=article&id=55″ mce_href=”?option=com_content&view=article&id=55″ title=”Sample link”>Obama, Dems tee up potentially tough </a>
<p class=”date”>May 6, 2010</p>
</div>
</li>
<li><img class=”img” src=”images/stories/sam-15.gif” mce_src=”images/stories/sam-15.gif” alt=”Images Obama” border=”0″>
<div class=”img-tabs”><a href=”?option=com_content&view=article&id=54″ mce_href=”?option=com_content&view=article&id=54″ title=”Sample link”>Scelerisque Suspendisse vitae semper </a>p
<p class=”date”>May 12, 2010</p>
</div>
</li>
<li><img class=”img” src=”images/stories/sam-13.gif” mce_src=”images/stories/sam-13.gif” alt=”Images Obama” border=”0″>
<div class=”img-tabs”><a href=”?option=com_content&view=article&id=53″ mce_href=”?option=com_content&view=article&id=53″ title=”Sample link”>Handbook style guide </a>
<p class=”date”>May 20, 2010</p>
</div>
</li>
<li class=”last”><img class=”img” src=”images/stories/sam-10.gif” mce_src=”images/stories/sam-10.gif” alt=”Images Obama” border=”0″>
<div class=”img-tabs”><a href=”?option=com_content&view=article&id=52″ mce_href=”?option=com_content&view=article&id=52″ title=”Sample link”>The Obama Diaries </a>
<p class=”date”>May 5, 2010</p>
</div>
</li>
</ul>
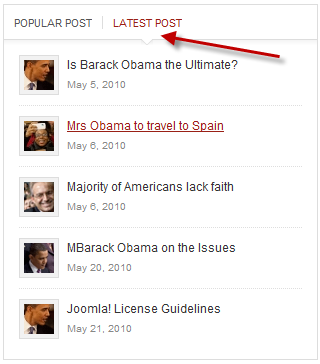
2.Latest post
Module Position : jatabs
Module Suffix : NOT USED<ul>
<li class=”first”><img class=”img” src=”images/stories/sam-10.gif” mce_src=”images/stories/sam-10.gif” alt=”Images Obama” border=”0″>
<div class=”img-tabs”><a href=”?option=com_content&view=article&id=56″ mce_href=”?option=com_content&view=article&id=56″ title=”Sample link”>Is Barack Obama the Ultimate? </a>
<p class=”date”>May 5, 2010</p>
</div>
</li>
<li class=”first”><img class=”img” src=”images/stories/sam-14.gif” mce_src=”images/stories/sam-14.gif” alt=”Images Obama” border=”0″>
<div class=”img-tabs”><a href=”?option=com_content&view=article&id=60″ mce_href=”?option=com_content&view=article&id=60″ title=”Sample link”>Mrs Obama to travel to Spain</a>
<p class=”date”>May 6, 2010</p>
</div>
</li>
<li><img class=”img” src=”images/stories/sam-15.gif” mce_src=”images/stories/sam-15.gif” alt=”Images Obama” border=”0″>
<div class=”img-tabs”><a href=”?option=com_content&view=article&id=66″ mce_href=”?option=com_content&view=article&id=66″ title=”Sample link”>Majority of Americans lack faith </a>
<p class=”date”>May 6, 2010</p>
</div>
</li>
<li><img class=”img” src=”images/stories/sam-13.gif” mce_src=”images/stories/sam-13.gif” alt=”Images Obama” border=”0″>
<div class=”img-tabs”><a href=”?option=com_content&view=article&id=50″ mce_href=”?option=com_content&view=article&id=50″ title=”Sample link”>MBarack Obama on the Issues </a>
<p class=”date”>May 20, 2010</p>
</div>
</li>
<li class=”last”><img class=”img” src=”images/stories/sam-10.gif” mce_src=”images/stories/sam-10.gif” alt=”Images Obama” border=”0″>
<div class=”img-tabs”><a href=”?option=com_content&view=article&id=5″ mce_href=”?option=com_content&view=article&id=5″ title=”Sample link”>Joomla! License Guidelines </a>
<p class=”date”>May 21, 2010</p>
</div>
</li>
</ul>
3.Sample Module
Module Position : mega1
Module Suffix : NOT USED<img src=”images/stories/sam-13.gif” mce_src=”images/stories/sam-13.gif” alt=”Images Obama” border=”0″> <b>Obama</b><span>Risus gravida adipiscing malesuada felis aliquam facilisis at eu id orci. Elit pretium urna cursus hendrerit feugiat.</span>

4.About JA Rave
Module Position : right
Module Suffix : "_noborder"<img class=”img” src=”images/stories/sam-11.gif” mce_src=”images/stories/sam-11.gif” alt=”Sample Image” border=”0″> Risus gravida adipiscing malesuada felis aliquam facilisis at eu id orci. Elit pretium urna cursus hendrerit feugiat. <a href=”?option=com_content&view=article&id=68″ mce_href=”?option=com_content&view=article&id=68″ style=”margin-top: 15px; font-size: 90%; display: block;” mce_style=”margin-top:15px; font-size: 90%;display:block;”>Read more about us…</a><br mce_bogus=”1″>

5.Photo Galery
Module Position : right
Module Suffix : NOT USED<span class=”highslide-img”>{japopup type=”image” title=”Images Obama” content=”images/stories/highslide/slide1.jpg” width=”594″ height=”386″} <img src=”images/stories/highslide/thumb-1.jpg” mce_src=”images/stories/highslide/thumb-1.jpg” alt=”Images Obama” border=”0″> {/japopup}</span> <span class=”highslide-img”>{japopup type=”image” title=”Images Obama” content=”images/stories/highslide/slide2.jpg” width=”594″ height=”386″} <img src=”images/stories/highslide/thumb-2.jpg” mce_src=”images/stories/highslide/thumb-2.jpg” alt=”Images Obama” border=”0″> {/japopup}</span> <span class=”highslide-img”>{japopup type=”image” title=”Images Obama” content=”images/stories/highslide/slide3.jpg” width=”594″ height=”386″} <img src=”images/stories/highslide/thumb-3.jpg” mce_src=”images/stories/highslide/thumb-3.jpg” alt=”Images Obama” border=”0″> {/japopup}</span> <span class=”highslide-img”>{japopup type=”image” title=”Images Obama” content=”images/stories/highslide/slide4.jpg” width=”594″ height=”386″} <img src=”images/stories/highslide/thumb-4.jpg” mce_src=”images/stories/highslide/thumb-4.jpg” alt=”Images Obama” border=”0″> {/japopup}</span> <span class=”highslide-img”>{japopup type=”image” title=”Images Obama” content=”images/stories/highslide/slide5.jpg” width=”594″ height=”386″} <img src=”images/stories/highslide/thumb-5.jpg” mce_src=”images/stories/highslide/thumb-5.jpg” alt=”Images Obama” border=”0″> {/japopup}</span> <span class=”highslide-img”>{japopup type=”image” title=”Images Obama” content=”images/stories/highslide/slide6.jpg” width=”594″ height=”386″} <img src=”images/stories/highslide/thumb-6.jpg” mce_src=”images/stories/highslide/thumb-6.jpg” alt=”Images Obama” border=”0″> {/japopup}</span>

6.Contact us
Module Position : user10
Module Suffix : NOT USED<p>Lorem vitae id orci nibh Nulla semper non pretium id elit ipsum dolor sit amet.</p>
<ul style=”margin-top: 15px;” mce_style=”margin-top: 15px;”>
<li><b>Tel: </b> 84 456 980</li>
<li><b>Email: </b> info@joomlart.com</li>
<li><b>Web: </b><a href=”http://www.joomlart.com” mce_href=”http://www.joomlart.com” target=”_blank” title=”JoomlArt.com”>joomlart.com</a><br mce_bogus=”1″></li>
<li><b>Web: </b> <a href=”http://www.joomlancers.com” mce_href=”http://www.joomlancers.com” target=”_blank” title=”Joomlancers”>joomlancers.com</a><br mce_bogus=”1″></li>
</ul>
7.T3 framework
Module Position : user6
Module Suffix : NOT USED<p>Lorem ipsum dolor sit amet, cum condimenum mattis dui fusce ut, el convallis suspendisse suspendisse sed in lementum ea sed cum condimenum ut.</p>

