-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 18, 2011 at 8:34 am #161615Userguide – JA Urani Template for Joomla 1.5
I. Get to Know Your Template- Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
- Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for help you become a Joomlart Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don’t want you to miss a thing!
II. Download Template and Extensions :
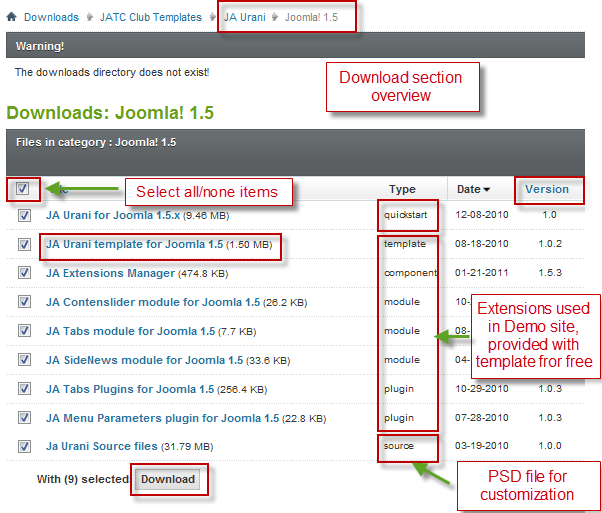
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development.
- Making a New Site ? – If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? – If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the userguide below.
The user guide covers the following aspects :
- Installing Template on your Joomla
- Installing T3 V1 Framework Plugin (JA Menu Parameters)
- Installing complimentary / included extensions.
- Custom HTML Modules.
- Mega Menu configs
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 18, 2011 at 8:37 am #3820321. Installing Template on your Joomla
- Browse and Download : Go To Download Folder of JA Urani for J15 and download the Template zip file. Refer this screenshot for overview of download folder.
- Install the Template : Now install the Template to your Joomla 1.5 . Follow This Guide if you are new.
Template Configuration :
JA Mesolite II template will install with Settings used in the demo site. So you can delay the configuration until you complete the setup (installing the other modules / plugins used in the demo site).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer this Template Config Guide for options to customize your installed template.
Links to resources on T3 Framework plugin for J1.5.x and advance configs :- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (works for Joomla 1.5 also)
2. Installing T3 Framework Plugin for Joomla 1.5.x (T3 system plugin)
Download the JA Menu Parameters Plugin (aka T3 System plugin), install and enable it.
If you are new, then follow This Guide to learn to install plugins in Joomla.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 18, 2011 at 8:39 am #3820333. Installing complimentary / included extensions and Demo configurations :
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
Know your Module Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
TIP : Read more about Checking and Finding Module Positions in Templates.
Installing and Configuring Included Extensions :
List of extensions used in JA Zeolite II Template Demo :
- JA Contenslider module
- JA Tabs module module
- JA SideNews module
- JA Tabs Plugins
- JA Menu Parameters plugin
- JA Extensions Manager component
IMPORTANT : We provide settings screenshot from the demo site. Make sure you configure your modules / plugins with the same configs to achieve demo site alike style / functions.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 18, 2011 at 8:59 am #382035Configurations for Modules / Plugins as used in Demo Site.
1. JA Contenslider Module.
Module Position : ja-top
Module Suffix : NOT USEDBackend settings for this module as in Demo site

2. JA Tabs module module
Module Position :ja-tabs
Module Suffix : NOT USEDBackend settings for this module as in Demo site

3. JA SideNews module
Module Position :left
Module Suffix : NOT USEDBackend settings for this module as in Demo site

4. JA Tabs Plugins
Backend settings for this plugin as in Demo site

5. JA Menu Parameters plugin
Backend settings for this plugin as in Demo site

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 18, 2011 at 9:45 am #3820404. Custom HTML Module
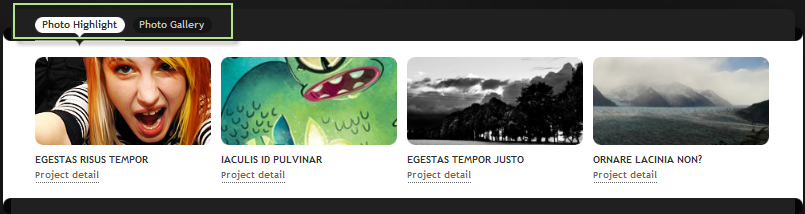
1. Photo Highlight
Module Position : item-tabs
Module Suffix : NOT USED<div class=”clearfix”>
<div style=”float: left; width: 25%;”><img src=”images/stories/demo/sam-5.png” border=”0″ alt=”by Photos8.com” title=”by Photos8.com” />
<h3 style=”margin-bottom: 3px;”>Egestas risus tempor</h3>
<a class=”readon” href=”#” title=”Sample link”>Project detail</a></div>
<div style=”float: left; width: 25%;”><img src=”images/stories/demo/sam-6.png” border=”0″ alt=”by Photos8.com” title=”by Photos8.com” />
<h3 style=”margin-bottom: 3px;”>Iaculis id pulvinar</h3>
<a class=”readon” href=”#” title=”Sample link”>Project detail</a></div>
<div style=”float: left; width: 25%;”><img src=”images/stories/demo/sam-7.png” border=”0″ alt=”by Photos8.com” title=”by Photos8.com” />
<h3 style=”margin-bottom: 3px;”>Egestas tempor justo</h3>
<a class=”readon” href=”#” title=”Sample link”>Project detail</a></div>
<div style=”float: right; width: 25%;”><img src=”images/stories/demo/sam-8.png” border=”0″ alt=”by Photos8.com” title=”by Photos8.com” />
<h3 style=”margin-bottom: 3px;”>Ornare lacinia non?</h3>
<a class=”readon” href=”#” title=”Sample link”>Project detail</a></div>
</div>
Backend settings for this module as in Demo site
2. Photo Gallery
Module Position : item-tabs
Module Suffix : NOT USED<div class=”clearfix”>
<div style=”float: left; width: 25%;”><img src=”images/stories/demo/sam-12.png” border=”0″ alt=”by Photos8.com” title=”by Photos8.com” />
<h3>Waterfall and Rainbow</h3>
<a class=”readon” href=”#”>Project Detail</a></div>
<div style=”float: left; width: 25%;”><img src=”images/stories/demo/sam-9.png” border=”0″ alt=”by Photos8.com” title=”by Photos8.com” />
<h3>Garden Paths</h3>
<a class=”readon” href=”#”>Project Detail</a></div>
<div style=”float: left; width: 25%;”><img src=”images/stories/demo/sam-10.png” border=”0″ alt=”by Photos8.com” title=”by Photos8.com” />
<h3>Lake Wakatipu in Queenstown</h3>
<a class=”readon” href=”#”>Project Detail</a></div>
<div style=”float: right; width: 25%;”><img src=”images/stories/demo/sam-11.png” border=”0″ alt=”by Photos8.com” title=”by Photos8.com” />
<h3>Tel Megiddo</h3>
<a class=”readon” href=”#”>Project Detail</a></div>
</div>
Backend settings for this module as in Demo site
3. Social networking
Module Position : left
Module Suffix : NOT USED<div class=”ja-innerdiv clearfix”><img src=”images/stories/demo/other/icon-twitter.png” border=”0″ alt=”twitter” align=”left” />
<h4>Twitter</h4>
<small><a href=”http://www.twitter.com/joomlart” title=”Twitter”>www.twitter.com/joomlart</a></small></div>
<div class=”ja-innerdiv clearfix”><img src=”images/stories/demo/other/icon-facebook.png” border=”0″ alt=”facebook” align=”left” />
<h4>Facebook</h4>
<small><a href=”http://www.facebook.com/joomlart” title=”facebook”>www.facebook.com/joomlart</a></small></div>
<div class=”ja-innerdiv clearfix”><img src=”images/stories/demo/other/icon-flickr.png” border=”0″ alt=”flickr” align=”left” />
<h4>Flickr</h4>
<small><a href=”http://www.flickr.com/joomlart” title=”Flickr”>flickr.com/joomlart</a></small></div>
<div class=”ja-innerdiv clearfix” style=”margin-bottom: 0;”><img src=”images/stories/demo/other/icon-youtube.png” border=”0″ alt=”youtube” align=”left” />
<h4>Youtube</h4>
<small><a href=”http://www.youtube.com/joomlart” title=”Youtube”>youtube.com/joomlart</a></small></div>
Backend settings for this module as in Demo site
4. What is Joomla?
Module Position : user1
Module Suffix : NOT USED<p><img src=”images/stories/demo/other/sam-19.png” border=”0″ alt=”sample image” title=”sample image” align=”left” style=”margin-right: 10px;” /></p>
<p>Joomla is an award-winning content management system (CMS), which enables you to build Web sites and powerful online applications …</p>
Backend settings for this module as in Demo site
5. License and Copyright
Module Position : user13
Module Suffix : NOT USED<p>Condimentum dolor eu magna egestas neque vitae laoreet sed Sed purus. Phasellus Vestibulum velit elit nulla Lorem scelerisque vestibulum. Turpis lobortis Nam velit ac Integer pretium enim natoque tempus mauris. Ut nulla nec sollicitudin est tortor Aenean vel est netus phasellus. <a href=”#” title=”Readon”>More info</a></p>
Backend settings for this module as in Demo site
6. Quick contact
Module Position : user14
