-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 18, 2011 at 7:19 am #161612A. Get to Know Your Template
Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart compSelenintary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for help you become a Joomlart Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don’t want you to miss a thing!
B. Download Template and Extensions
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development.
- Making a New Site ? – If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package. .
- Installing on your live site ? – If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the userguide below.
The user guide covers the following aspects :
1. Installing Template on your Joomla
2. Installing T3 V1 Framework Plugin (JA Menu Parameters)
3. Installing complementary / included extensions.
4. Custom HTML Modules.
5. Mega Menu configs.
6. Typography.
7. Other settingsHung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 18, 2011 at 7:22 am #3820151. Installing Template on your Joomla
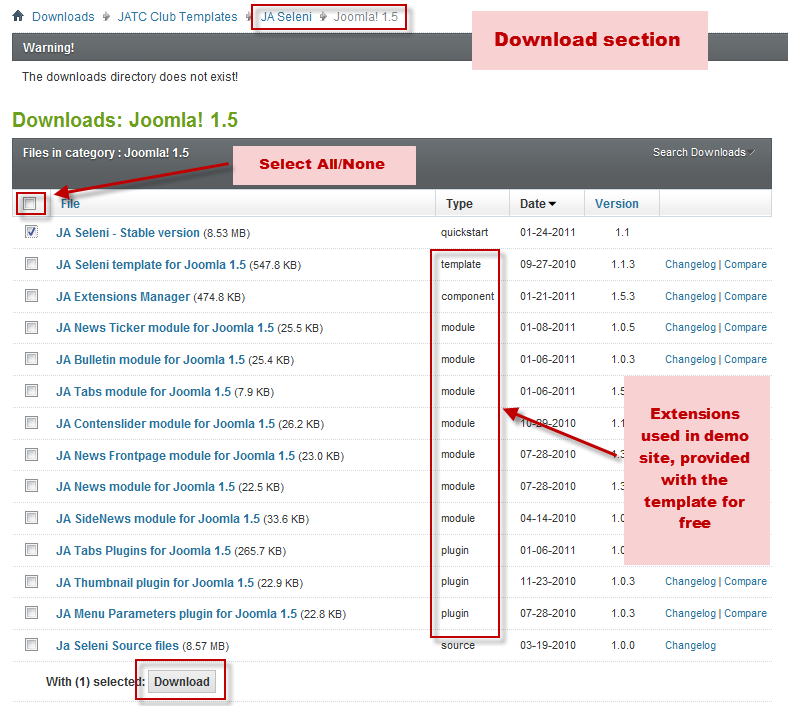
- Browse and Download : Go To Download Folder of JA Seleni for J15 and download the Template zip file. Refer this screenshot for overview of download folder.
- Install the Template : Now install the Template to your Joomla 1.5 . Follow This Guide if you are new.
Template Configuration :
JA Seleni template will install with Settings used in the demo site. So you can delay the configuration until you complete the setup (installing the other modules / plugins used in the demo site).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer this Template Config Guide for options to customize your installed template.
Links to resources on T3 Framework plugin for J1.5.x and advance configs :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (works for Joomla 1.5 also)
2. Installing JA Menu Parameters Plugin (T3 system plugin)
Download the T3 Framework Plugin (aka T3 System plugin), install and enable it.
If you are new, then follow This Guide to learn to install plugins in Joomla.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 18, 2011 at 8:08 am #3820233. Installing complimentary / included extensions and Demo configurations :
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
Know your Module Positions :
1. View Module Position Image (used positions only).
2. Use Module Position Overlay in Template (used & empty module positions).TIP : Read more about Checking and Finding Module Positions in T3 Templates.
Installing and Configuring Included Extensions :
List of extensions used in JA Seleni Template Demo :
1. JA Bulletin Module
2. JA NewsModule
3. JA News Ticker Module
4. JA NewsFP (JA News Front Page) Module
5. JA Sidenews Module
6. JA Contend Slider Module
7. JA Tabs Module
8. JA Tabs Plugin
9. JA Thumbnail Plugin
10. JA Menuparams Plugin
11. JA User Setting PluginIMPORTANT : We provide settings screenshot from the demo site. Make sure you configure your modules / plugins with the same configs to achieve demo site alike style / functions.