8.4 Preset Styles
Module Position : user7
Module Suffix : NOT USED<p>Rhoncus sed. Lectus vitae augue, mauris tincidunt. Ut nec fermentum accumsan cum condimenum mattis dui fusce ut…</p>
<ul class=”contentuser” style=”width: 49%;”>
<li><a href=”?profile=default” mce_href=”?profile=default”>Default</a><br mce_bogus=”1″></li>
<li><a href=”?profile=blue-colors” mce_href=”?profile=blue-colors”>Blue</a><br mce_bogus=”1″></li>
</ul>
<ul class=”contentuser” style=”width: 49%;”>
<li><a href=”?profile=green-colors” mce_href=”?profile=green-colors”>Green</a><br mce_bogus=”1″></li>
<li><a href=”?profile=orange-colors” mce_href=”?profile=orange-colors”>Orange</a><br mce_bogus=”1″></li>
</ul>
9.Multi Menu
Module Position : user9
Module Suffix : NOT USED<p>Elementum ea, nibh et, velit sed sagittis. Ipsum libero. Viverra integer enim, sed dolor. Inceptos elit cum condimenum mattis dui fusce ut…</p>
<ul class=”contentuser” style=”width: 50%;”>
<li><a href=”?menu=split” mce_href=”?menu=split”>Split Menu</a><br mce_bogus=”1″></li>
<li><a href=”?menu=dropline” mce_href=”?menu=dropline”>Dropline Menu</a><br mce_bogus=”1″></li>
</ul>
<ul class=”contentuser” style=”width: 40%;”>
<li><a href=”?menu=css” mce_href=”?menu=css”>CSS Menu</a><br mce_bogus=”1″></li>
<li><a href=”?menu=mega” mce_href=”?menu=mega”>Mega Menu</a><br mce_bogus=”1″></li>
</ul>
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 1:40 am #380146Typography Styles – Supported in JA Rave :
JA Rave comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on…
You can view the Typography Page in the Demo site :Typography Page
And here is HTML code: Typography_Page_HTML_Code.txt
You can use the above HTML code for making similar page in your site and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Rave template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 1:41 am #380147How to change heading of homepage
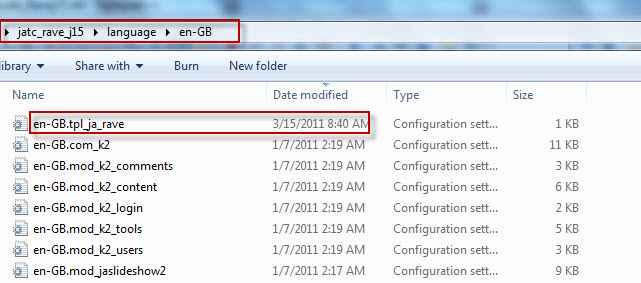
For JA Rave, if you want to change content of heading in the frontend, you should go to global language file to change the displayed text. You can find this global language file in yoursitelanguageen-GB folder named en-GB.tpl_ja_rave.ini.

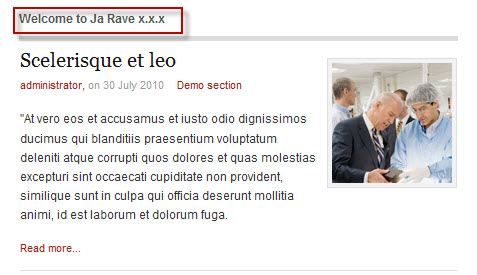
Now, you can change the content of heading. For example, You change Welcome to Ja Rave to Welcome to Ja Rave x.x.x:
HOME PAGE TITLE=Welcome to Ja Rave x.x.x
You can see that the style of heading in JA Rave Demo is uppercase, it’s displayed not like the font(lowercase) in the global language file which you set. How to change style of heading? If you want to change style of heading in the frontend, you could navigate to yoursitetemplatesja_ravecss and find template.css file.

In template.css file, find h1.componentheading, .componentheading { class and disable/delete text-transform attribute. Look at the HTML Code.
h1.componentheading, .componentheading {
/*text-transform: uppercase;*/
font-weight: bold;
border-bottom: solid 5px #ddd;
padding: 0px 0px 10px;
font-size: 100%;
margin-bottom: 6px;
font-family: Arial, Helvetica, sans-serif;
color: #555;
}Here is the result of changing:

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 1:42 am #380148Mega Menu Configs
JA Rave site uses Mega Menu. Follow the guide below to create the 2 column dropdown menu.
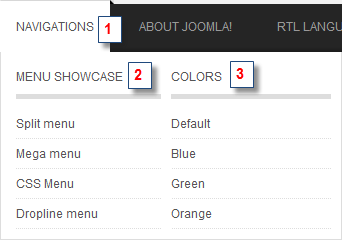
Frontend Appearance :

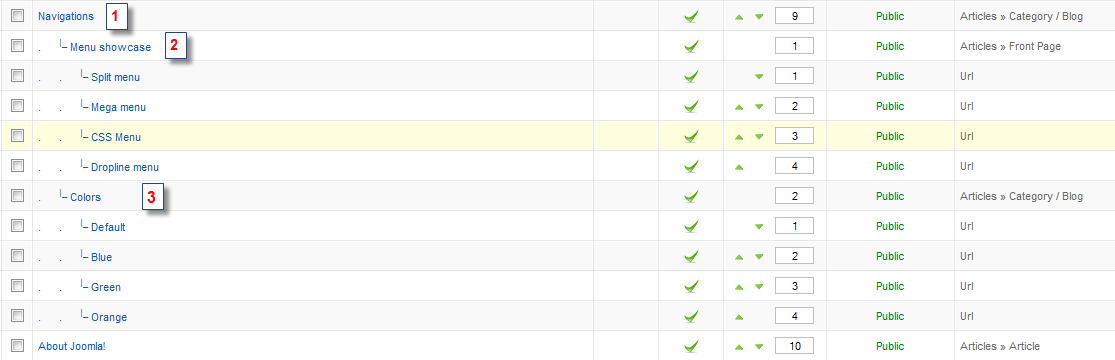
Backend Settings : Main Menu Items (parent & child)
- Item 1 – Navigations – Menu Backend Settings
- Item 2 – Menu Showcase – Menu Backend Settings
- Item 3 – Colors – Menu Backend Settings
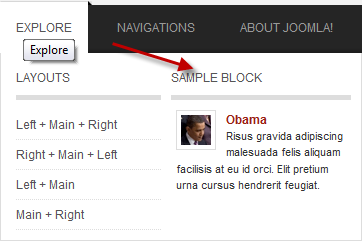
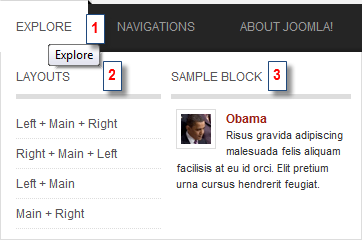
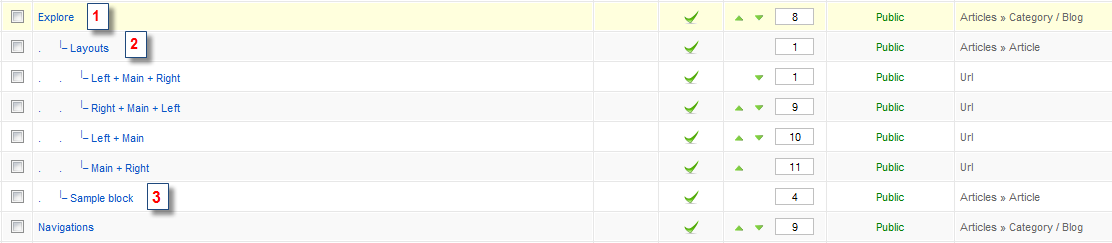
Frontend Appearance :