Module Suffix : NOT USED<p>In adipiscing, fusce morbi, ligula vitae vestibulum. Commodo convallis rutrum, posuere donec gravida. Quam massa inceptos.</p>
<ul>
<li><strong>Full Name: </strong>Mr Bin</li>
<li><strong>Cell: </strong>+84(0) 912 888 999</li>
<li><strong>Email: </strong><a href=”#” title=”Sample link”>info@urani.com</a></li>
<li><strong>Website: </strong><a href=”#” title=”Sample link”>www.joomlart.com</a></li>
</ul>
Backend settings for this module as in Demo site
7. Built with T3 Framework
Module Position : user2
Module Suffix : NOT USED<p>Integer nec adipiscing nibh dui tellus ivamus leo et eget metus. Amet urna vel incidunt pellentesque Praesent lacus convallis mi consectetuer quis ac ante nulla…</p>
Backend settings for this module as in Demo site
8. 8 Preset Styles and More…
Module Position : user3
Module Suffix : NOT USED<p>Rhoncus sed. Lectus vitae augue, mauris tincidunt. Ut nec fermentum, dolor vestibulum.</p>
<p><a href=”?ja_color=default”>Default,</a> <a href=”?ja_color=blue”>Blue,</a> <a href=”?ja_color=wood”>Wood,</a> <a href=”?ja_color=green”>Green,</a> <a href=”?ja_color=light_black”>Light Black,</a> <a href=”?ja_color=light_brown”>Light Brown,</a> <a href=”?ja_color=light_moss”>Light Moss,</a> <a href=”?ja_color=xmas”>Xmas</a></p>
Backend settings for this module as in Demo site
9. Multi Menu
Module Position : user4
Module Suffix : NOT USED<p>Rhoncus sed. Lectus vitae augue, mauris tincidunt. Ut nec fermentum.</p>
<ul>
<li><a href=”?ja_menu=split”>Split Menu</a></li>
<li><a href=”?ja_menu=moo”>Moo Menu</a></li>
<li><a href=”?ja_menu=css”>Css Menu</a></li>
<li><a href=”?ja_menu=mega”>Mega Menu</a></li>
</ul>
Backend settings for this module as in Demo site
10. Banner1
Module Position : user6
Module Suffix : NOT USED<p><img src=”images/stories/demo/other/sam-1.png” border=”0″ alt=”Sample Image” /></p>
Backend settings for this module as in Demo site
11. Banner2
Module Position : user7
Module Suffix : NOT USED<p><img src=”images/stories/demo/other/sam-2.png” border=”0″ alt=”Sample Image” /></p>
Backend settings for this module as in Demo site
12. Banner3
Module Position : user8
Module Suffix : NOT USED<p><img src=”images/stories/demo/other/sam-3.png” border=”0″ alt=”Sample Image” /></p>
Backend settings for this module as in Demo site
13. Banner4
Module Position : user9
Module Suffix : NOT USED<p><img src=”images/stories/demo/other/sam-4.png” border=”0″ alt=”Sample Image” /></p>
<p><img src=”images/stories/demo/other/sam-4.png” border=”0″ alt=”Sample Image” /></p>
Backend settings for the module as in Demo site
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 18, 2011 at 9:48 am #382041Typography Styles – Supported in JA Urani Template :
JA Urani template comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on…
You can view the Typography Page in the Demo site :Typography Page
And this is HTML code: 11864
You can use the above HTML code for making similar page in your site and refer to the codes for using Typography.
IMPORTANT : These typography styles are specific to JA Urani template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in future.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 18, 2011 at 10:08 am #3820485. Mega Menu Configs
JA Mesolite II Demo site uses Mega Menu. Follow the guide below to create dropdown menu as in Demo site
Frontend Appearance :

Backend Settings :
Main Menu Items (parent & child)
- Item 1 – Menu showcase – Menu Backend Settings
- Item 2 – Split menu – Menu Backend Settings
- Item 3 – Css menu – Menu Backend Settings
- Item 4 – Moo menu – Menu Backend Settings
- Item 5 – Mega menu – Menu Backend Settings
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 18, 2011 at 10:11 am #382049Aticle Configuration
We use some special tags to set image border and caption in our articles, example:

If you want to have a image border like the articles shown in our Demo site, please add this code below into your article:
<img class=”caption” src=”your image source” border=”0″ alt=”your image title” title=”your image title” align=”left” />Example:
<img class=”caption” src=”images/stories/demo/sam-13.png” border=”0″ alt=”by Photos8.com” title=”Source: Photos8.com” align=”left” />Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 18, 2011 at 10:12 am #382051The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused. We recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user incase the support guidelines are not followed.
If you have any questions regarding this userguide, please ask in the forum. This thread is locked.
-
AuthorPosts
This topic contains 9 replies, has 1 voice, and was last updated by Hung Dinh 13 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