Configurations for Modules / Plugins as used in Demo Site.
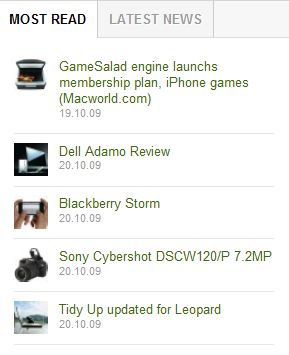
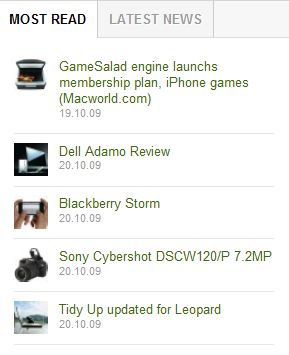
3.1 JA Bulletin
3.1.1 Latest News
Module Position : ja_tabs
Module Suffix : NOT USED
3.1.2 Most read
Module Position : ja_tabs
Module Suffix : NOT USED
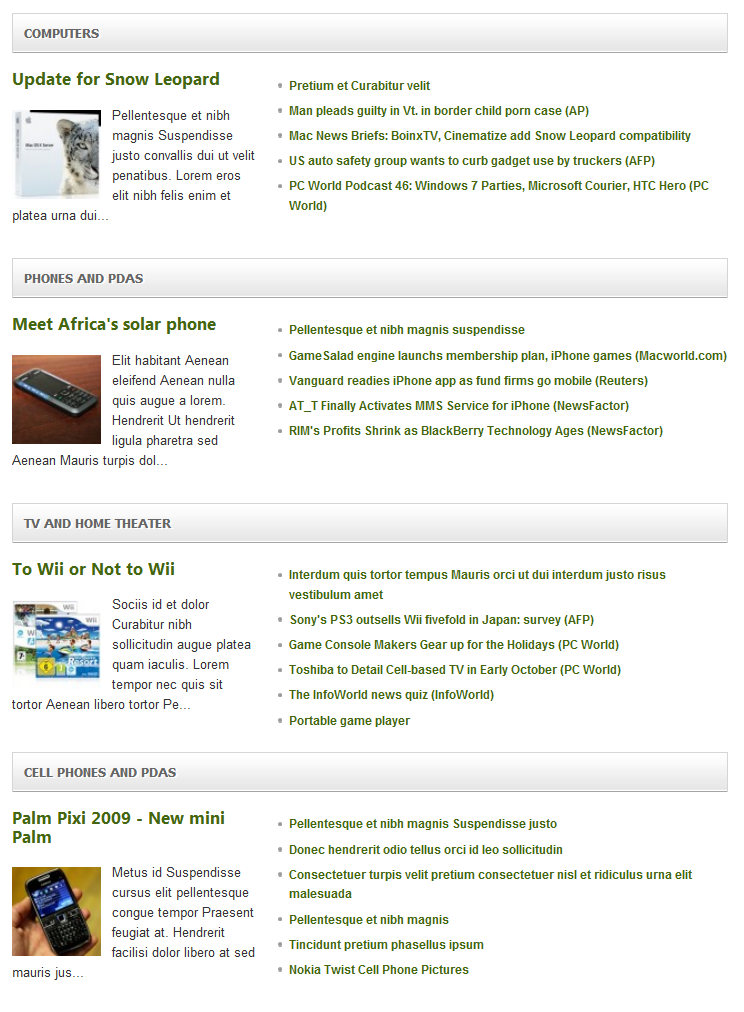
3.2 JA News
Module Position : content-bot
Module Suffix : NOT USED
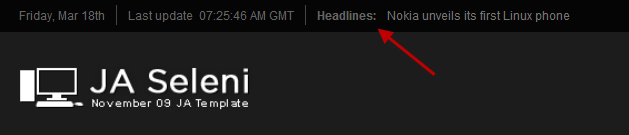
3.3 JA News Ticker
Module Position : headlines
Module Suffix : NOT USED
3.4 JA NewsFP
Module Position : content-top
Module Suffix : NOT USED
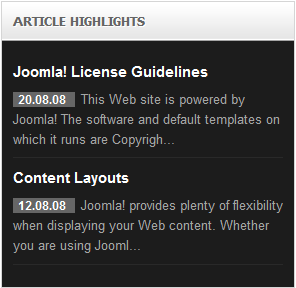
3.5 JA Side News
3.5.1 Article Hightlight
Module Position : right
Module Suffix : _hilite
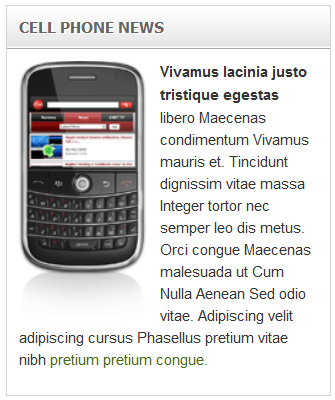
3.1.2 Top Cell Phone 2009
Module Position : right
Module Suffix : NOT USED
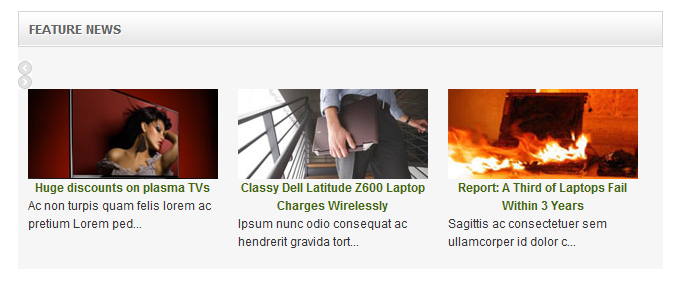
3.6 JA Content Slider – named as Feature news
Module Position : content-top
Module Suffix : _feature
3.7 JA Tabs
Module Position : right
Module Suffix : _tabs
Note: Make sure your JA Tab plugin to be installed and enabled before using JA Tab Module
3.8 JA Tabs plugin
3.9 JA Thumbnail plugin
3.10 JA Usersetting plugin
3.11 JA Menuparams plugin
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 18, 2011 at 8:16 am #382027Typography Styles – Supported in JA Seleni Template :
JA Seleni template comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on…
You can view the Typography Page in the Demo site : Typography page
And this is HTML code: 11903
You can use the above HTML code for making similar page in your site and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Seleni template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 21, 2011 at 3:10 am #3823944. Custom HTML
1. Cell Phone news
This module is displayed in the Left + Content under the Layout menu
Position:left
Module Class Suffix: NOT USED
<p><img src=”images/stories/demo/bold_9000.gif” border=”0″ alt=”Bold 9000″ align=”left” style=”margin: 0 10px 0 0;” /> <strong>Vivamus lacinia justo tristique egestas</strong> libero Maecenas condimentum Vivamus mauris et. Tincidunt dignissim vitae massa Integer tortor nec semper leo dis metus. Orci congue Maecenas malesuada ut Cum Nulla Aenean Sed odio vitae. Adipiscing velit adipiscing cursus Phasellus pretium vitae nibh <a href=”#” title=”sample link”>pretium pretium congue.</a></p>
Backend settings for this module as in Demo site
2. Extra Content
Position:user12
Module Class Suffix: NOT USED
<p>In adipiscing, fusce morbi, ligula vitae vestibulum. Commodo convallis rutrum, posuere donec gravida. Quam massa inceptos.</p>
<ul>
<li><a href=”#”>At eu, et mollis, nulla volutpat</a></li>
<li><a href=”#”>Vulputate praesent repellat, mauris</a></li>
<li><a href=”#”>Tellus eros mauris sollicitudin </a></li>
</ul>
Backend settings for this module as in Demo site
3. Photo Highlight
Position:user6
Module Class Suffix: NOT USED
<div class=”ja-innerdiv clearfix” style=”border-bottom: none; margin-bottom: 0; padding-bottom: 0;”><img src=”images/stories/demo/sam-11.jpg” border=”0″ alt=”Sample Image” title=”Sample Image” />
<h5><a href=”#”>Sony Ericsson Satio</a></h5>
Yet another priced stud in Entertainment Unlimited Series!!!</div>
Backend settings for this module as in Demo site
4. Latest Video Reviews
Position:user6
Module Class Suffix: NOT USED
<div class=”ja-innerdiv clearfix” style=”border-bottom: none; margin-bottom: 0; padding-bottom: 0;”><img src=”images/stories/demo/sam-12.jpg” border=”0″ alt=”Sample Image” title=”Sample Image” />
<h5><a href=”#”>Palm Pixi 2009</a></h5>
Maecenas Nunc Nam et nascetur velit Nullam Quisque at congue Vestibulum. Nulla pharetra in sapien quis at semper <a href=”#” title=”Sample link”>tincidunt eget donec.</a></div>
Backend settings for this module as in Demo site
5. Today On…
Position:user7
Module Class Suffix: NOT USED
<div class=”ja-innerdiv clearfix”>
<h5 style=”margin: 0 0 10px;”><a href=”#”>Download Internet Explorer 8</a></h5>
Get the new Internet Explorer 8 optimized for Yahoo!.</div>
<div class=”ja-innerdiv clearfix” style=”margin-bottom: 0; border-bottom: none;”>
<h5 style=”margin: 0 0 10px;”><a href=”#”>Play full songs for free</a></h5>
Search for music artists and listen to full songs right on the search page.</div>
Backend settings for this module as in Demo site
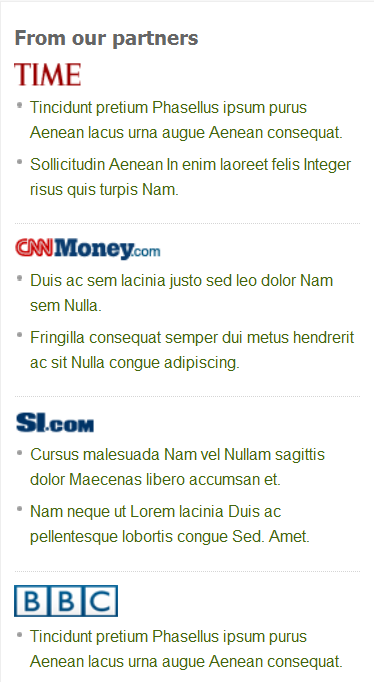
6. From our partners
Position:user9
Module Class Suffix: NOT USED
<div class=”ja-innerdiv clearfix”><span class=”logo”><img src=”images/stories/demo/logo-time.gif” border=”0″ alt=”TIME” /></span>
<ul>
<li><a href=”#” title=”Sample link”>Tincidunt pretium Phasellus ipsum purus Aenean lacus urna augue Aenean consequat.</a></li>
<li><a href=”#” title=”Sample link”>Sollicitudin Aenean In enim laoreet felis Integer risus quis turpis Nam.</a></li>
</ul>
</div>
<div class=”ja-innerdiv clearfix”><span class=”logo”><img src=”images/stories/demo/logo-cnn.gif” border=”0″ alt=”CNN” title=”CNN” /></span>
<ul>
<li><a href=”#” title=”Sample link”>Duis ac sem lacinia justo sed leo dolor Nam sem Nulla.</a></li>
<li><a href=”#” title=”Sample link”>Fringilla consequat semper dui metus hendrerit ac sit Nulla congue adipiscing.</a></li>
</ul>
</div>
<div class=”ja-innerdiv clearfix”><span class=”logo”><img src=”images/stories/demo/logo-sl.gif” border=”0″ alt=”SI.com” title=”SI.com” /></span>
<ul>
<li><a href=”#” title=”Sample link”>Cursus malesuada Nam vel Nullam sagittis dolor Maecenas libero accumsan et.</a></li>
<li><a href=”#” title=”Sample link”>Nam neque ut Lorem lacinia Duis ac pellentesque lobortis congue Sed. Amet.</a></li>
</ul>
</div>
<div class=”ja-innerdiv clearfix”><span class=”logo”><img src=”images/stories/demo/logo-bbc.gif” border=”0″ alt=”BBC.com” title=”BBC.com” /></span>
<ul>
<li><a href=”#” title=”Sample link”>Tincidunt pretium Phasellus ipsum purus Aenean lacus urna augue Aenean consequat.</a></li>
</ul>
</div>
Backend settings for this module as in Demo site
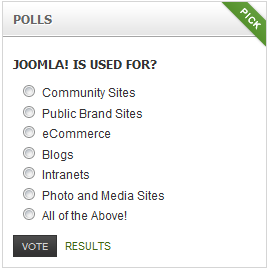
