-
AuthorPosts
-
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
September 25, 2011 at 2:02 am #168924FIREBUG is a Mozilla Firefox extension that gives you plenty of web development tools and features – and is a MUST HAVE for web developers.
Firebug has a built-in JavaScript debugger that lets you step through your script as well as allowing you to perform benchmarks to see why your script is slow/sluggish. In part, it’s like juiced-up “view source” for seeing how sites are put together. But Firebug really shines when it’s used to streamline your own development.
You can quickly hunt down CSS, HTML, JavaScript, and XML errors through Firebug, and it even allows you to filter and search for specific errors. Another handy feature is the DOM inspector pane which outlines a web page’s structure; very handy if you’re working on a big website or an open-source application that you’ve recently gotten involved with.
If you haven’t installed Firebug yet, Please go to the Mozilla plug-in directory, download and install:
he link can be found here: https://addons.mozilla.org/en-US/firefox/addon/1843
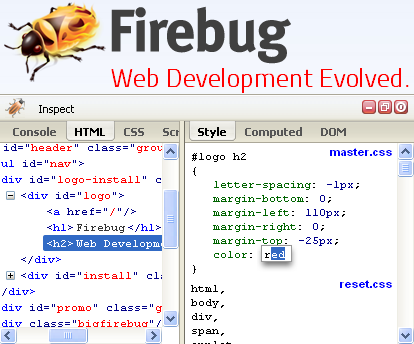
Firebug Window Overview
- Console Tab: Contains command line javascript, shows javascript error message log, can enter JavaSript commands after the >>> at the bottom
- HTML Tab: Shows HTML as an indented hierachy of DOM nodes, which you can open and close to see or hide child nodes.
- CSS Tab: CSS inspector, view all loaded style sheets, modify styles on the fly. See list of styles sheets and select one to view from this pane by clicking on the drop down list on the top of Firebug window, to the right of “Edit”.
- Script Tab: Shows the javascript files and the calling document. See list of included JavaScript files and select one to view from this pane by clicking on the drop down list on the top of Firebug window, to the right of “Inspect”. Set breakpoints and conditions underwhich break points appear.
- DOM Tab: Shows all the page objects and properties of the window. As variables are properties of the window object, Firebug displays all JavaScript variables and their values.
- Net Tab: Shows all the downloads, how long each resource took to download, the HTTP request headers and server response sent for each resource.
Edit your document on-the-fly:
You can change text nodes by selecting the text node with the “inspect” function and then clicking on the text node in the HTML panel.
Firebug is both an inspector and an editor. All objects in the HTML, CSS and JavaScript files can be edited with a single or double click. As you type, the changes are immediately applied in the browser window providing instant feedback. The DOM inspector allows for full in-place editing of your document structure, not just text nodes. Simply click on the “edit” tab next to the “inspect tab”, and the left panel becomes a black and white text editor. In the CSS panel, Firebug autocompletes as you type. In the DOM inspector, Firebug auto-completes property names when you hit the Tab key.Firebug allows you to edit attributes and attribute values:
To change an attribute or the value of an attribute, click on the term or value, and edit it. Pretty simple! The effect of the change will be immediately visible in the browser window.One of the best components of this feature is figuring out exact positioning, padding and margins. Firebug provides wonderful support for changing numeric values. Simply click on the numeric value you want to change and change it with the numbers on your keyboard, or click on the up or down arrow to increment or decrement the value by one.
There are many additional useful/helpful features available to you within Firebug – as well as numerous tutorials available throughout the web. The following video explains how to use Firebox browser and Firebug plugin to help fix Joomla CSS problems, or problems with any other web page.
ADDITIONAL RESOURCE –> USING FIREBUG WITH YOUR JOOMLA WEBSITE
Firebug and Internet Explorer
Of course, like many — I am not an advocate of Internet Explorer — sad thing is there are still many internet explorer users out there. It’s also a sad, but true, fact that there are still a good number of people out there still using IE6 (believe it or not).
Of course the Firefox plugin doesn’t work for Internet Explorer, so you have to use FireBug Lite – which a very lightweight JS script that you embed in your code while developing, and remove when your all set. Here’s how, In your header insert the following code:
- <script type=‘text/javascript’ src=‘http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js’></script>
If you need to adjust the size of the firebug window you can by inserting the following script, below the one above
- <script type=“text/javascript”>
- firebug.env.height = 500;
- </script>
Working with Firebug in Internet Explorer is a bit different functionaility wise, as once you make change to your CSS, you have to manually run the CSS changes from the firebug consul window. Aside that, Its the same principals as developing for Firefox.
The extension’s slogan is “web development evolved,” which is apt given how much it changes one’s approach to web work. The tools available in the standard installation of Firebug are fantastic. Coupled with additional functionality available via Firebug extensions (sort of meta extensions, which add on to Firebug itself), you will feel like a pro-developer in no time.
😎
-
10 users say Thank You to TomC for this useful post
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
March 6, 2013 at 5:37 pm #485627*** UPDATE ***
How To Work With LESS Files in FIREBUG:
OPTION ONE:
Within JA’s T3 Wiki Documentation, there is a section showing you how to work with Firebug and LESS file —>
http://t3-framework.org/documentatio…global-settingIt will show you what Less file to edit code (see below):
OPTION TWO:
There is an add-on for working with LESS files in Firebug –> https://addons.mozilla.org/en-us/firefox/addon/fireless/😎
2 users say Thank You to TomC for this useful post
August 14, 2015 at 5:37 pm #661707I usually use Chrome. Any specific tips for working with that browser and Firebug Lite or Chrome Development tool? I notice that the entire path can’t be dragged to the LESS file.
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
August 14, 2015 at 5:58 pm #661708<em>@nmattox 487426 wrote:</em><blockquote>I usually use Chrome. Any specific tips for working with that browser and Firebug Lite or Chrome Development tool? I notice that the entire path can’t be dragged to the LESS file.</blockquote>
Maybe this will help . . . . .
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 2 voices, and was last updated by
 TomC 9 years, 4 months ago.
TomC 9 years, 4 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
USING FIREBUG to CUSTOMIZE YOUR SITE
Viewing 4 posts - 1 through 4 (of 4 total)