Backend Settings : Main Menu Items (parent & child)
- Item 1 – Explore – Menu Backend Settings
- Item 2 – Layouts – Menu Backend Settings
- Item 3 – Sample block – Menu Backend Settings
One can find more details on How to Use JA Mega Menu in the Wiki Section.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 1:43 am #380149Installing and Configuring K2
1. Installing K2
If you are new to Joomla! component, please read this guide .
2. Configuring K2 component
2.1 Global Configuration: Click Parameter button on the right
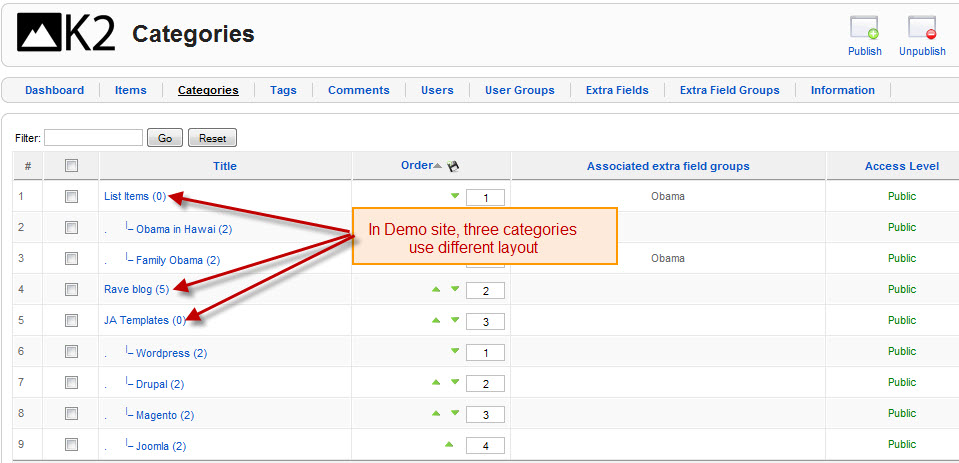
2.2 Category Configuration
As you see in our Demo, there are different styles for each page: List Items and JA Templates use ja_rave_blog template while Rave blog uses ja_rave (you can find them in Category item layout parameter on the right).
To build your site like our demo, navigate to Administrator >> Component >> K2 >> Categories

List Items Category View
HTML code for the List Items Category description:
<p><span class=”Apple-style-span” style=”border-collapse: separate; color: #000000; font-family: ‘Times New Roman’; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: normal; orphans: 2; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; font-size: medium;”>
<div style=”color: #333333; font-family: Tahoma,Helvetica,Arial,sans-serif; font-size: 76%; margin: 8px; background-color: #ffffff; line-height: 1.3em;”>
<p>Nec at congue Aenean nulla lacinia tellus orci elit aliquet adipiscing. Vestibulum congue orci Mauris morbi rutrum ipsum ipsum vitae fringilla feugiat. Volutpat amet Curabitur ligula Sed augue sagittis id nulla enim pede. Vivamus justo Suspendisse dui In parturient Cum commodo condimentum Vivamus dolor. Lacus Nullam Sed dolor orci malesuada id massa fames eget Vivamus.</p>
</div>
</span></p>JA Templates Category View
Rave blog Category View
Configurations for K2 items like demo
JA Rave supports K2 Component with K2 User Page (Blog Layout) . K2 is the popular powerful Content Construction Kit component for Joomla! developed by JoomlaWorks.
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like the demo site and the quick-start package.
Please refer to the official documentation on how to install and setup K2
Two K2 modules have been used in JA Rave Demo.
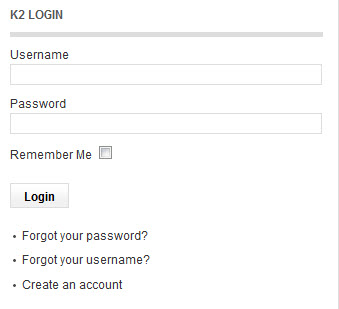
1. mod_k2_login
Position and suffix code
Module position: right
Module suffix: NOT USEDBackend screenshot: Link
Frontend display

2. mod_k2_tools
Position and suffix code
Module position: right
Module suffix: NOT USEDBackend screenshot Link
Frontend display.

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 8, 2011 at 1:44 am #380150The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused. We recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user incase the support guidelines are not followed.
-
AuthorPosts
This topic contains 10 replies, has 1 voice, and was last updated by Hung Dinh 13 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