Note: Custom badge module: The JA Seleni front-page uses custom badge modules as screen-short below:

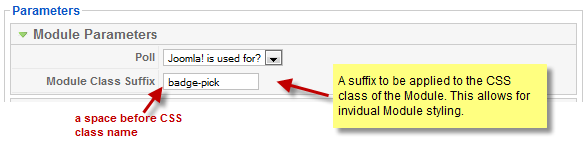
To manage your installed module, select Extensions >> Module Manager. System will direct to its module manager page, then click module name, you will be directed to its configuration page:

Please note that you have to set the suffix with a space before the CSS class name.
Eg. ” badge-pick”Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 21, 2011 at 3:29 am #3823995. Mega Menu Configs
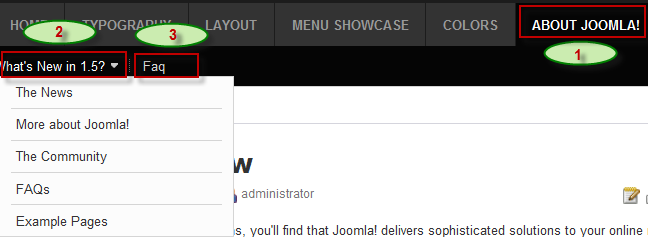
JA Seleni Demo site uses Mega Menu. Follow the guide below to create dropdown menu as in Demo siteFrontend Appearance :

Backend Settings :
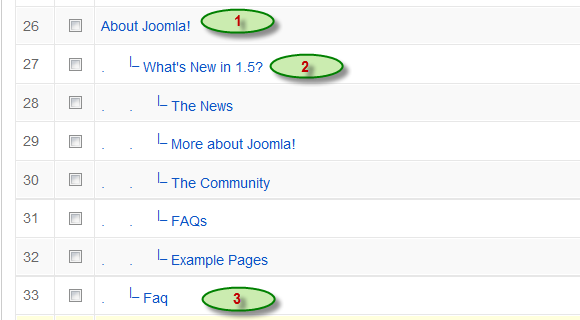
Main Menu Items (parent & child)
- Item 1: About Joomla! – Menu Backend Settings
- Item 2: What’s New in 1.5? – Menu Backend Settings
- Item 3: Faq – Menu Backend Settings
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 21, 2011 at 3:36 am #382402Aticle Configuration
We use some special tags to set image border and caption in our articles, example:

If you want to have a image border like the articles shown in our Demo site, please add this code below into your article:
<img class=”caption” src=”your image source” border=”0″ alt=”your image alt” title=”your image title” align=”right” />
Example:
<img class=”caption” src=”images/stories/demo/sam-28.jpg” border=”0″ alt=”Sample image” title=”Sample image” align=”right” />Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 21, 2011 at 3:37 am #382403The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused. We recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user incase the support guidelines are not followed.
If you have any questions regarding this userguide, please ask in the forum. This thread is locked.
-
AuthorPosts
This topic contains 8 replies, has 1 voice, and was last updated by Hung Dinh 13 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

