-
AuthorPosts
-
 peiyouliao
Friend
peiyouliao
Friend
peiyouliao
- Join date:
- December 2012
- Posts:
- 27
- Downloads:
- 49
- Uploads:
- 11
- Thanks:
- 4
- Thanked:
- 1 times in 1 posts
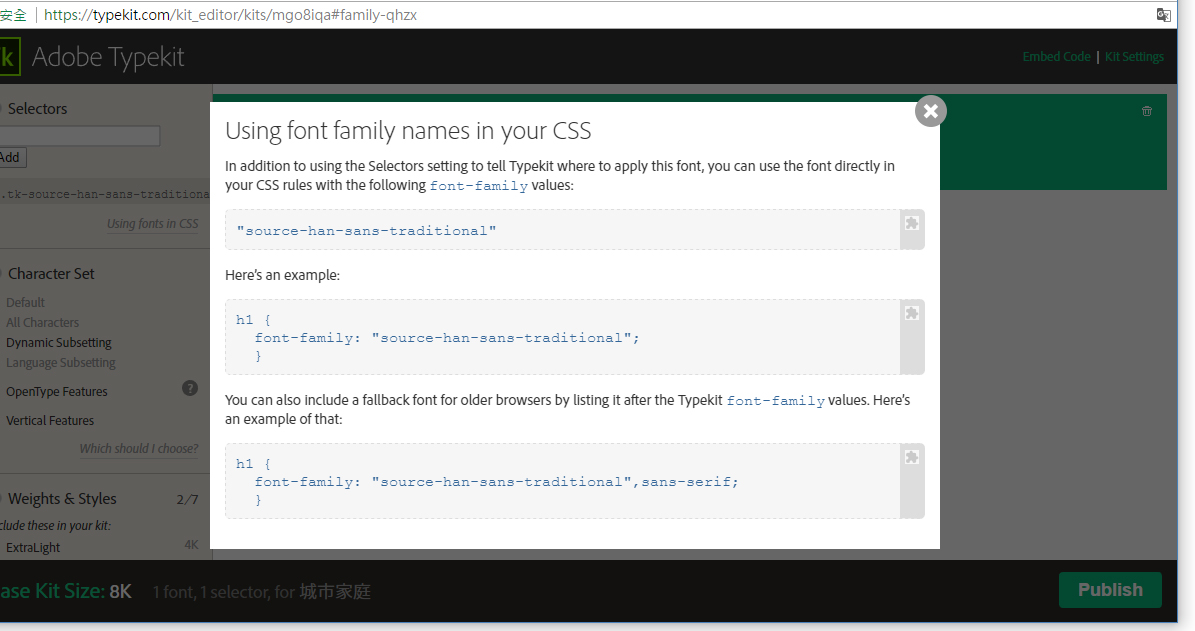
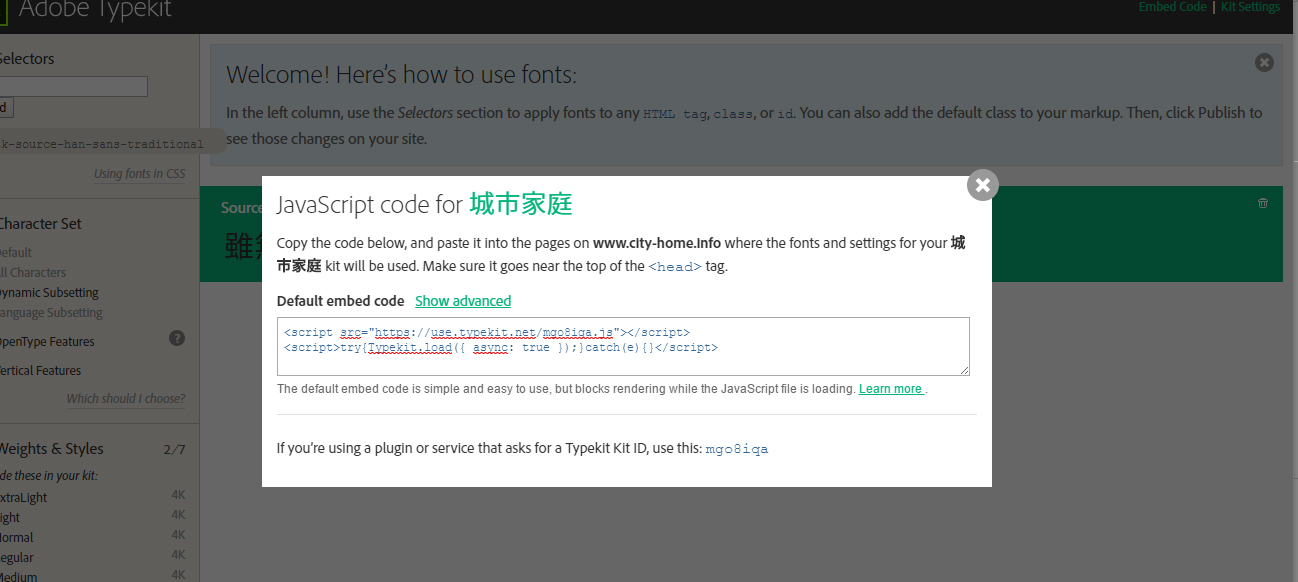
June 19, 2017 at 8:37 am #1042714Hello: I have to use Typekit since I need to use an ADOBE font
Where should I change the global font?
To use this font on your website, use the following CSS:
font-family: source-han-sans-traditional, sans-serif; font-style: normal; font-weight: 100;
Thanks. Please advise
-
This topic was modified 7 years, 6 months ago by
 peiyouliao.
peiyouliao.
-
This topic was modified 7 years, 6 months ago by
 peiyouliao.
peiyouliao.

 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 20, 2017 at 2:17 am #1042892Hi
Add below code in custom.css filebody { font-family: source-han-sans-traditional, sans-serif; font-style: normal; font-weight: 100; }It will be the default font on site.
Regards
 peiyouliao
Friend
peiyouliao
Friend
peiyouliao
- Join date:
- December 2012
- Posts:
- 27
- Downloads:
- 49
- Uploads:
- 11
- Thanks:
- 4
- Thanked:
- 1 times in 1 posts
June 20, 2017 at 2:55 am #1042905thank you !
But the title does not change
There is also the title to add CSS (source – han – sans – traditional?)
I mean global title
Help me write code, I add myself Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
June 20, 2017 at 3:21 am #1042910Hi
ope /less/variable.less file
find font-family code
replace font family with your font family.
Compile less to css and check.Regards
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 6 months ago.
Pankaj Sharma 7 years, 6 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum